2022.6.29
【GA4移行ガイド】GA4でイベントの設定方法とオリジナルイベントや独自の値を取得する方法
この記事ではGA4でのイベントの取り扱いについて説明していきます。
イベント以前の初期設定については下記記事を参照ください。
【GA4移行ガイド】GA4のオススメ初期設定!GTMとの連携も解説
GA4では取得したデータの『全てがイベント』扱いとなり、従来のGoogle Analytics(グーグル アナリティクス)と同じ用語を使用しながらも、用語の意味が少し変わっています。(これが混乱のもとになっている)
用語の意味を確認しながら、GA4でイベントを設定していきましょう。
GA4の用語解説
GA4では従来のGoogle Analytics(グーグル アナリティクス)でも出てきた言葉が、別の意味で使われているなど、少し理解しにくい用語があります。
従来のGoogle Analytics(グーグル アナリティクス)の知識が逆にGA4の学習を邪魔してしまう可能性があります。
実際のイベント設定に進む前に、GA4での用語の意味を確認していきましょう。
【GA4の用語】イベント
まず、イベントは
ユーザーがホームページ上で起こす操作のことです。
従来のGoogle Analytics(グーグル アナリティクス)では、クリックイベントなどがありましたが、GA4では
- ページを開くのもイベント
- スクロールもイベント
- リンクをクリックするのもイベント
- 動画再生もイベント
これらぜーんぶイベントです。
【GA4の用語】ディメンション
ディメンションは
イベント発生時に取得できる値のことです。
例えば、クリックイベントが発生したら
- リンク先のURLはどこか?
- どのURLからリンクしたか?
などの値が【ディメンション】として取得できます。
例えば今までのGoogle Analytics(グーグル アナリティクス)では、ユーザーがどこから訪問してきたか、参照元を見ればすぐにわかりましたが、GA4ではfirst_visitイベント(初めてホームページを訪れたユーザーのみ集計する場合)のpage_referrerに情報が格納されていることになります。
イベントが『発生条件』で、ディメンションが『発生した値』であり、イベントはほぼ決まった値が送られてくるのですが、ディメンションは発生するたびに値が変わる『変数』のような物です。
【GA4の用語】カスタムイベント
カスタムイベントはGA4が収集してきた種々雑多な【イベント】と【ディメンション】を組み合わせたものです。
【GA4の用語】カスタムディメンション
カスタムディメンションは
カスタムイベントを設定するための値です。
標準で取得できるGA4イベント
GA4ではすべてのユーザー行動がイベント扱いとなるのですが、標準で取得できるイベントは多くはありません。
私が知っているイベントパラメータは以下の通りです。
GA4イベントの種類:page_view(ページビュー)
ページが読み込まれた時点で発生するイベントです。
このイベントは自動で収集されます。
page_view(ページビュー)イベントで取得できるディメンション
| page_location |
読み込んだページのURL |
| page_referrer |
1つ前のページのURL |
GA4イベントの種類:session start(セッション開始)
ユーザーが
ホームページを訪問した時に発生するイベントです。
ほとんどpage_viewと同じタイミングで発生しているようです。
GA4イベントの種類:first_visit(初回訪問)
ユーザーが
初めてホームページに訪れた時に発生するイベントです。
firstなので、2度目に訪問した時には発火しません。
GA4イベントの種類:user_engagement(ユーザーエンゲージメント)
ホームページを閲覧して
1秒以上フォアグラウンドに表示されている時に発生するイベントです。
フォアグラウンドっていうのは、画面上に表示されている状態であり、別のタブを開いていたり、ブラウザが最小化されている状態ではフォアグラウンド扱いにならないはず!
GA4イベントの種類:scroll(スクロール)
ページを
最下層までスクロールした時に発生するイベントです。
そのため、Javascriptのイベントのように、スクロールするたびに発生するわけではありません。
GA4イベントの種類:click(離脱クリック)
ドメインから離脱するリンクをクリックした時に発生するイベントです。
ドメインから離脱するリンクなので、サイト内リンクやページ内リンク、リンクを伴わないボタンに対してはイベントが発生しません!
サイト内リンクのイベント計測に関しては、ページビュー(page_view)イベントを使用し、page_referrer(1つ前のページのURL)からpage_location(読み込んだページのURL)へリンクという条件で計測しましょう。
click(離脱クリック)イベントで取得できるディメンション
| link_id |
リンクのID属性 |
| link_classes |
リンクのクラス属性 |
| link_domain |
リンク先のドメイン |
| link_url |
リンク先のURL |
| outbound |
外部リンクか否かの判別
外部リンクだった場合はtrue |
GA4イベントの種類:view_search_results(サイト内検索)
サイト内検索を行うたびに発火するイベントです。
サイト内検索(view_search_results)イベントで取得できるディメンション
GA4イベントの種類:video_start(Youtube動画再生開始)
動画を再生開始した時に発火するイベントです。
GA4イベントの種類:video_progress(Youtube動画再生進捗)
動画の再生時間が全体の10%、25%、50%、75%以降に進んだ時に発火するイベントです。
GA4イベントの種類:video_complete(Youtube動画再生終了)
動画の再生が終了した時に発火するイベントです。
GA4イベントの種類:file_download(ファイルダウンロード)
以下の拡張子のファイルに
移動した時に発火するイベントです。
条件が“移動した時”なので、ファイルダウンロードイベントという名称ですが、
必ずしもユーザーのローカルフォルダにデータがダウンロードされた時ではないです。
file_download(ファイルダウンロード)の対象拡張子
| テキスト、ドキュメントファイル等 |
.pdf, .xlsx, .docx, .txt, .rtf, .csv, .pps, .ppt, .pptx, .key |
| 実行ファイル、圧縮ファイル等 |
.exe, .7z, .pkg, .rar, .gz, .zip |
| 動画ファイル |
.avi, .mov, .mp4, .mpeg, .wmv |
| 音声ファイル |
.midi, .mp3, .wav, .wma |
file_download(ファイルダウンロード)イベントで取得できるディメンション
| file_extension |
ファイルの拡張子 |
| file_name |
ファイル名 |
| link_id |
リンクのID属性 |
| link_classes |
リンクのクラス属性 |
| link_domain |
リンク先のドメイン |
| link_url |
リンク先のURL |
| link_text |
リンクテキスト |
【難易度★★★☆☆】GA4のカスタムディメンションの設定
従来のGoogle Analytics(グーグル アナリティクス)のカスタムディメンションとGA4のカスタムディメンションは全く異なる物です。
GA4では『全てイベントとなる』と書きましたが、そうなると既定で取得できるイベント以外にも【カスタムイベント】を設定したいですよね。
カスタムイベントを設定する前に、カスタムイベントの条件となるカスタムディメンションの追加方法をご紹介します。
基本的なディメンションは最初から用意されているのですが、用意がないものもあるので、ここで追加する必要があります。

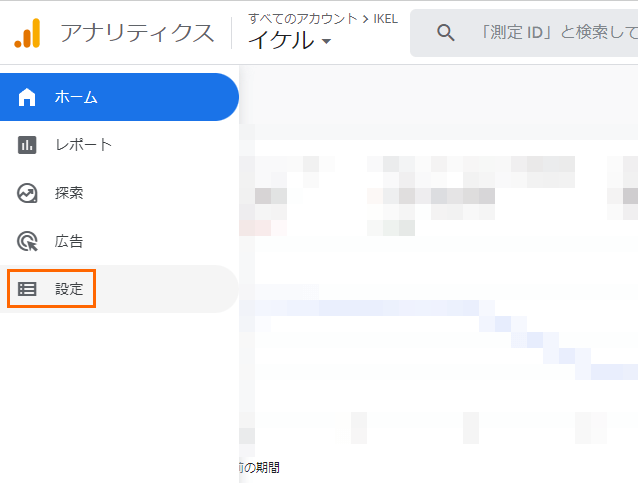
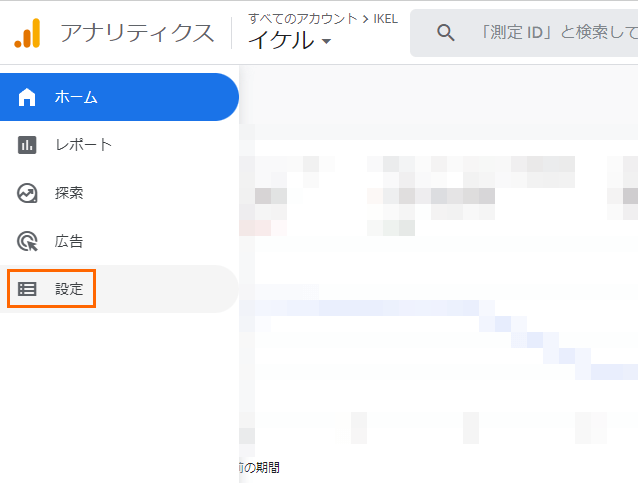
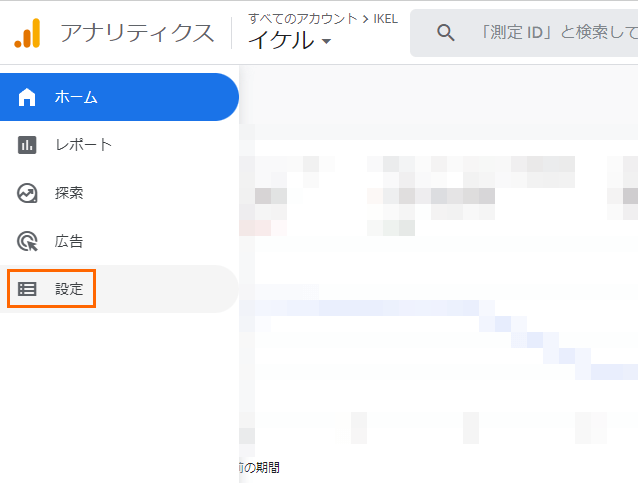
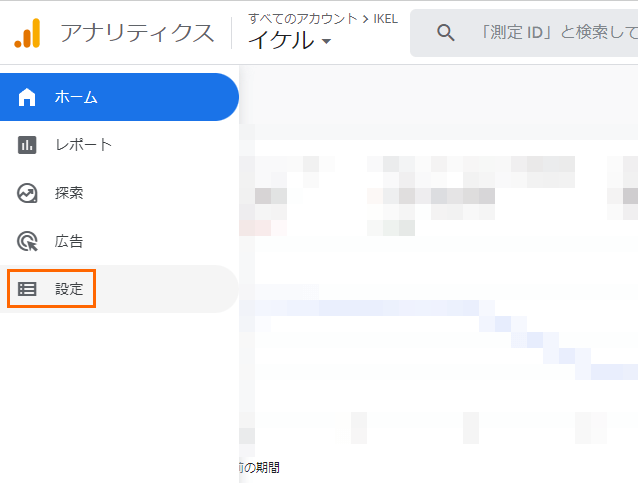
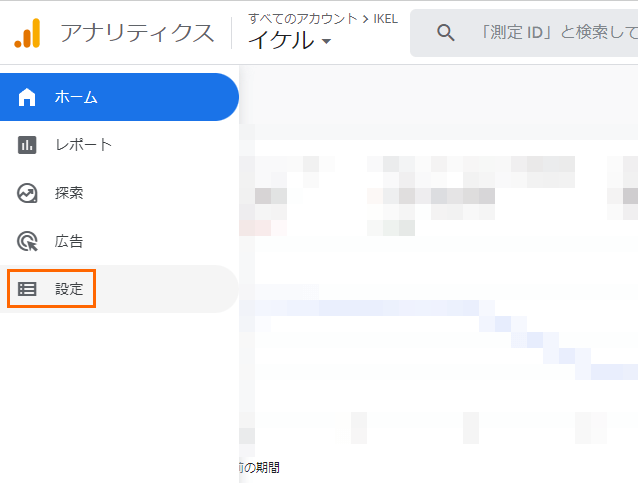
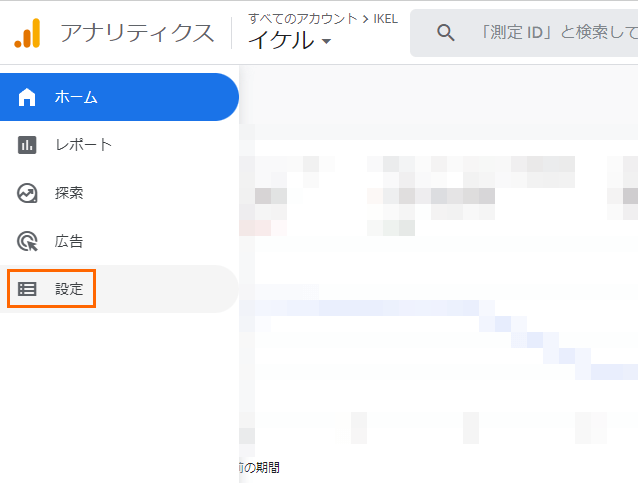
GA4のメニューから【設定】を開いてください。

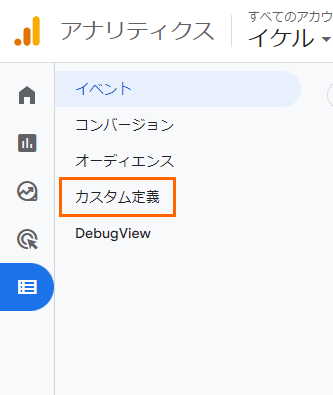
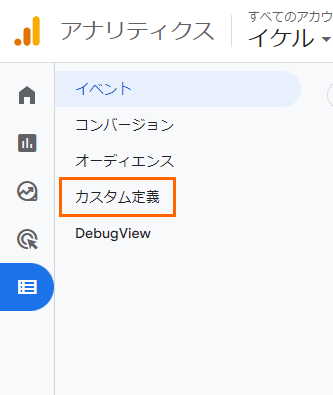
カスタムディメンションの設定は【カスタム定義】の中にあります。
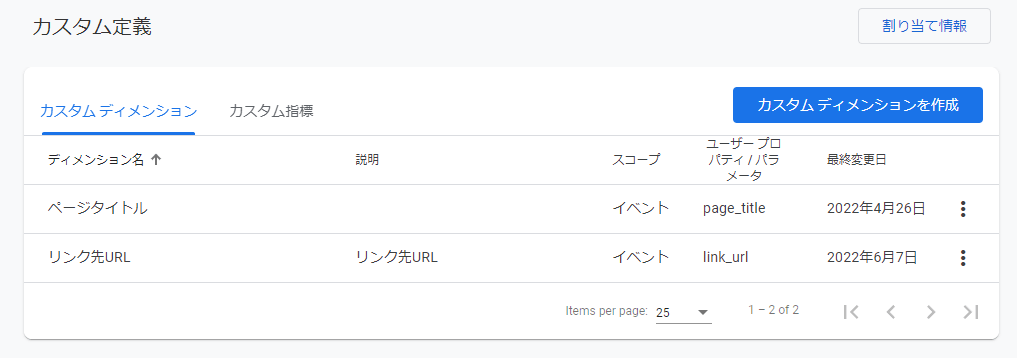
カスタム定義を開いてください。

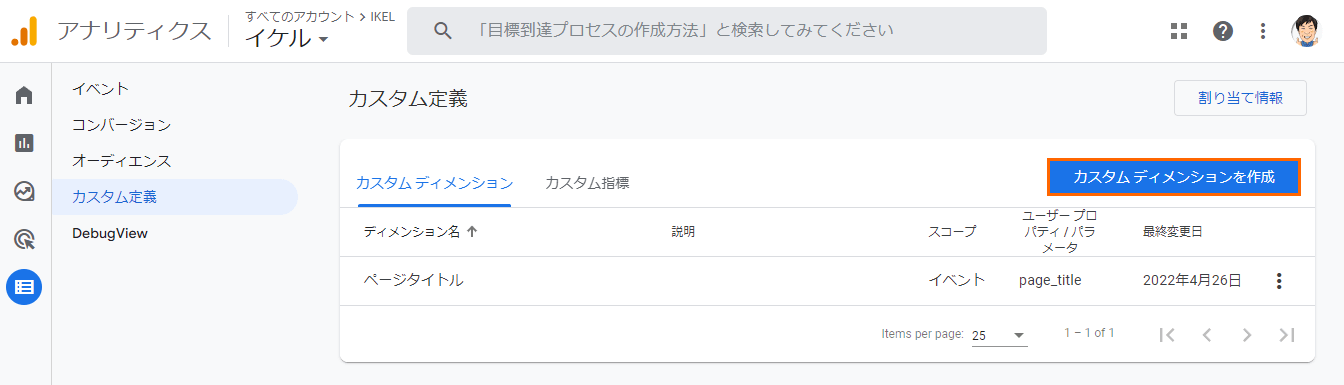
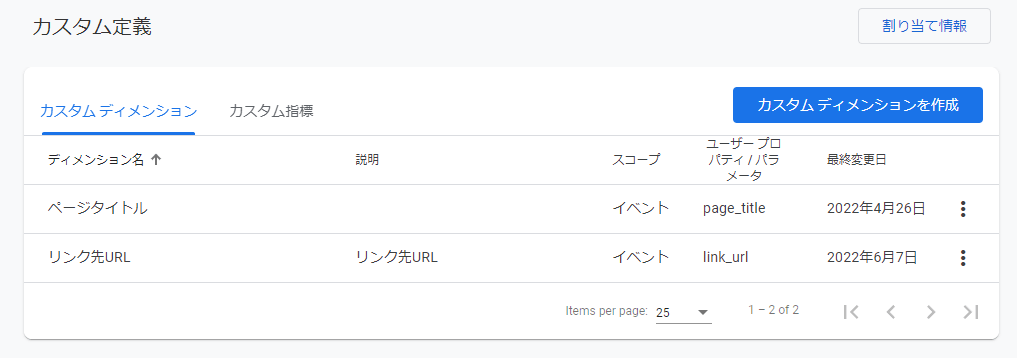
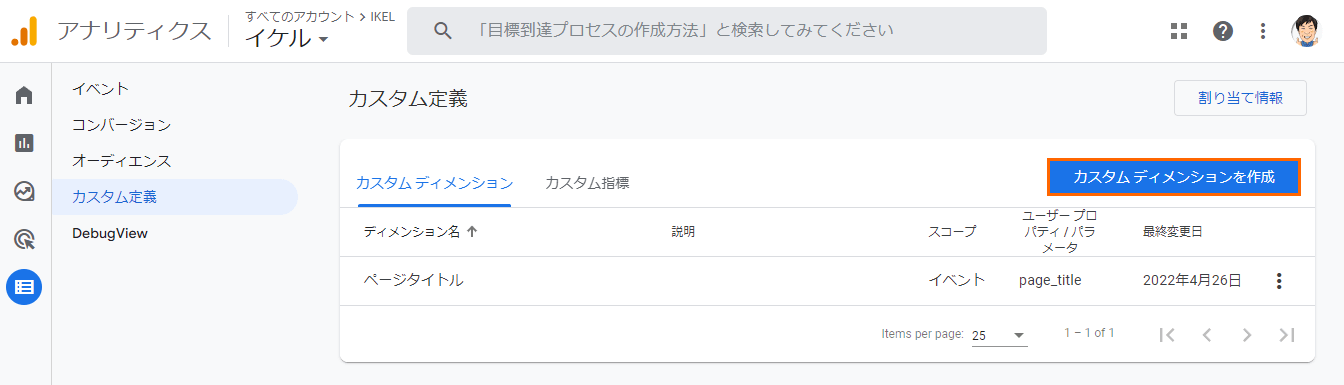
設定済みのカスタムディメンションの一覧が表示されます。
新しいカスタムディメンションを設定する時は、【カスタムディメンションを作成】を開いてください。

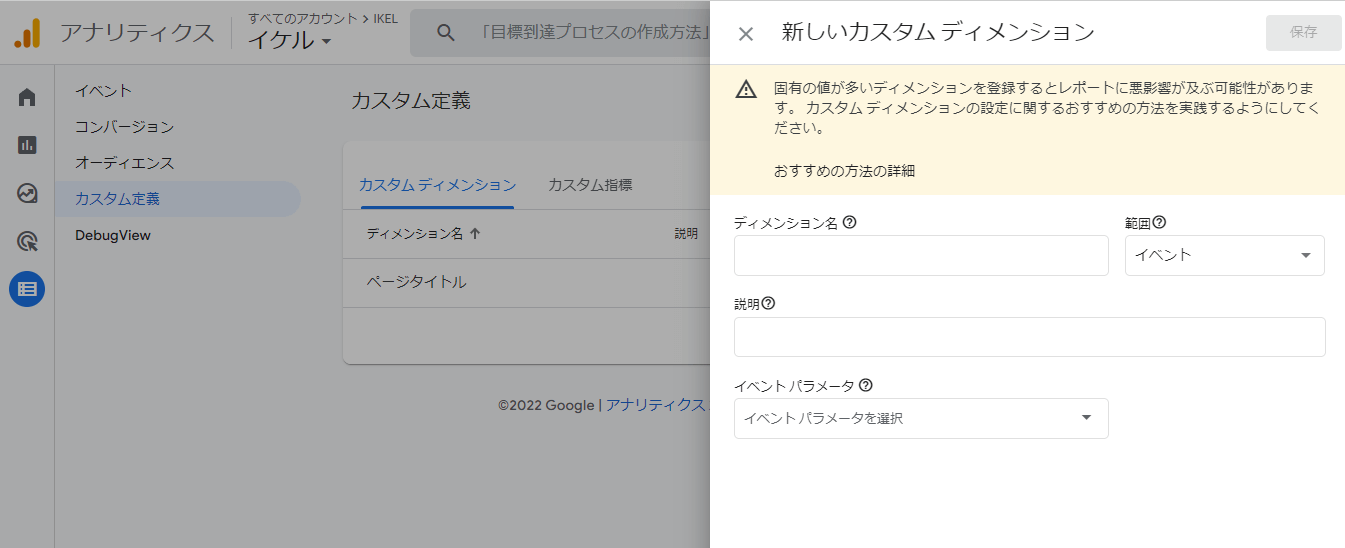
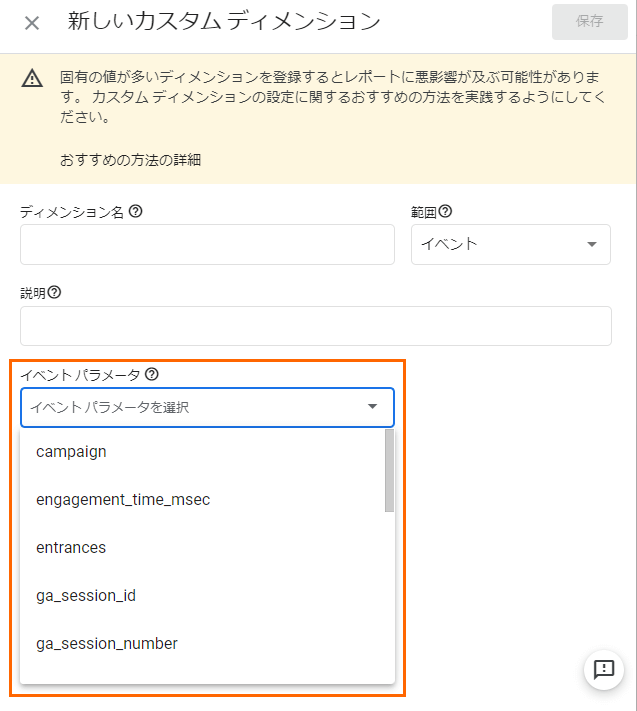
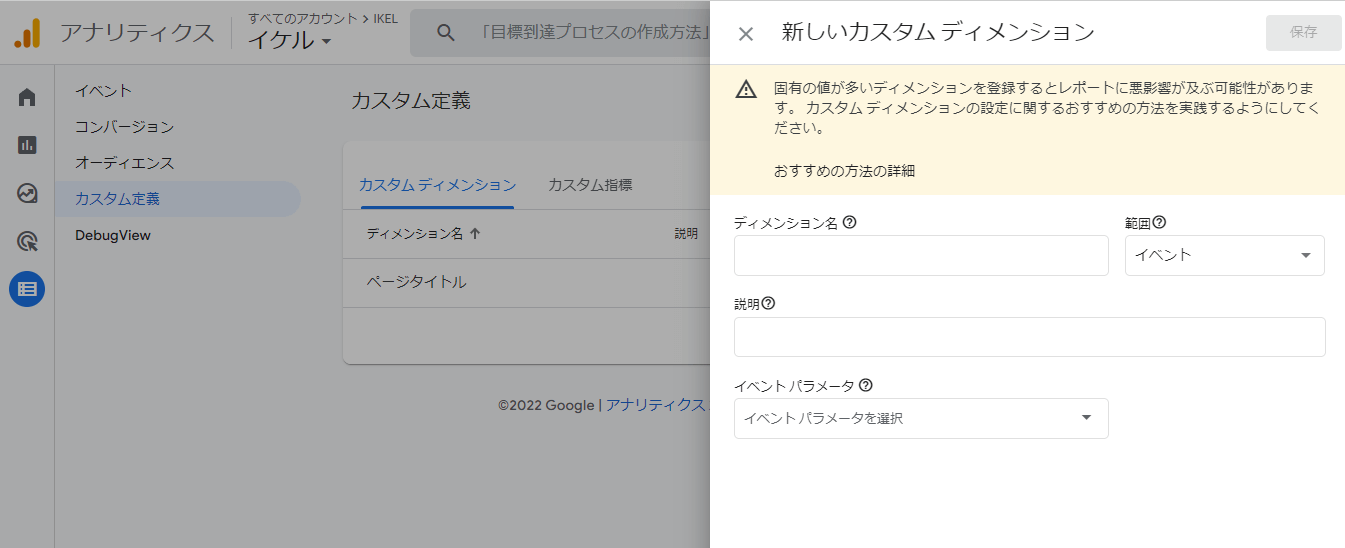
これがカスタムディメンションの設定画面です。
各入力フォームの内容は以下のようにしましょう。
| ディメンション名 |
これはカスタムディメンションの名前です。
後で見てわかりやすい名前を設定しましょう。 |
| 範囲 |
イベントのままでOKです。 |
| 説明 |
これはただの説明なので、空欄でも良いですが、
後で見て理解できるように書いておきましょう。 |
| イベントパラメータ |
ここがもっとも重要です。
どのような値を取得するかを定義します。 |

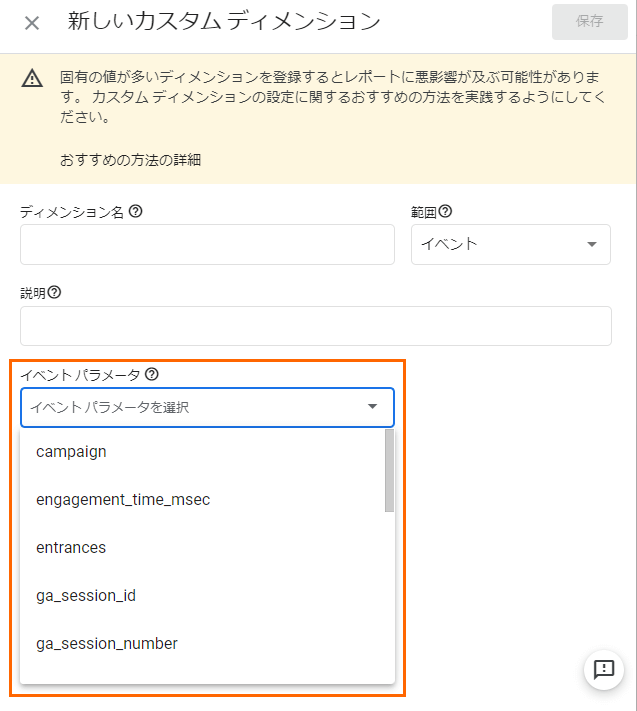
イベントパラメータはプルダウン式になっています。
このイベントパラメータは、プルダウンから選択も可能ですが、使えるパラメータが全て表示されていない場合があります。
上記の『標準で取得できるGA4イベント』からディメンションを探してきて、手入力してみてください。
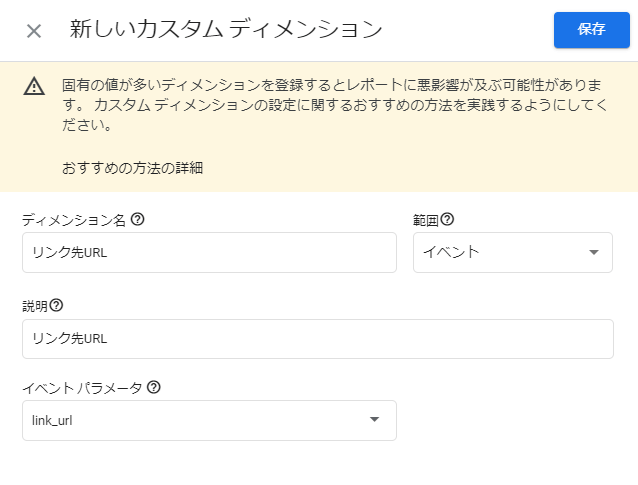
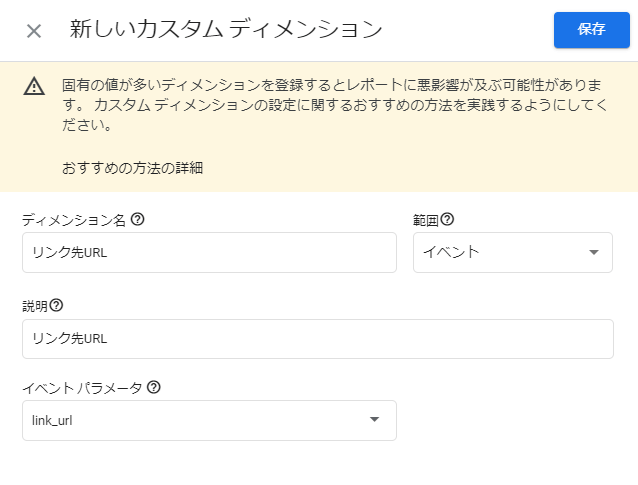
カスタムディメンションの入力例

カスタムディメンションの入力ができたら、【保存】ボタンをクリックしてください。

新しく追加したカスタムディメンションが追加されていますね。
GA4のカスタムイベントを設定
GA4のカスタムイベントは従来のGoogle Analytics(グーグル アナリティクス)のイベントとは趣きの異なる物です。
従来のGoogle Analytics(グーグル アナリティクス)ではHTML側にイベントを発生させるJavascriptを埋め込んでいましたが、
GA4ではサイトから送られてくる情報全てがイベントです。
今までGoogle Analytics(グーグル アナリティクス)で【イベント】として取得していた物は、GA4では【カスタムイベント】扱いとなります。そして、情報の取得方法も大きく異なります。
【従来のGoogle Analytics(グーグル アナリティクス)イベント】
Javascriptでイベントを発火させて、Google Analytics(グーグル アナリティクス)にデータを送っていた。
例)ボタンにonclickイベントを仕掛けて、クリックされるとイベントが発火する。
【GA4でのカスタムイベント】
GA4に送られてくるユーザーの種々雑多なイベントとディメンションを組み合わせた物をカスタムイベントとして扱う
例)
| イベント |
離脱クリックイベントが発生した |
| ディメンション1 |
離脱クリックイベントが発生したのはTOPページである |
| ディメンション2 |
離脱クリックイベントのリンク先がアフィリエイト(ASP)のドメインである |
上記の条件を満たすイベントを「広告クリックイベント」とする。といった感じです。
GA4でオリジナルのイベントを取得する方法は複数ある
GA4では以前と比べて、設定が複雑になった印象があります。
しかも、GA4ではトラッキングの設定方法に応じたイベント設定の方法が3パターンあります。
【難易度★★★☆☆】GA4のみでカスタムイベントを取得

カスタムイベントを設定するには、サイドメニューから【設定】を開きます。

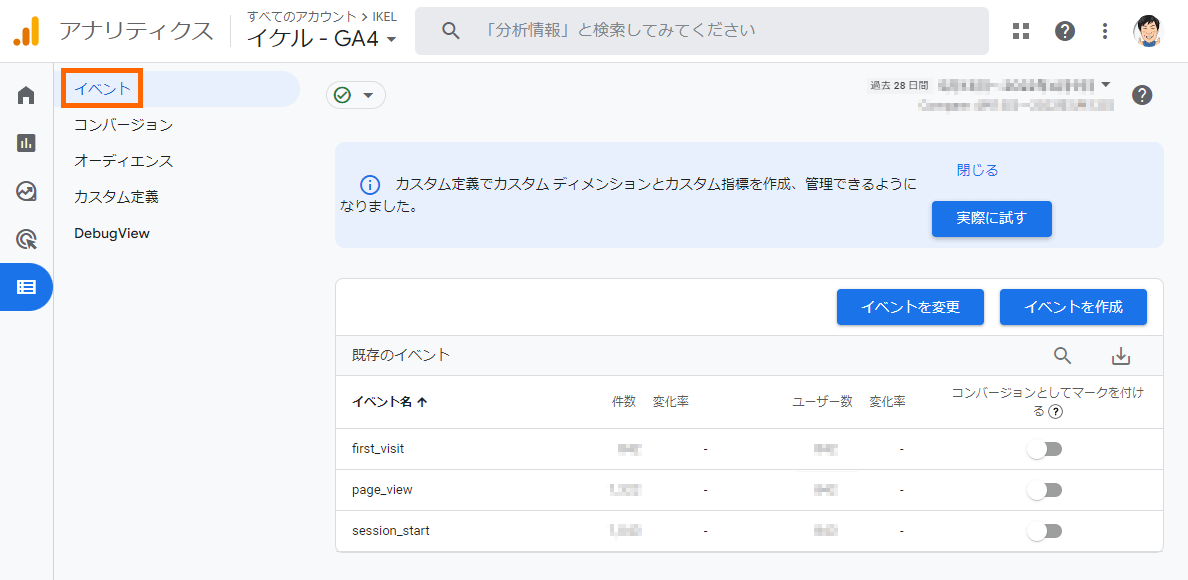
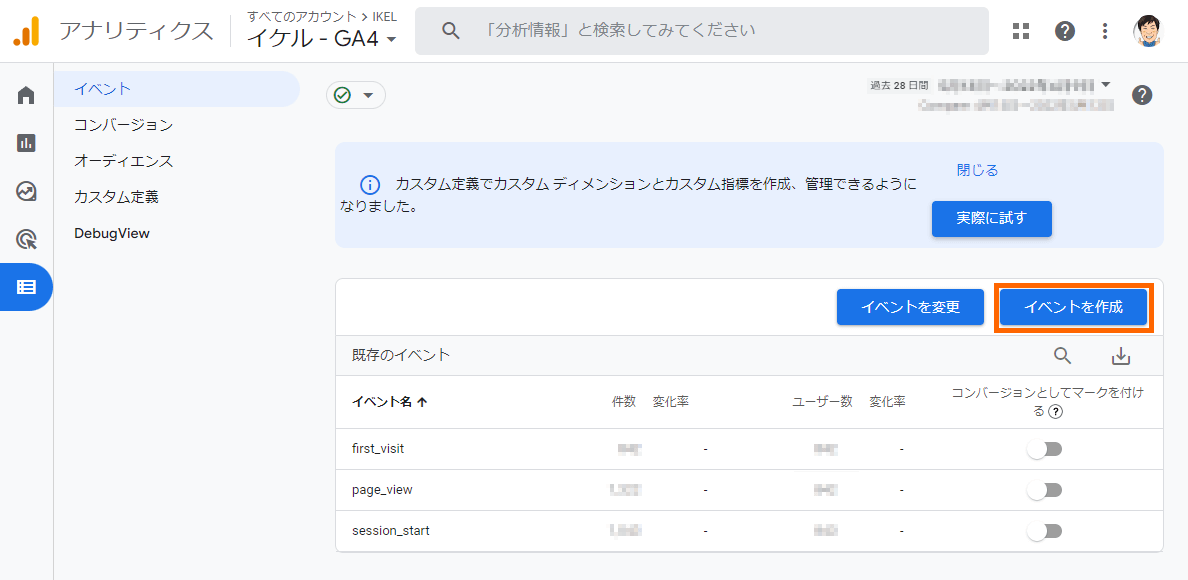
そして、【イベント画面】を開きます。

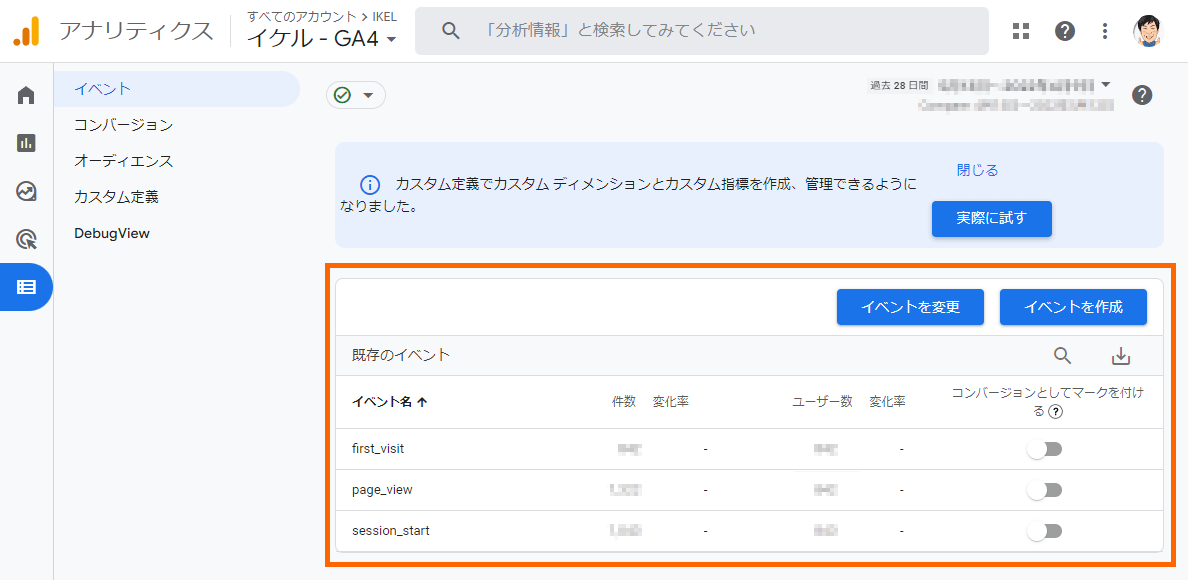
イベント画面には、現在設定されているイベントが表示されます。
ここにカスタムイベントを追加していきます。

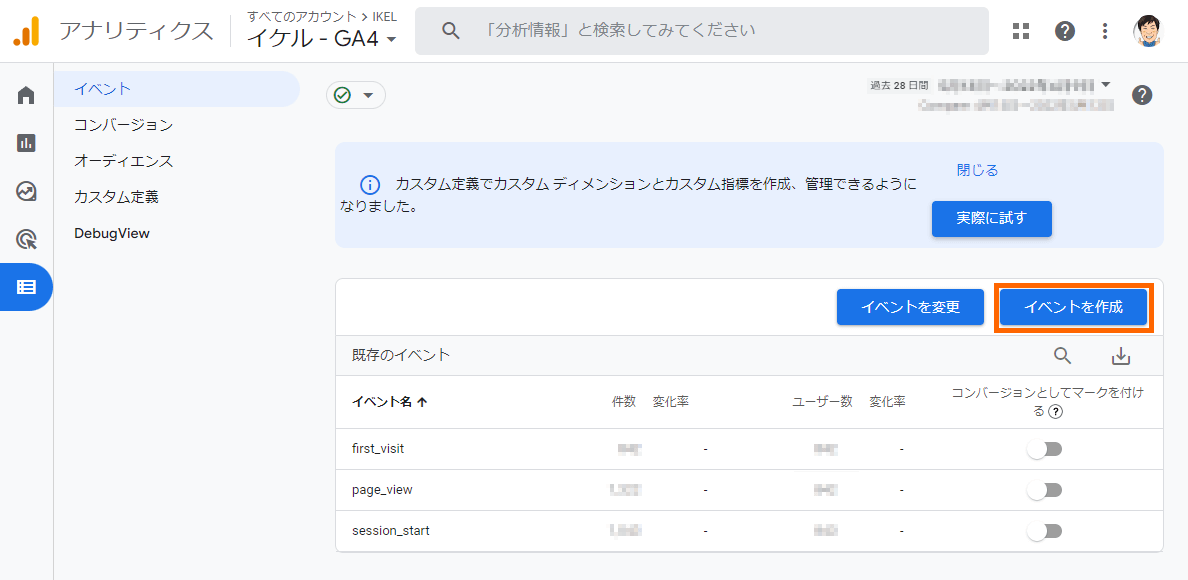
【イベントの作成】ボタンをクリックしてください。

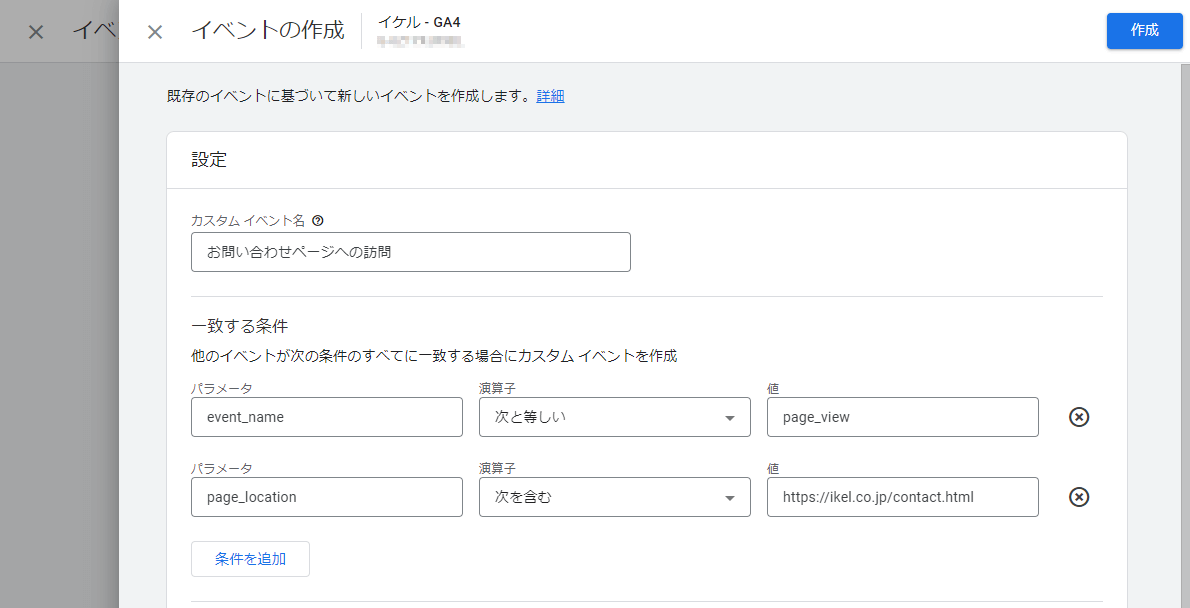
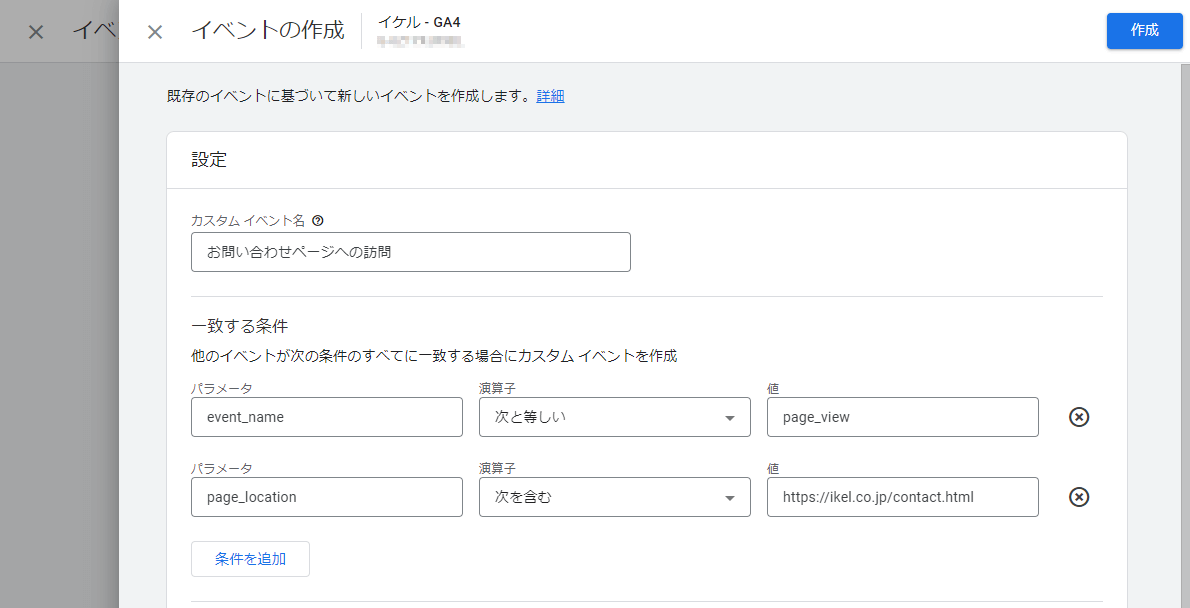
そうすると、カスタムイベントの設定画面が開きます。
カスタムイベント名はわかりやすい名前を付けてください。日本語(マルチバイト文字)でもOKです。
そして、【一致する条件】の所に、
カスタムイベントの発行条件を入力します。
設定例)“あるページ(https://hogehoge.com/appeal.html)”から“特定のページ(https://hogehoge.com/contact.html)”に到達した数を計測したい
event_name
イベント名 |
次と等しい |
page_view
ページ閲覧イベント |
page_referrer
リンク元URL |
次を含む |
https://hogehoge.com/appeal.html |
page_location
リンク先URL |
次を含む |
https://hogehoge.com/contact.html |
考え方として、ここでは“特定のページ(https://hogehoge.com/contact.html)”を閲覧したイベントのうち、“あるページ(https://hogehoge.com/appeal.html)”からリンクして来た件数を取得という設定を行っています。

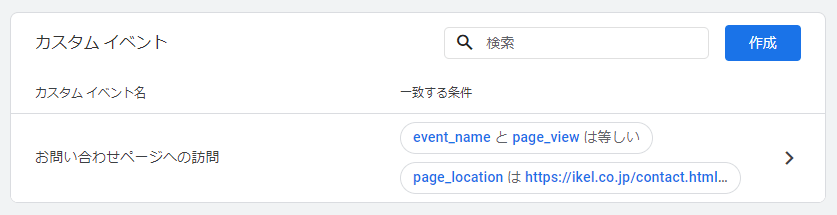
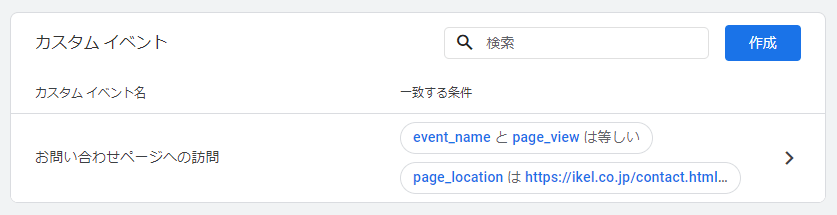
カスタムイベント一覧に作成したカスタムイベントが入っていれば、設定完了です。
※カスタムイベントは設定しても、
すぐには結果に反映されません。
いくつか設定してみましたが、リアルタイムイベントでも取れませんでした。設定したカスタムイベントが正常に集計されるようになるまで、一晩くらいかかるようです。

また、イベント一覧に戻っても、すぐには反映されません。
イベント一覧に表示されるには、イベントが1回以上発生している必要があり、カスタムイベントの設定が反映されるまでに一晩程度かかる以上、イベント一覧に表示されるようになるのも一晩程度かかります。
【難易度★★★★☆】GTMでカスタムイベントを取得
GTM経由でGA4と連携させる場合はこちらの方法を使います。
まず、GTMでGA4を連携させます。
GTMとGA4を連携させる方法はこちらを参照してください。
そして、イベントの発生条件を設定していきます。

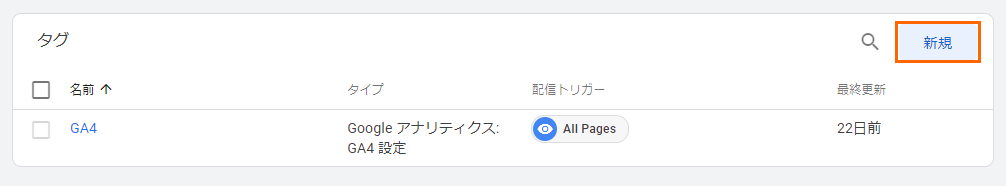
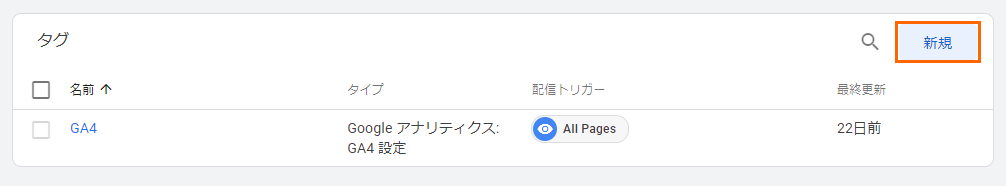
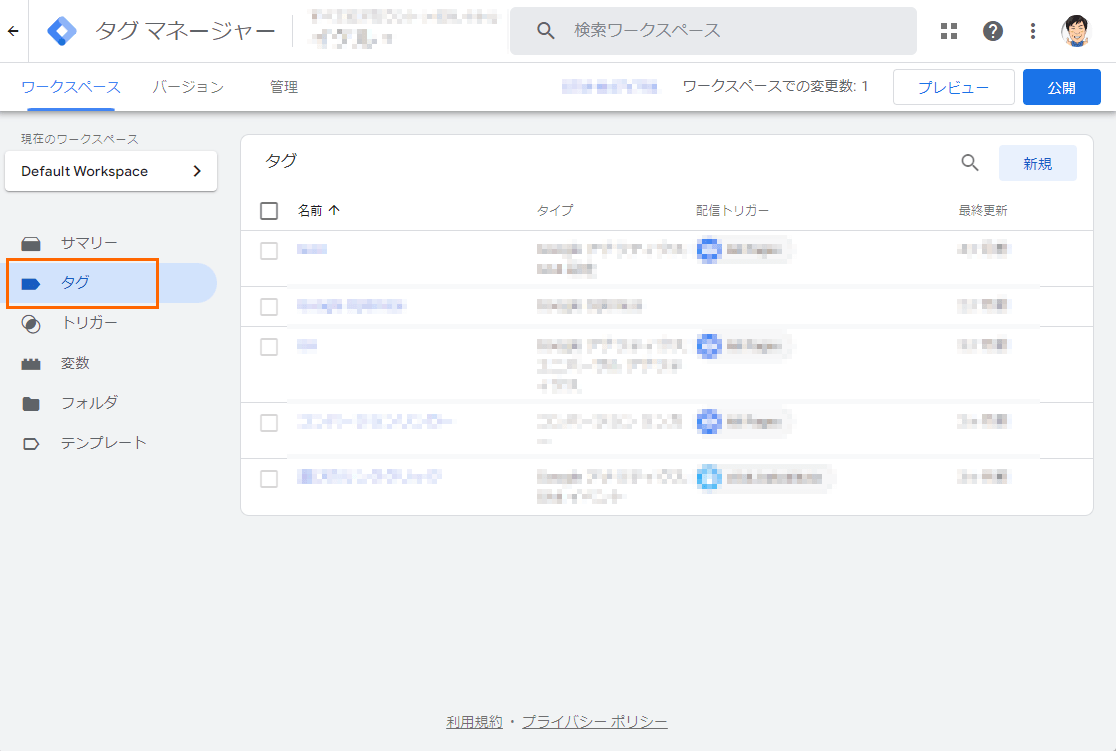
GTMのタグから【新規】をクリックします。

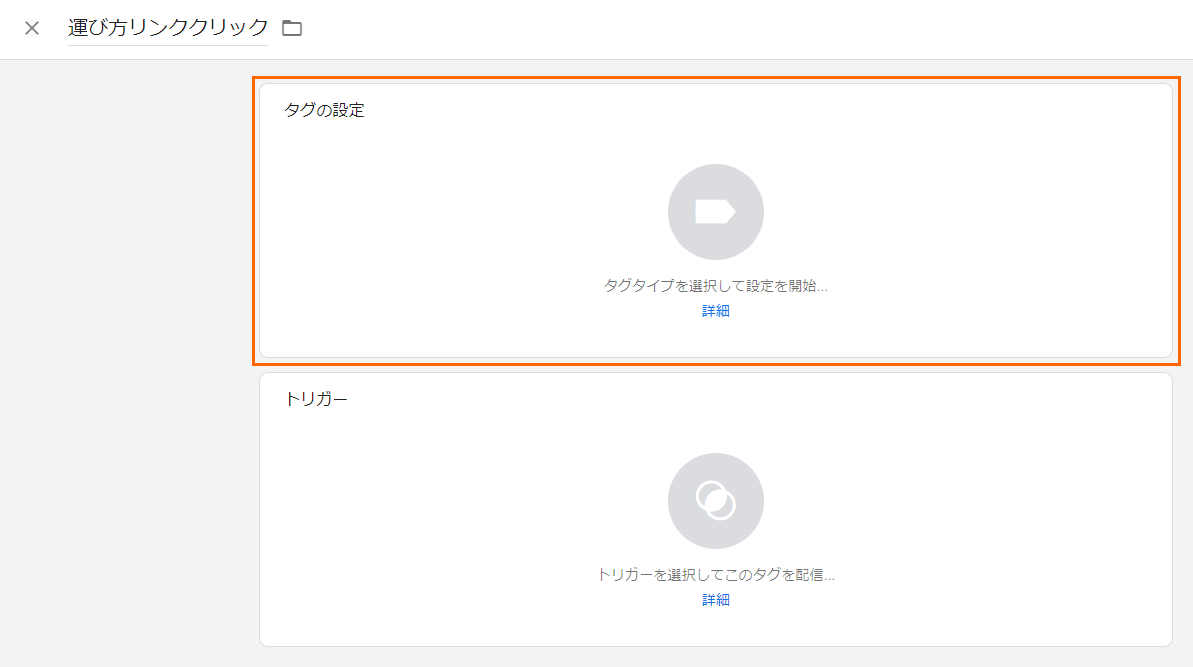
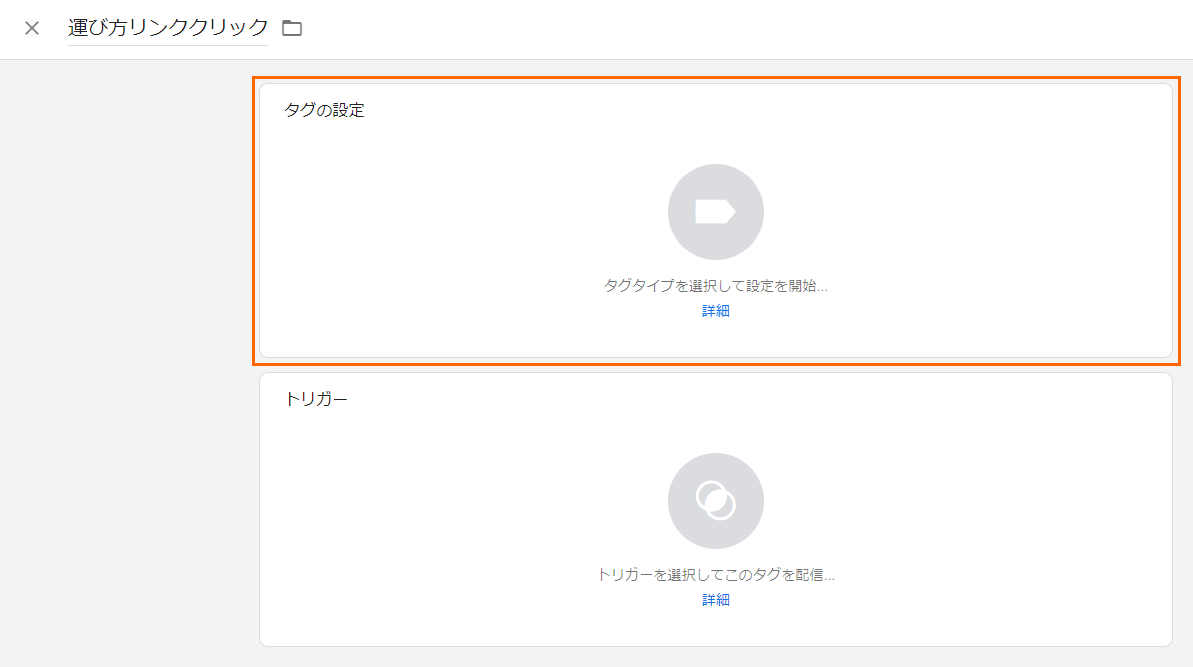
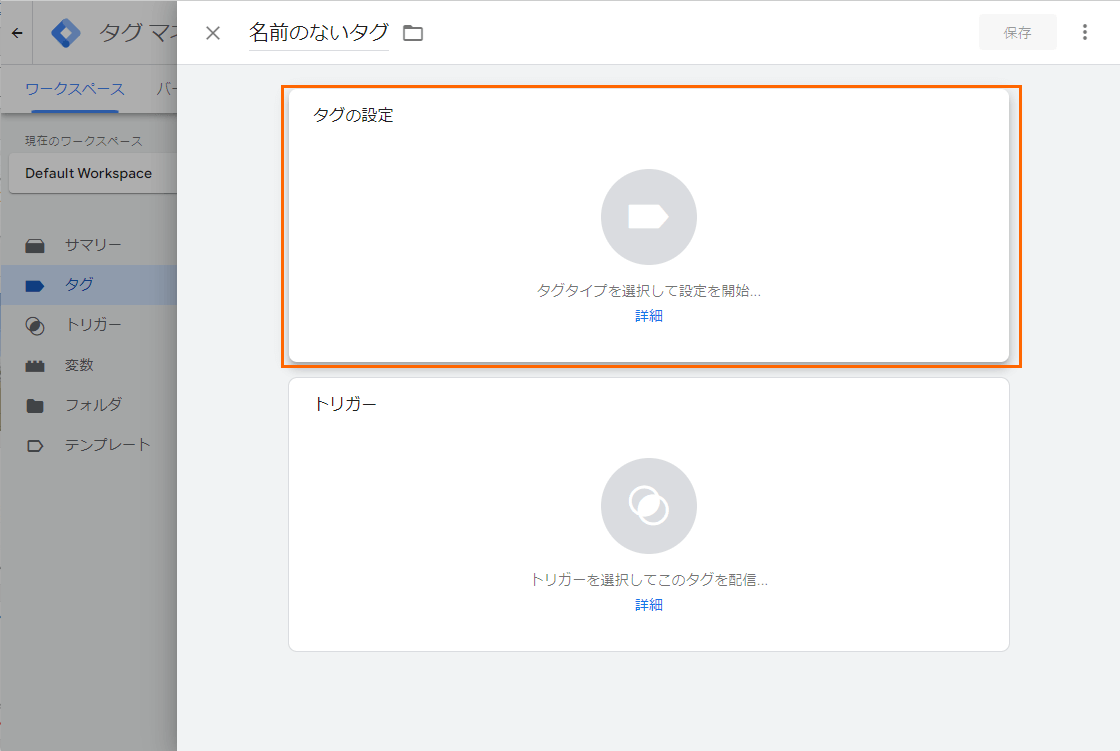
【タグの設定】をクリックします。

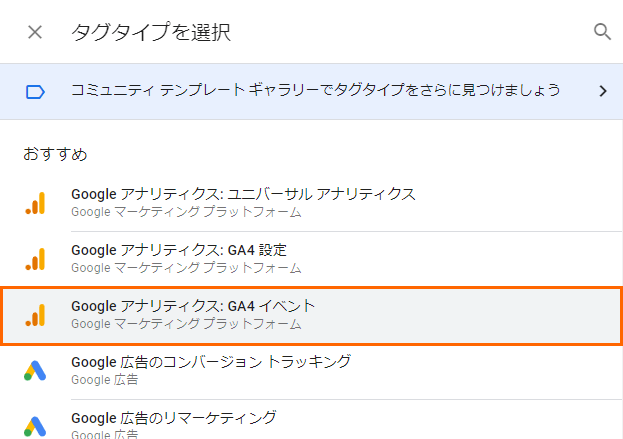
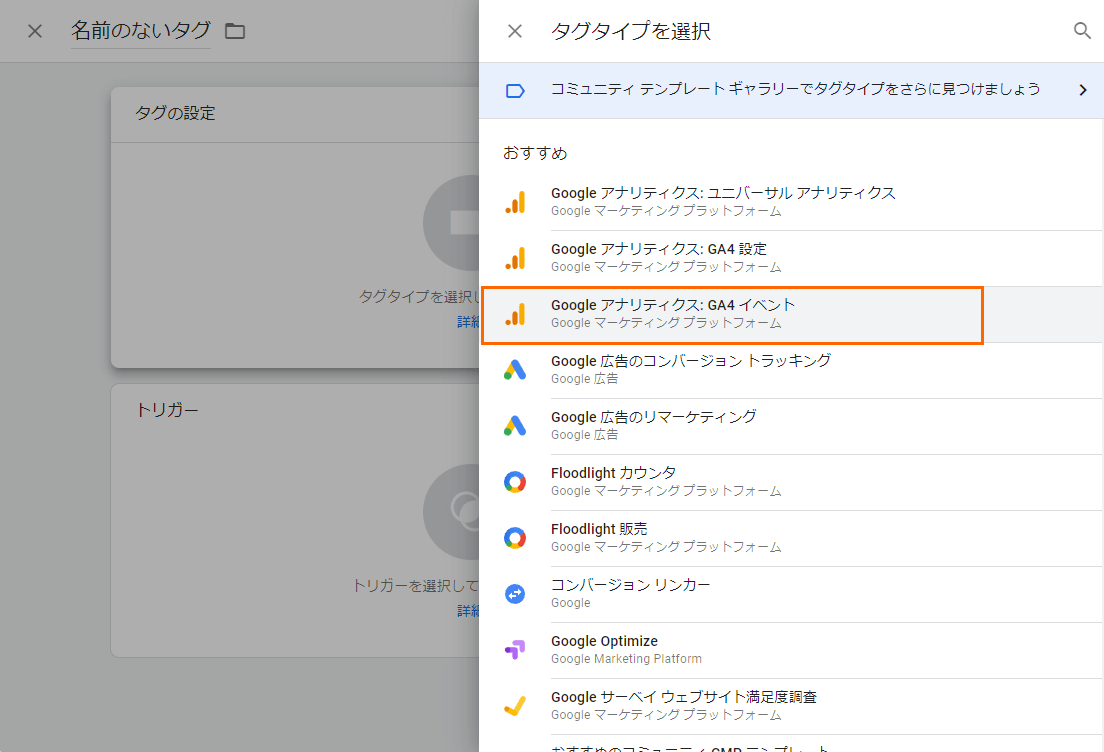
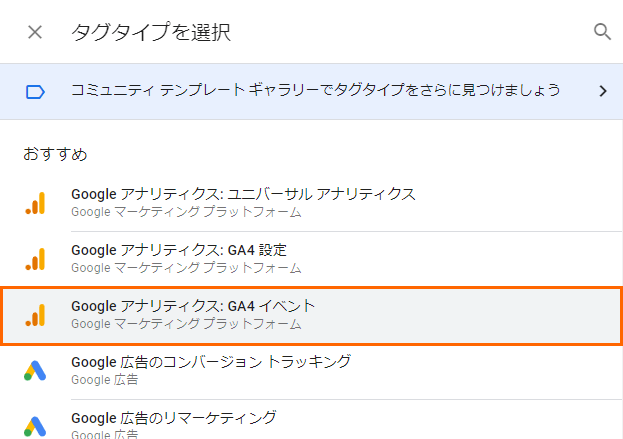
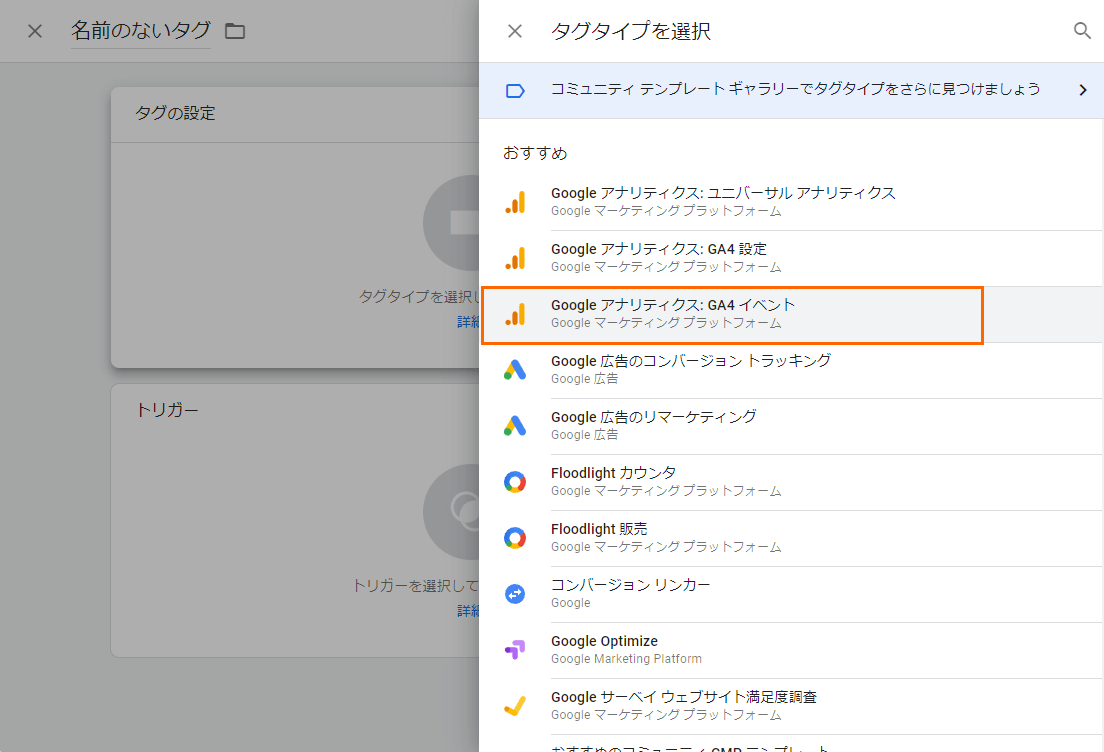
イベントを計測するには、【Googleアナリティクス:GA4イベント】を選択します。

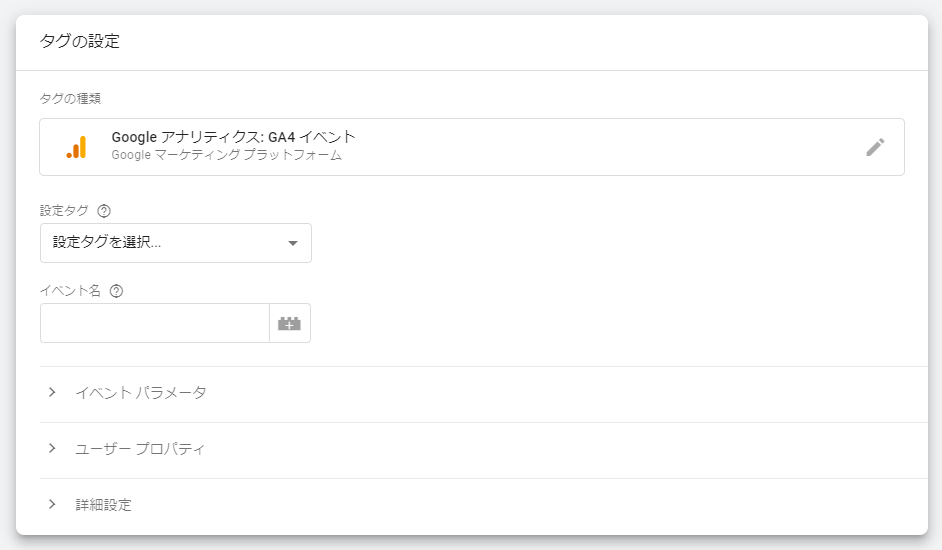
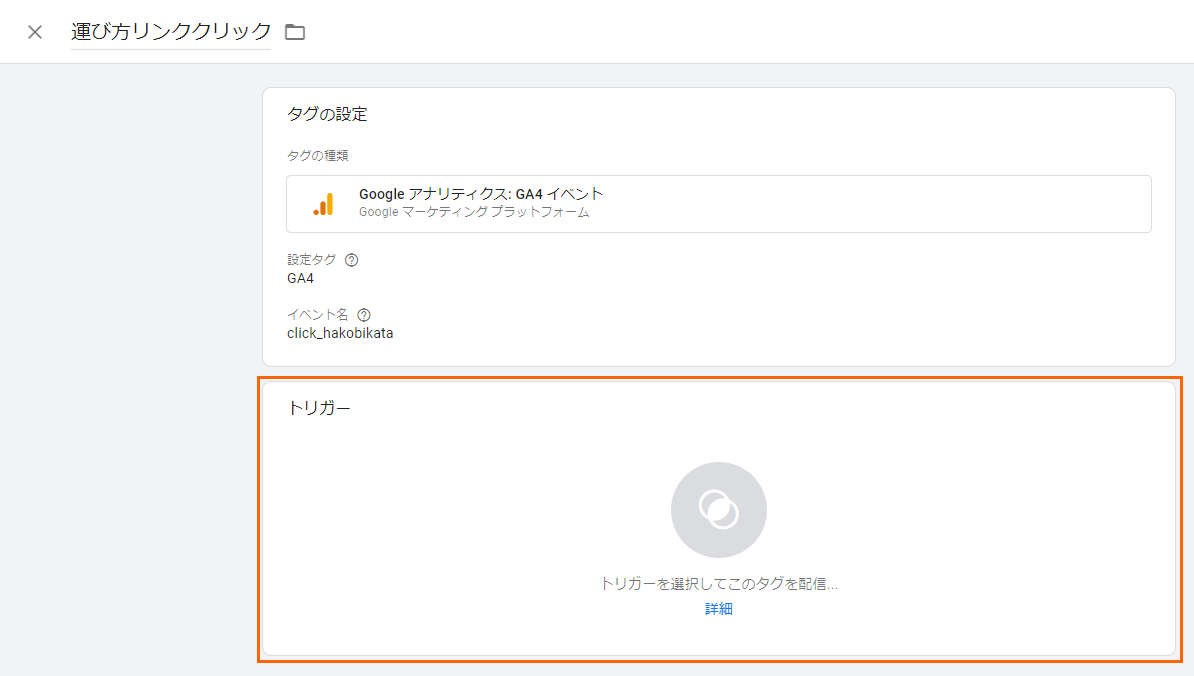
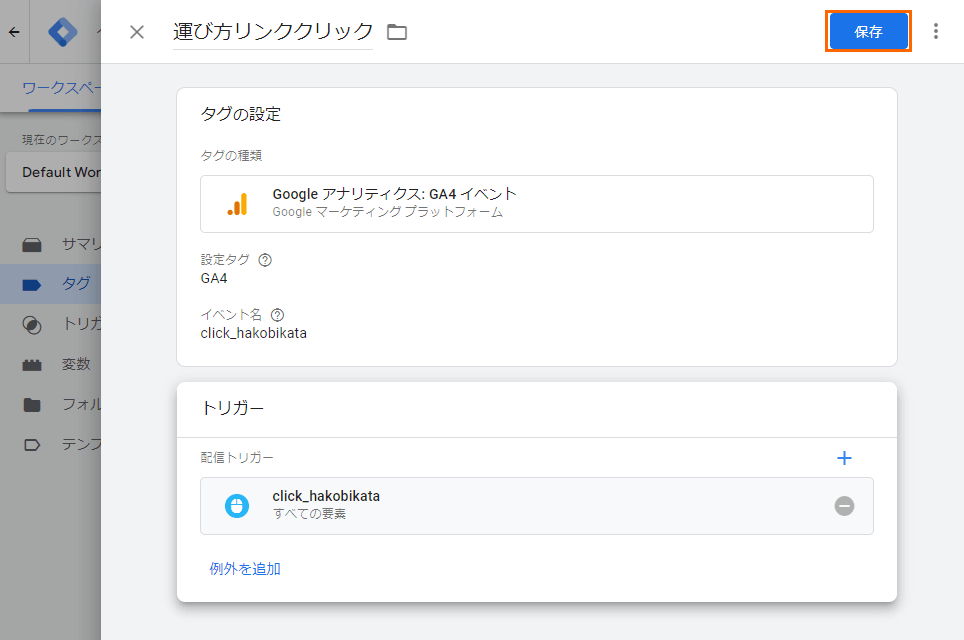
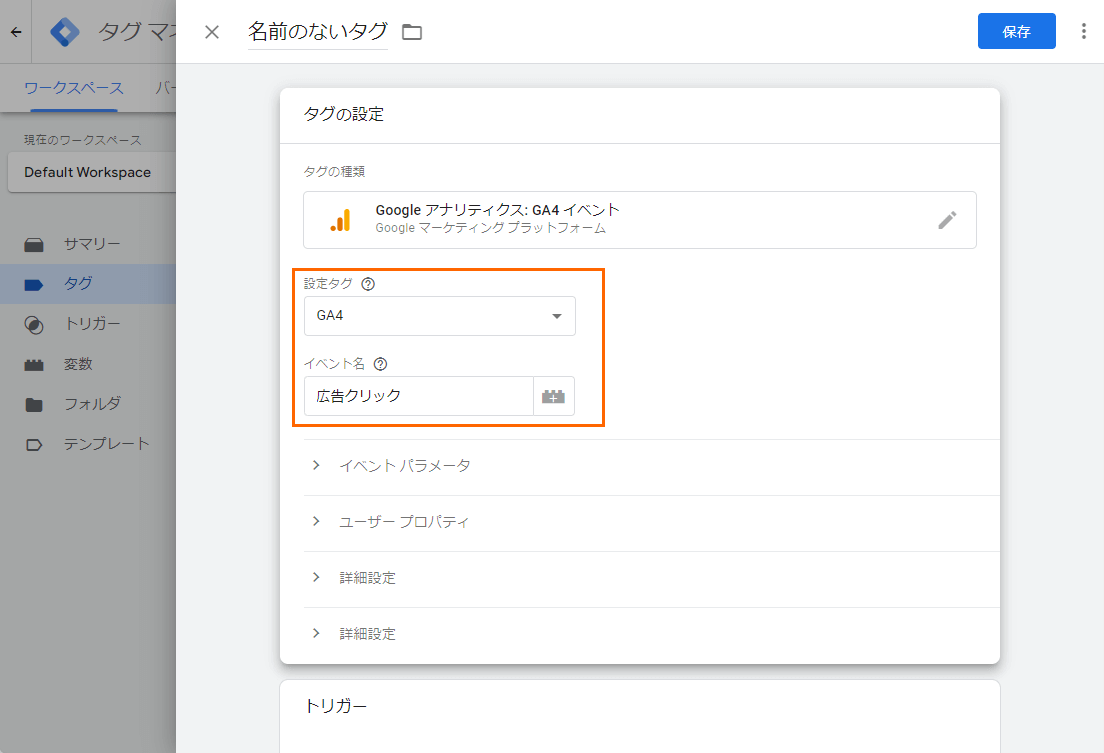
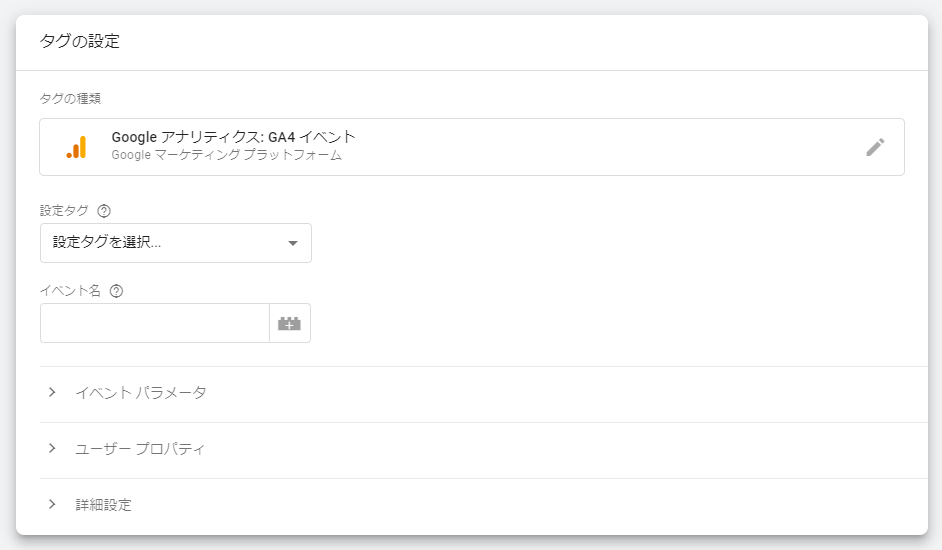
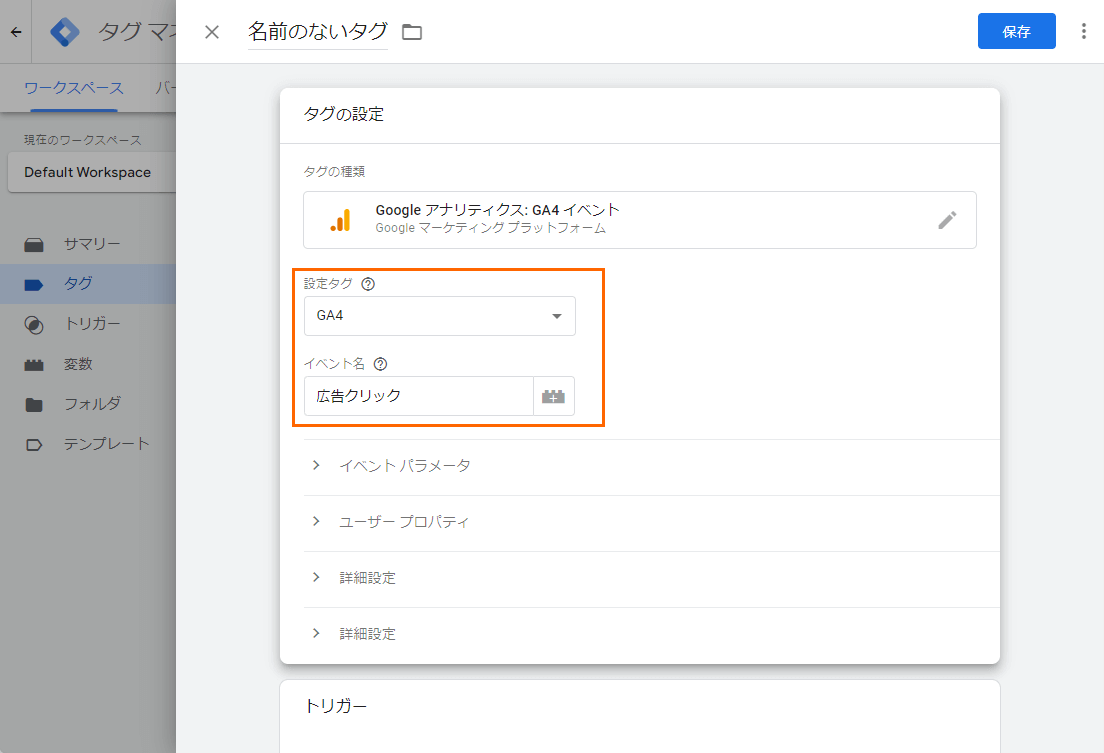
タグの設定ウィンドウが表示されます。

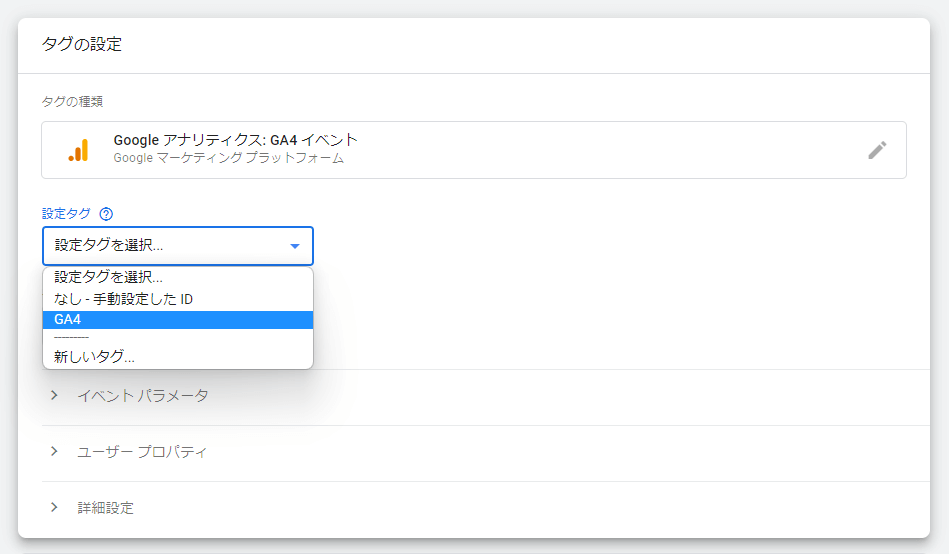
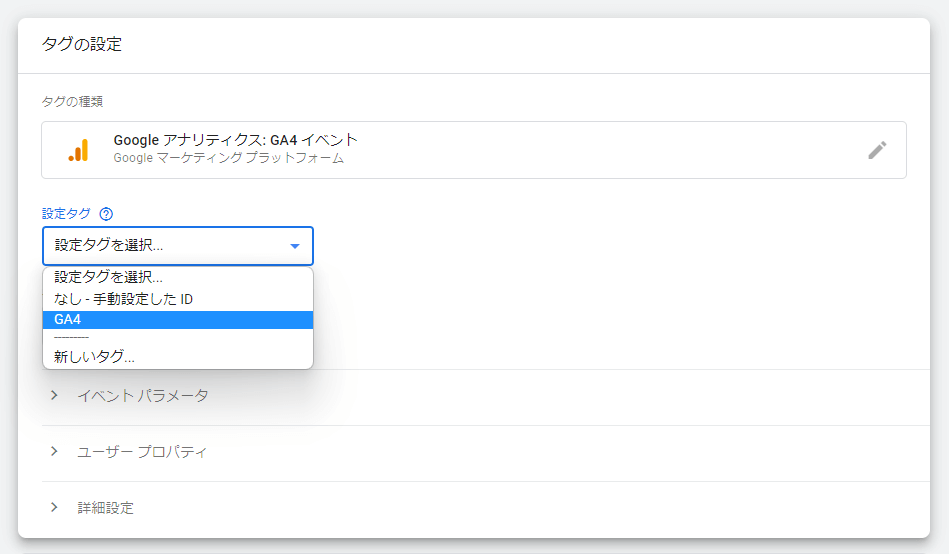
設定タグを選択します。
この時、
先にGTMとGA4が連携できていないと、選択肢にGA4タグが出てきません。

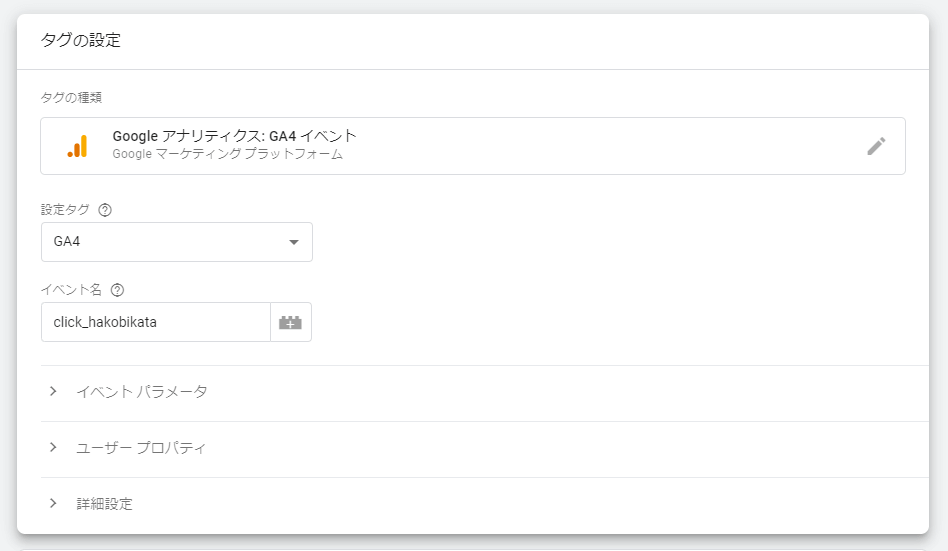
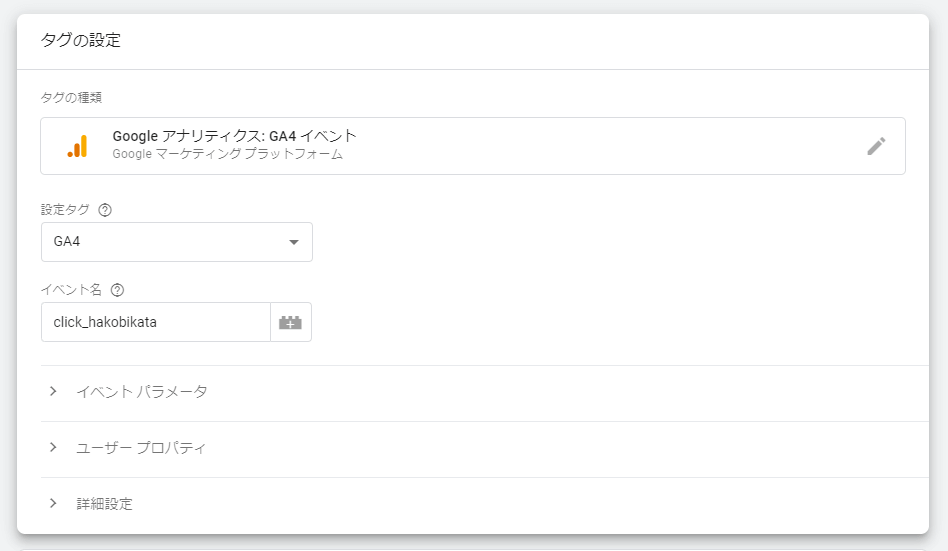
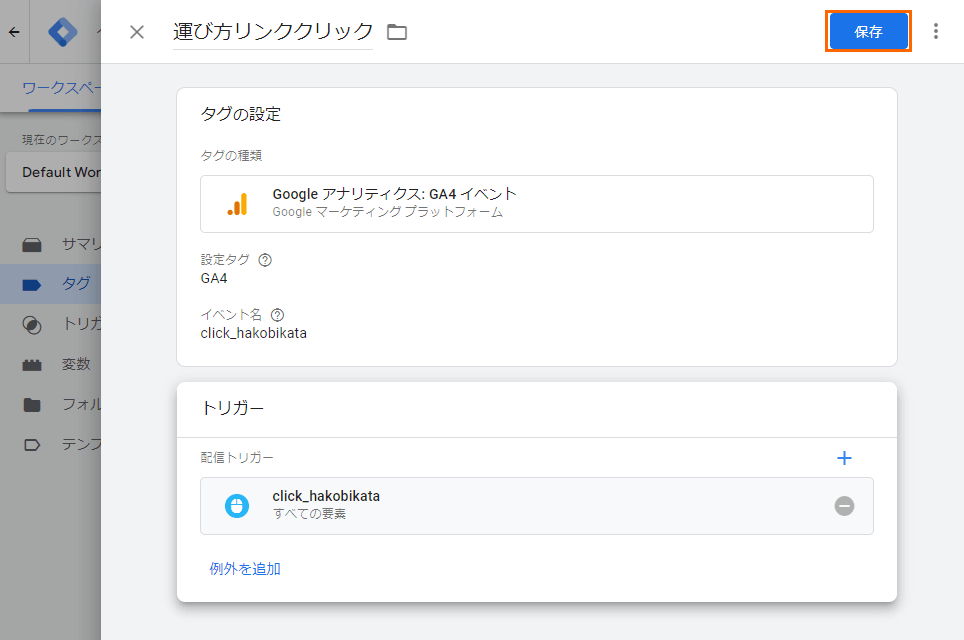
『設定タグ』と『イベント名』の入力が完了したら、OKです。

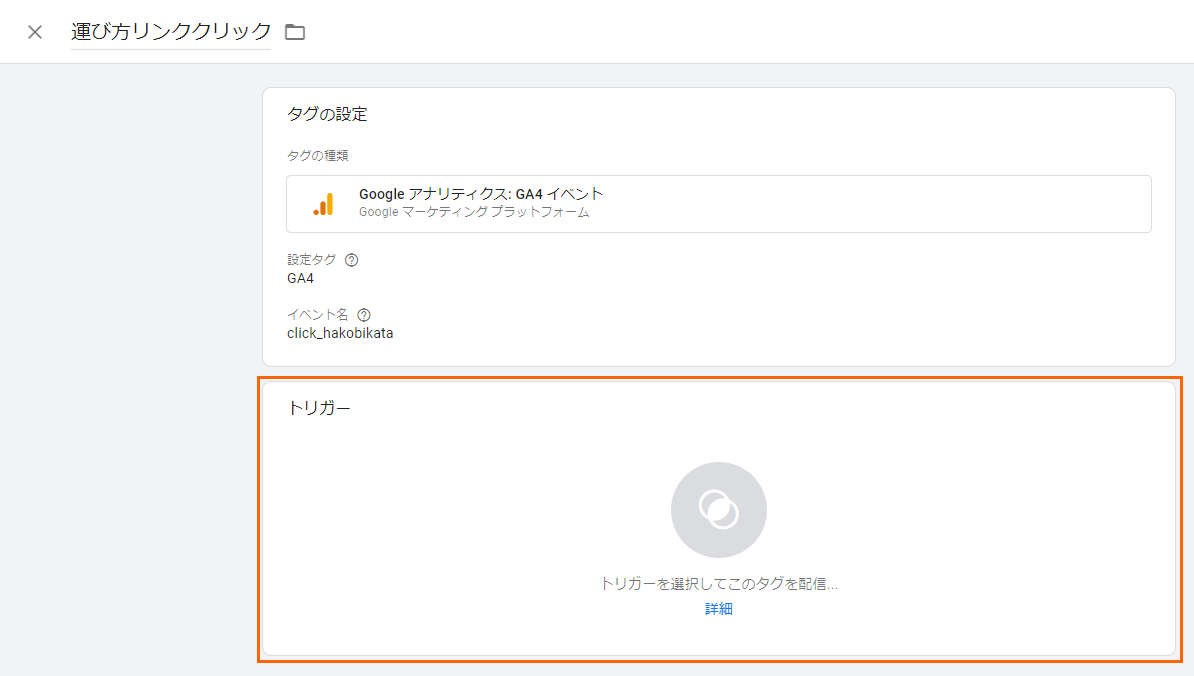
次にトリガーを設定します。

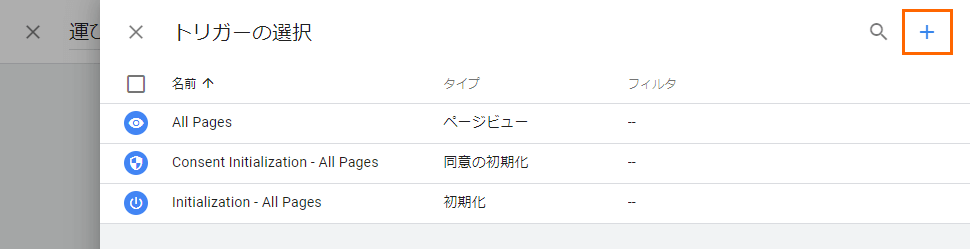
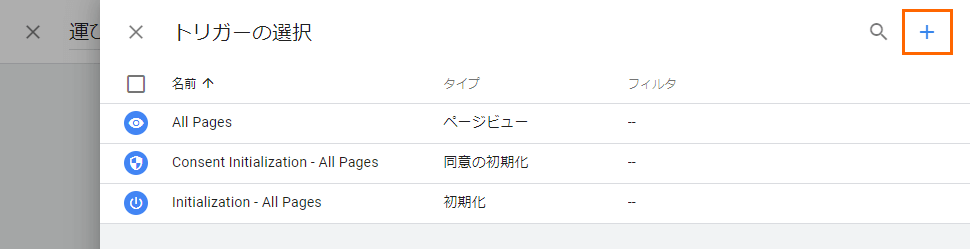
一覧に出ているトリガーは使わず、新しくトリガーを設定するので、画面右端のプラスマークをクリックしてください。

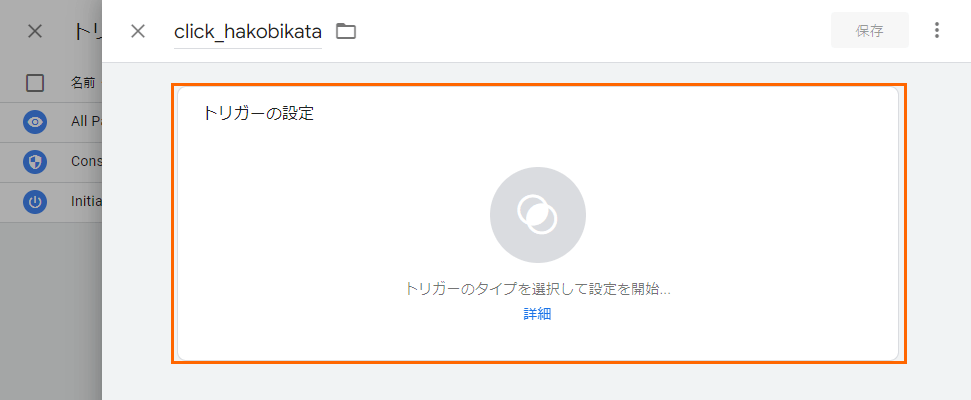
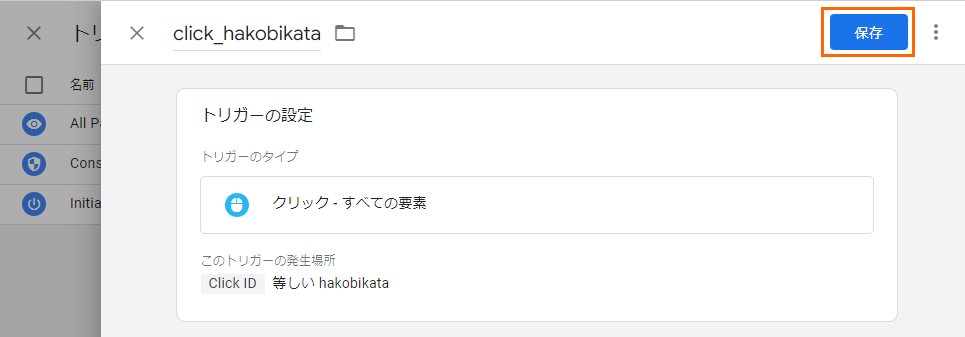
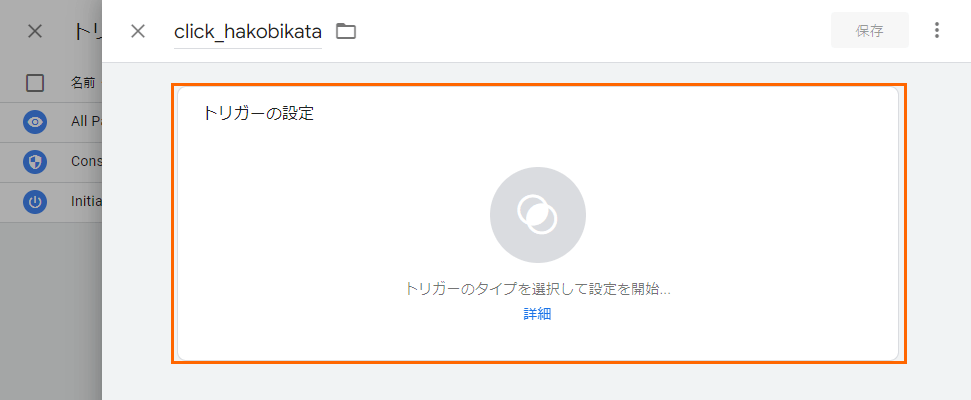
【トリガーの設定】をクリックします。

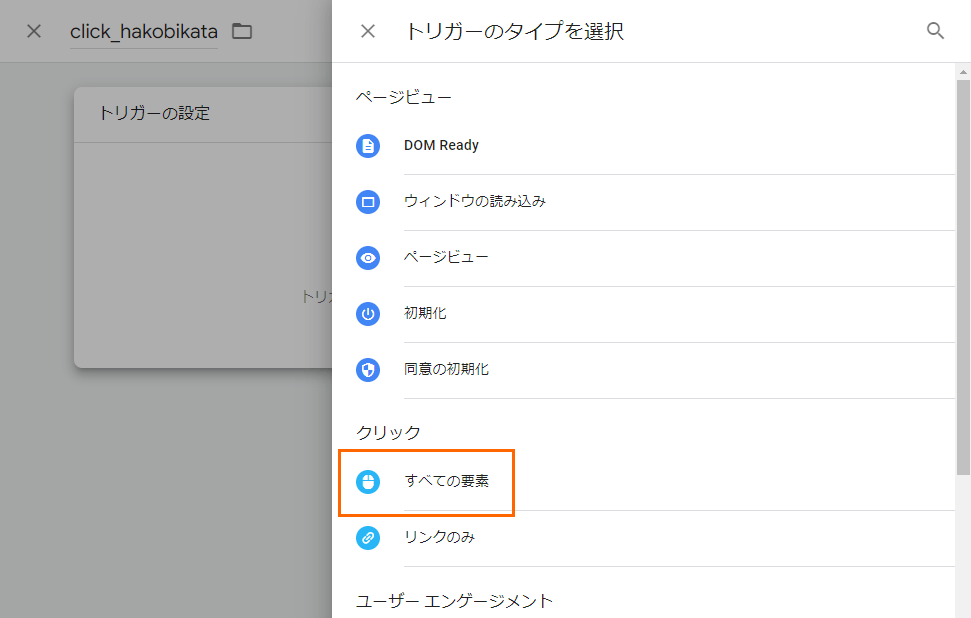
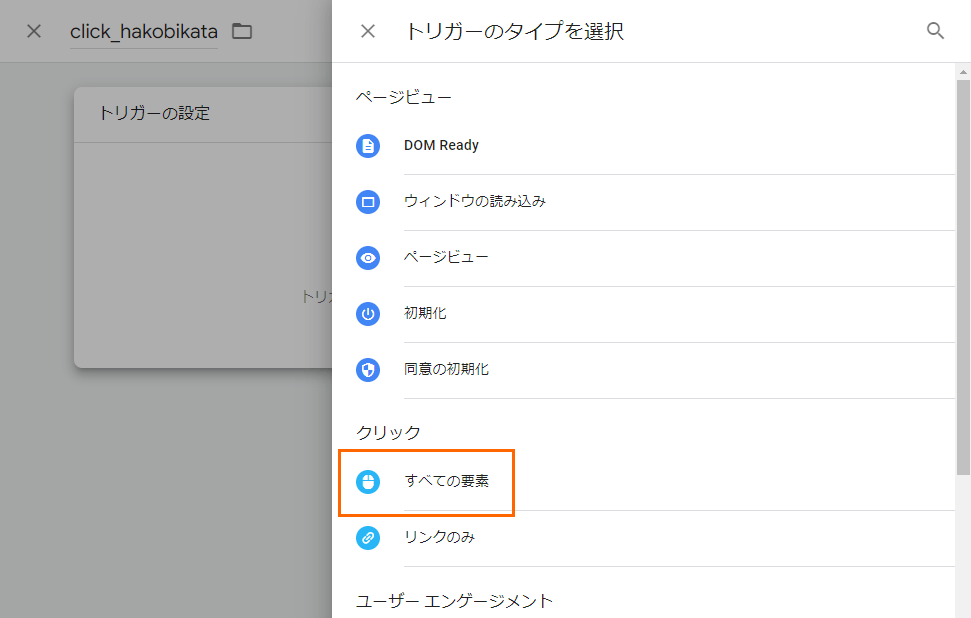
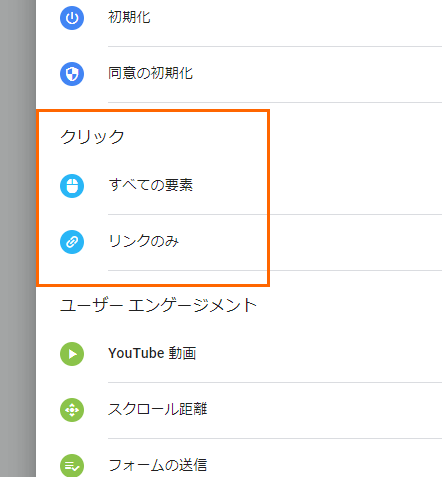
トリガータイプの選択を行いますが、『すべての要素』を選択します。

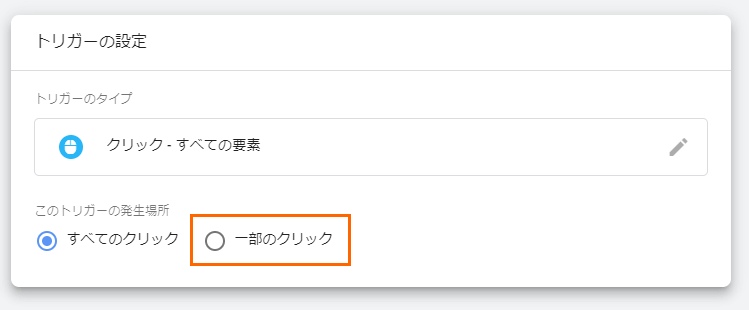
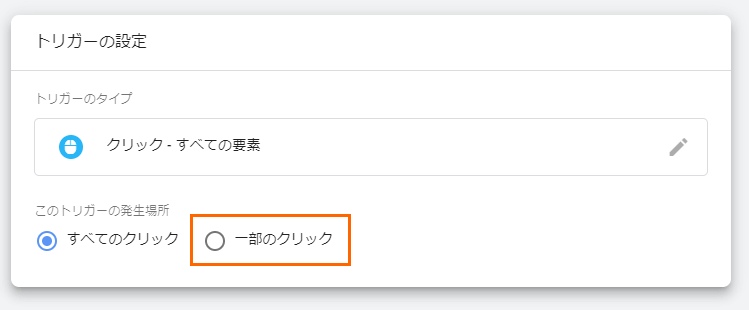
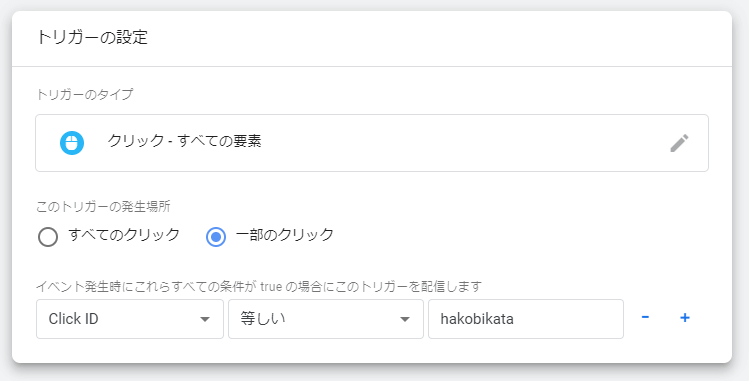
トリガーの発生場所を『一部のクリック』に変更します。
すべてのクリックのままだと、どこをクリックしてもイベントトリガーが発火してしまいます。

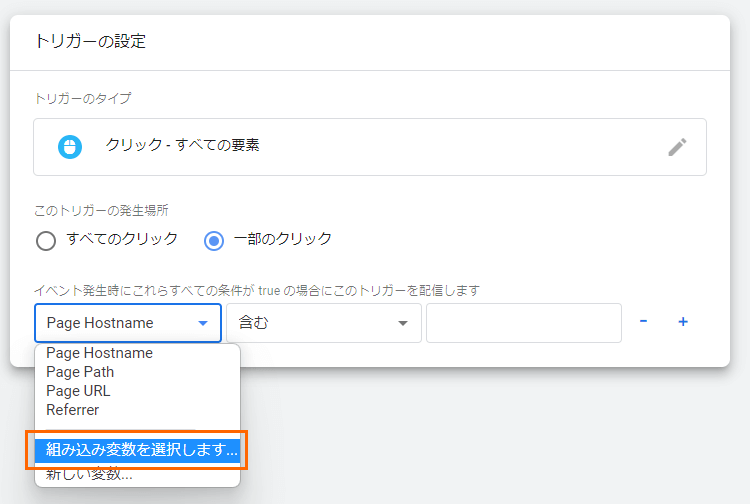
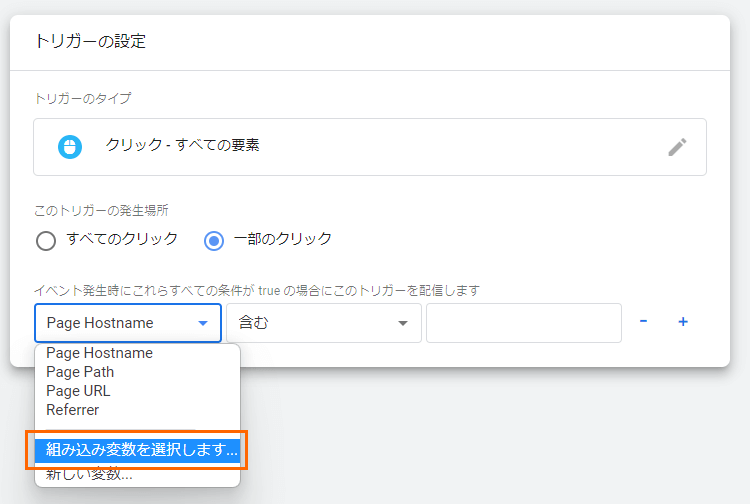
そして、一部のクリックがどれのことを指しているのかを設定します。
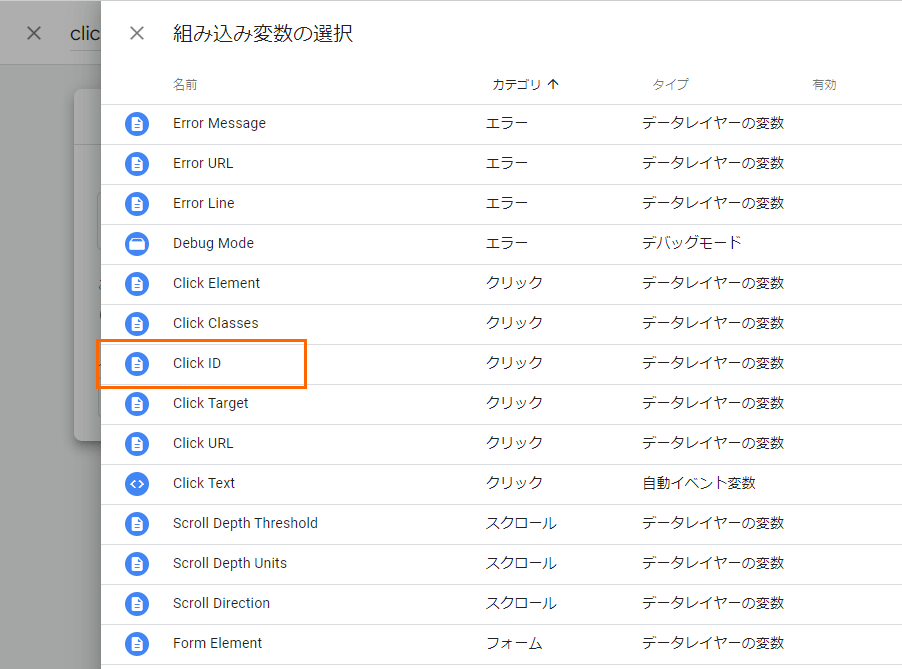
今回はプルダウンに無い変数を条件にするので、『組み込み変数を選択します』を選択してください。

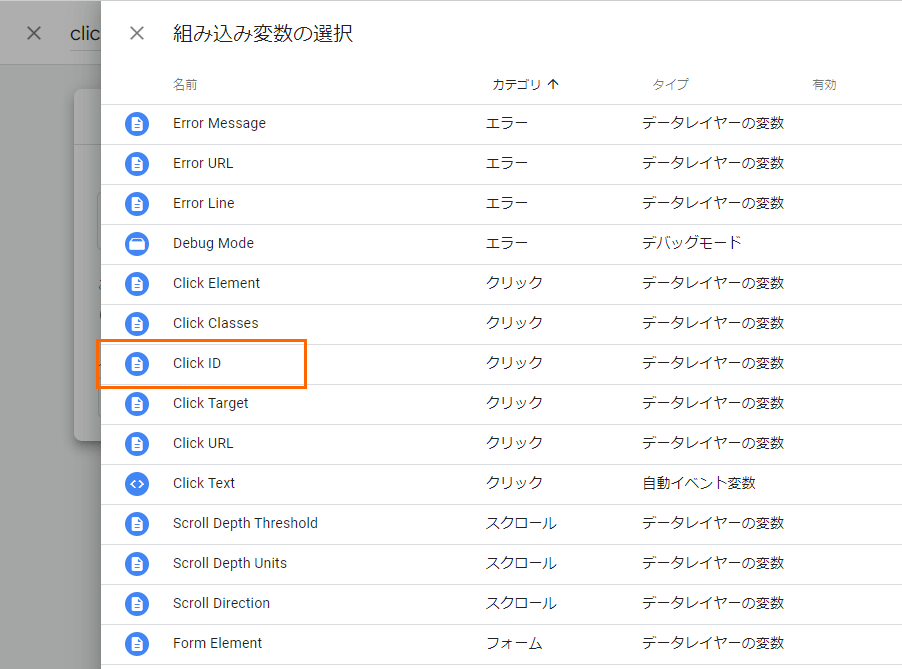
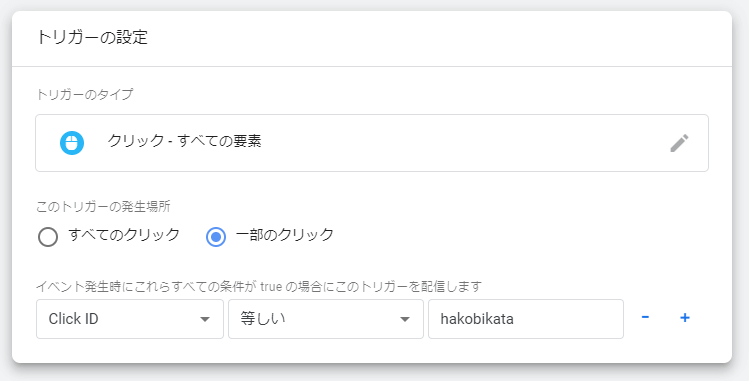
今回はリンクにid属性を設定しようと思うので、『Click ID』を選択します。

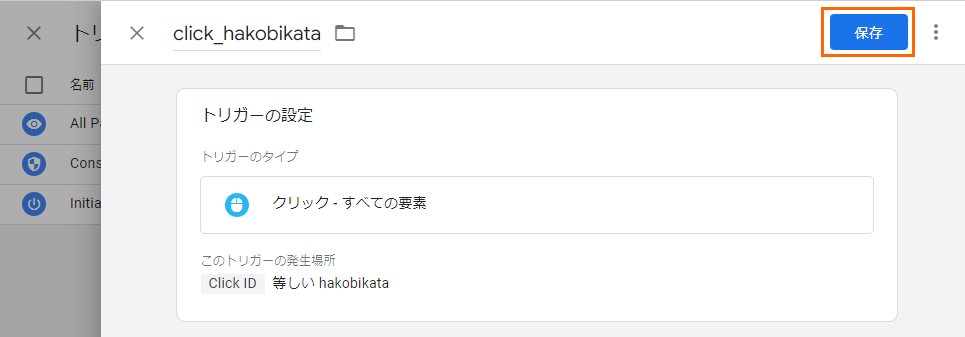
これでトリガーの設定ができました。

保存してください。

こちらも同じく保存をクリックしてください。

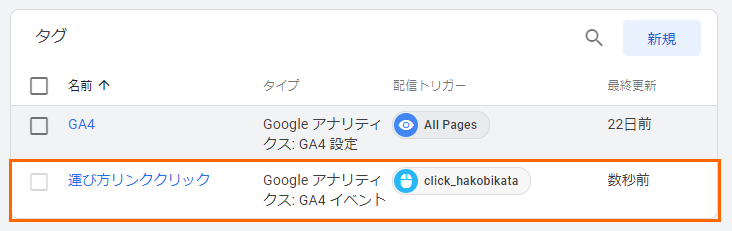
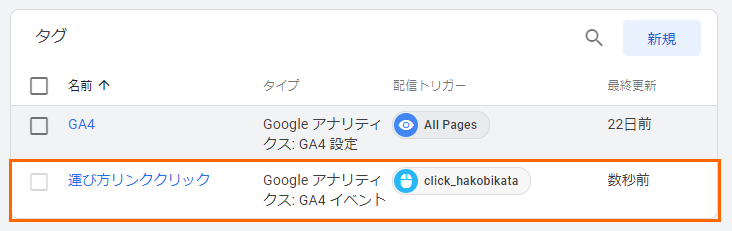
タグ一覧にクリックイベントが入りました。

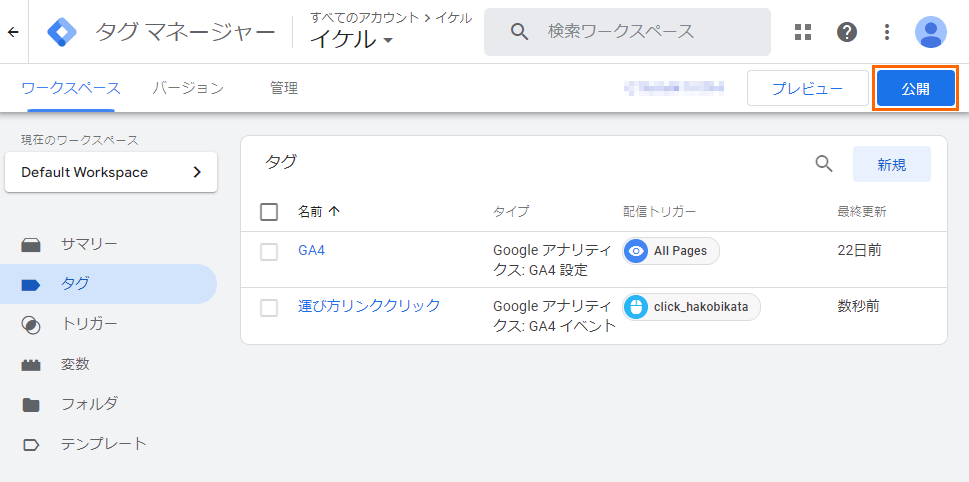
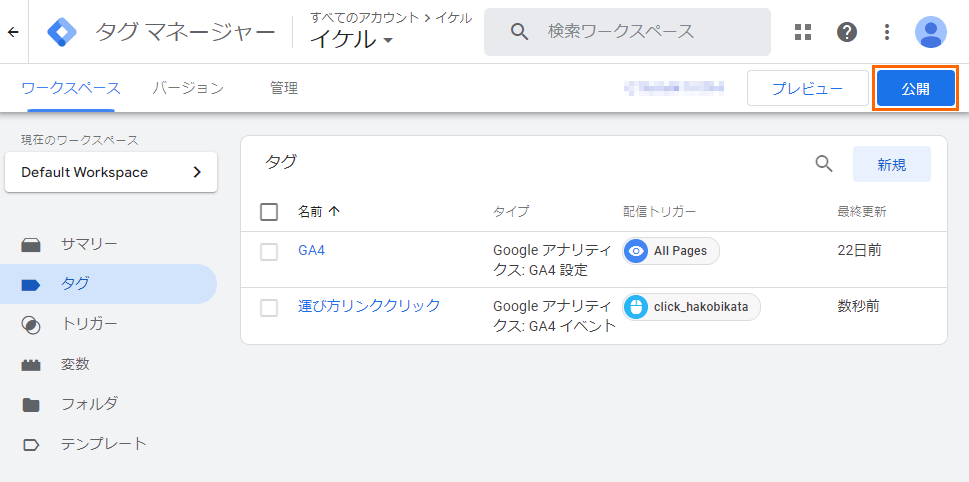
GTMの設定を変更した場合は、【公開】を行うことを忘れないようにしましょう。
【トラブルシューティング】GTMでのクリックイベントが発火しない時
GTM経由でイベントを計測していると、GA4のアクセス情報は取得出来ているのに、クリックイベントが発火しないことがあります。
これはイベントのトリガー設定の問題の可能性があります。
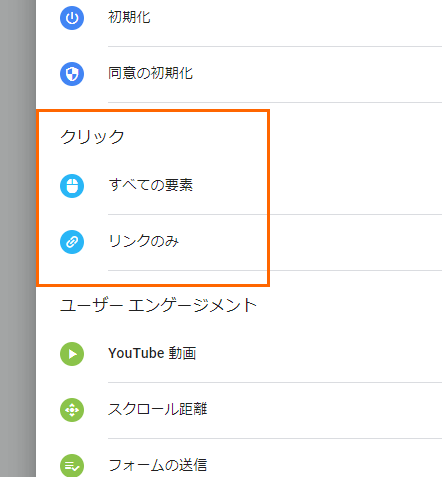
GTMのトリガーでクリックイベントが2種類あることには気づきましたか?

この2つのイベントは『要素をクリックしたイベント』と『リンクをクリックしたイベント』に分かれます。
例えば、以下のような場合
【タグ】
<a id="contact_link_btn" href="~~~"><img src="~~~.jpg" alt="お問い合わせ"></a>
【トリガー設定】
| イベントの種類 |
すべての要素 |
| Click ID |
contact_link_btn |
この条件だと
イベントが発火しないんです!
どういう動きになっているか、イケルのホームページを例に、GTMのプレビューで確認してみましょう。
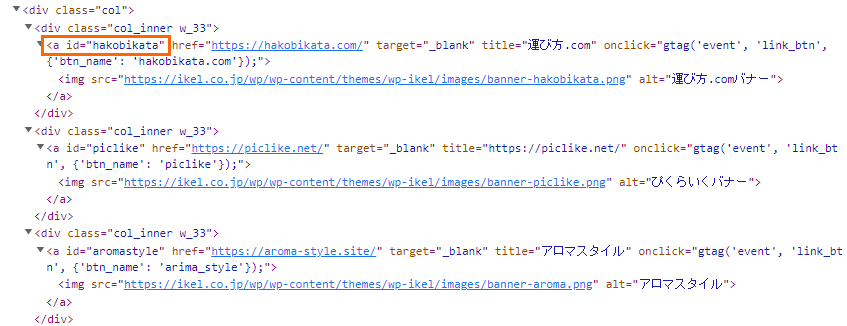
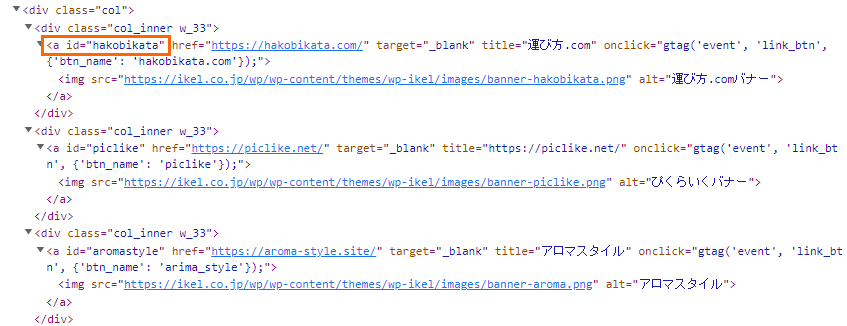
イケルのトップページにある外部リンクにid=“hakobikata”を設定します。


aタグにid=“hakobikata”が付いていますね。

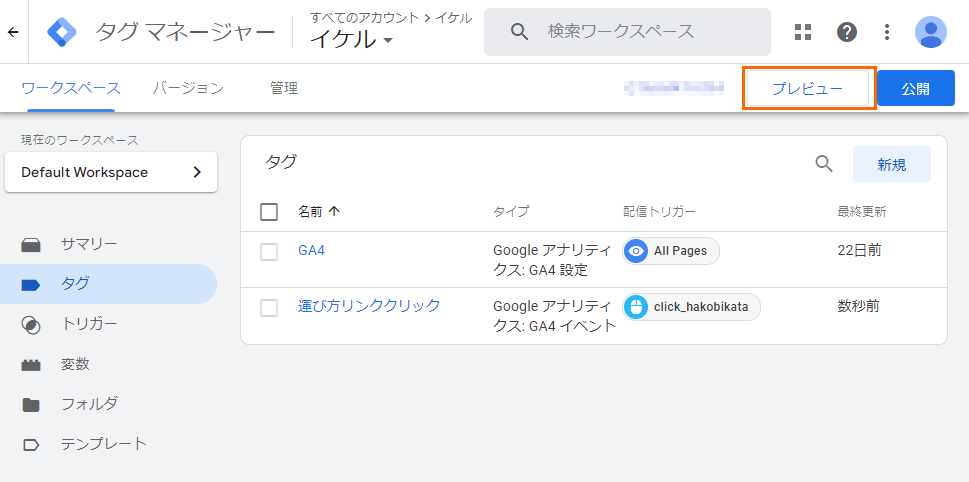
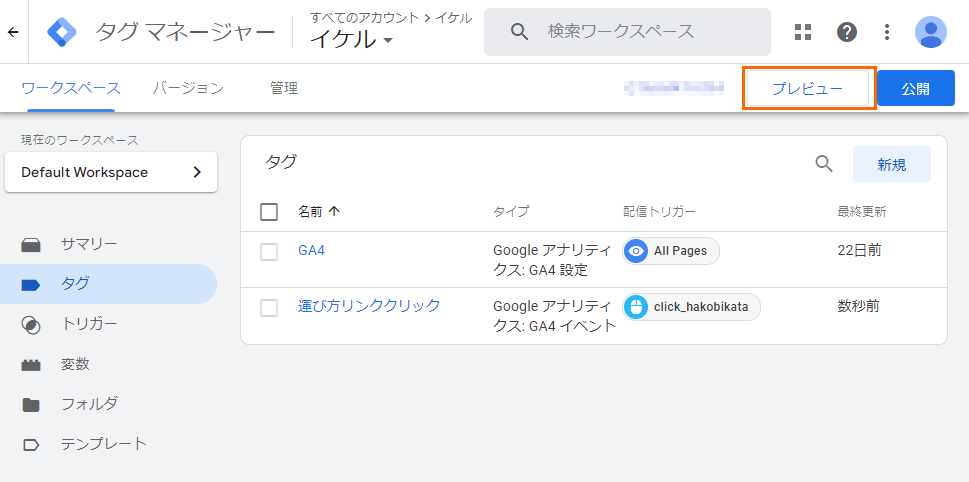
そして、GTMのワークスペースからプレビューをクリックします。

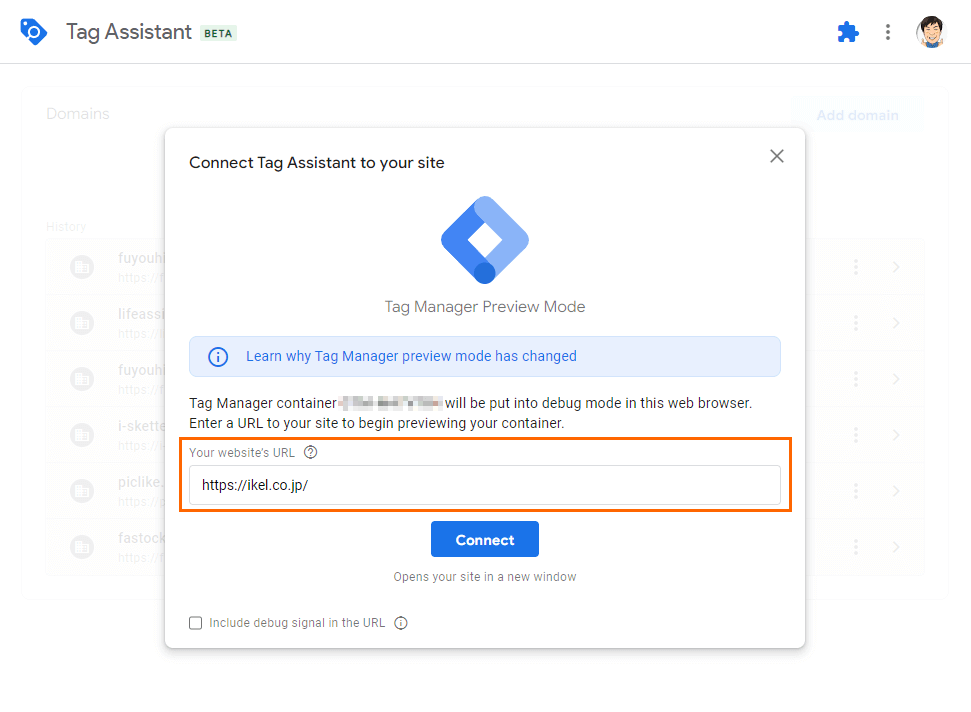
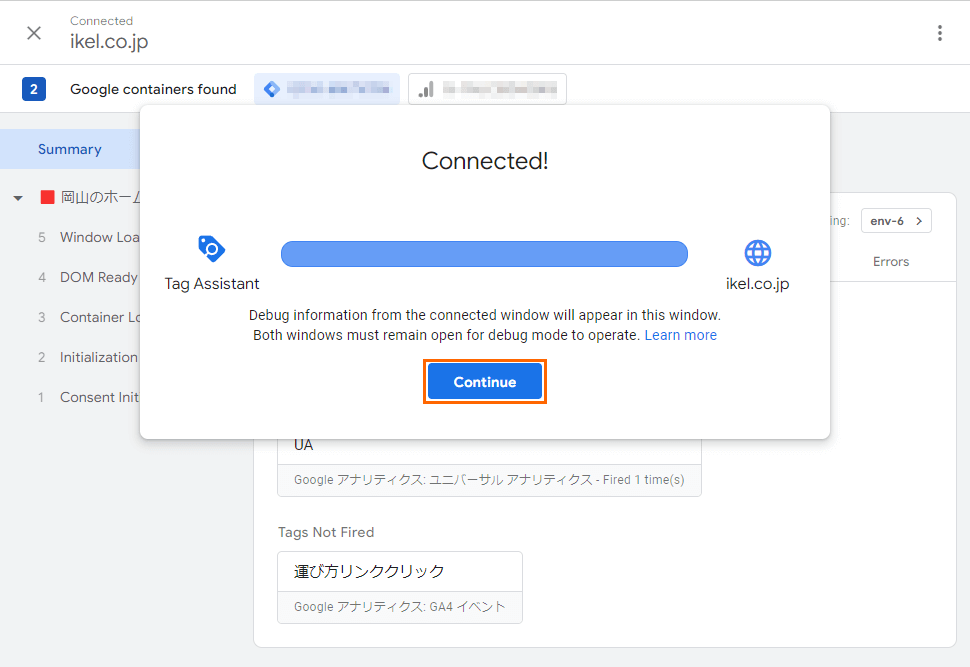
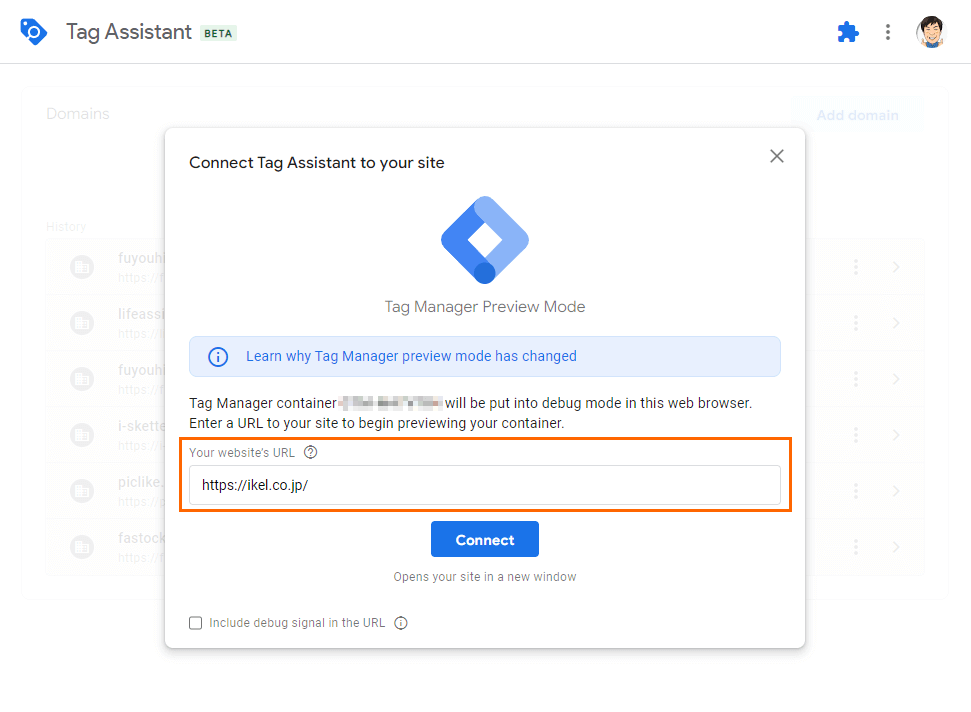
Tag Assistantが開くので、ホームページURLを入力して、【Connect】をクリックしてください。

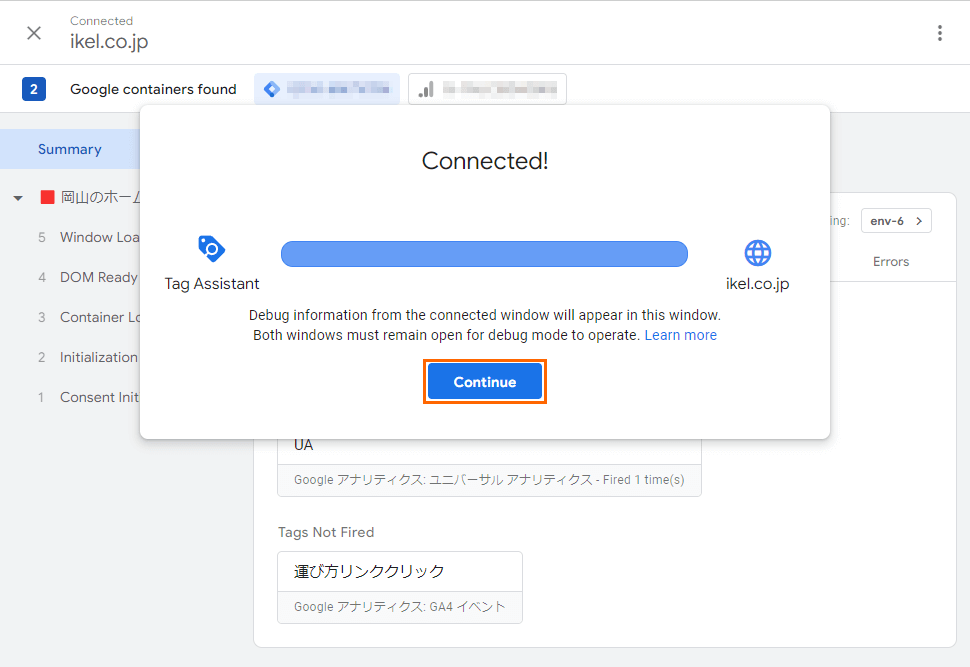
そうすると、新しいタブでホームページが立ち上がり、Tag Assistantのタブは上記のように変化しているはずです。
『Connected!』になっていれば、無事接続されています。

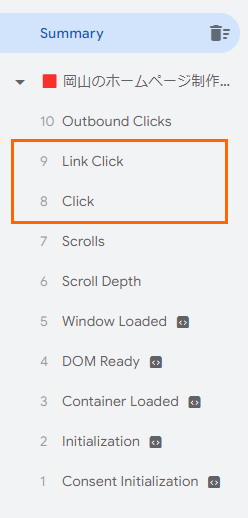
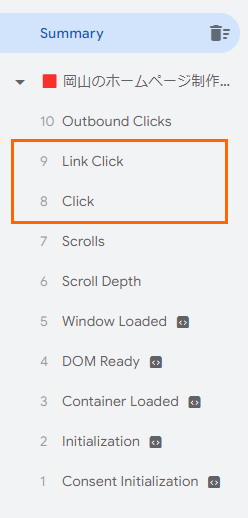
そして、左サイドバーにあるのが現在のページで発生しているイベント一覧です。
ページにアクセスしてから、番号の順番でイベントが発生しています。
さて、少し下にスクロールしてから、運び方.comへのリンクをクリックしてみました。
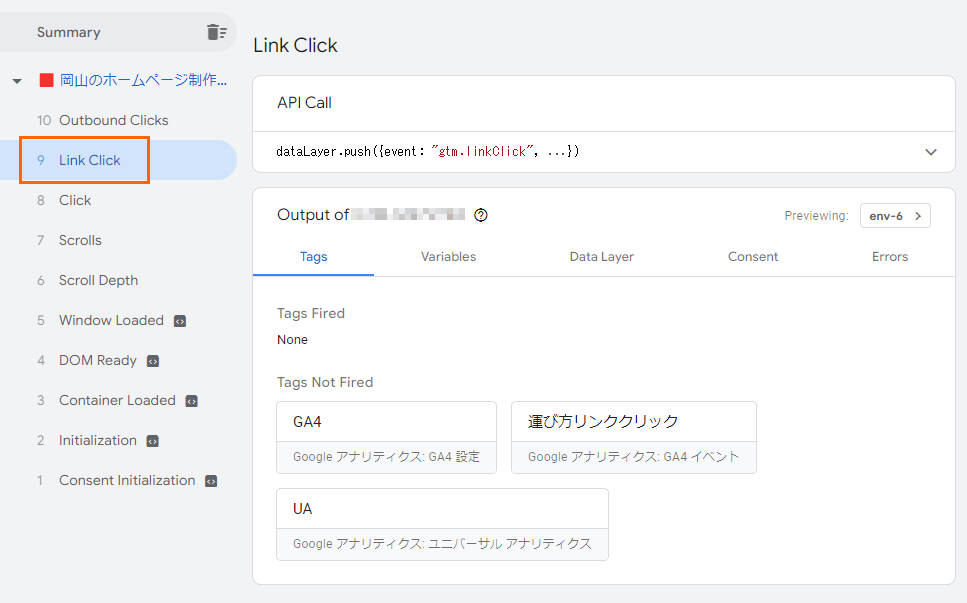
6,7でスクロール関係のイベントが発生し、8,9でクリックイベントが発生しています。

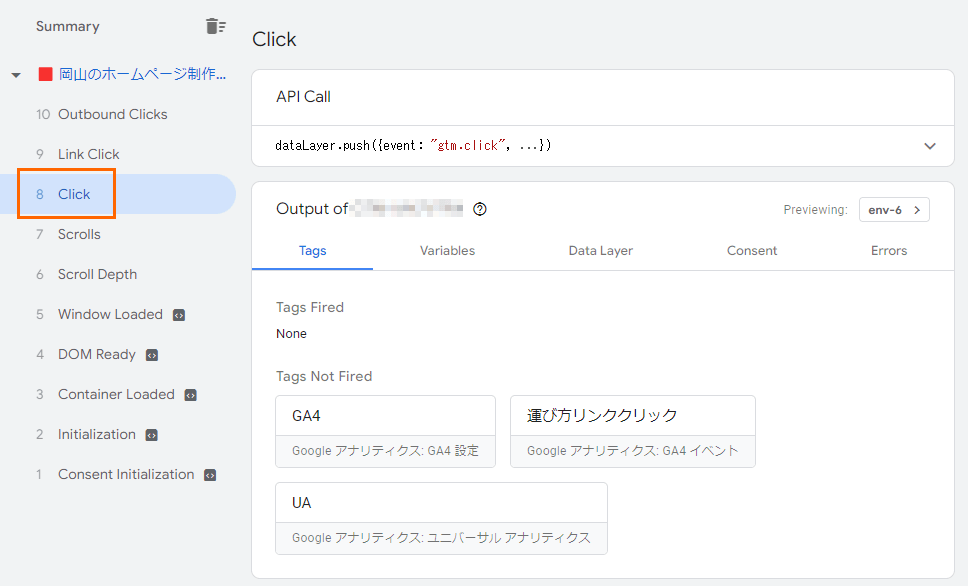
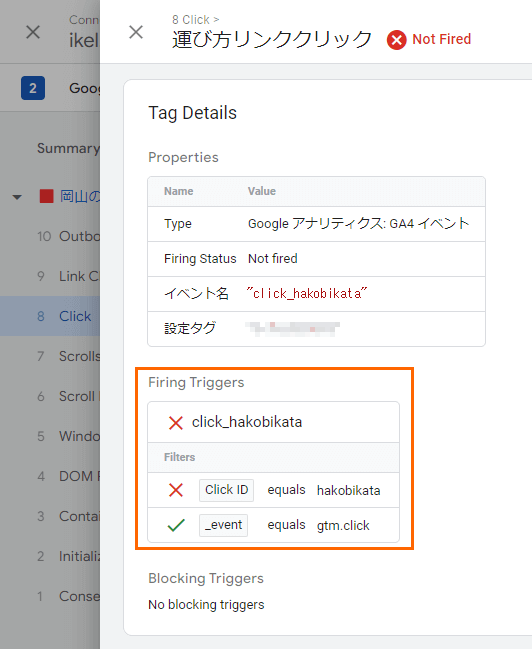
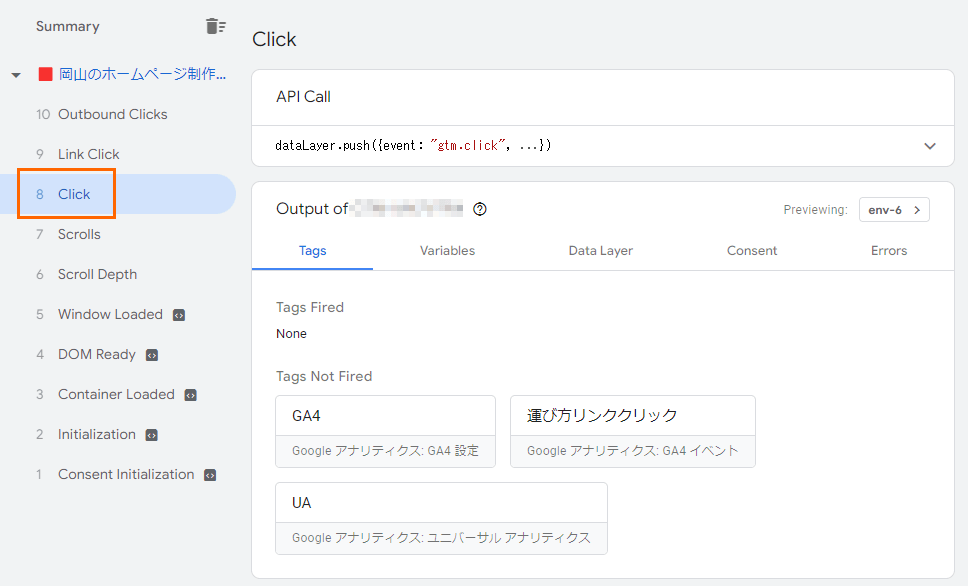
『8 Click』をクリックしてみてください。

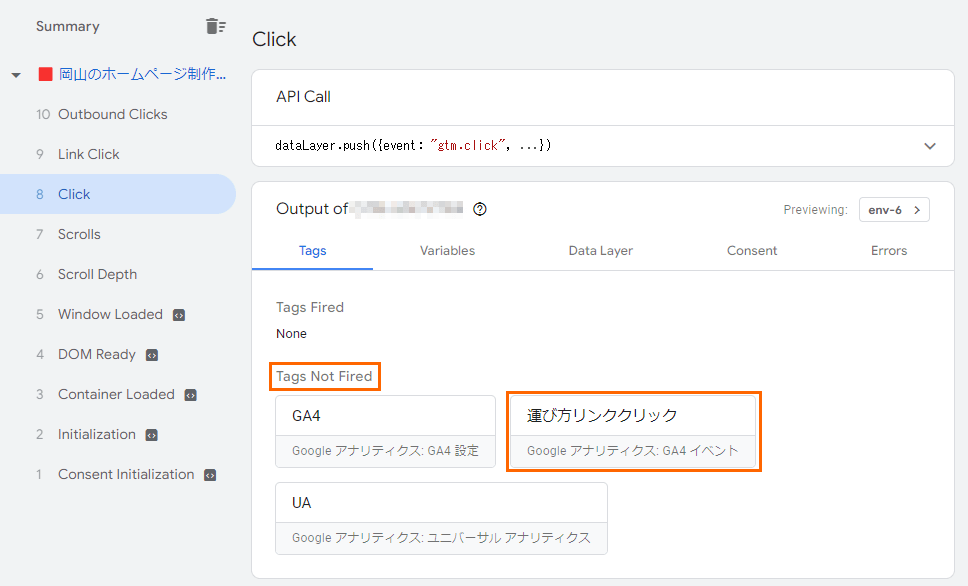
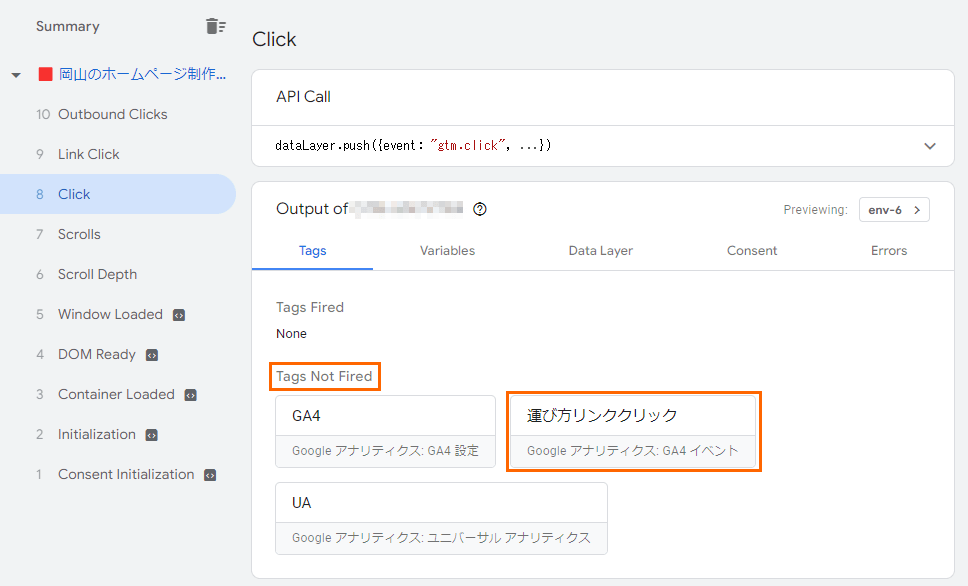
そうすると、クリックイベントが発生しているにも関わらず、【運び方リンククリック】はTags Not Fired(タグは発火しませんでした)となっています。
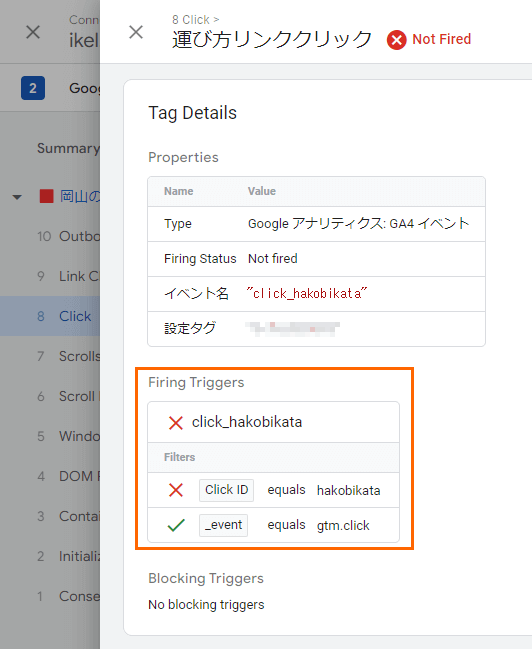
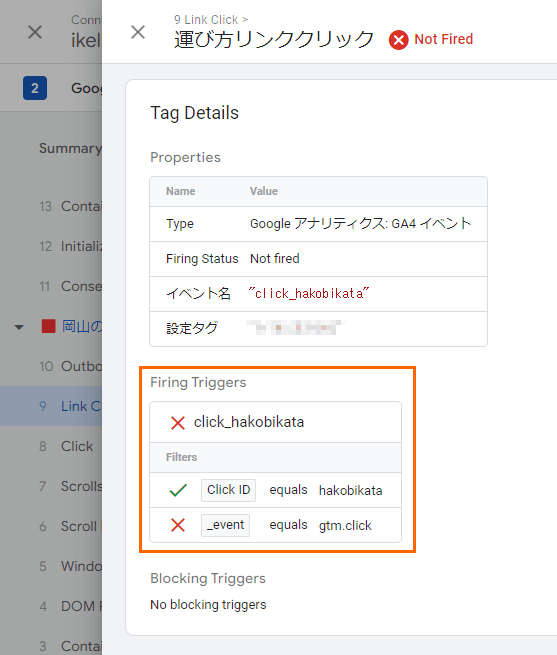
【運び方リンククリック】をクリックすると、より詳細な情報を見ることが出来ます。

このイベントは以下のようになっています。
| イベントの種類(_event) |
すべての要素(gtm.click) |
| クリック要素のID(Click ID) |
hakobikataと等しい |
この場合、クリックイベント自体は発生しているが、クリックされたのはid=“hakobikata”ではなかったということになっています。

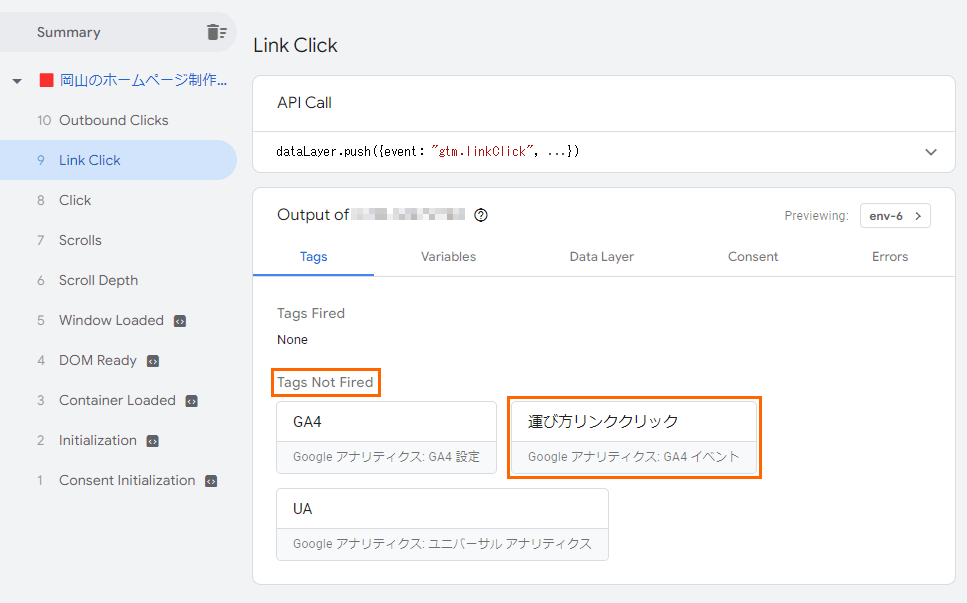
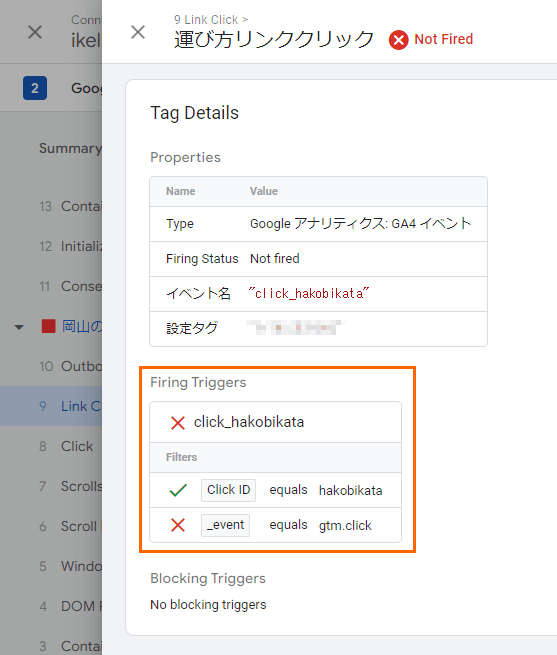
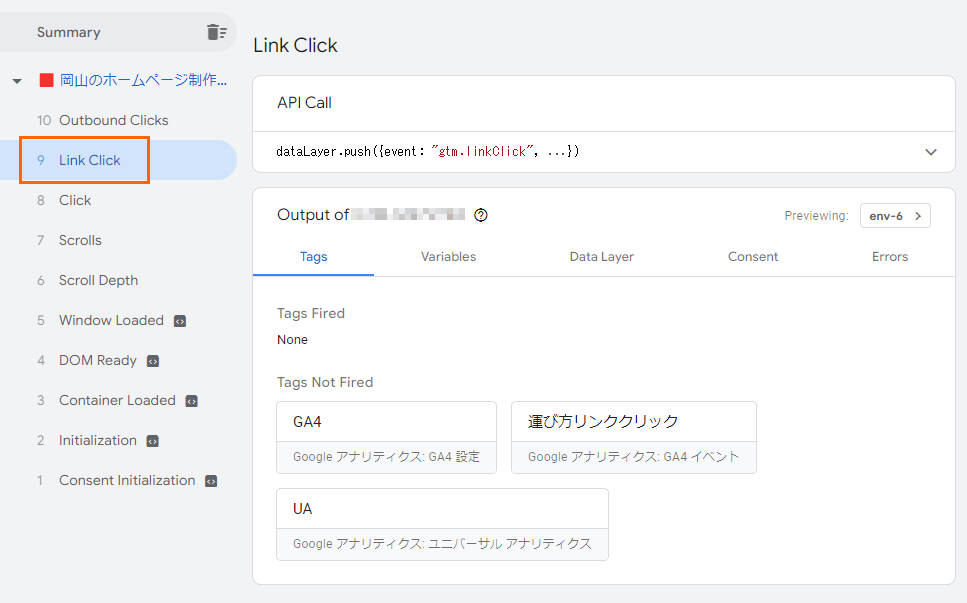
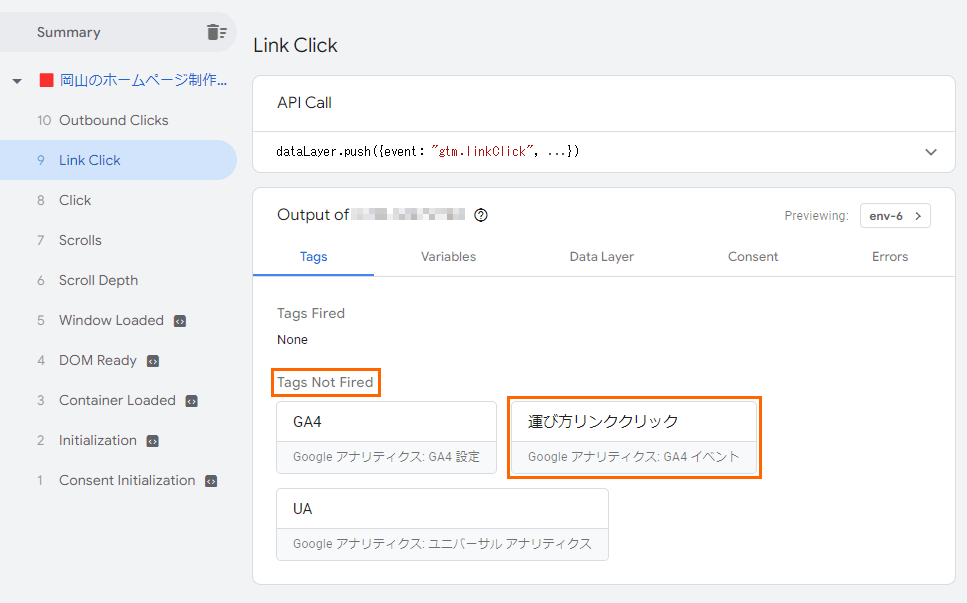
では、次に『9 Link Click』を選択してみてください。

やはり、こちらもTags Not Fired(タグは発火しませんでした)となります。
詳細を開いてみてください。

こちらは先ほどとは逆で、クリックされたのはid=“hakobikata”だが、イベント名が異なるという結果が出ています。
これはどういうことかというと、
aタグがクリックされた場合、GA4では『Clickイベント(トリガー:すべての要素)』ではなく、『Link Clickイベント(トリガー:リンクのみ)』扱いとなります。
そのため、aタグに条件となるid属性を設定した場合、トリガー選択時には『リンクのみ』を選択する必要があります。
GTM経由ではグローバルサイトタグ(gtag.js)が取得できない
GTMを経由してGA4のデータを取得している場合、gtag.jsが取得できません。
なので、こういう面倒なタグやトリガー設定をGTMで設定しなければいけません。
【難易度★★★★★】GA4にdataLayerを使ってイベント変数を送信するカスタムイベントを設定
上記のような簡単なカスタムイベントの場合、数件のイベント設定ならすぐできますが、大規模な検索サービスなどのカスタムイベントには使えません。
大きなWEBサービスなどではイベントや広告対象に管理IDが割り振られていることがほとんどだと思いますので、サーバーサイドでIDを埋め込んだボタンを出力していることでしょう。
これらのIDを一つ一つイベントとして登録していくのは非常に大きな労力がかかります。
そこで、イベント変数として要素に設定された値をGA4に送信しましょう。
まず、イベント要素にクリックイベントを仕掛けます。
↓クリックイベントの構文
<a href=”https://○○.com/” onclick=”window.dataLayer = window.dataLayer || []; dataLayer.push({event: ‘[イベント名]’, [イベント変数名]: ‘[イベント変数値]’…});”>詳細はこちら</a>
↓クリックイベントの実際の設定例
<a href=”https://○○.com/” onclick=”window.dataLayer = window.dataLayer || []; dataLayer.push({event: ‘ad_click’, client_id: ‘381’, adType: ‘side_banner’, imgNo: ‘4’});”>詳細はこちら</a>
こちらの設定例では、サイドバーに設置された表示するたびに画像を切り替えるタイプのバナー広告をクリックした想定です。
| event(イベント名) |
ad_click |
広告をクリックしたイベントが発生しましたというイベント
(GA4標準のイベントではなく、ユーザー定義のイベント名) |
| client_id(顧客ID) |
381 |
顧客の管理ID
(ユーザー定義による変数名、変数値) |
| adType(広告タイプ) |
side_banner |
どこの広告がクリックされたか
(ユーザー定義による変数名、変数値) |
| imgNo |
4 |
表示されていた画像番号
(ユーザー定義による変数名、変数値) |
見てわかる通り、最初のevent以外は全てユーザーが自由に定義できます。
変数の数も値も自由に設定できます。
フロントエンドでJavascriptによるイベントの設定が出来たら、次は受け取り側の設定を行います。
イベント変数は一度GTMに流します。
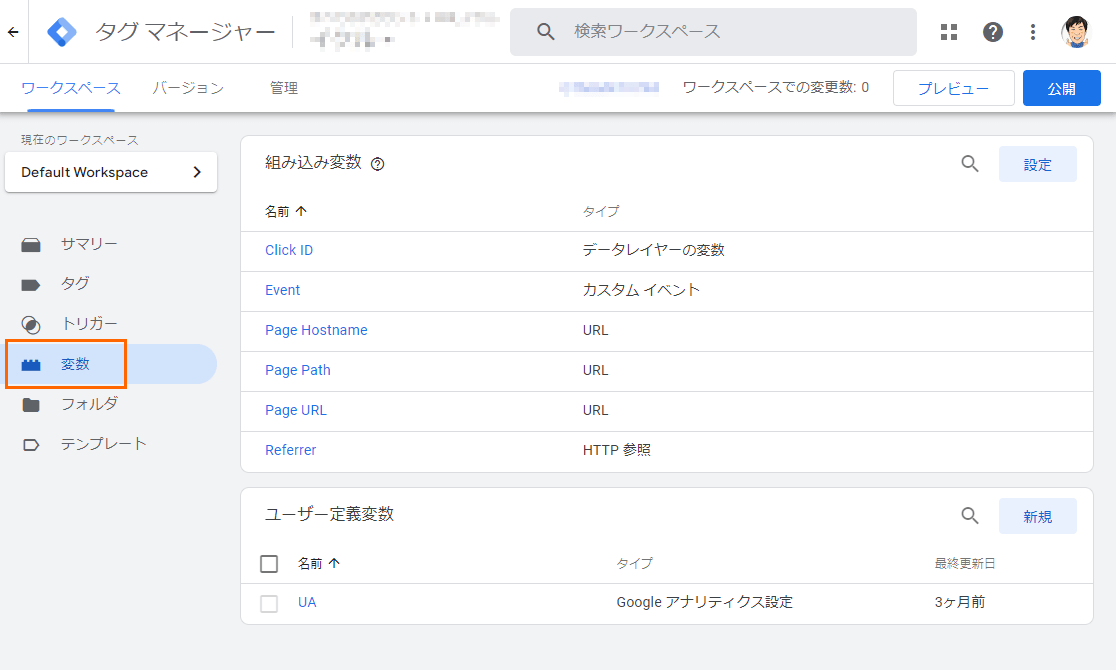
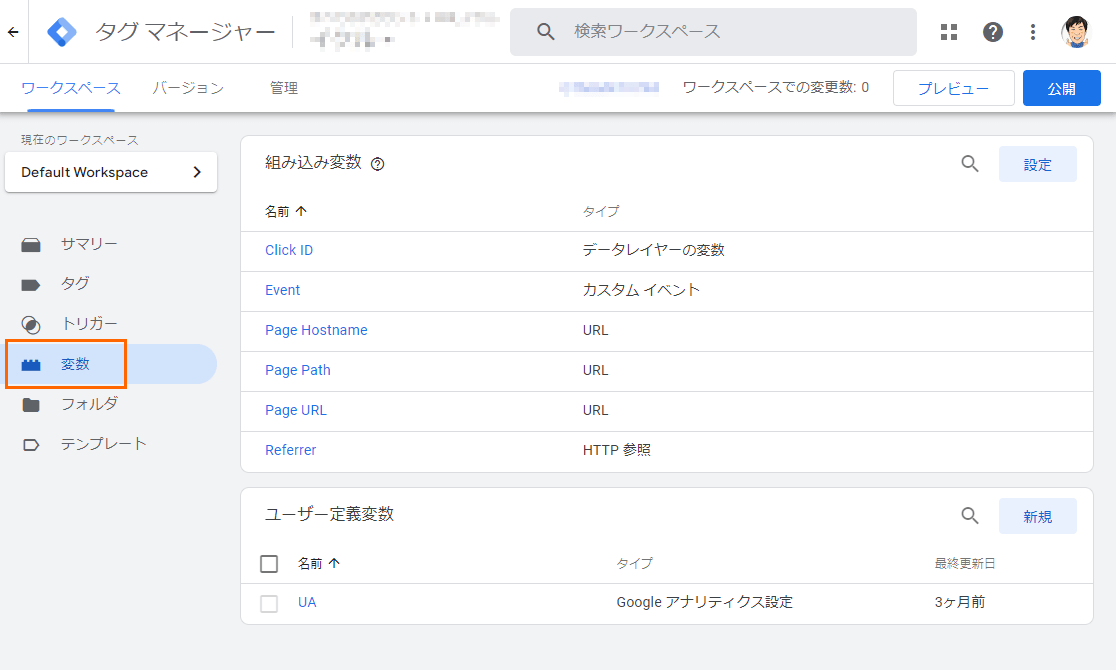
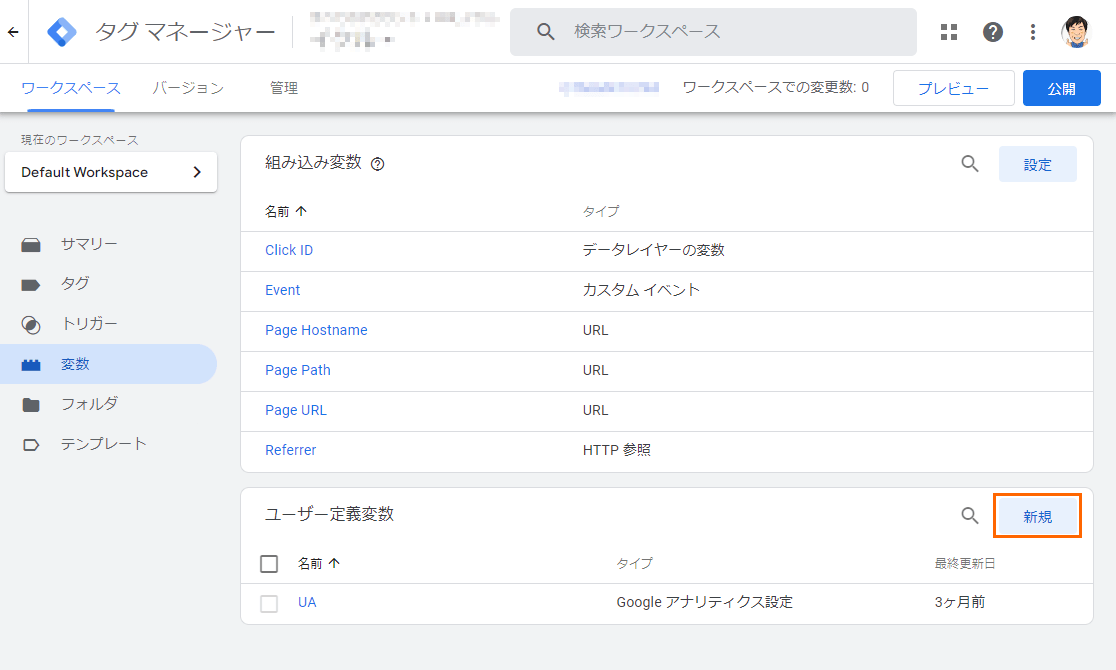
GTMを開き、『変数』ページを開いてください。

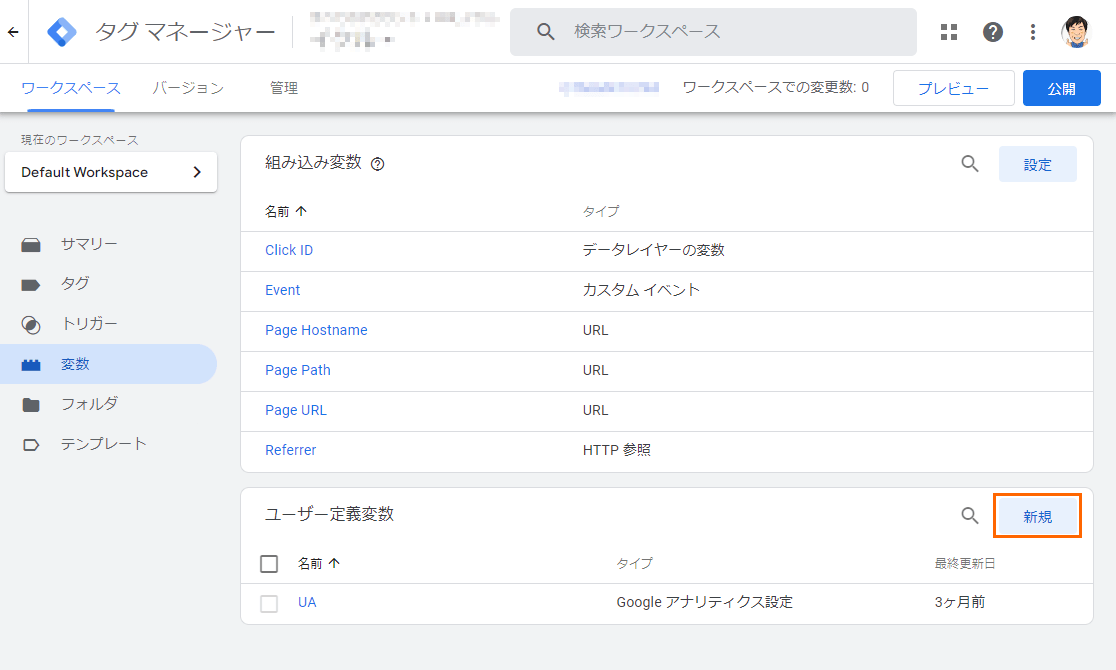
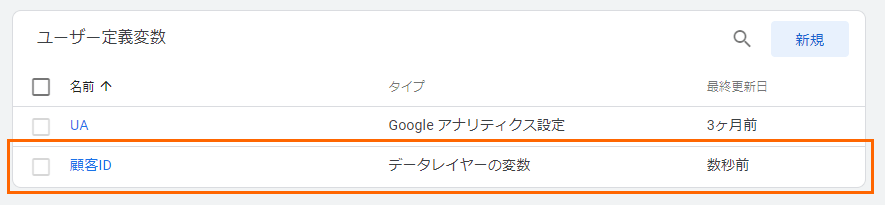
『ユーザー定義変数』にdataLayerの変数を登録していきます。
新規をクリックしてください。

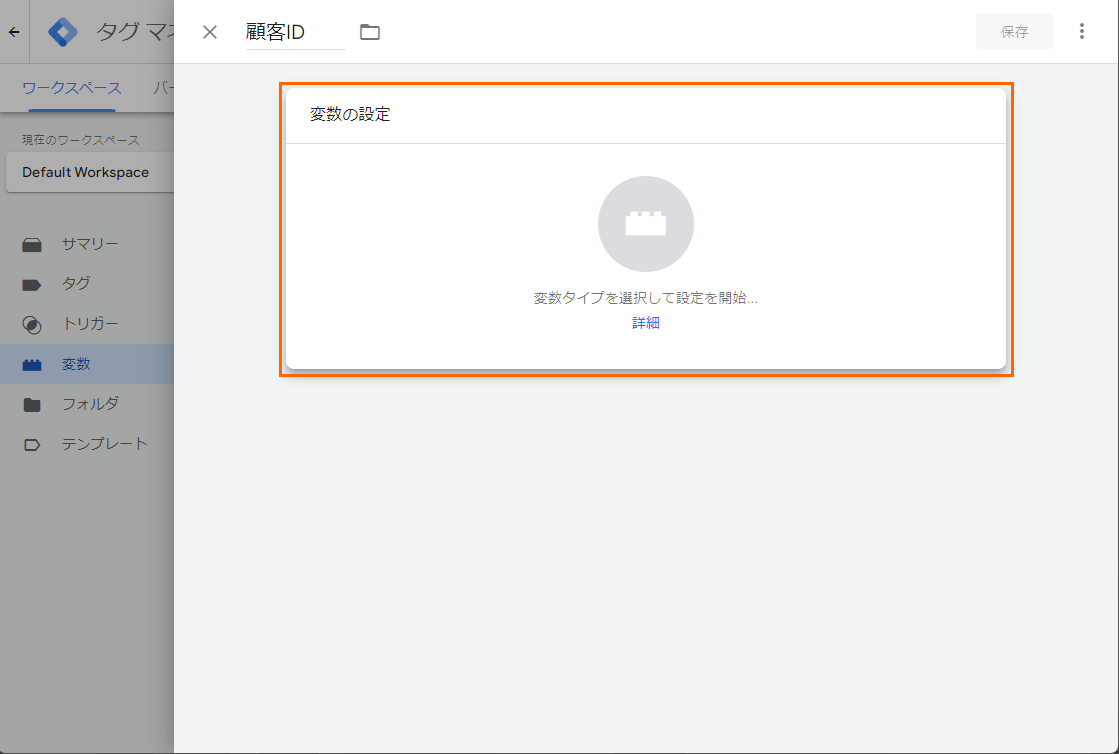
まず、先ほどの例を参考に、顧客IDを登録していきましょう。
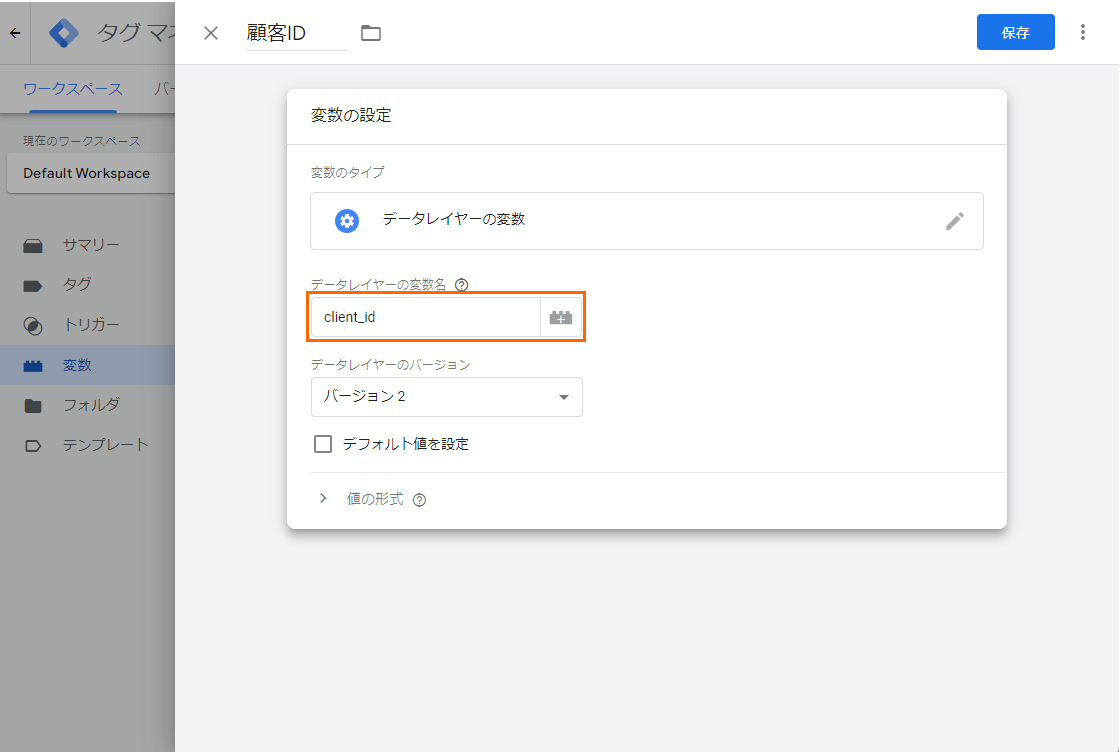
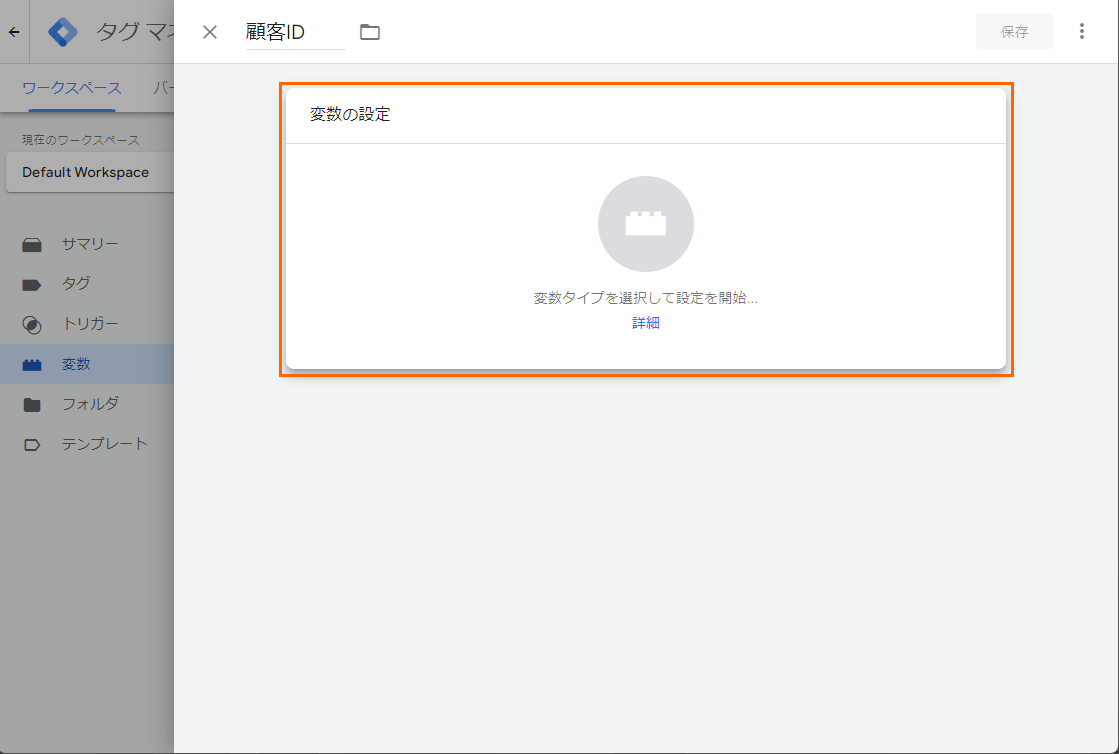
変数の設定をクリックしてください。枠内ならどこでも反応します。

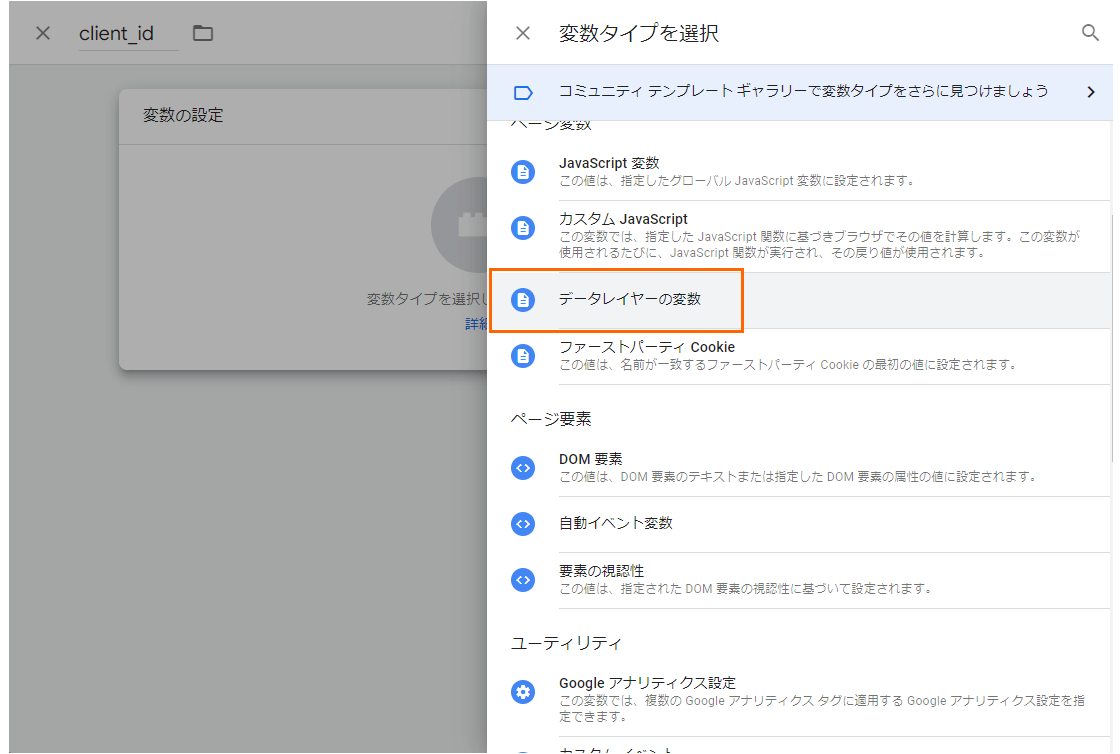
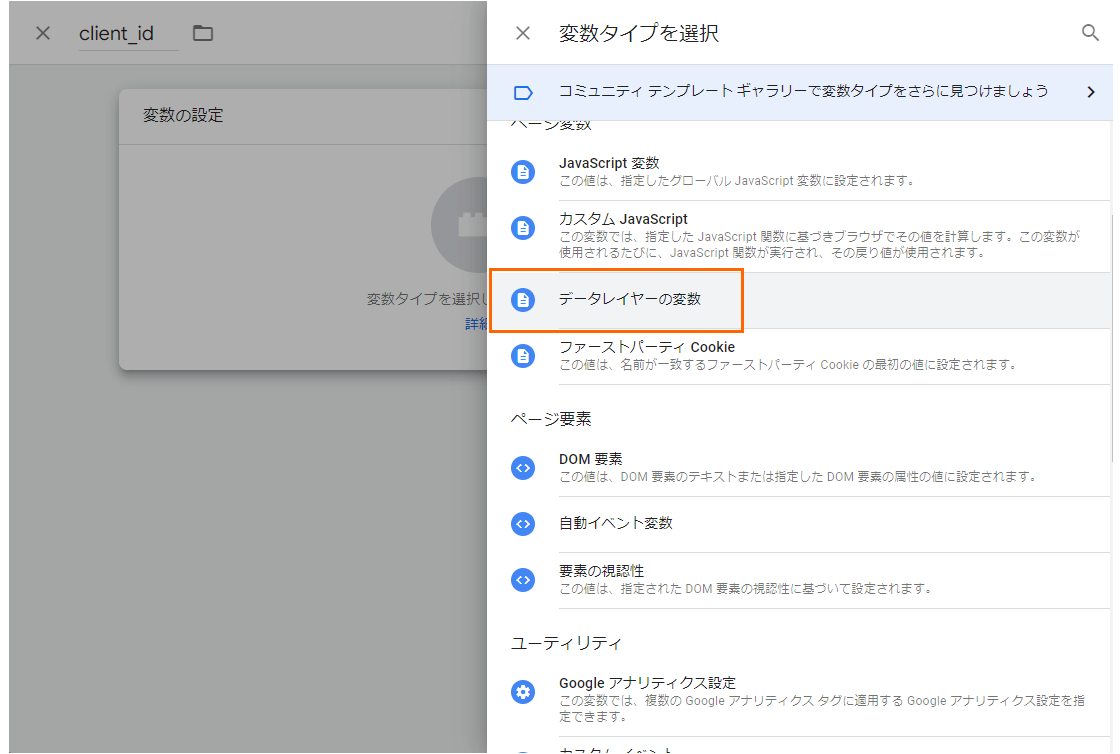
変数タイプは今回の場合、『データレイヤーの変数』を使用します。

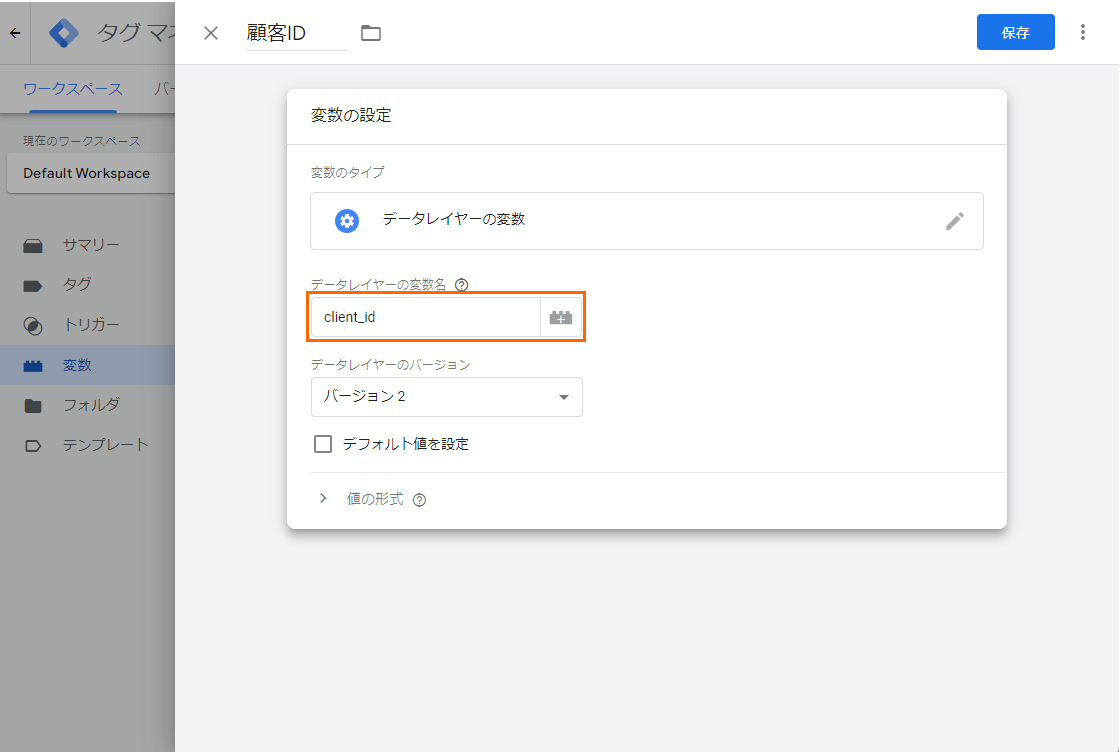
『データレイヤーの変数名』に先ほどonclickイベントで設定した変数名を入力します。
今回は『client_id』と入力します。
データレイヤーのバージョンは初期値(バージョン2)のままで問題ないです。

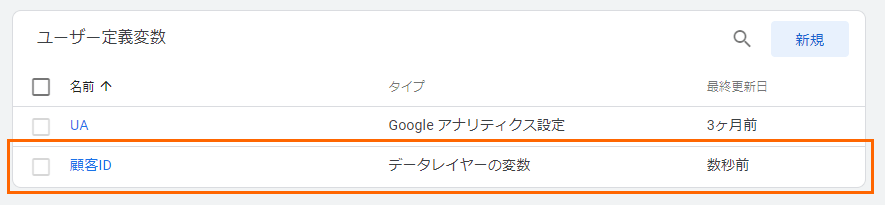
保存すると、ユーザー定義の変数として設定されます。

これで変数を定義できたので、イベントの値として登録可能な状態になりました。
なので、イベントを設定していきましょう。
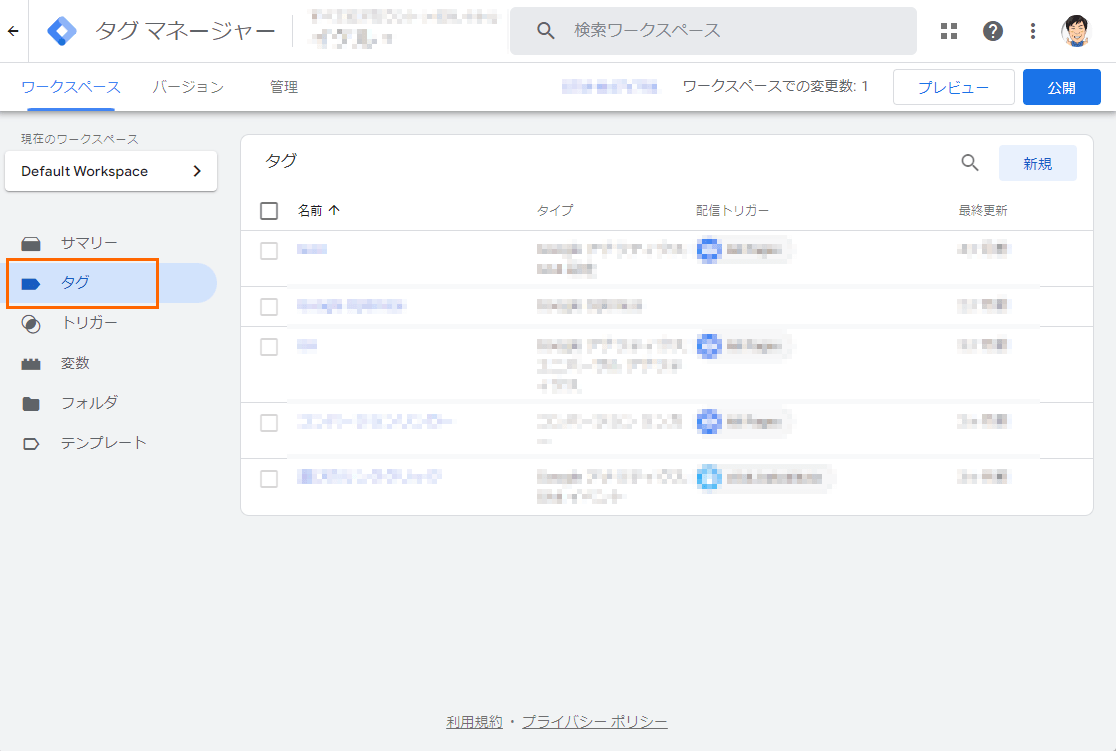
GTMで『タグ』から『新規』を選択してください。

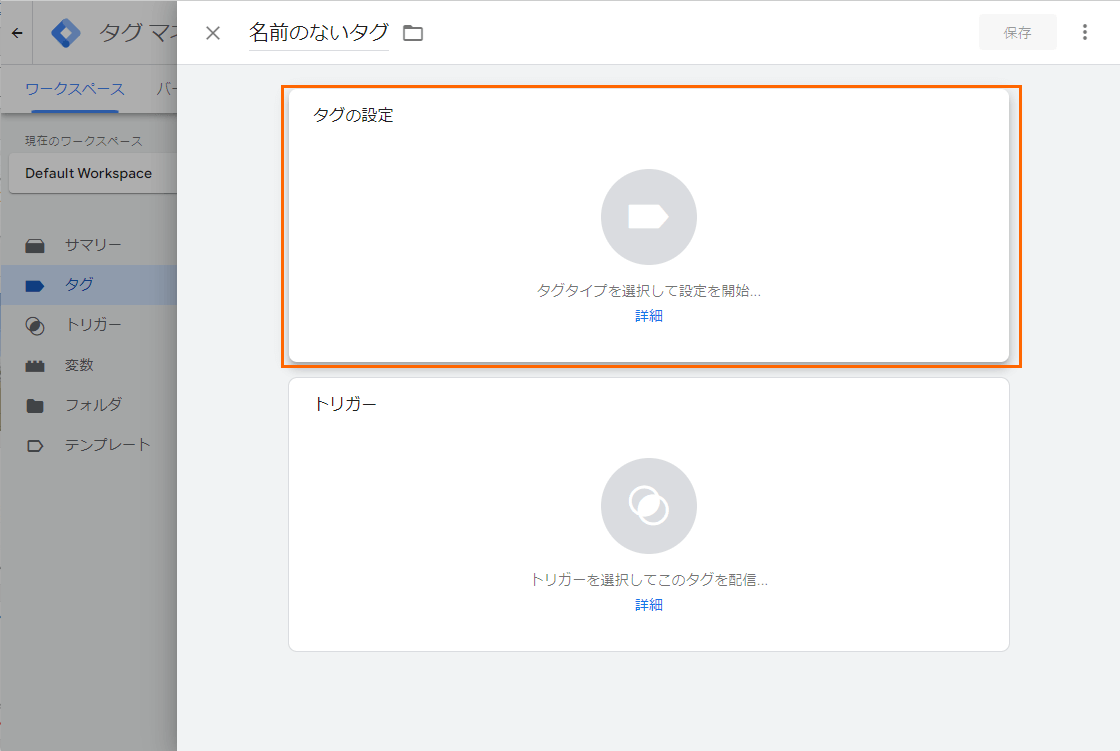
タグ設定をクリック(エリア内ならどこをクリックしても大丈夫)

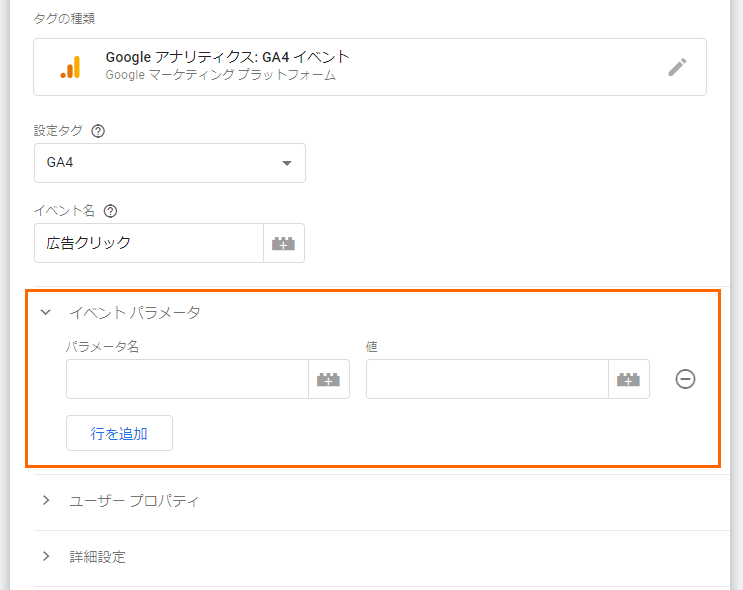
そして、今回はイベント設定なので『Googleアナリティクス:GA4イベント』を選択してください。

イベント設定の詳細ですが、設定タグはGA4のデータストリームを登録した時の物を使ってください。
イベント名は人間が見てわかりやすい名前にしておけばいいです。

【ここが大事!】
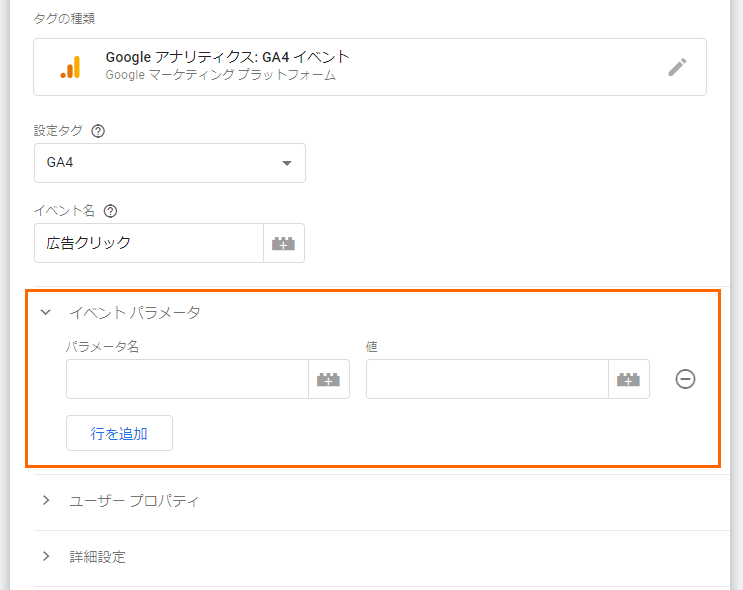
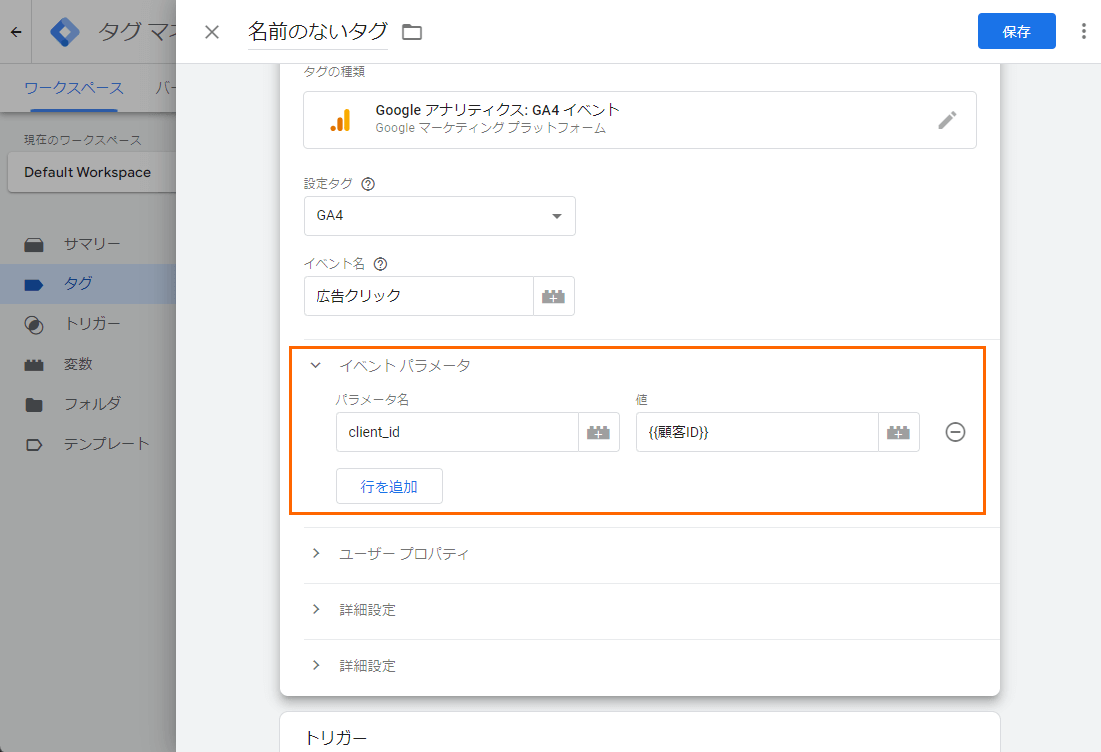
そして、イベントパラメータの設定を行います。
| パラメータ名 |
ディメンションで使いますので、クリックイベントを登録した時と同じ名前にしておくと良いでしょう。 |
| 値 |
ユーザー定義変数を登録してください。 |

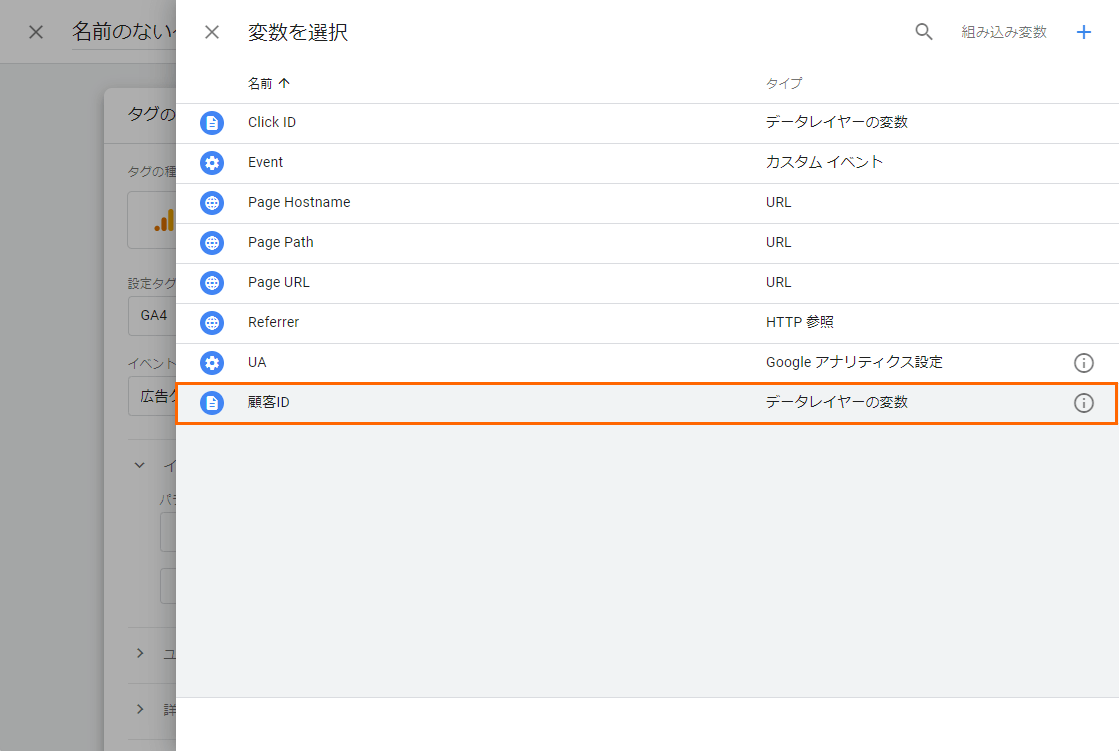
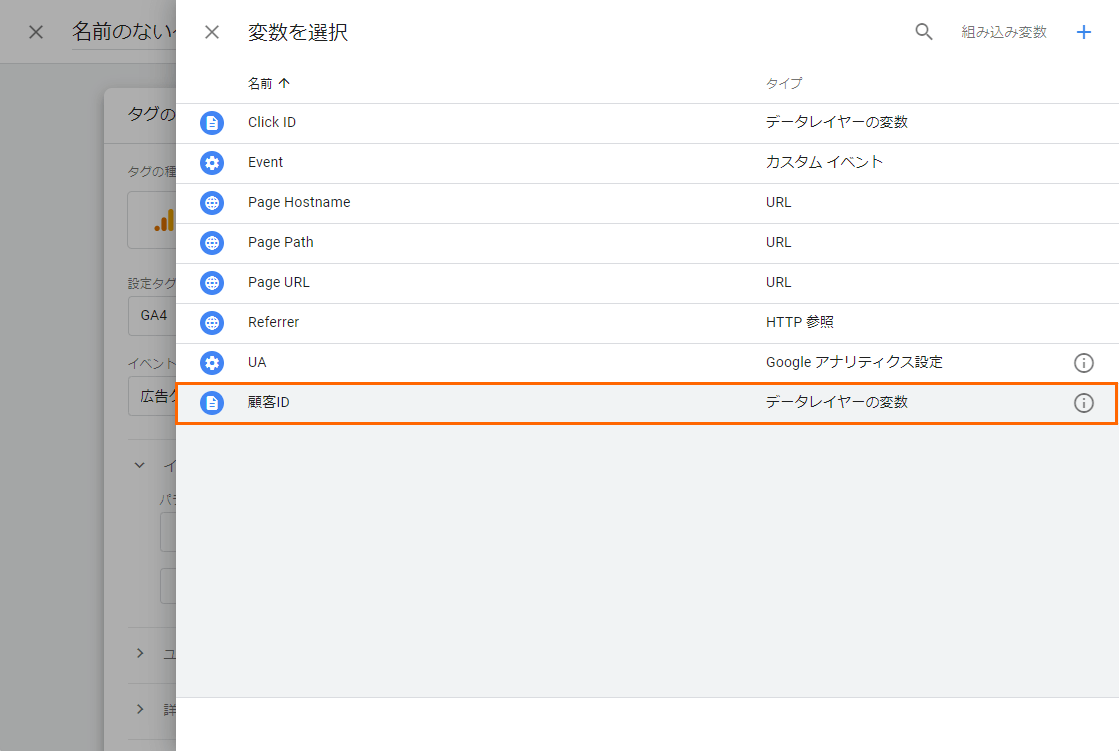
イベントパラメータの値を選択する時、レゴブロックみたいなマークをクリックすると、既に定義された変数から選ぶことが出来ます。
ユーザー定義変数もこの中に含まれているので、使いましょう。

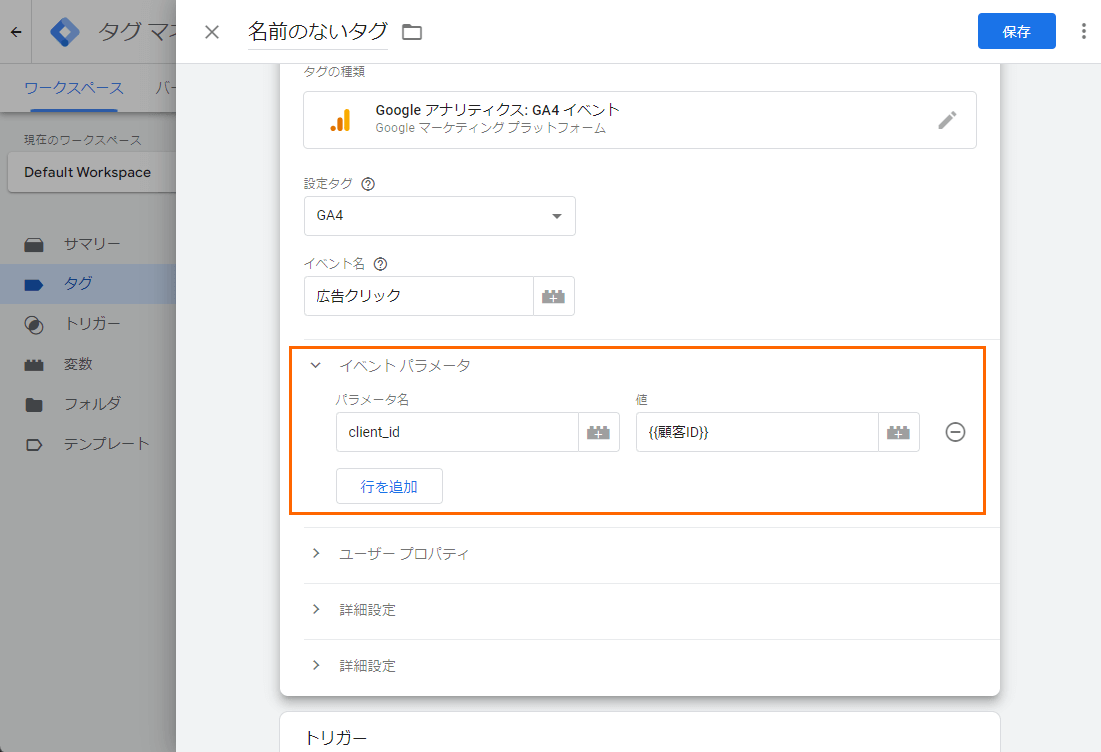
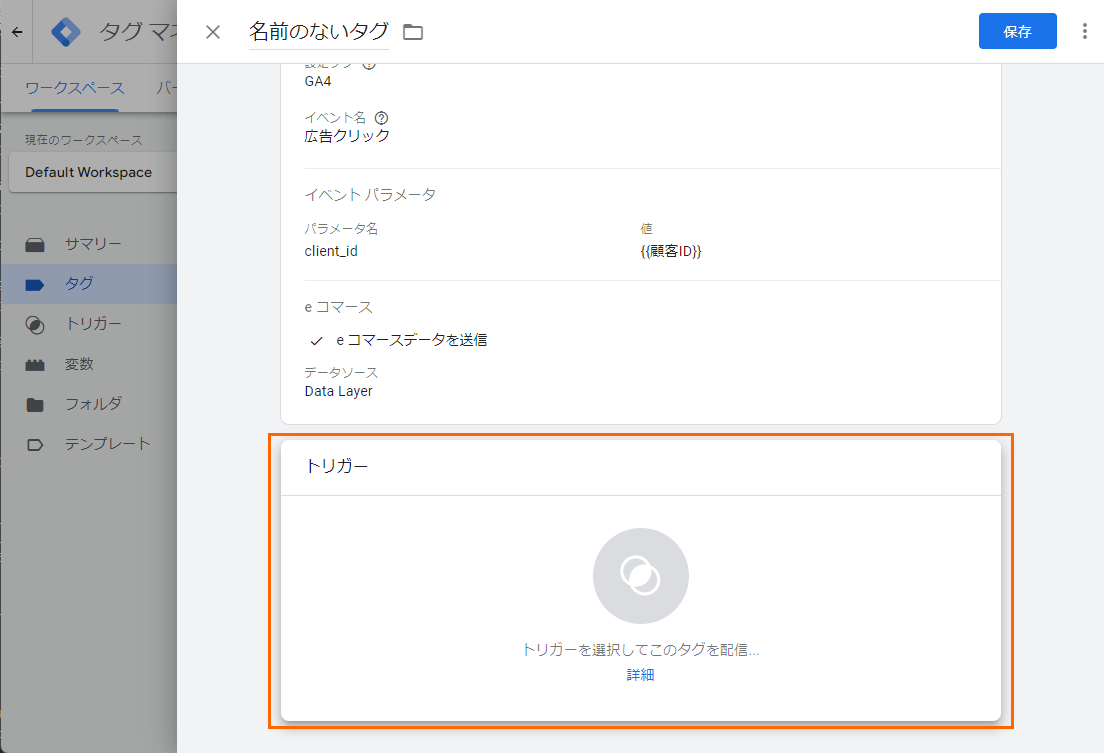
登録すると、こんな感じになります。
1度のイベントで送信される変数が複数ある場合、行を追加で必要分登録しましょう。

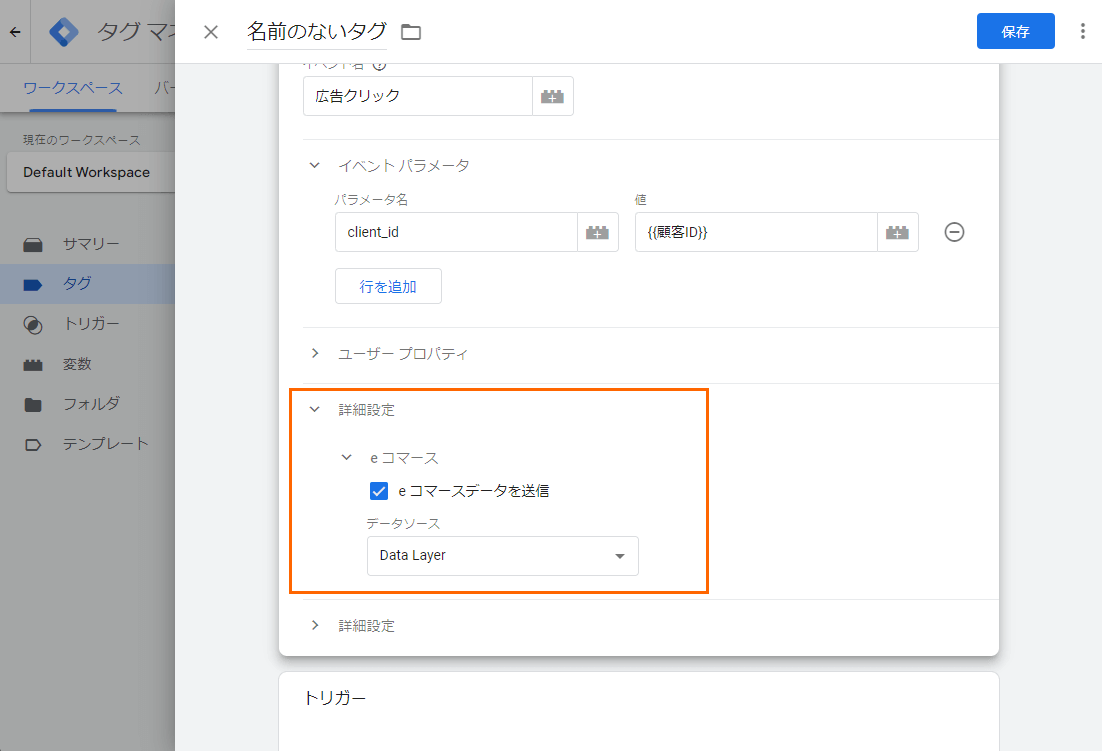
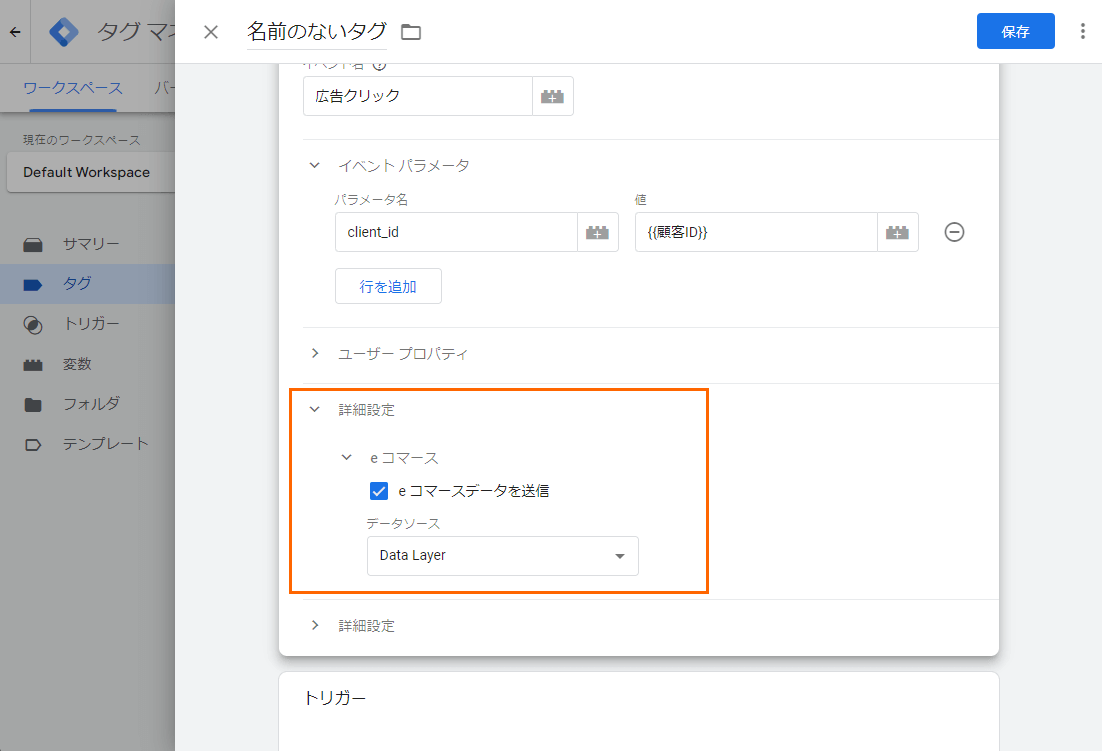
【ここも大事!】
そして、データレイヤーを使うには、『詳細設定』の中の『eコマースデータを送信』を有効化し、データソースとして『Data Layer』を選択する必要があります。

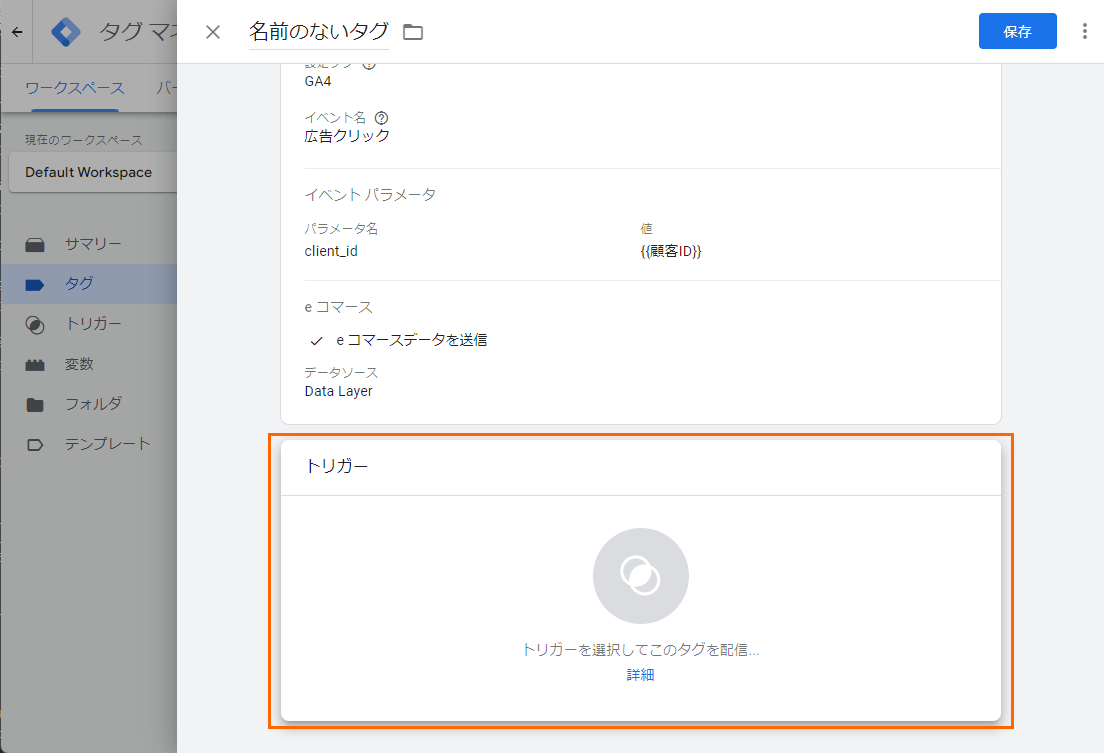
そして、このイベントが発生するトリガーを設定します。

表示されているトリガーではなく、別のトリガーを作ります。
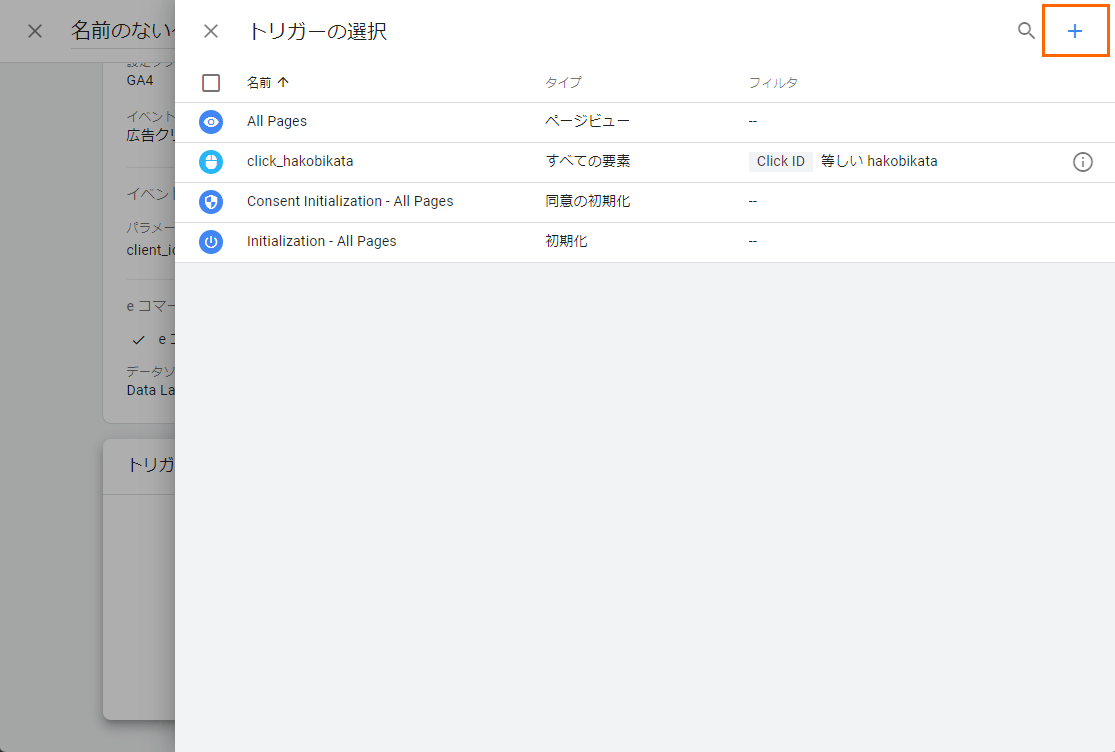
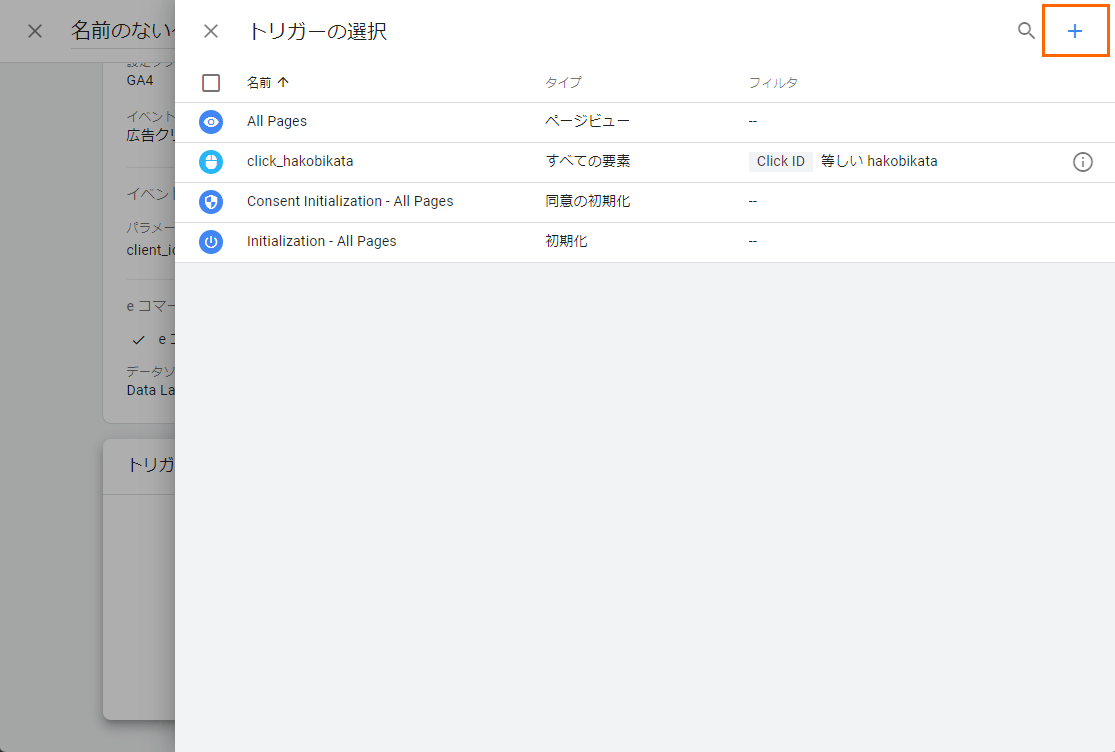
端っこに表示されている『+ボタン』をクリックしてください。

階層が深くてややこしいですが、この画面は
タグ新規追加 > トリガー > トリガー選択 > トリガー作成(←ここ!)
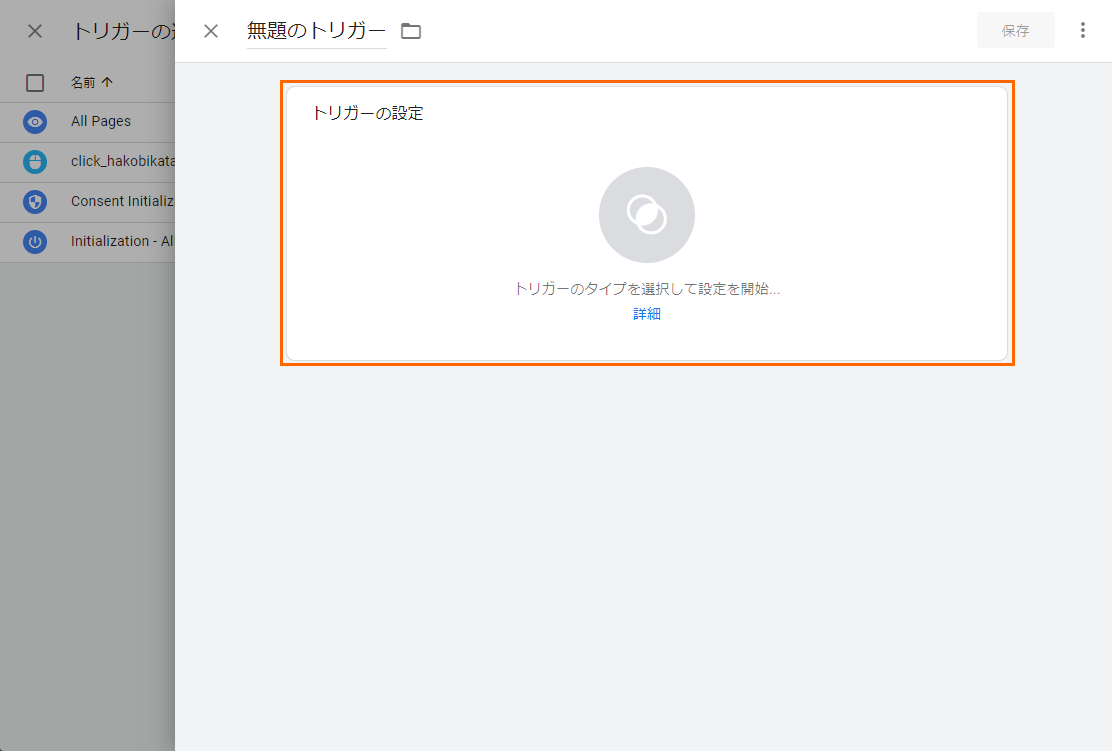
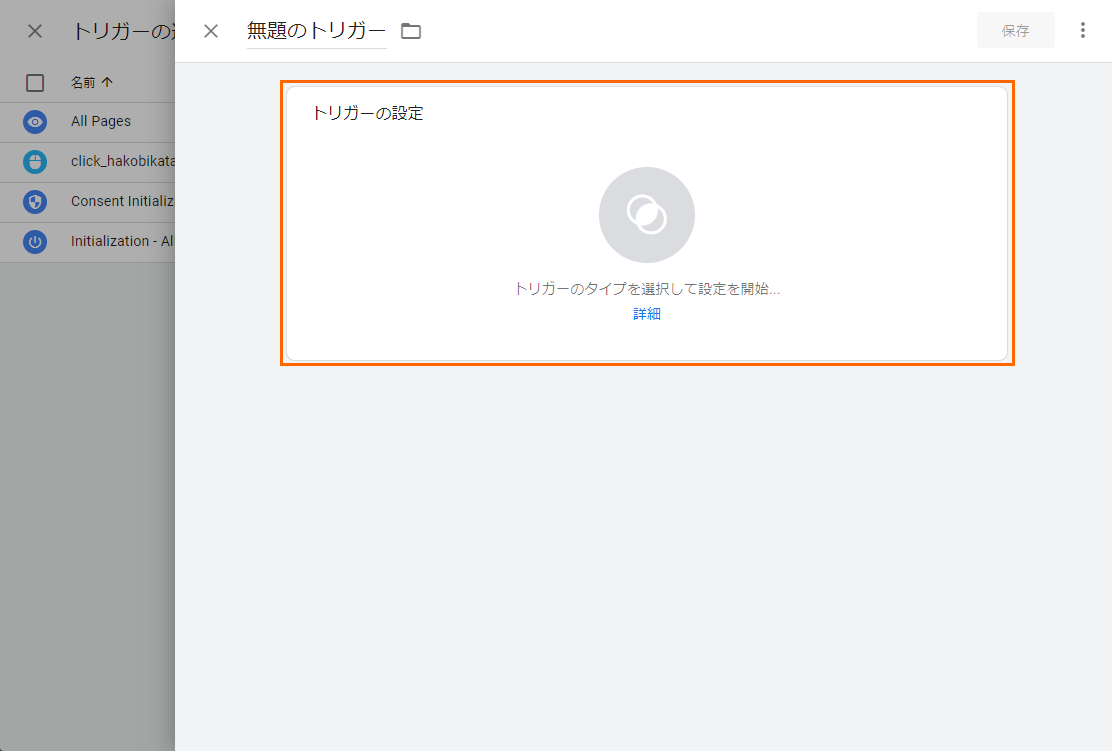
トリガーの設定を選択してください。

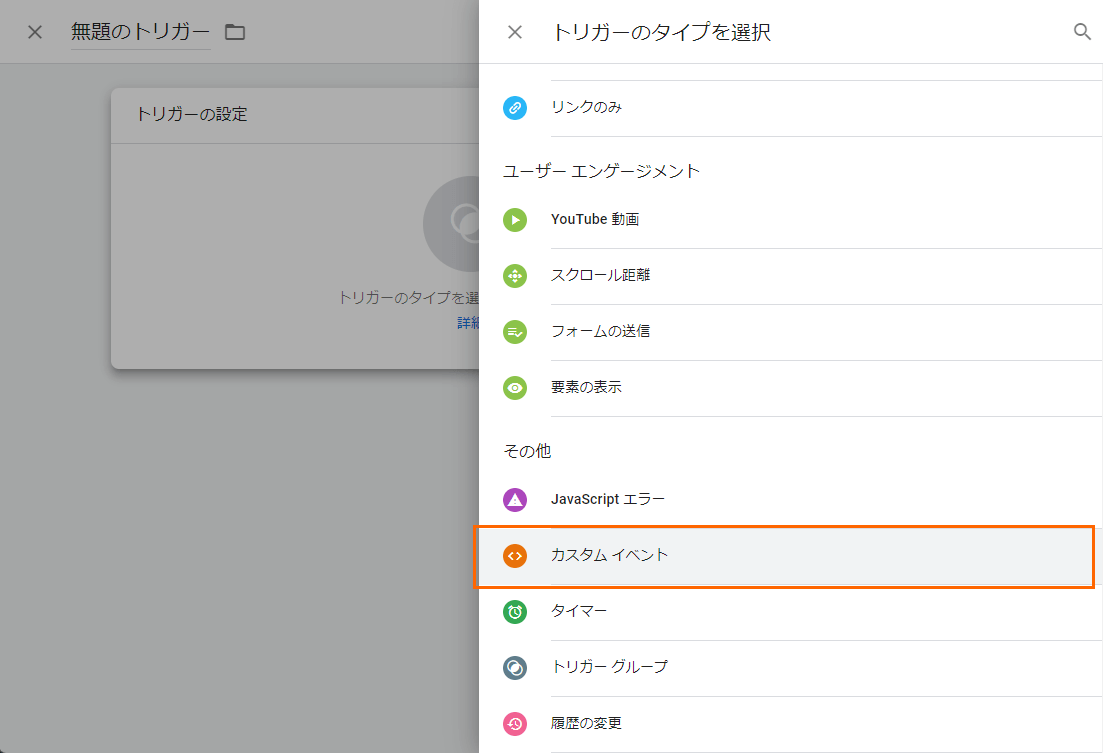
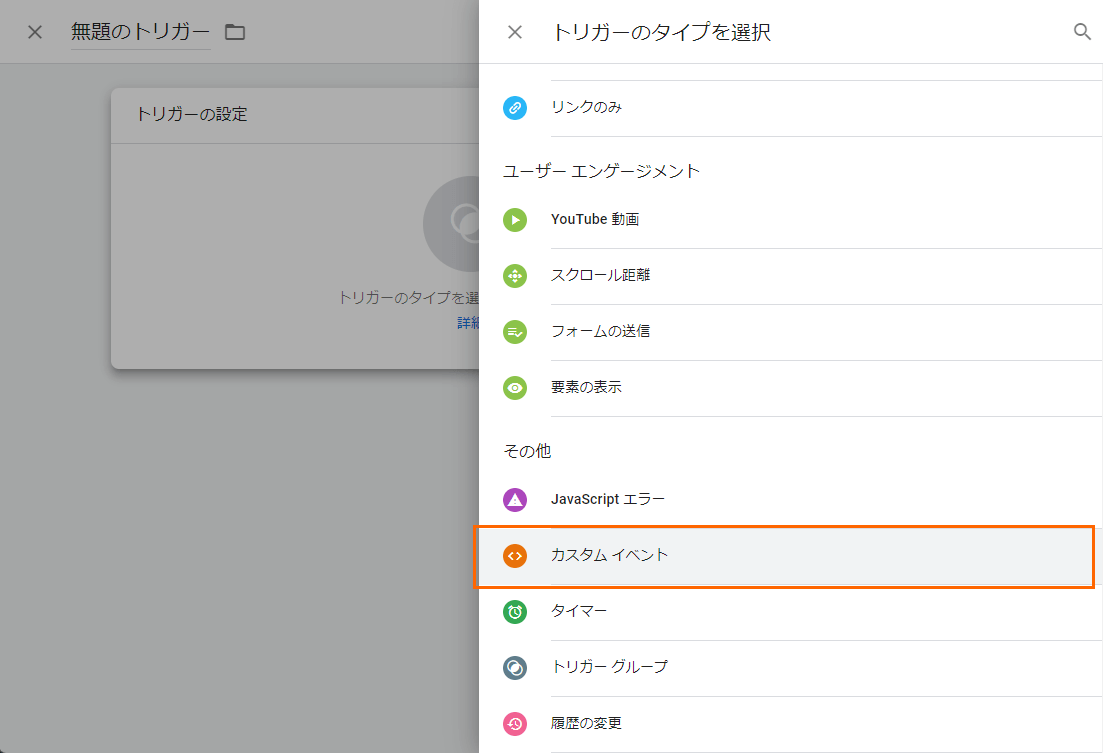
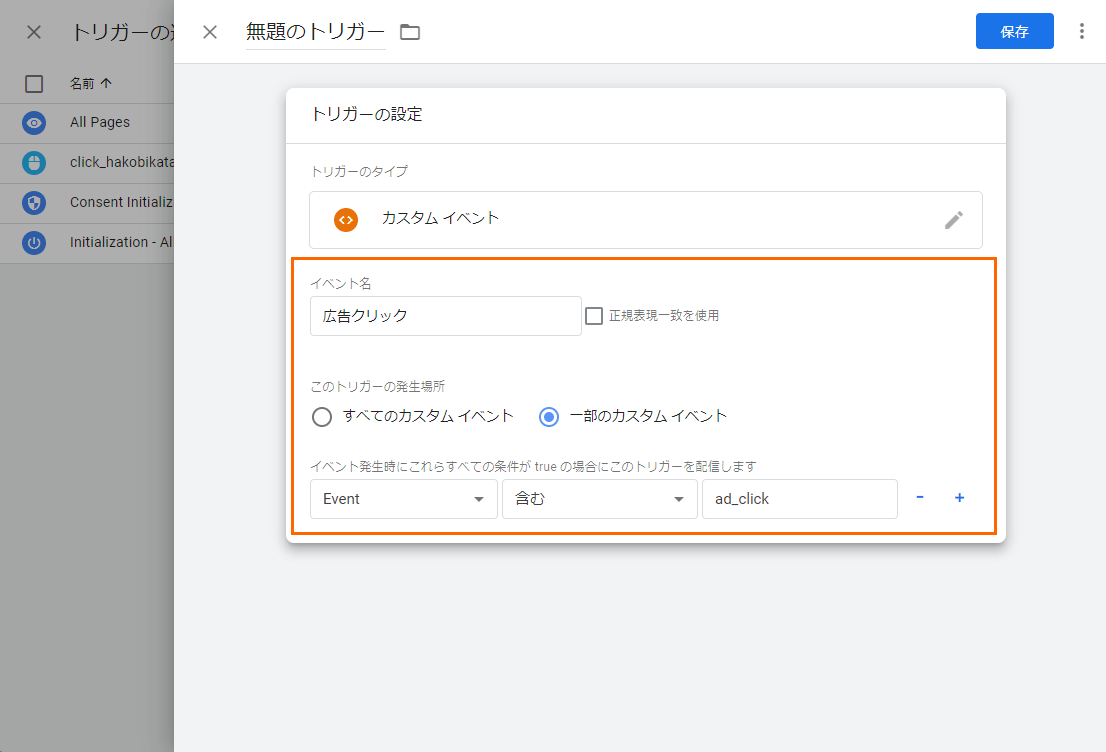
トリガータイプを選択で『カスタムイベント』を選択してください。

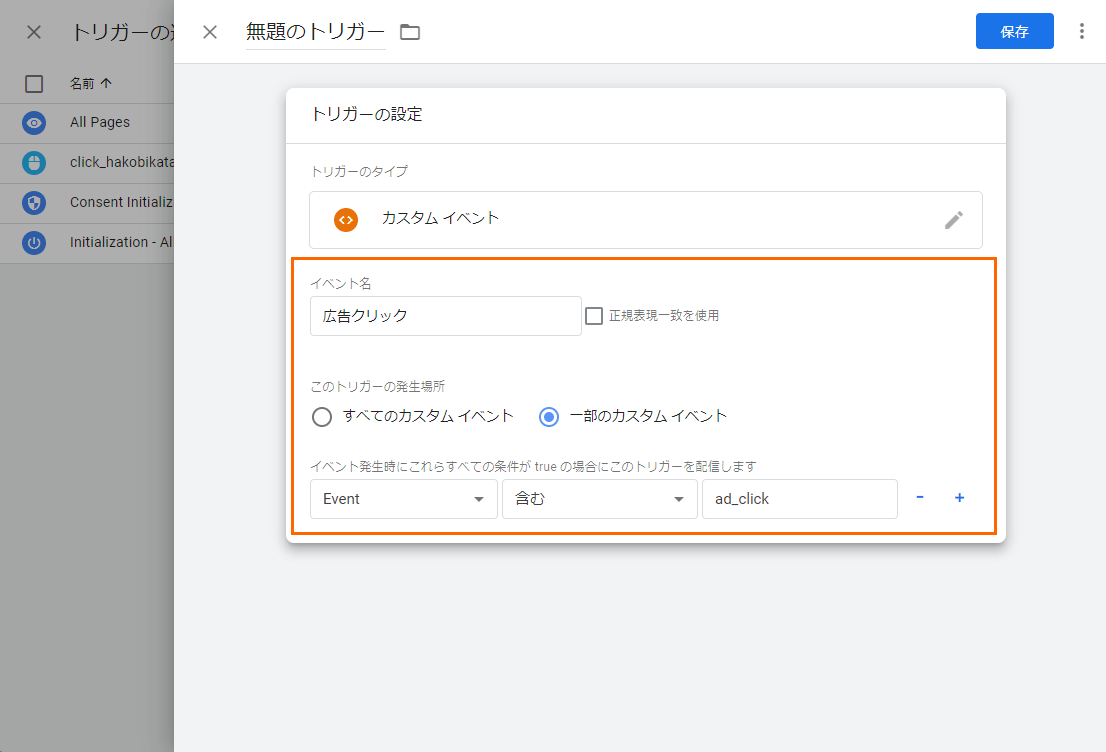
トリガータイプ『カスタムイベント』の設定ですが、イベント名は人間が見てわかりやすい言葉を入力してください。
このトリガーの発生場所は『一部のカスタムイベント』を選択してください。
『一部』の条件を入力するエリアが表示されるので、クリックイベントの所で設定した{event: ‘[イベント名]’}のイベント名を入力してください。

以上で、カスタムイベントにカスタム変数を使うことが出来ます。
あとは探索なり、データポータルなり、BigQueryなりで、値を使ってレポートを作ってください。
【難易度★★★☆☆】UA経由でカスタムイベントを取得
この方法はユニバーサルアナリティクス(UA)をHTMLに埋め込んでおり、GA4にはUA経由でデータを送信している場合のみ使えます。
GTMを介さず、UA経由でGA4にデータを流している場合、従来のグローバルサイトタグ(gtag.js)が使用できます。
以下のような構文となります。
onclick=”gtag(‘event’, ‘イベント名’, {‘パラメータ名01’: ‘値01’, ‘パラメータ名02’: ‘値02’, …})”
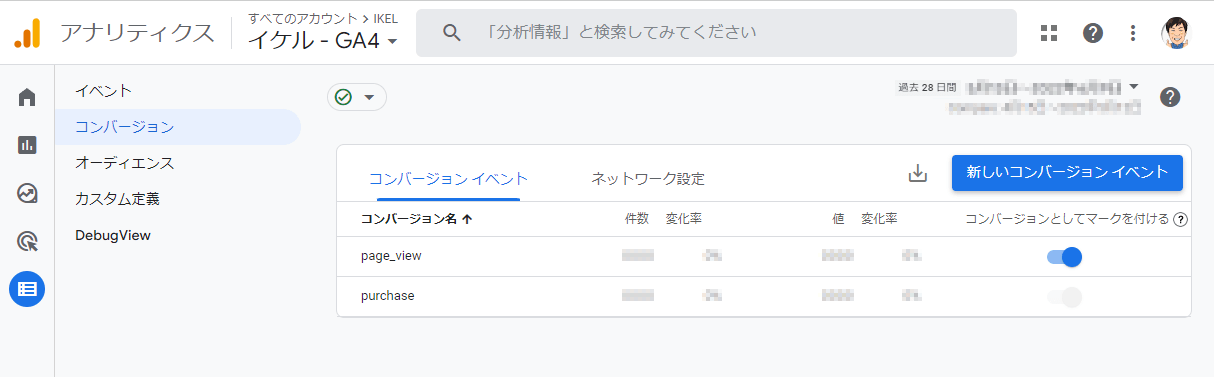
【難易度★★☆☆☆】GA4でコンバージョン設定
カスタムイベントの設定まで出来たら、そのカスタムイベントをコンバージョンとして設定してみましょう。
設定は簡単です。
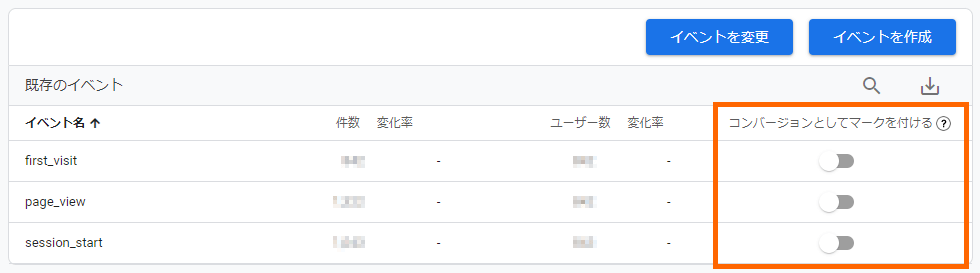
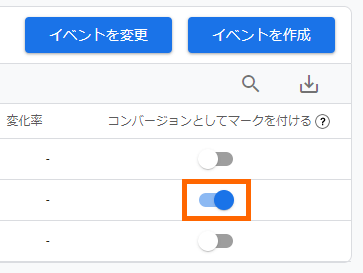
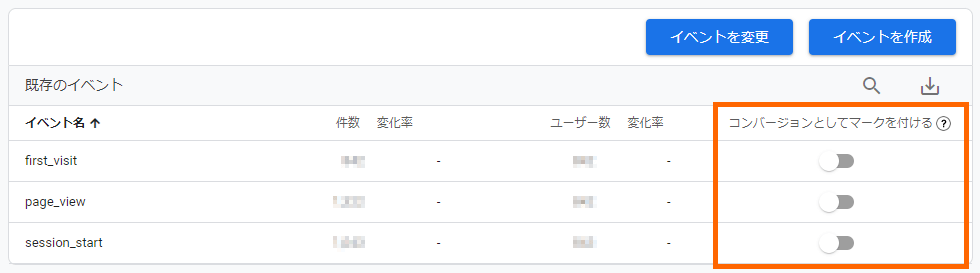
先ほどから、チラチラ見えていたと思いますが、イベント一覧画面に“コンバージョンとしてマークを付ける”というトグルスイッチが見えていたはずです。

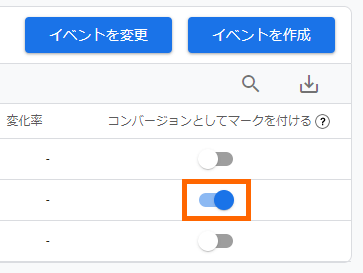
このトグルスイッチを…

ON!

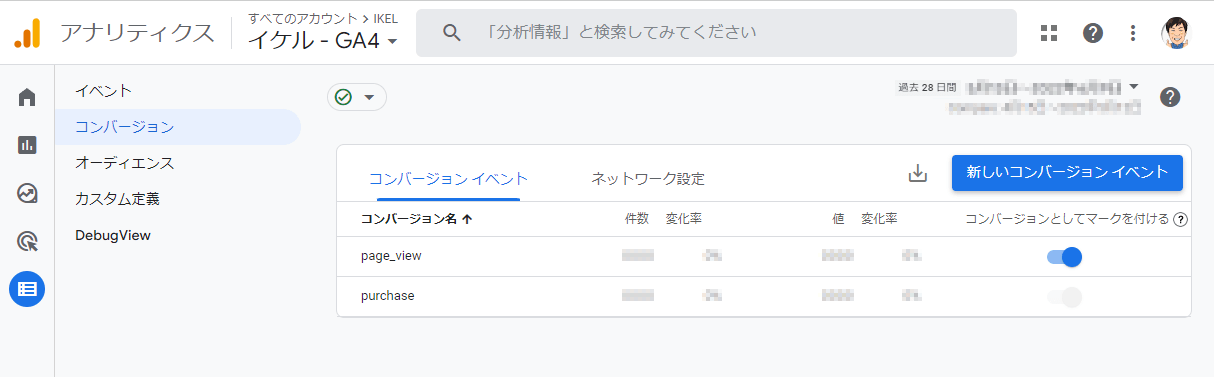
はい、これでこのイベントがコンバージョンに追加されます。
まとめ
今回はイベントの設定方法を紹介しました。
今はまだUAとGA4が混在しており、GTMの設定も絡んでいるので複雑ですが、そのうち整理されていくのでしょう。
次回はレポートの見方や探索の使い方をご紹介したいと思います。

株式会社イケル Webディレクター
システム会社に8年務めた後、イケル設立に携わる。
出産・育児のため退社していたが、専業主婦を経て復帰。現在は、ホームページ制作から運用・保守までを担当。コラムの一覧へ戻る

 GA4のメニューから【設定】を開いてください。
GA4のメニューから【設定】を開いてください。 カスタムディメンションの設定は【カスタム定義】の中にあります。
カスタムディメンションの設定は【カスタム定義】の中にあります。 設定済みのカスタムディメンションの一覧が表示されます。
設定済みのカスタムディメンションの一覧が表示されます。 これがカスタムディメンションの設定画面です。
これがカスタムディメンションの設定画面です。 イベントパラメータはプルダウン式になっています。
イベントパラメータはプルダウン式になっています。 カスタムディメンションの入力ができたら、【保存】ボタンをクリックしてください。
カスタムディメンションの入力ができたら、【保存】ボタンをクリックしてください。 新しく追加したカスタムディメンションが追加されていますね。
新しく追加したカスタムディメンションが追加されていますね。 カスタムイベントを設定するには、サイドメニューから【設定】を開きます。
カスタムイベントを設定するには、サイドメニューから【設定】を開きます。 そして、【イベント画面】を開きます。
そして、【イベント画面】を開きます。 イベント画面には、現在設定されているイベントが表示されます。
イベント画面には、現在設定されているイベントが表示されます。 【イベントの作成】ボタンをクリックしてください。
【イベントの作成】ボタンをクリックしてください。 そうすると、カスタムイベントの設定画面が開きます。
そうすると、カスタムイベントの設定画面が開きます。 カスタムイベント一覧に作成したカスタムイベントが入っていれば、設定完了です。
カスタムイベント一覧に作成したカスタムイベントが入っていれば、設定完了です。 また、イベント一覧に戻っても、すぐには反映されません。
また、イベント一覧に戻っても、すぐには反映されません。 GTMのタグから【新規】をクリックします。
GTMのタグから【新規】をクリックします。 【タグの設定】をクリックします。
【タグの設定】をクリックします。 イベントを計測するには、【Googleアナリティクス:GA4イベント】を選択します。
イベントを計測するには、【Googleアナリティクス:GA4イベント】を選択します。 タグの設定ウィンドウが表示されます。
タグの設定ウィンドウが表示されます。 設定タグを選択します。
設定タグを選択します。 『設定タグ』と『イベント名』の入力が完了したら、OKです。
『設定タグ』と『イベント名』の入力が完了したら、OKです。 次にトリガーを設定します。
次にトリガーを設定します。 一覧に出ているトリガーは使わず、新しくトリガーを設定するので、画面右端のプラスマークをクリックしてください。
一覧に出ているトリガーは使わず、新しくトリガーを設定するので、画面右端のプラスマークをクリックしてください。 【トリガーの設定】をクリックします。
【トリガーの設定】をクリックします。 トリガータイプの選択を行いますが、『すべての要素』を選択します。
トリガータイプの選択を行いますが、『すべての要素』を選択します。 トリガーの発生場所を『一部のクリック』に変更します。
トリガーの発生場所を『一部のクリック』に変更します。 そして、一部のクリックがどれのことを指しているのかを設定します。
そして、一部のクリックがどれのことを指しているのかを設定します。 今回はリンクにid属性を設定しようと思うので、『Click ID』を選択します。
今回はリンクにid属性を設定しようと思うので、『Click ID』を選択します。 これでトリガーの設定ができました。
これでトリガーの設定ができました。 保存してください。
保存してください。 こちらも同じく保存をクリックしてください。
こちらも同じく保存をクリックしてください。 タグ一覧にクリックイベントが入りました。
タグ一覧にクリックイベントが入りました。 GTMの設定を変更した場合は、【公開】を行うことを忘れないようにしましょう。
GTMの設定を変更した場合は、【公開】を行うことを忘れないようにしましょう。 この2つのイベントは『要素をクリックしたイベント』と『リンクをクリックしたイベント』に分かれます。
この2つのイベントは『要素をクリックしたイベント』と『リンクをクリックしたイベント』に分かれます。
 aタグにid=“hakobikata”が付いていますね。
aタグにid=“hakobikata”が付いていますね。 そして、GTMのワークスペースからプレビューをクリックします。
そして、GTMのワークスペースからプレビューをクリックします。 Tag Assistantが開くので、ホームページURLを入力して、【Connect】をクリックしてください。
Tag Assistantが開くので、ホームページURLを入力して、【Connect】をクリックしてください。 そうすると、新しいタブでホームページが立ち上がり、Tag Assistantのタブは上記のように変化しているはずです。
そうすると、新しいタブでホームページが立ち上がり、Tag Assistantのタブは上記のように変化しているはずです。 そして、左サイドバーにあるのが現在のページで発生しているイベント一覧です。
そして、左サイドバーにあるのが現在のページで発生しているイベント一覧です。 『8 Click』をクリックしてみてください。
『8 Click』をクリックしてみてください。 そうすると、クリックイベントが発生しているにも関わらず、【運び方リンククリック】はTags Not Fired(タグは発火しませんでした)となっています。
そうすると、クリックイベントが発生しているにも関わらず、【運び方リンククリック】はTags Not Fired(タグは発火しませんでした)となっています。 このイベントは以下のようになっています。
このイベントは以下のようになっています。
 では、次に『9 Link Click』を選択してみてください。
では、次に『9 Link Click』を選択してみてください。 やはり、こちらもTags Not Fired(タグは発火しませんでした)となります。
やはり、こちらもTags Not Fired(タグは発火しませんでした)となります。 こちらは先ほどとは逆で、クリックされたのはid=“hakobikata”だが、イベント名が異なるという結果が出ています。
こちらは先ほどとは逆で、クリックされたのはid=“hakobikata”だが、イベント名が異なるという結果が出ています。


















 このトグルスイッチを…
このトグルスイッチを… ON!
ON! はい、これでこのイベントがコンバージョンに追加されます。
はい、これでこのイベントがコンバージョンに追加されます。
