2022.6.10
【GA4移行ガイド】GA4のオススメ初期設定!GTMとの連携も解説
従来のGoogle Analyticsの終了が2023年6月末とアナウンスされました。
皆さん、Google Analytics 4 プロパティ(GA4)への移行を進めていると思いますが、ガラッと変わったため、混乱している方も居るでしょう。
弊社で色々試して得られた知見をご紹介します。
どうしてGA4でこんなに変わった?
キーワードは『コンテンツマーケティング』
従来の営業手法は
『営業マンがどれだけ多くの人に会って、プレゼン・セールスを行えるか』というのが主流でした。
そのため、営業マンは名刺をたくさん持ち歩き、ひたすらアポの電話をかけて、その足を使って稼いでいました。
これをWEBに置き換えたものが従来のGoogleAnalyticsで、
『ページビュー数(どれだけ多くの人の目に触れたか)』を重視していました。
しかし、ユーザーの購買傾向が徐々に変化してきました。
みんなが同じような集客手法を用いるため、年々増加するアポ電やメール、DMやチラシ、アプローチ型の広告にユーザーがうんざりしてしまい、ユーザーは営業電話は取次ぎもせずお断り、メールは開封されずにゴミ箱へ、DMやチラシも見もせずにゴミ箱に突っ込まれるようになりました。
そこで誕生したのが『コンテンツマーケティング』という考え方で、
ユーザーに有益な情報を発信することで、徐々にユーザーの意識をこちらに寄せていき、やがて購入に結び付け、ファンになってもらおうという考え方です。
これらのユーザーは、ホームページに訪れて、すぐに欲しい商品ページに移動して、商品を購入していくわけではありません。
商品が欲しいのではなく、商品の情報を調べに来ているだけなのです。商品をすぐには購入せず、離脱してしまいます。
そして、少し期間を空けて、何度かホームページで情報収集して、何かのきっかけがあって購入へと至ります。
前者が『いますぐ購入したい』という【顕在層】で、後者は『いつか購入したい』という【潜在層】です。
顕在層が現在の要求を満たして単発で終わってしまう可能性が高いのに対して、
潜在層はファンになってもらうという点から、ライフタイムバリューを高く設定できるという利点があります。
しかし、従来のGoogle Analyticsではページビュー数を重視する顕在層向けの集計手法であり、期間を空けて何度か訪問するユーザーに対応したものではありませんでした。
そこで登場したのがGoogle Analytics 4 プロパティ(GA4)なのです。
ページビュー数基準ではなく、イベント基準での集計となりました。
Google Analytics 4 プロパティ(GA4)でオススメの初期設定
Google Analytics 4 プロパティ(GA4)にスムーズに移行するためのオススメ初期設定を伝授します!
【難易度★☆☆☆☆】従来のGoogleAnalyticsと連携する
本記事執筆時点(2022年6月)で、Google Analytics 4 プロパティ(GA4)を利用する人のほとんどは、既に従来のGoogle Analyticsを利用している方だと思いますので、まず従来のGoogleAnalyticsとGoogle Analytics 4 プロパティ(GA4)を連携させましょう。
Google Analytics 4 プロパティ(GA4)を未作成の場合
まず、GA4プロパティを未作成の状態で、新しくGA4プロパティを作成する手順の説明です。

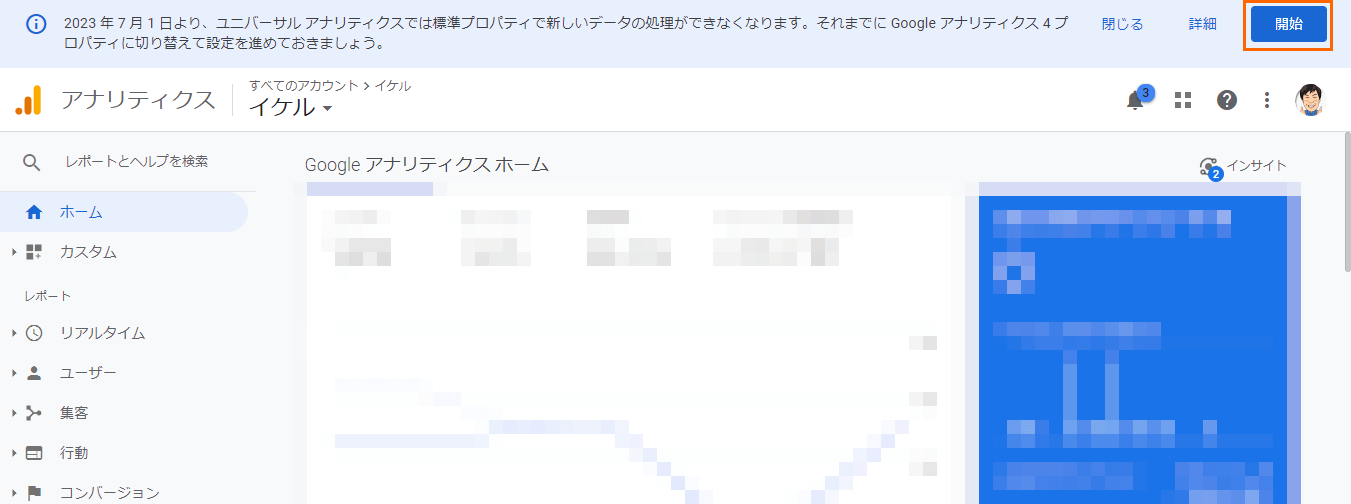
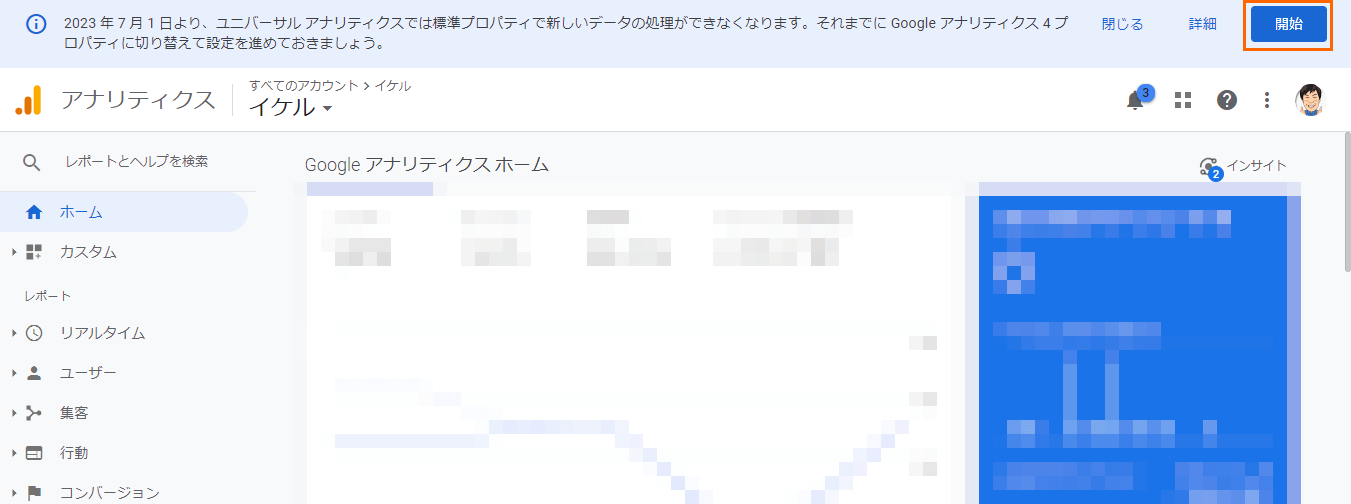
GA4プロパティが未設定の場合、GoogleAnalytics上部にこのようなメッセージが出ているはずです。
開始ボタンを押して、GA4プロパティの作成をはじめましょう。

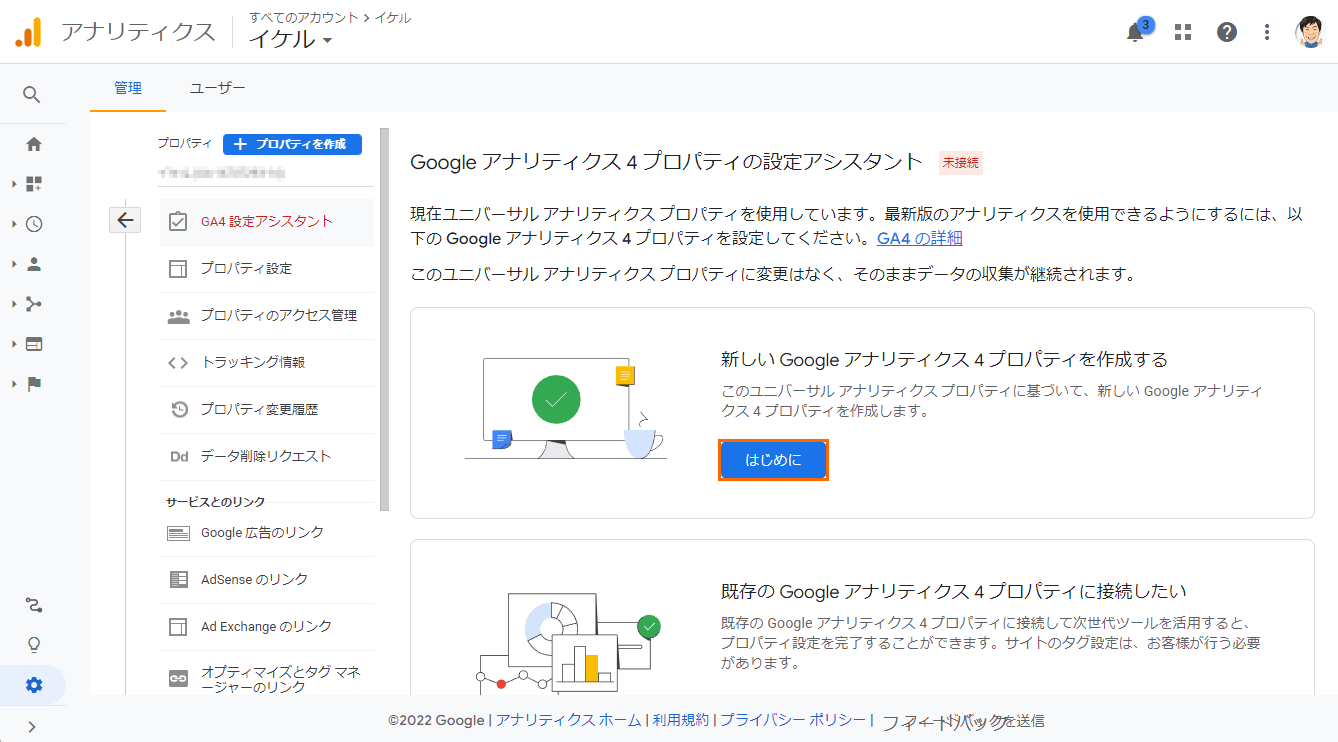
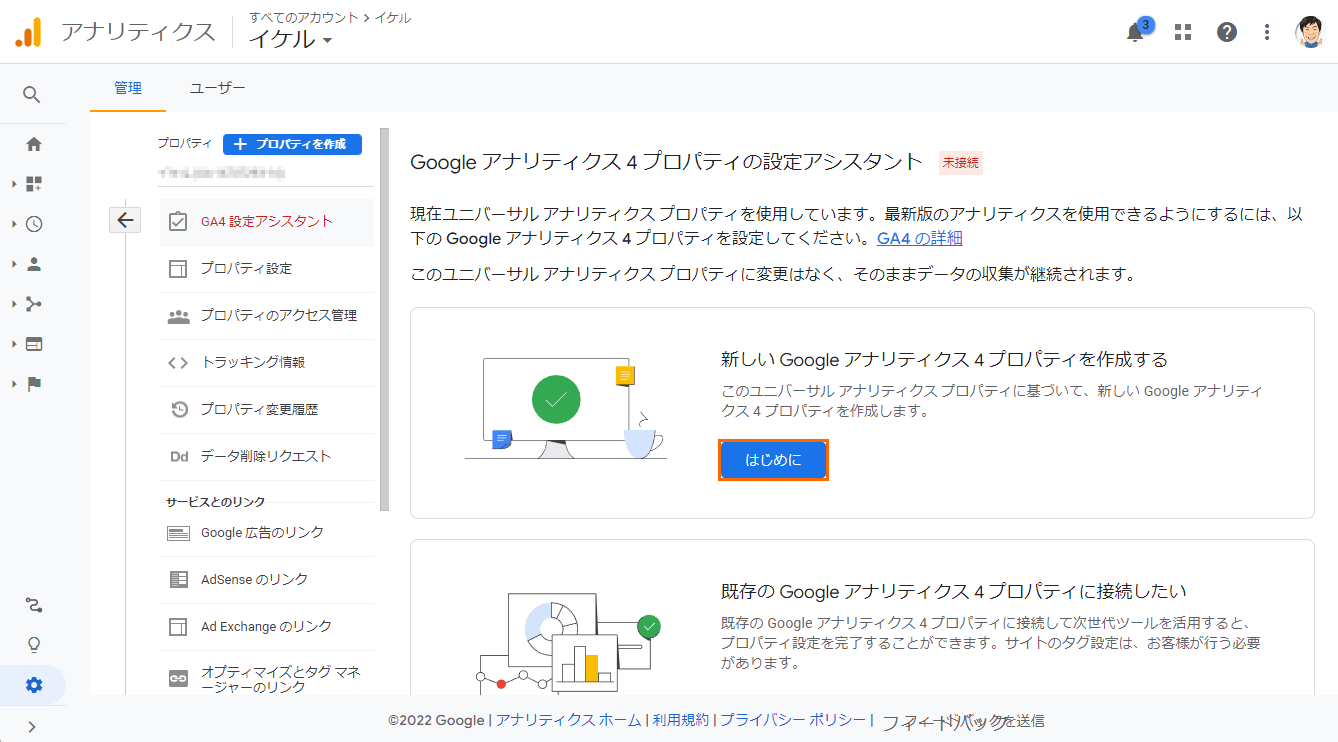
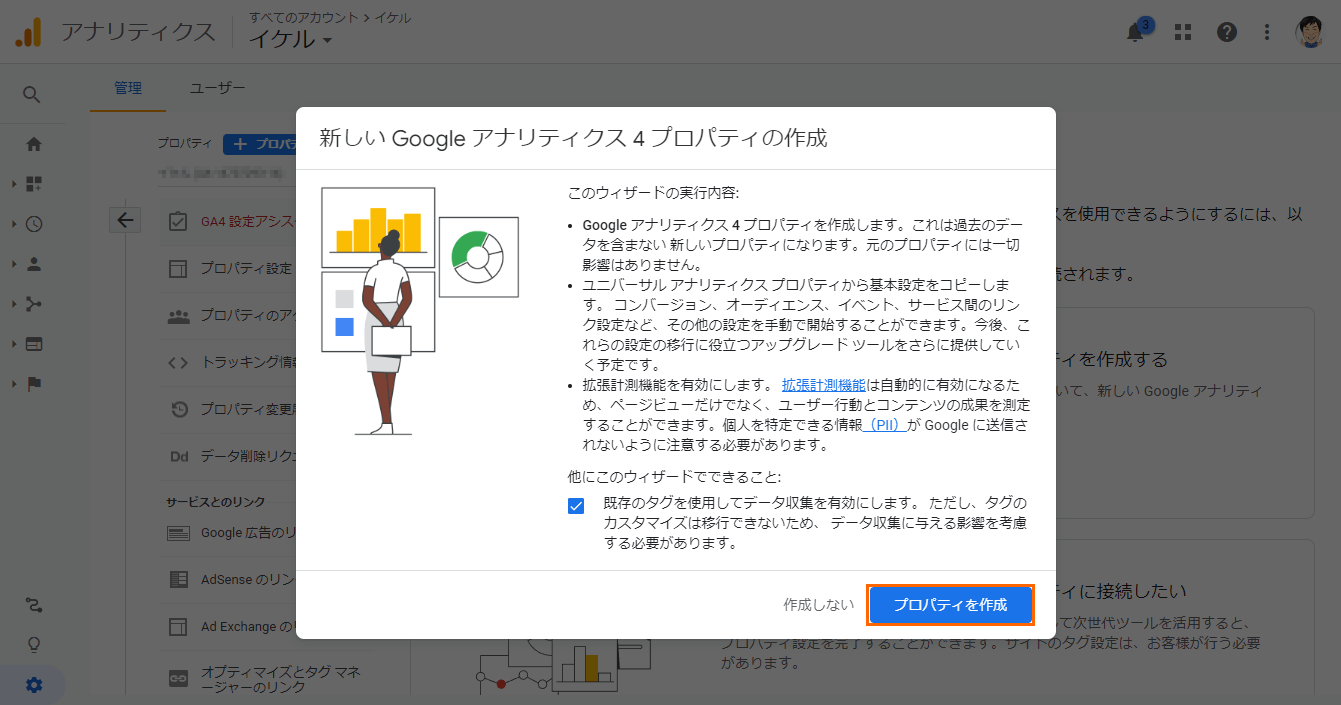
設定アシスタントの画面が出てきますので、”新しいGoogleアナリティクス4プロパティを作成する”を選択します。

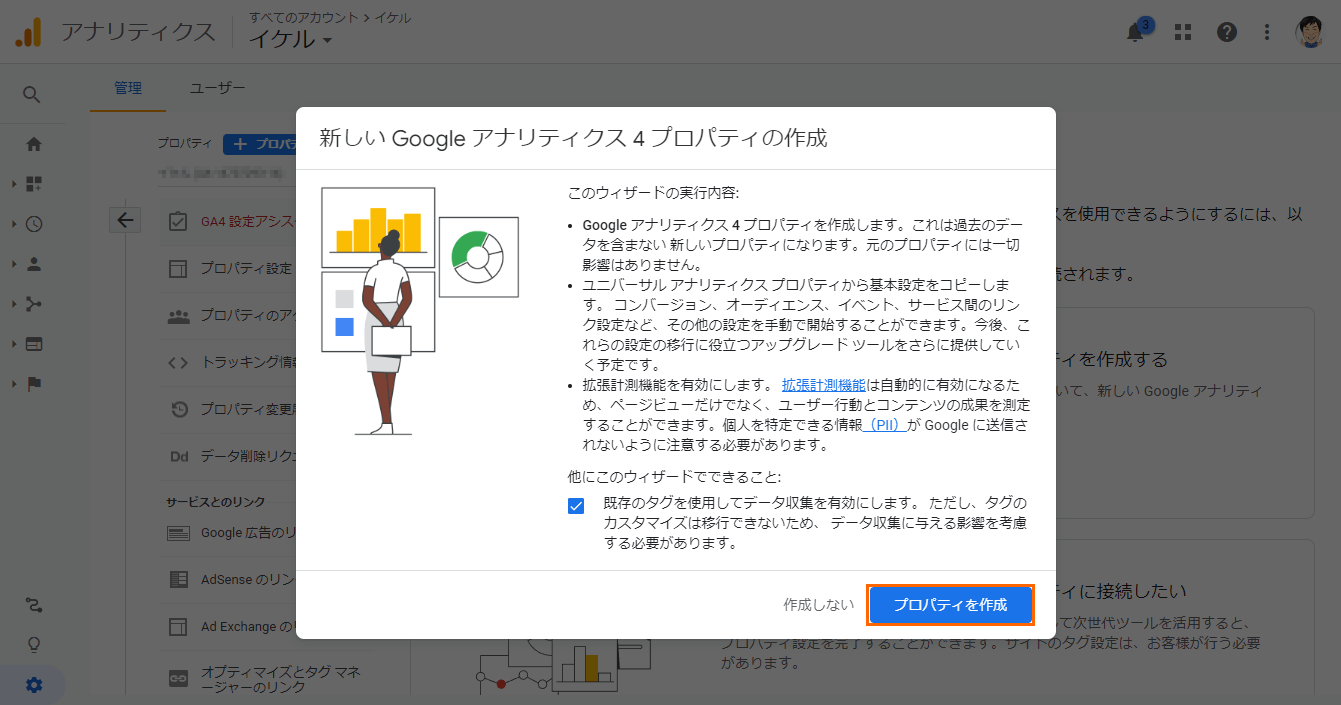
『プロパティを作成』を選択してください。

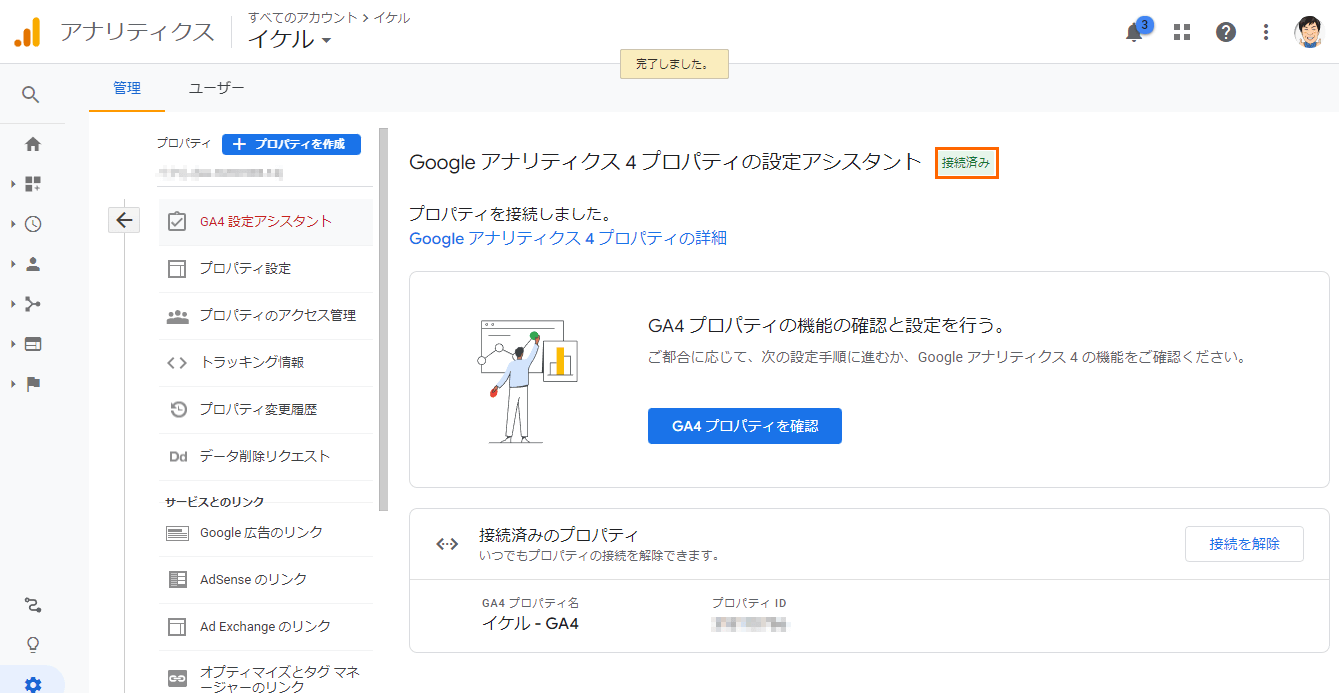
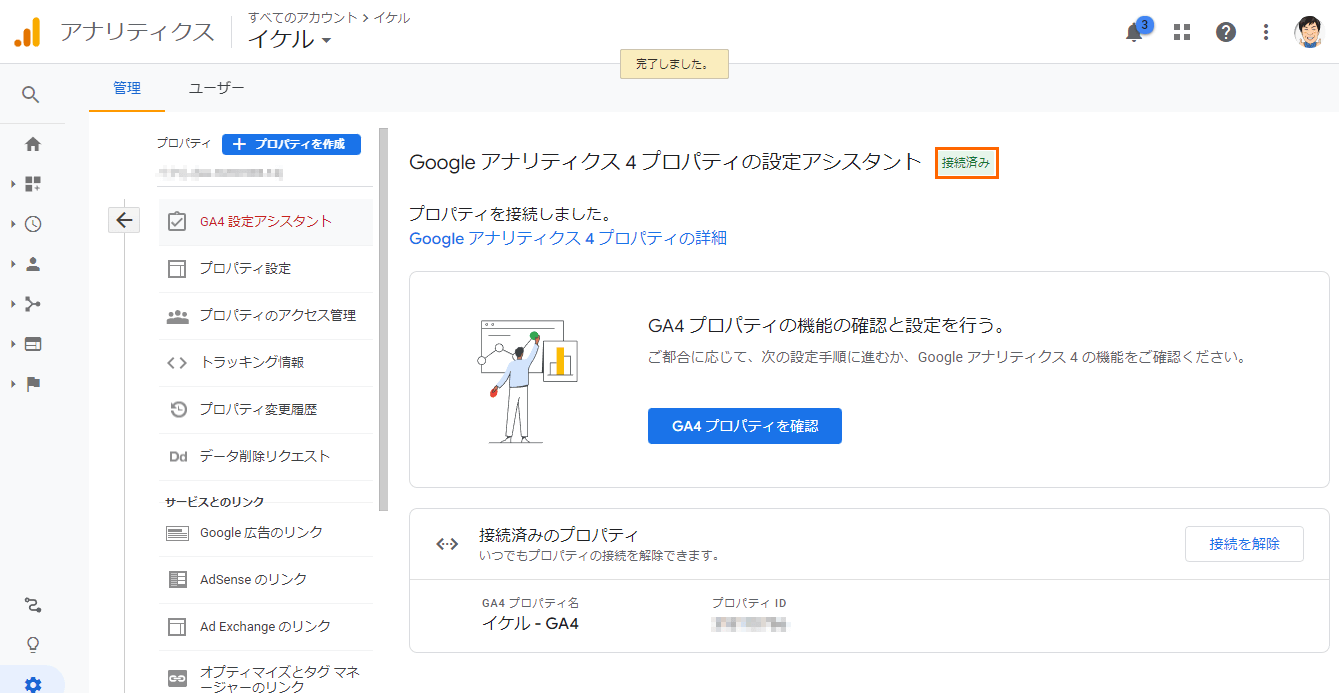
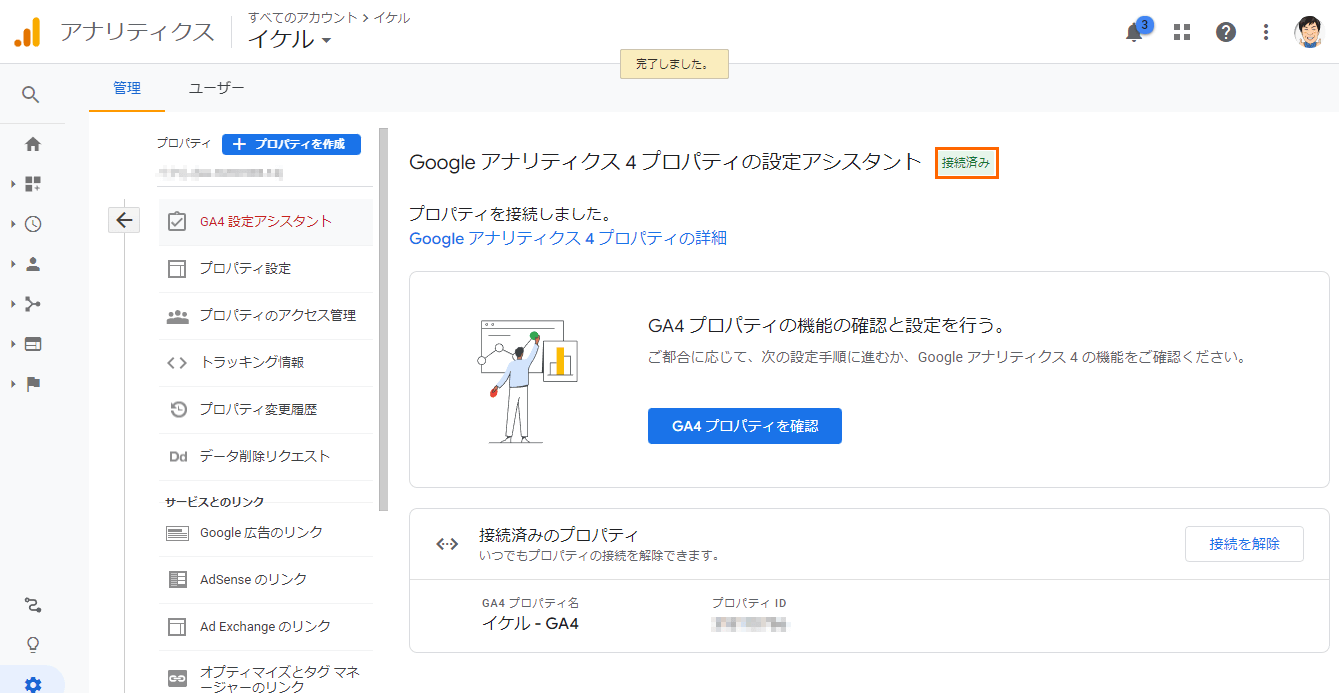
設定アシスタントの画面で、『接続済み』になっていれば、連携完了です。
Google Analytics 4 プロパティ(GA4)を作成済みの場合
既にGA4プロパティを作成済みで、従来のGAとGA4がバラバラの状態で、GAとGA4プロパティを紐づけする手順の説明です。

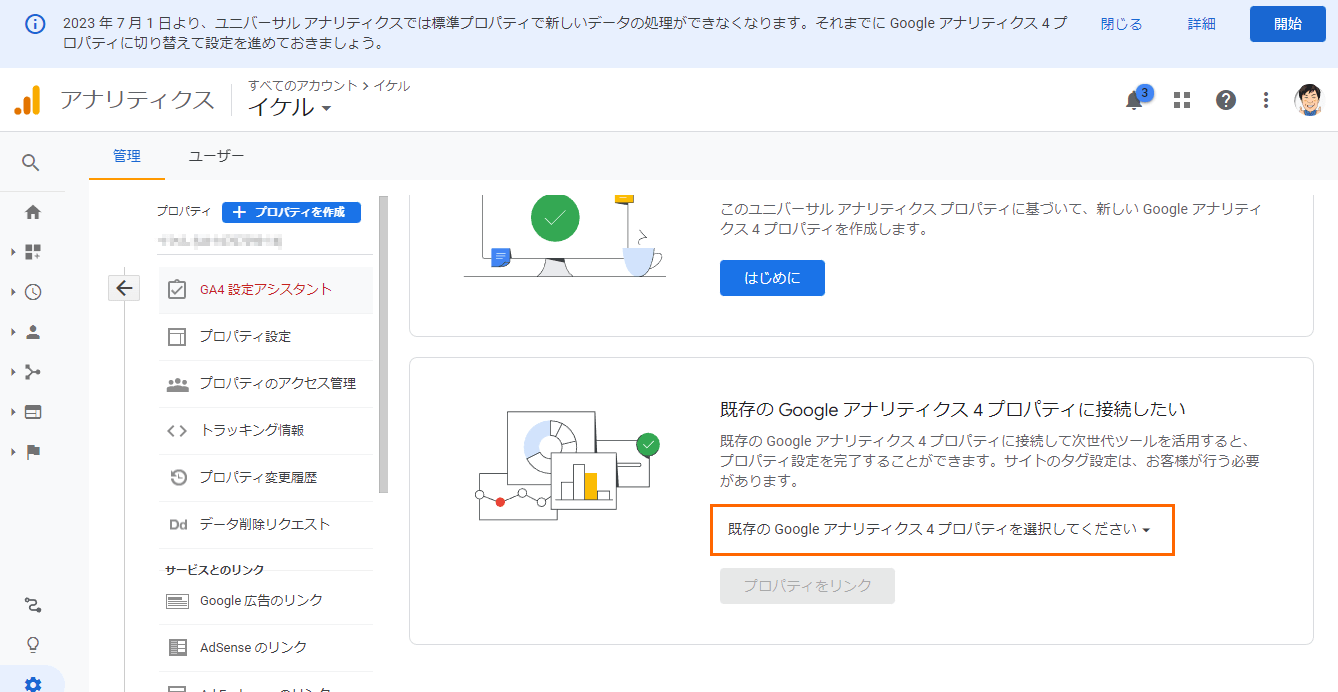
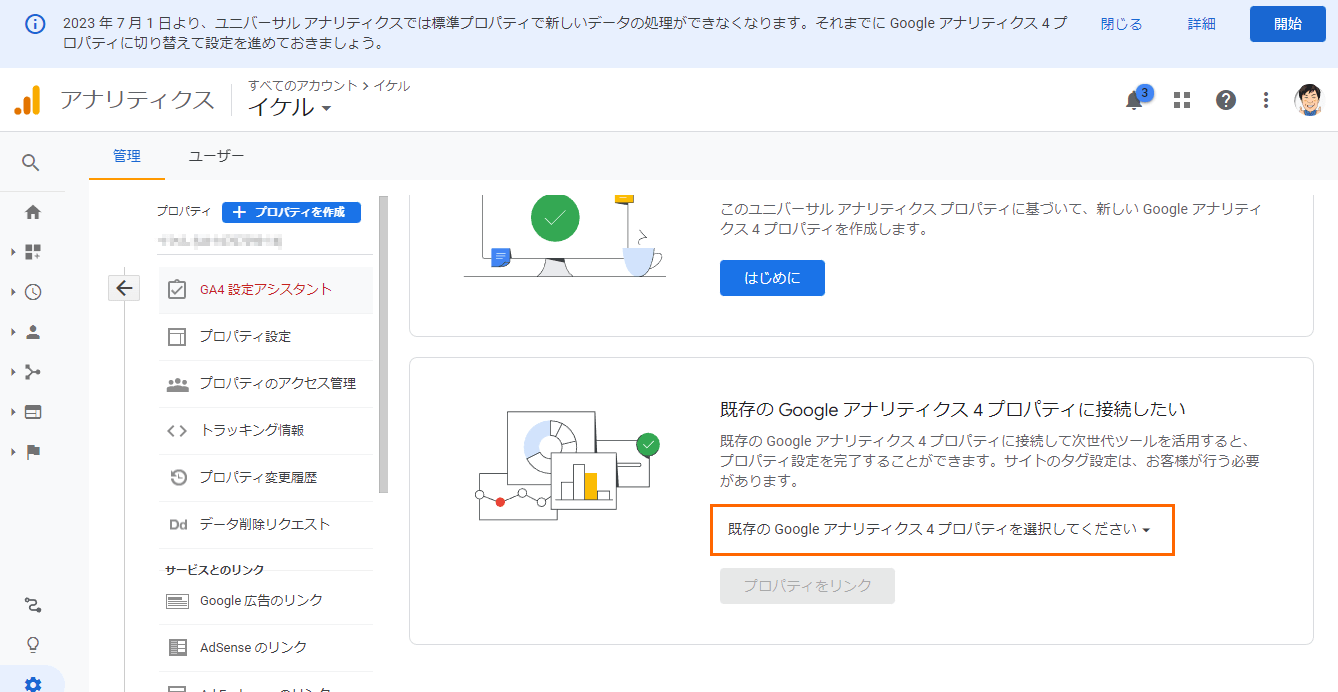
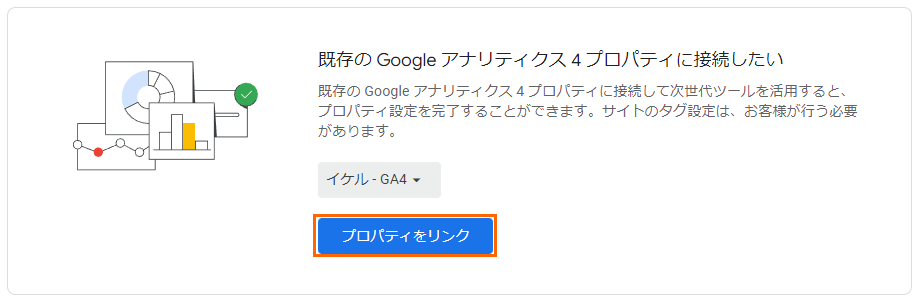
Googleアナリティクス4プロパティの設定アシスタントの画面で、下側の『既存のGoogleアナリティクス4プロパティに接続したい』を操作します。
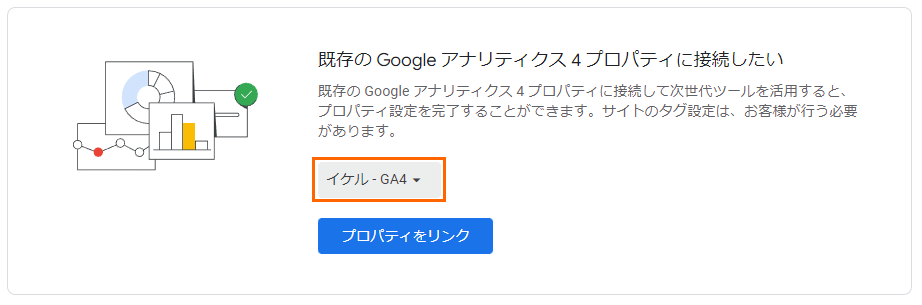
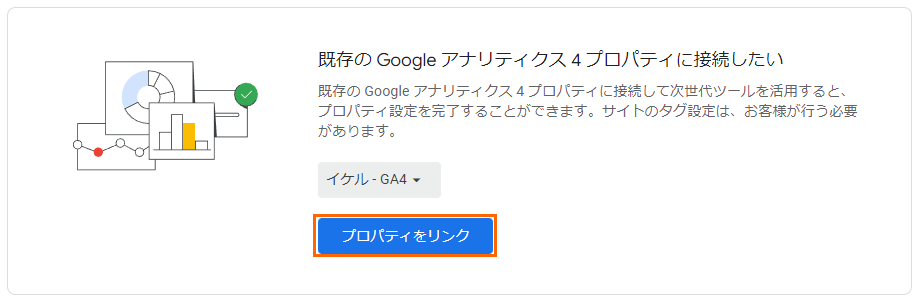
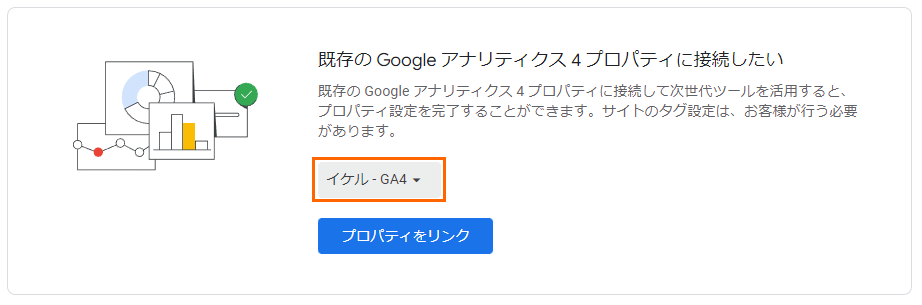
『プロパティをリンク』ボタンがクリックできない状態になっていますが、プルダウンから接続先プロパティを選択すると、クリックできるようになります。



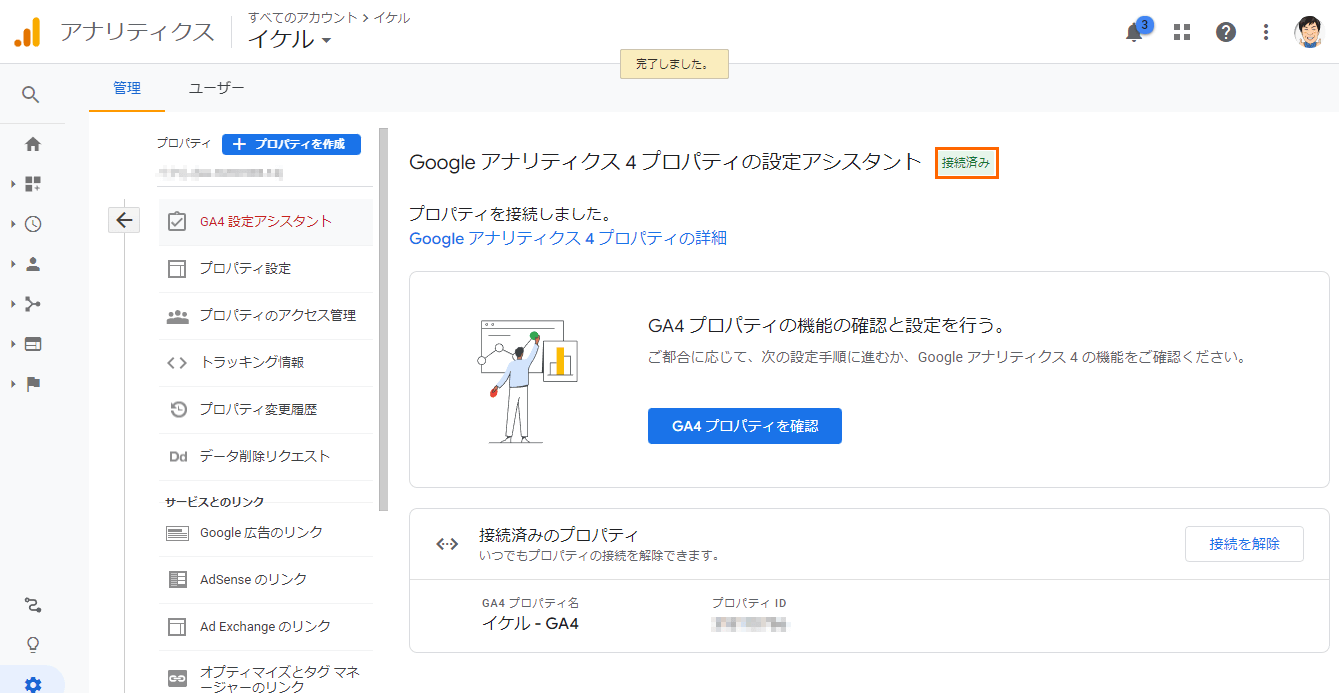
設定アシスタントの画面で、『接続済み』になっていれば、連携完了です。
【難易度★☆☆☆☆】GA4のデータの保持期間を延長
従来のGoogle Analyticsでは、データの保持期間が最大50か月だったのに対して、GA4では最大14か月に減ってしまいました。
ユニバーサルアナリティクスとGoogle Analytics 4 プロパティの違い
|
従来のGoogle Analytics
ユニバーサルアナリティクス |
Google Analytics 4
GA4 |
| データ保持期間(初期状態) |
14か月 |
2か月 |
| データ保持期間(最大) |
50か月 |
14か月 |
| 基準値 |
ページビュー数 |
イベント |
最大のデータ保持期間が1年ちょっとしかないですが、
初期設定では2か月分しかデータを保持できません。これは大問題です。
とりあえず、データの保持期間を最大の14か月まで延長しましょう。

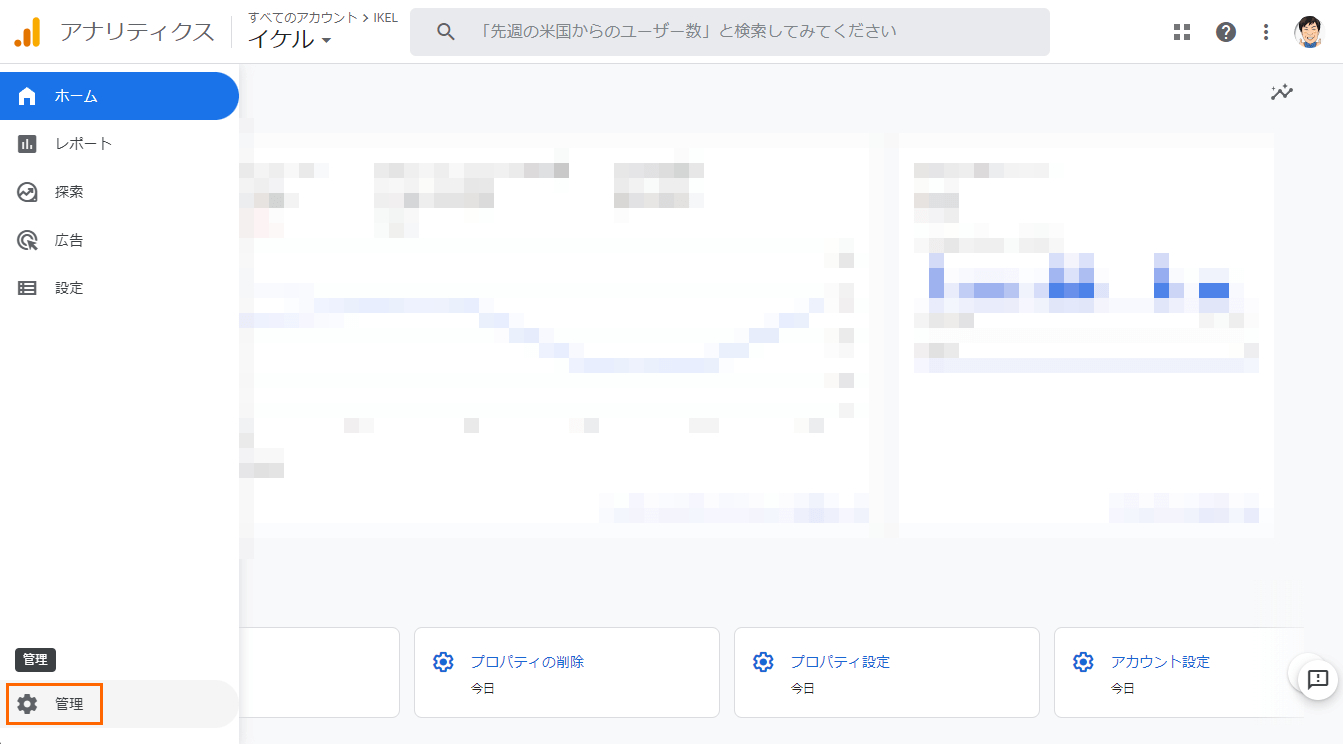
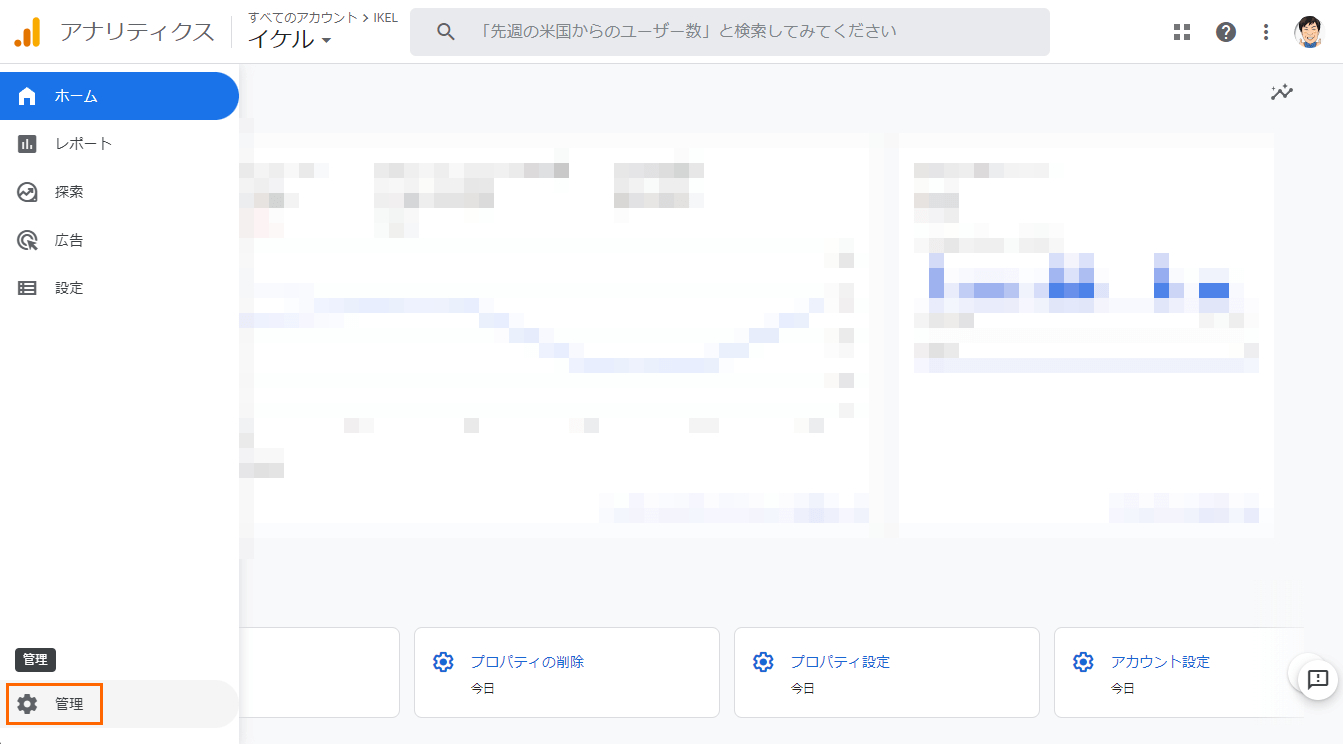
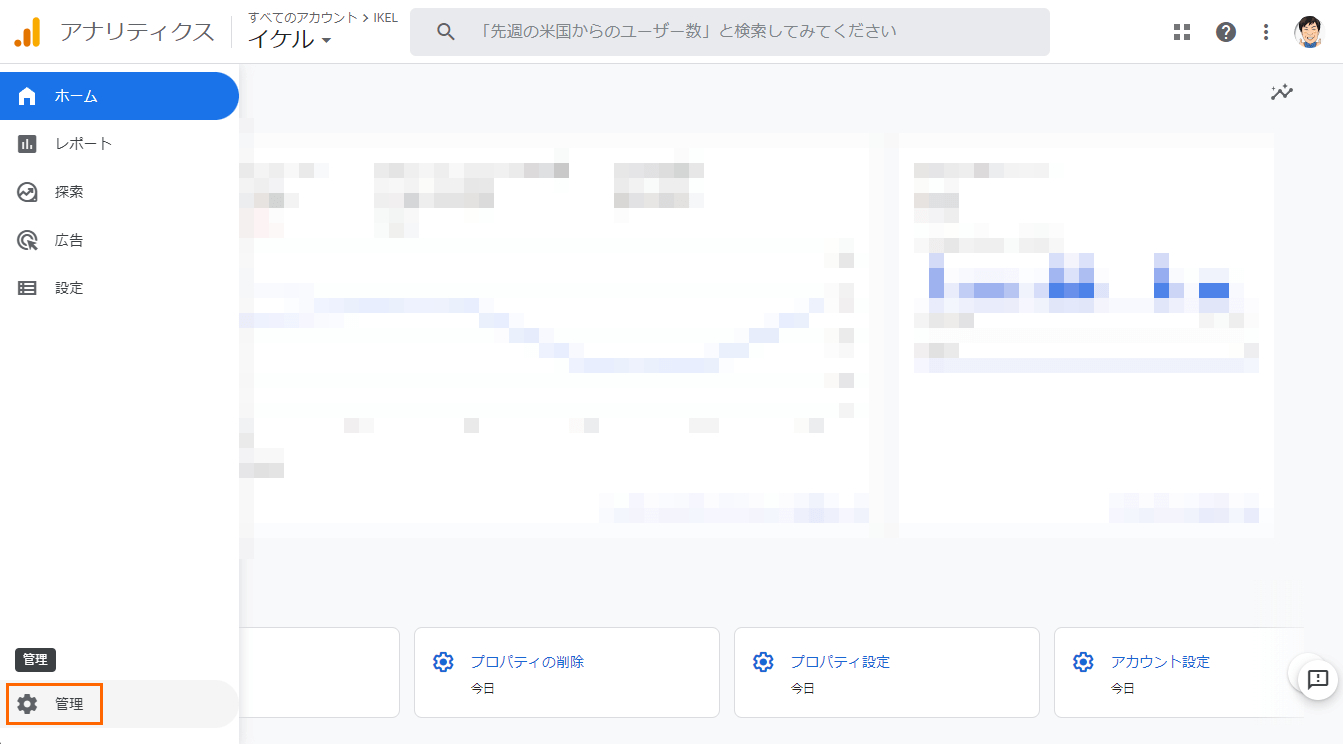
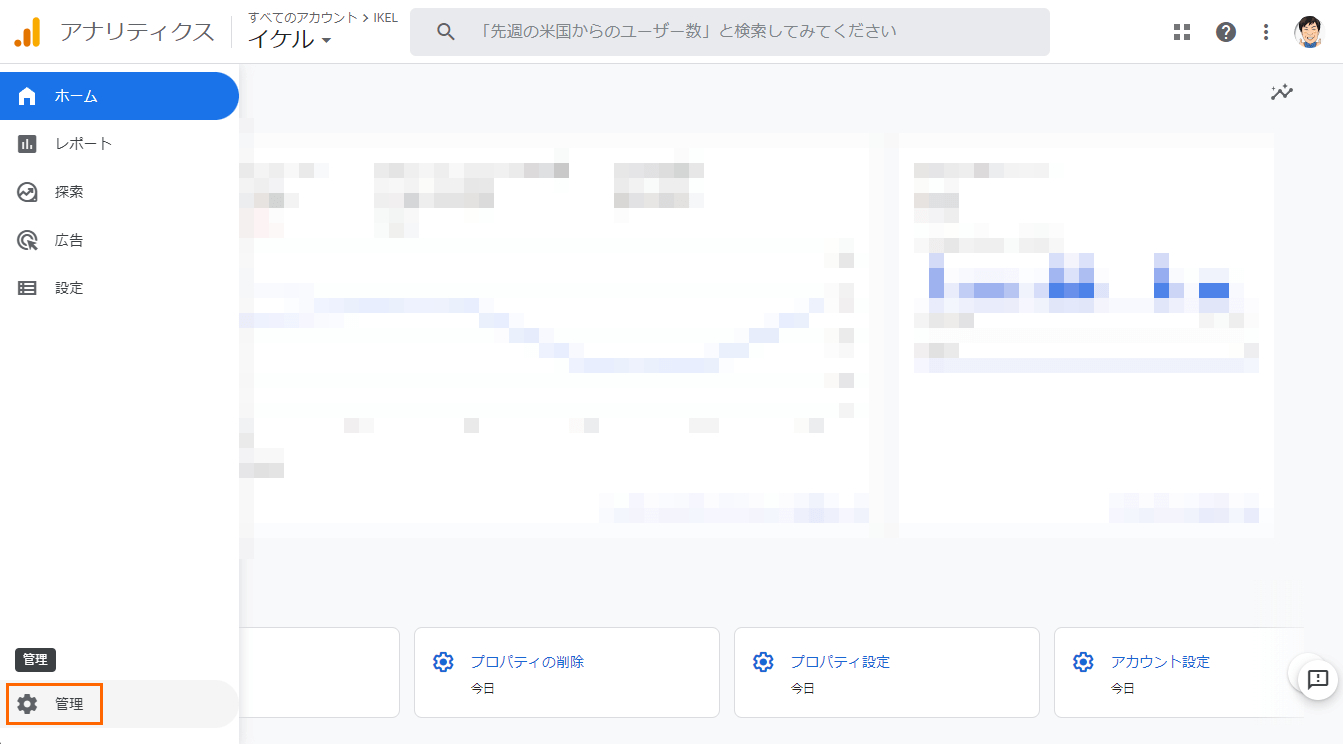
GA4のページ左側のメニューから【管理】を選択してください。

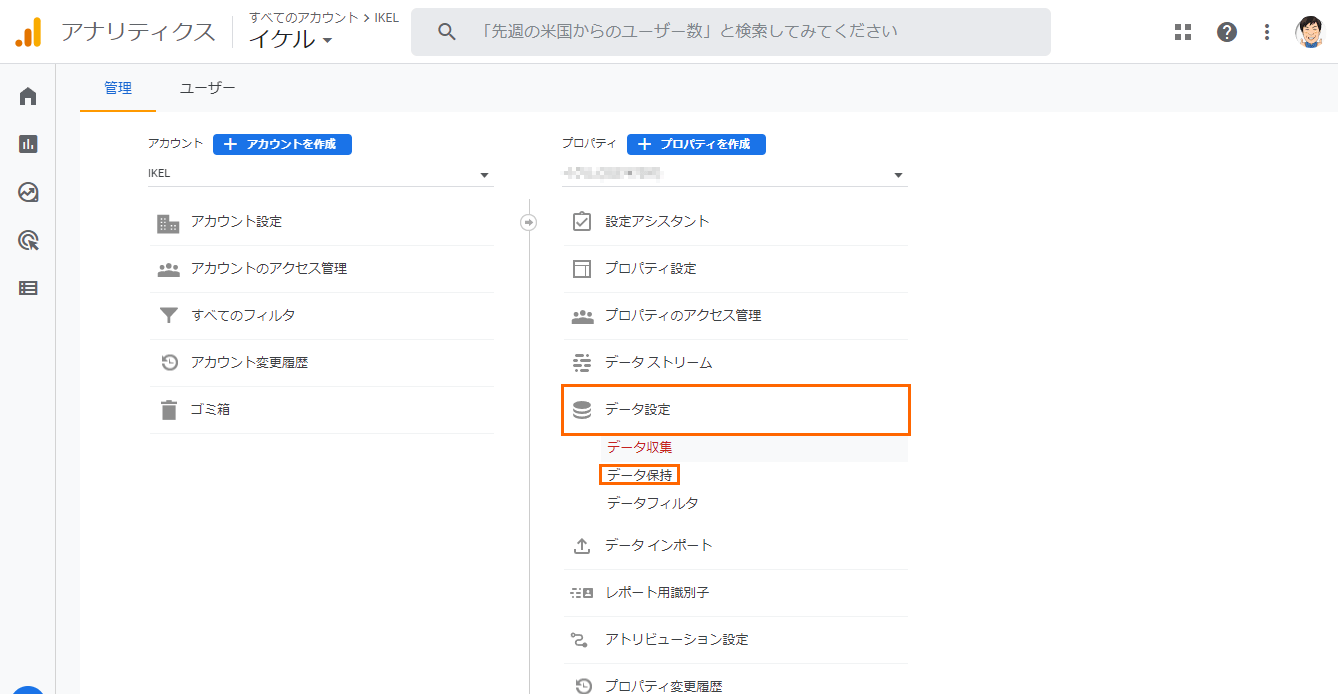
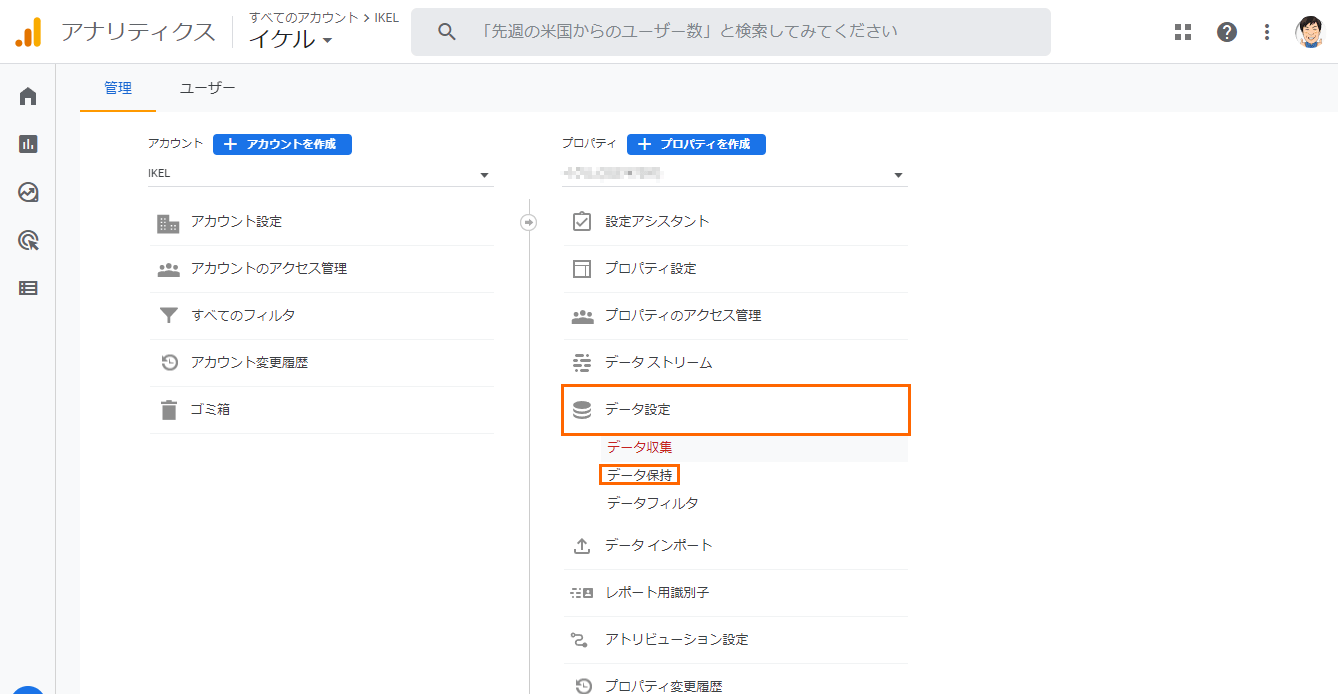
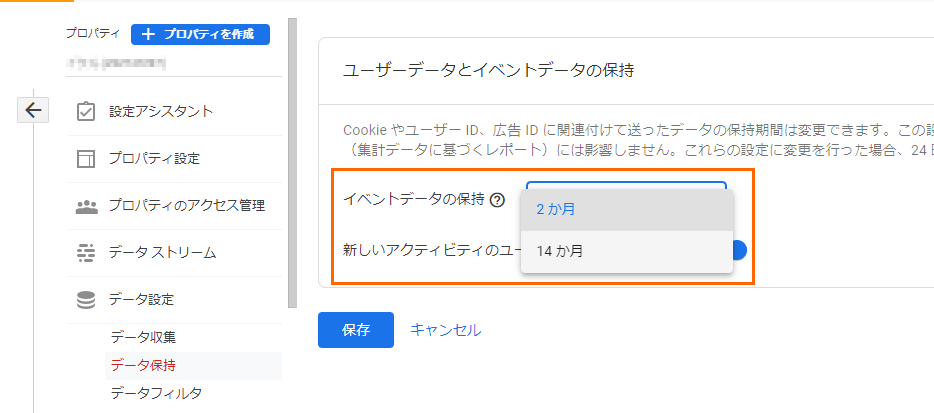
管理メニュー内の対象プロパティの【データ設定】 > 【データ保持】を選択してください。

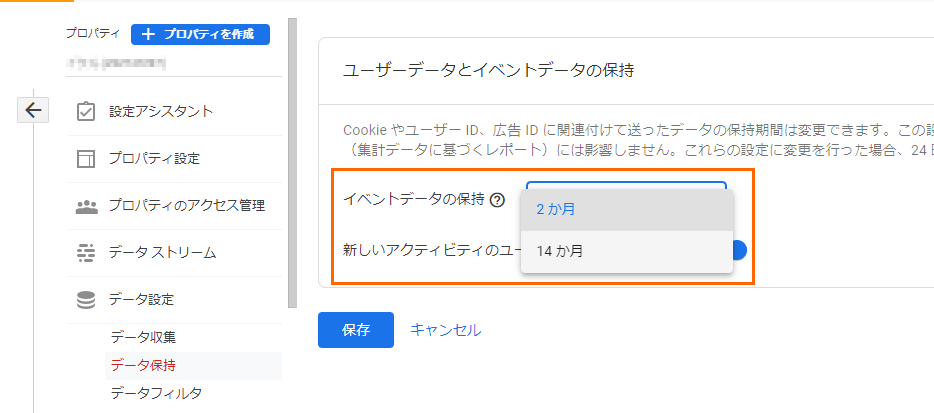
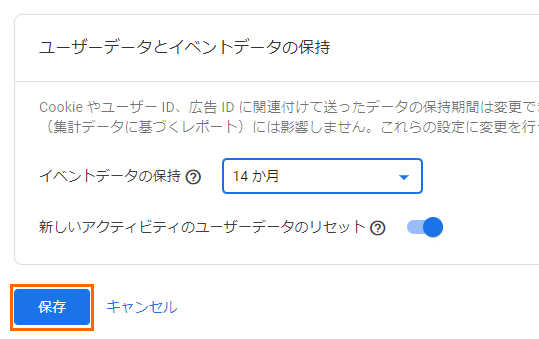
ユーザーデータとイベントデータの保持で、イベントデータの保持が初期値で『2か月』になっているので、『14か月』に変更してください。

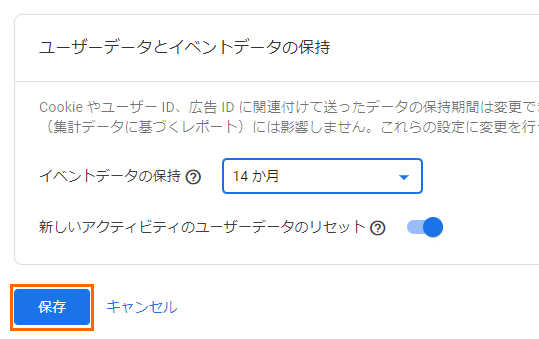
『保存』を選択して、設定完了です。
【難易度★★☆☆☆】GA4で内部トラッキング(社内アクセス)の定義
次に、サイト管理者や運営に関わる人のアクセスを定義します。
※ここでは除外するわけではなく、後で除外するために事前に定義しておきます。

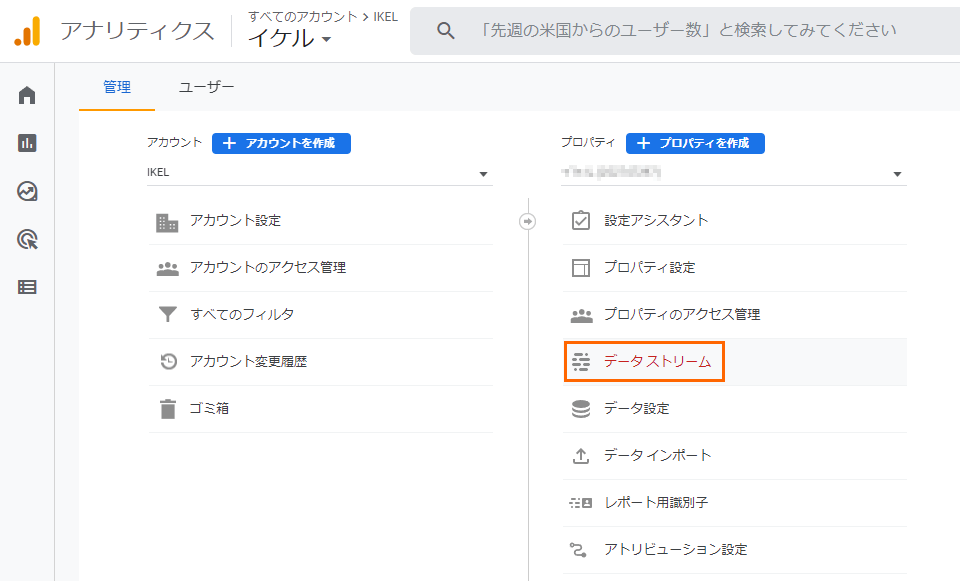
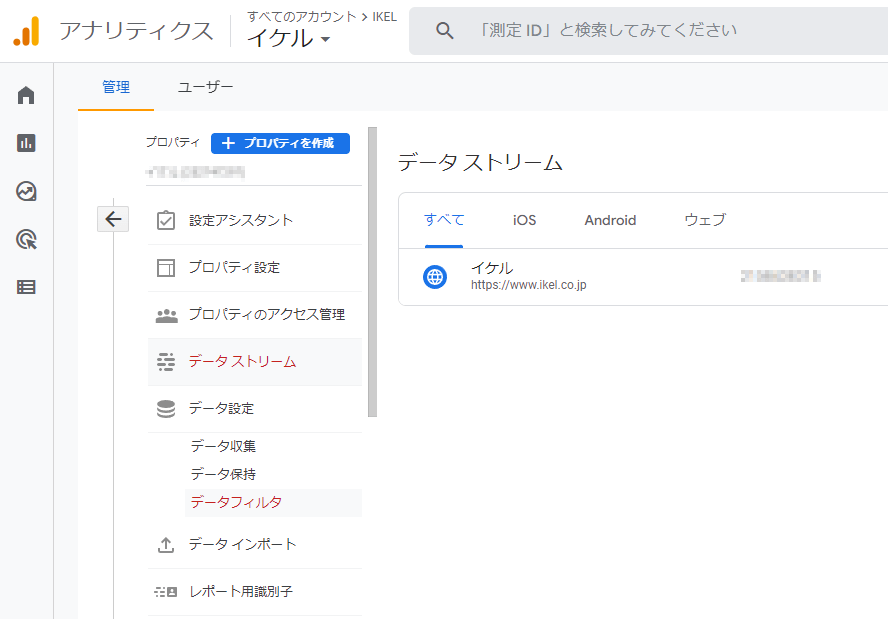
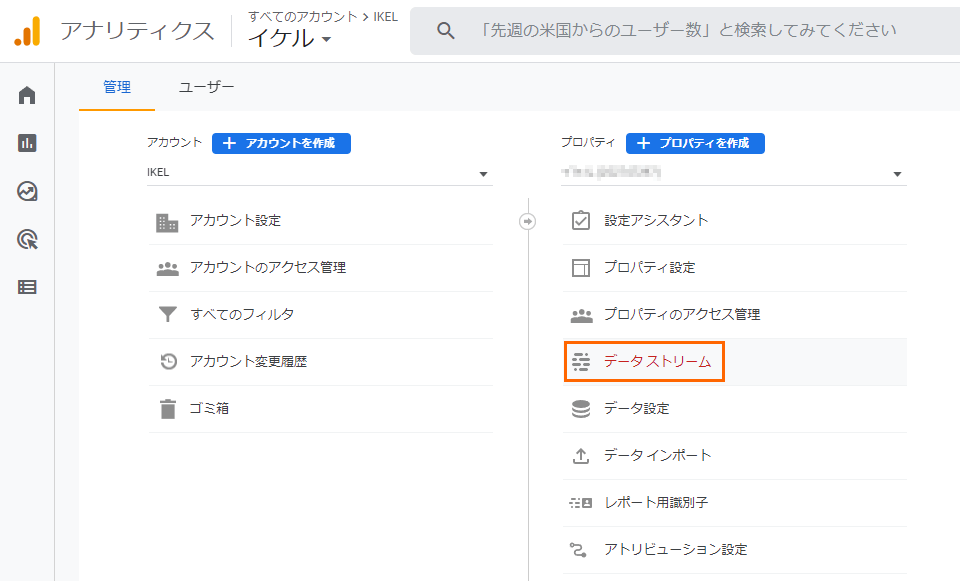
GA4のページ左側のメニューから【管理】を選択してください。

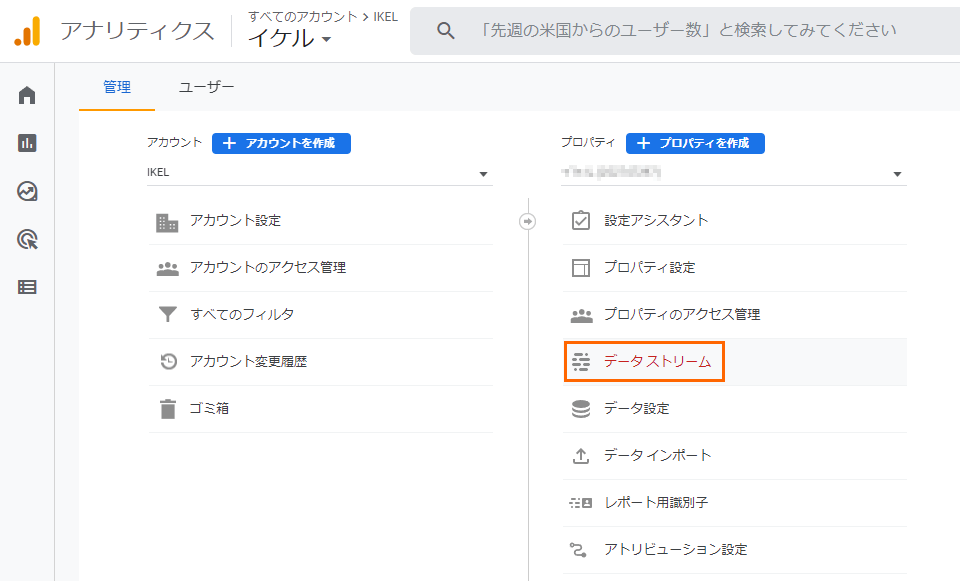
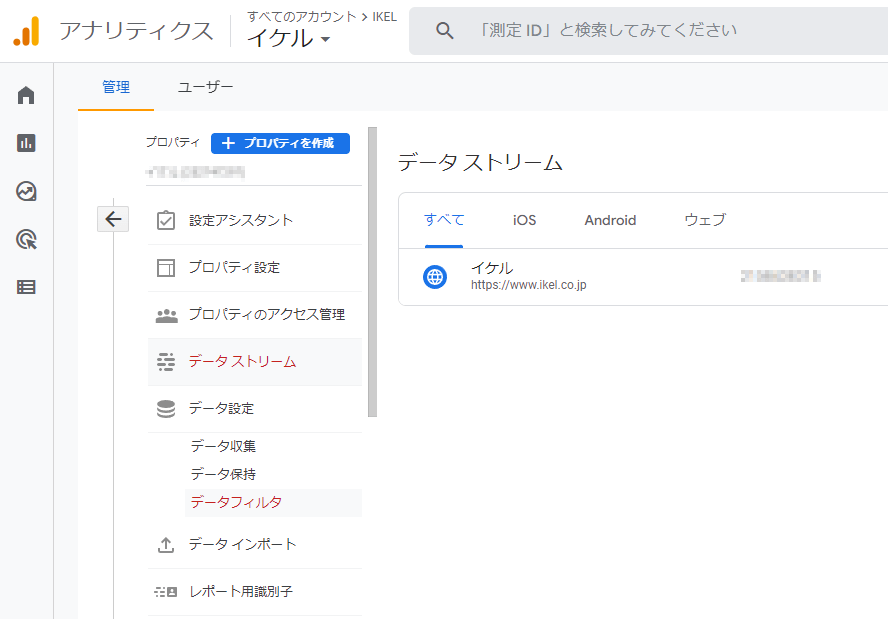
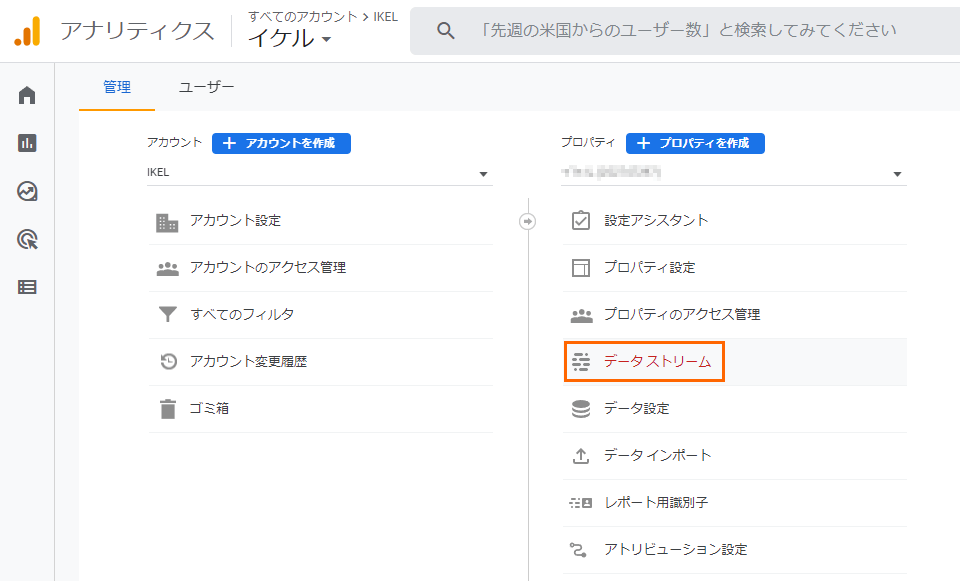
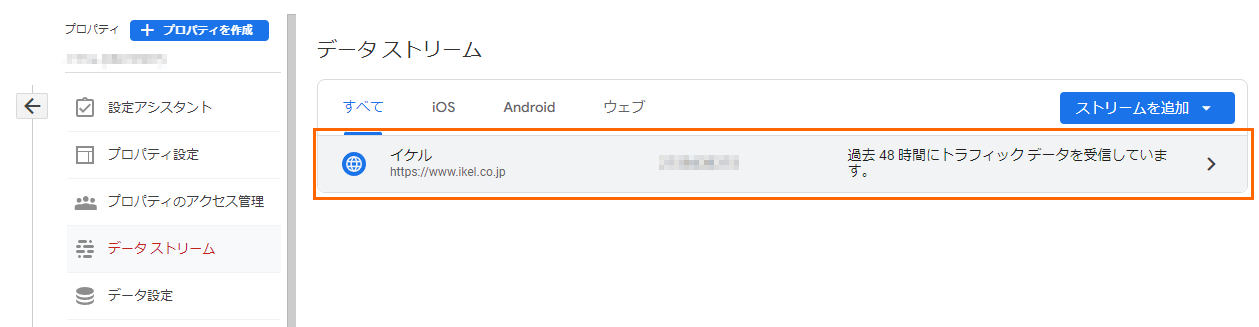
プロパティの中から【データストリーム】を選択します。

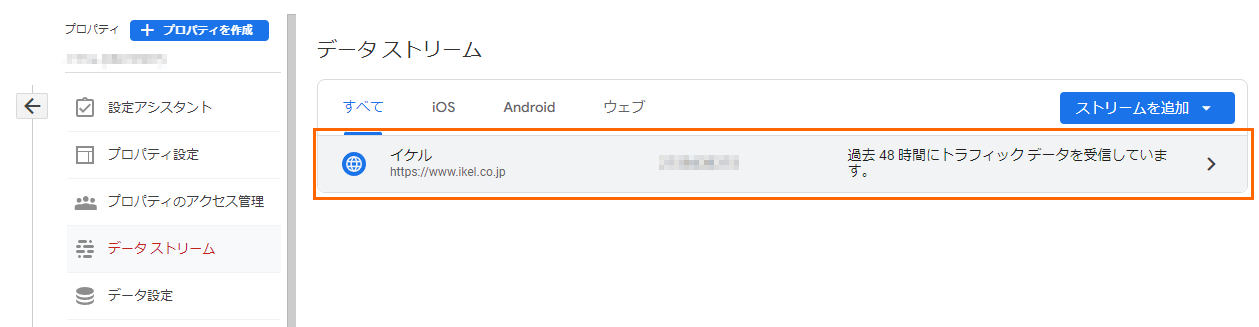
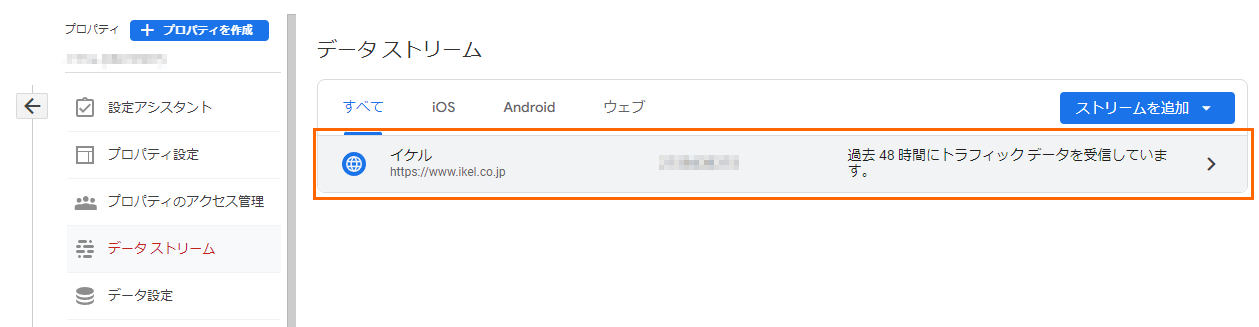
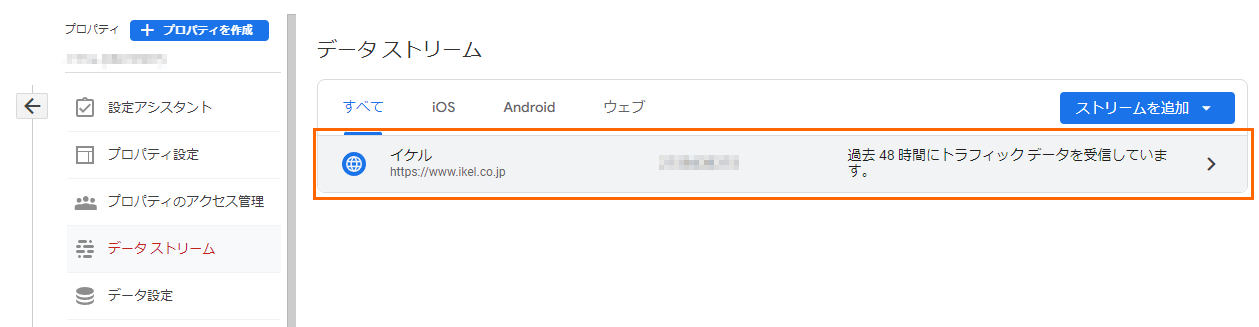
データストリームの一覧が表示されます。
ホームページだけの運用ならウェブ一つだけですが、アプリ版などもある場合、複数入っていることも考えられます。
複数ある場合には、それぞれ設定を行います。

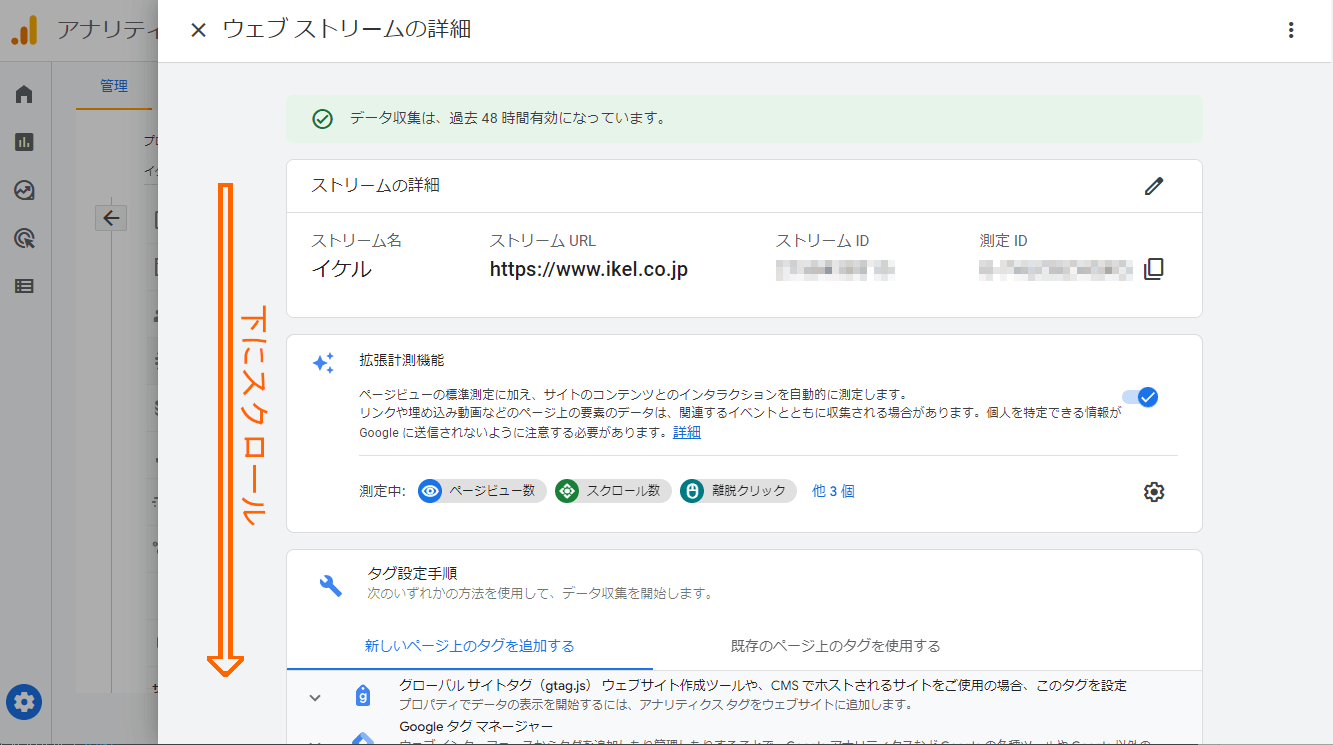
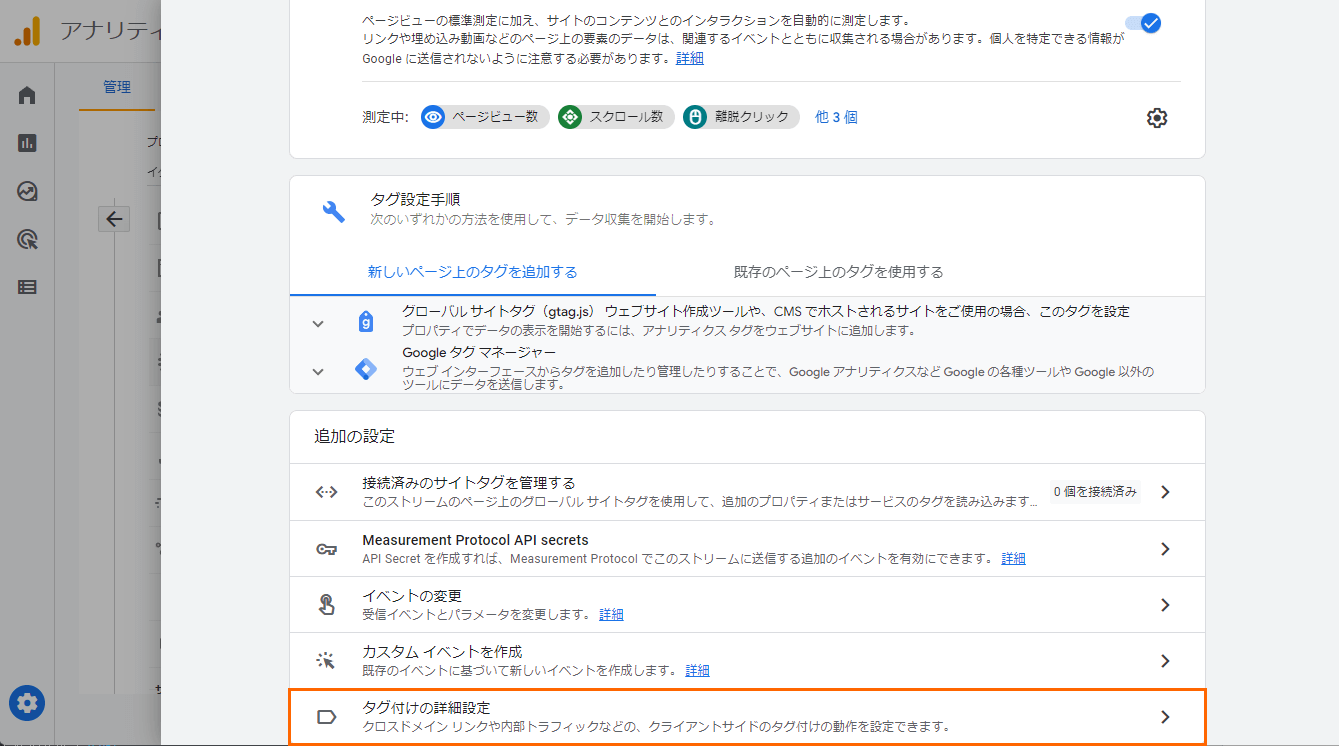
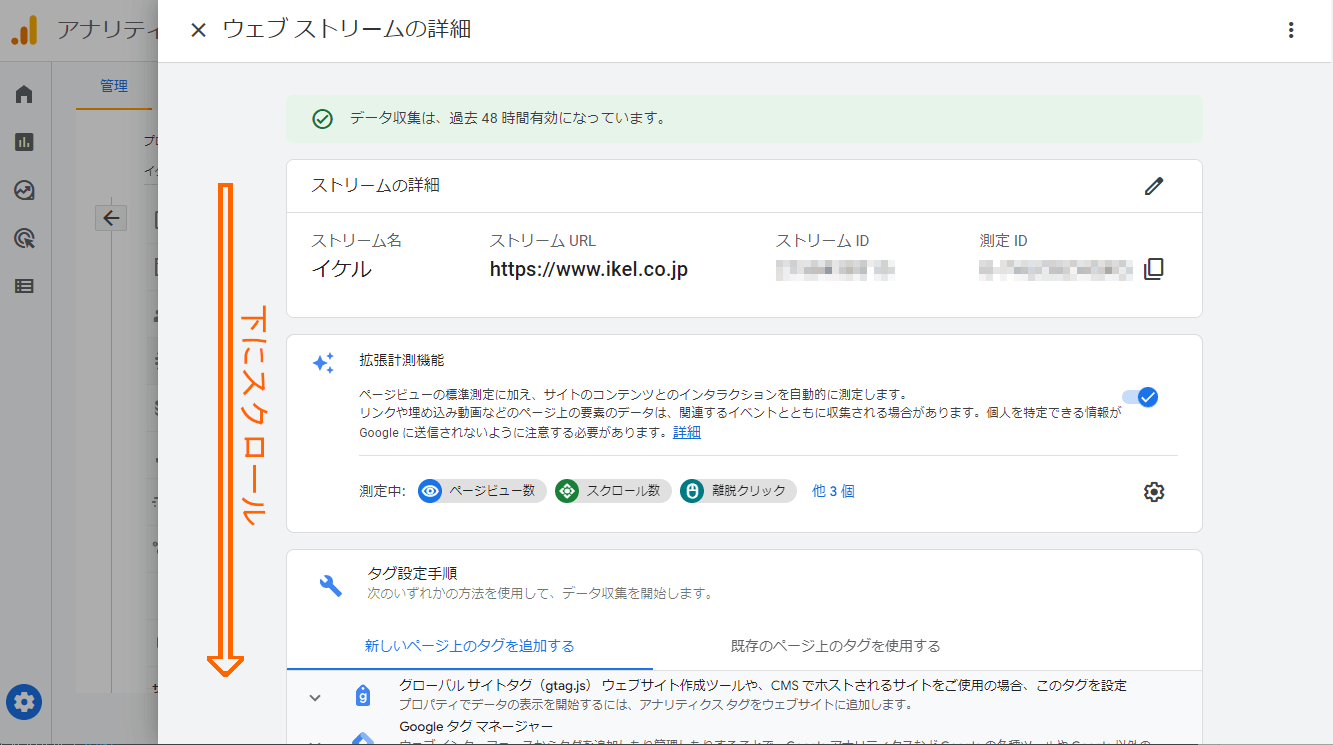
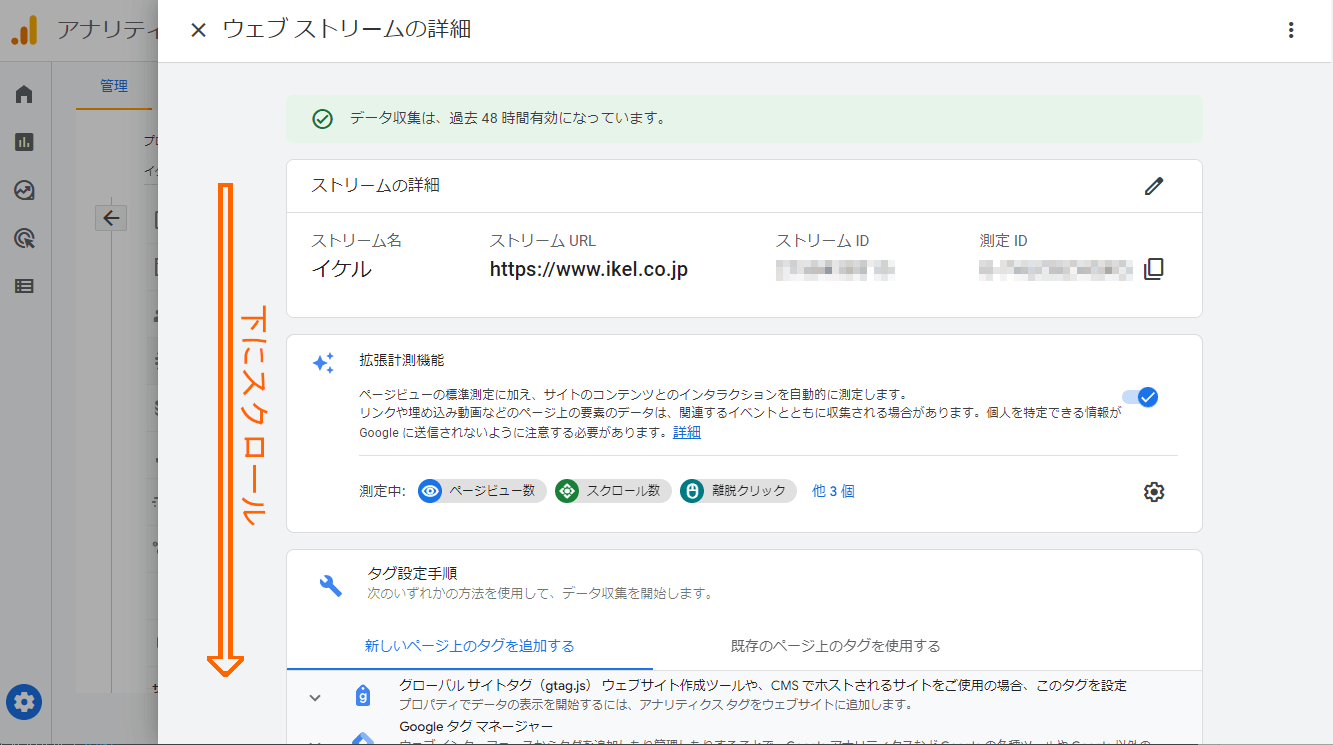
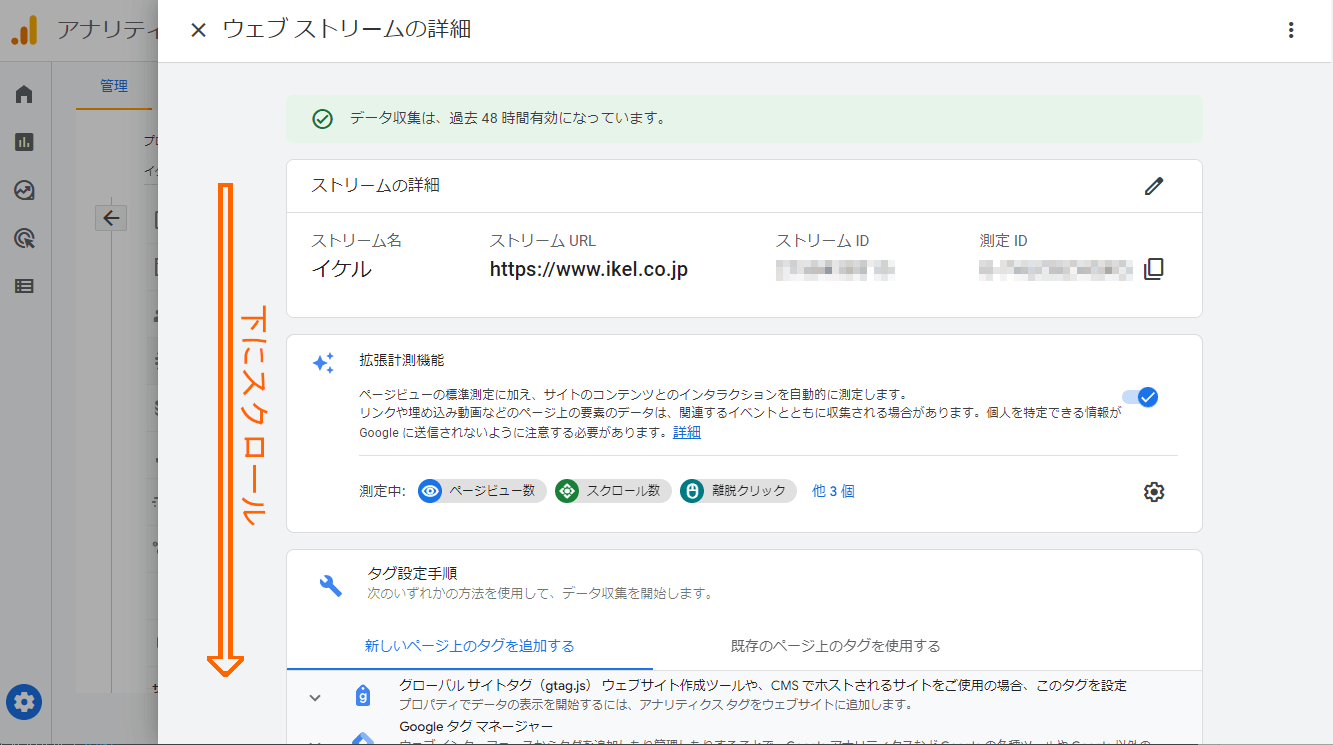
データストリームの詳細ページが出たら、一番下までスクロールしてください。

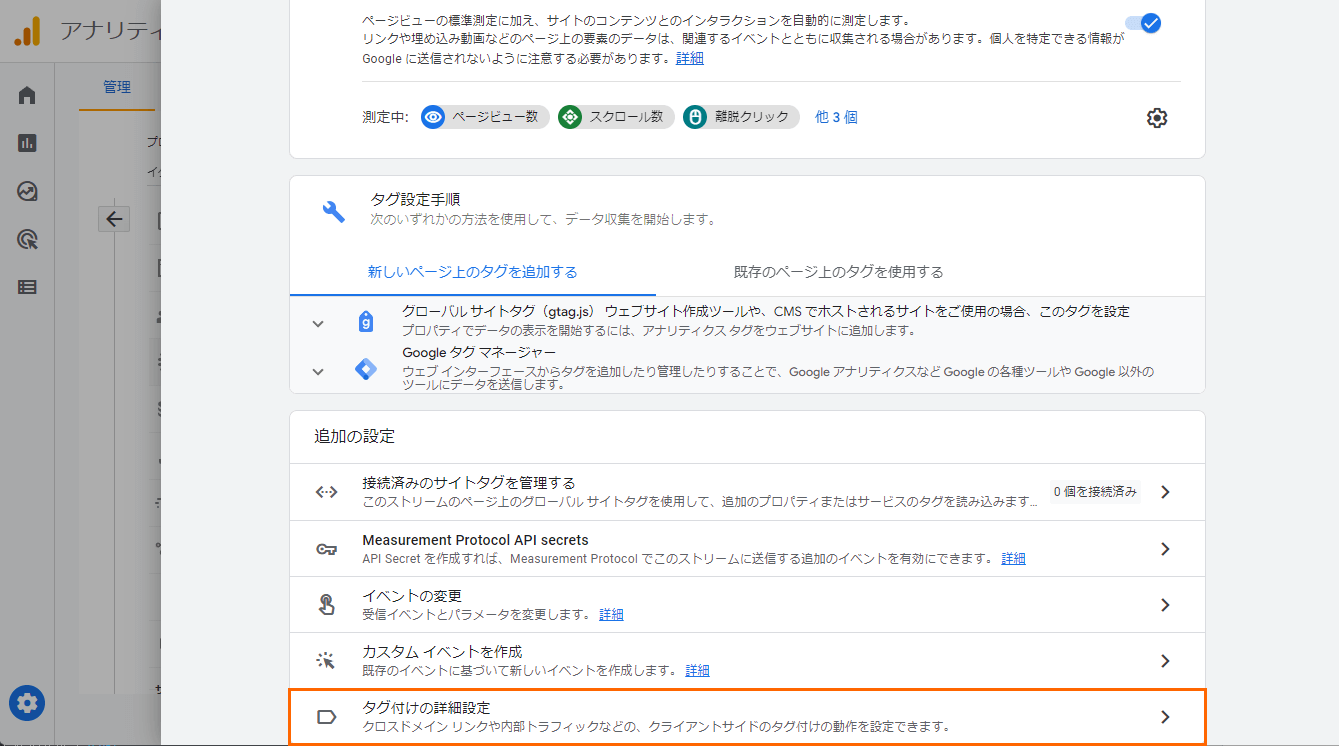
一番下にある『タグ付けの詳細設定』を選択します。

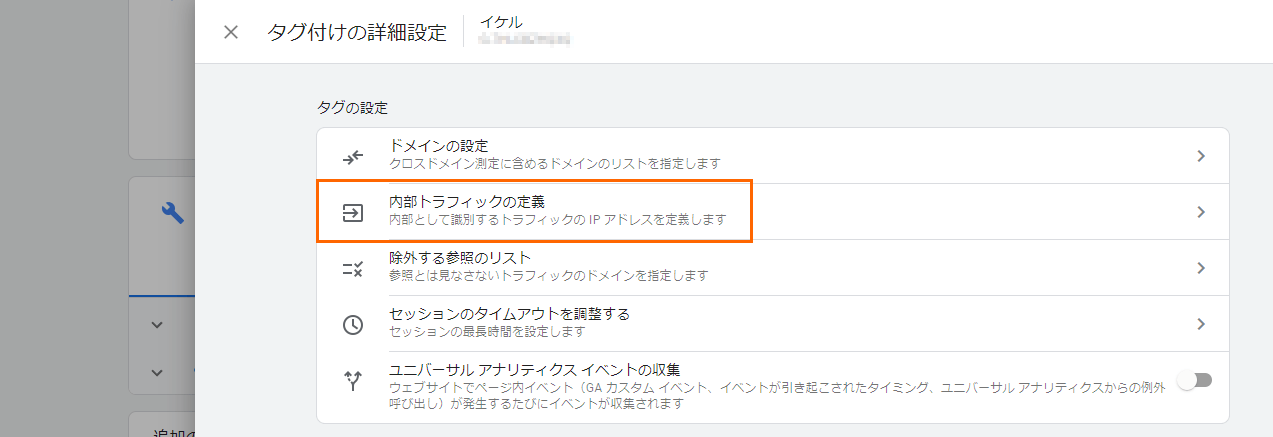
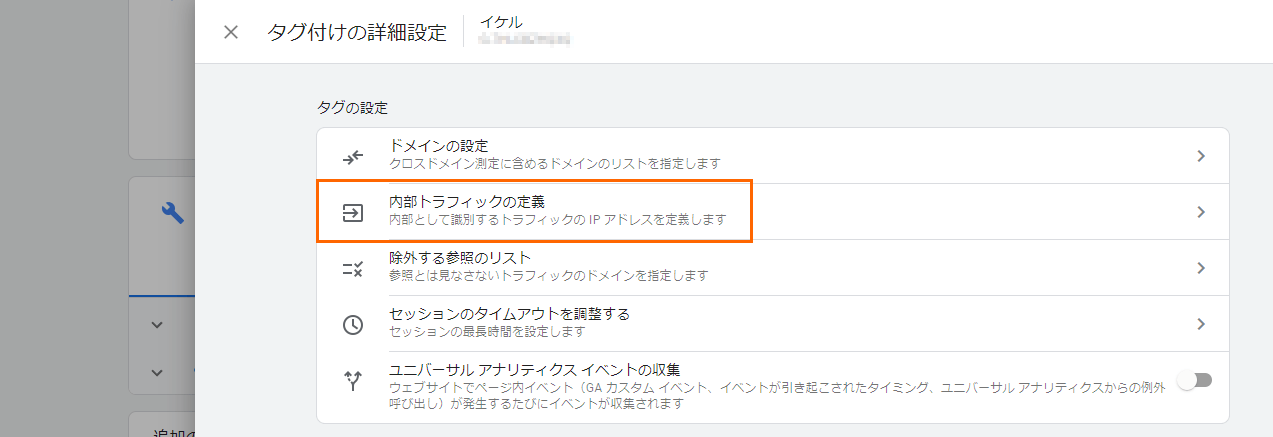
さらに、『内部トラフィックの定義』を選択します。

ここでサイト管理者や運営に関わる人のアクセスを定義していきます。
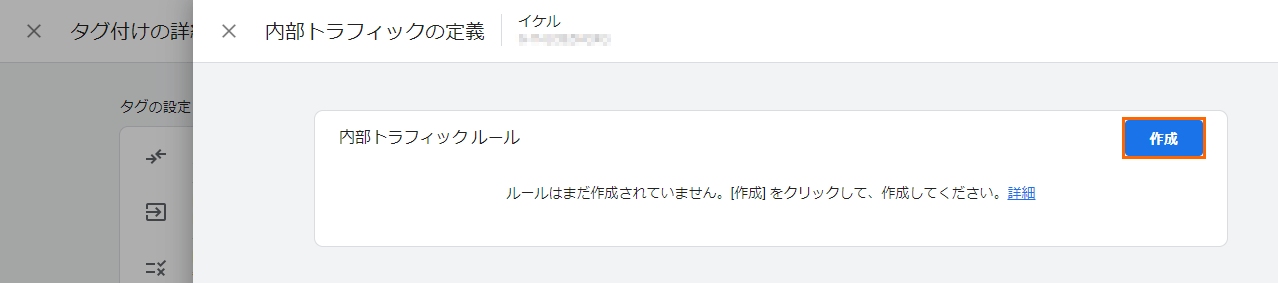
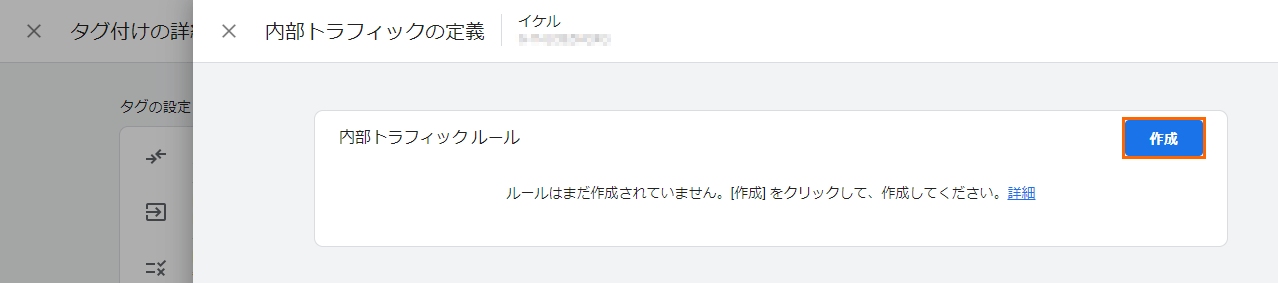
最初は何も設定が入っていないと思うので、作成ボタンを選択してください。

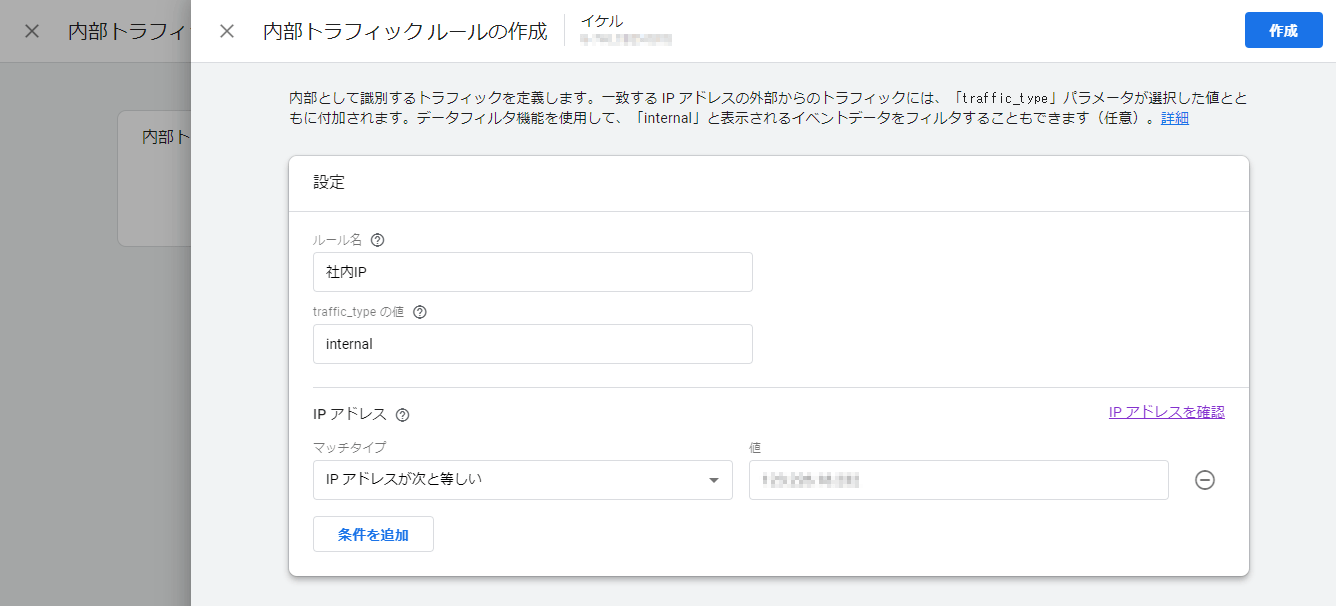
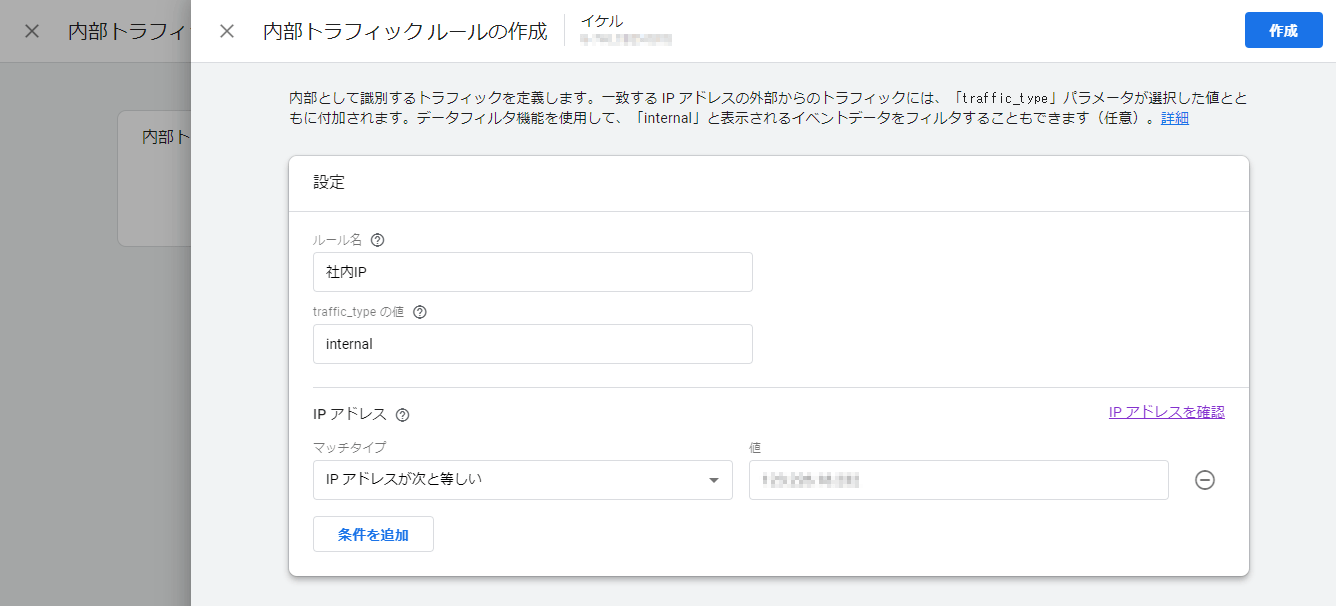
設定内容を入力します。
| ルール名 |
自由に決められます。後で見てもわかりやすい名前を付けましょう。 |
| traffic_typeの値 |
【internal】のまま変更する必要はありません。
変更した場合、除外ルールを設定する際、変更する場所が増えます。 |
| IPアドレス |
アクセス元のグローバルIPアドレスを入力してください。
自身のグローバルIPアドレスがわからない人はこちらのサイトでグローバルIPアドレスを確認することができます。 |
※会社が固定IPアドレスではない場合やスマホなどのモバイル回線からアクセスしている場合は、IPアドレスがコロコロ変わってしまうため、適切な定義ができません。

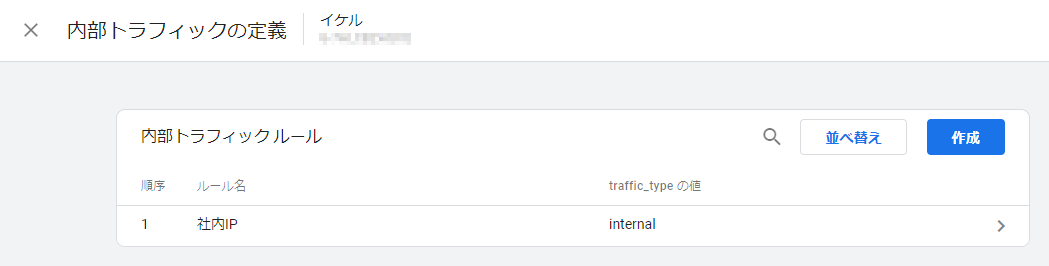
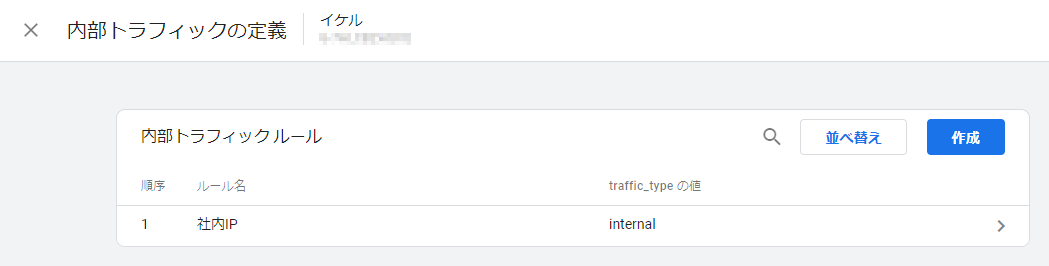
設定を登録すると、内部トラフィックルールが表示されます。
これで内部トラフィックの定義は完了ですが、この時点では定義しただけで、収集データから除外しているわけではありません。
次に除外設定を行っていきます。

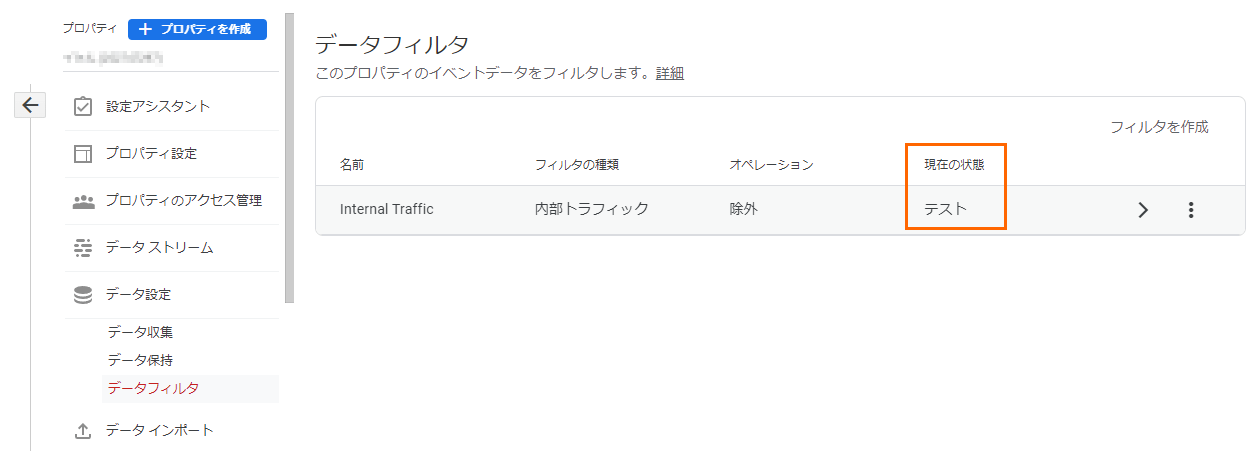
管理メニューのプロパティから、【データ設定】 > 【データフィルタ】を選択します。

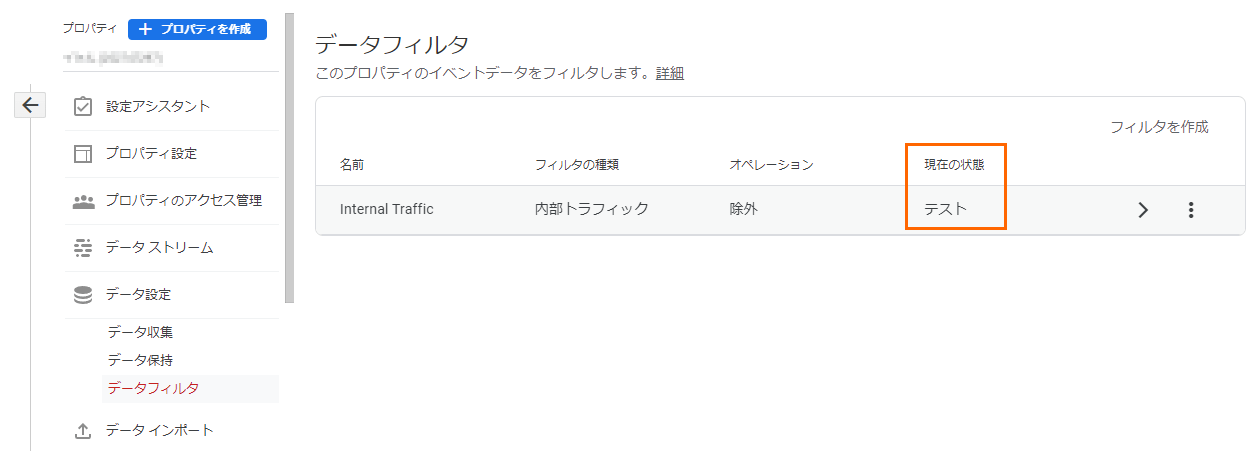
データフィルタの一覧が表示されますが、既に【Internal Traffic】の設定があります。
しかし、
初期状態では【現在の状態】が『テスト』になっています。
状態を切り替えるために、クリックして詳細設定画面に入ってください。

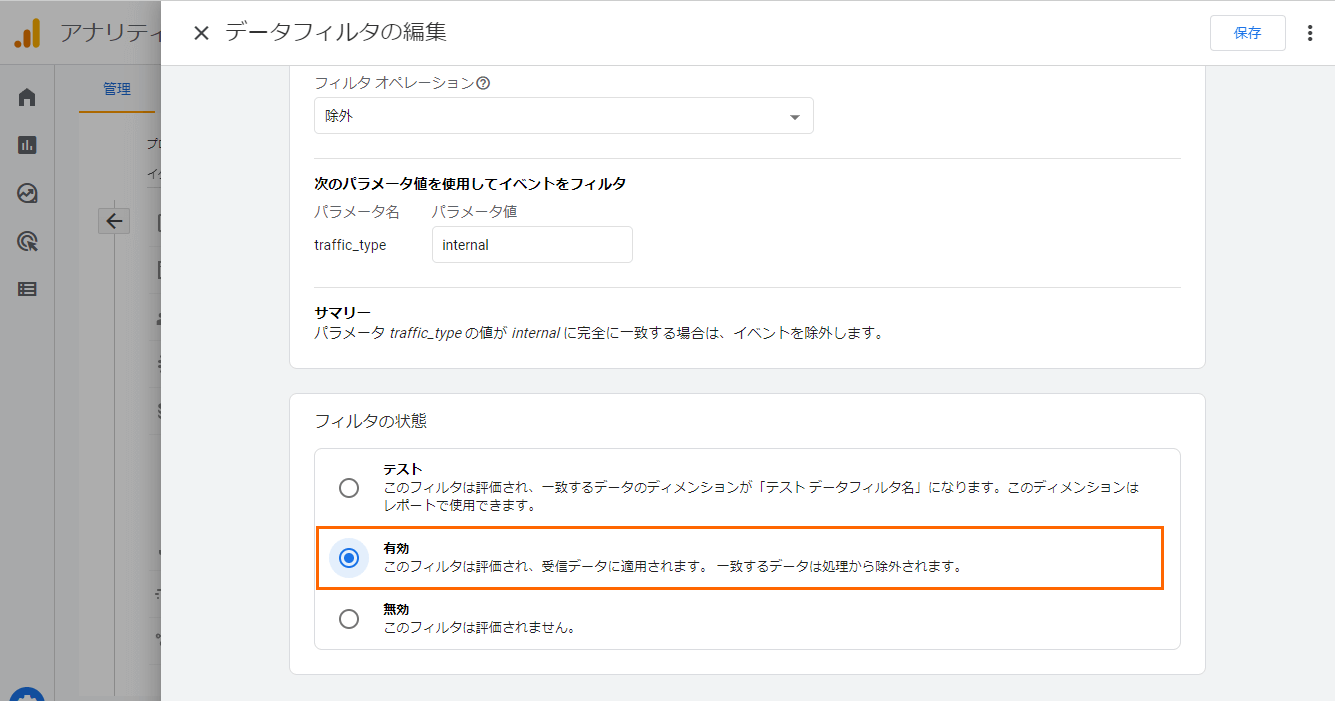
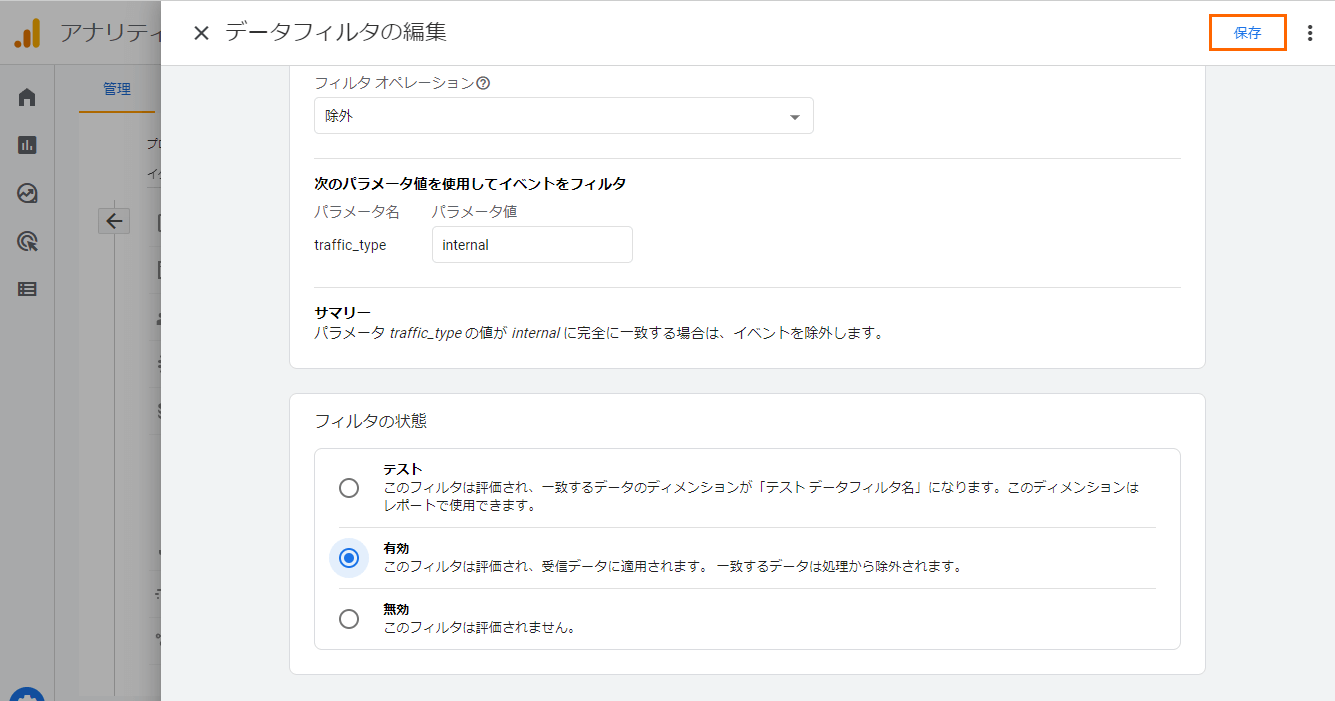
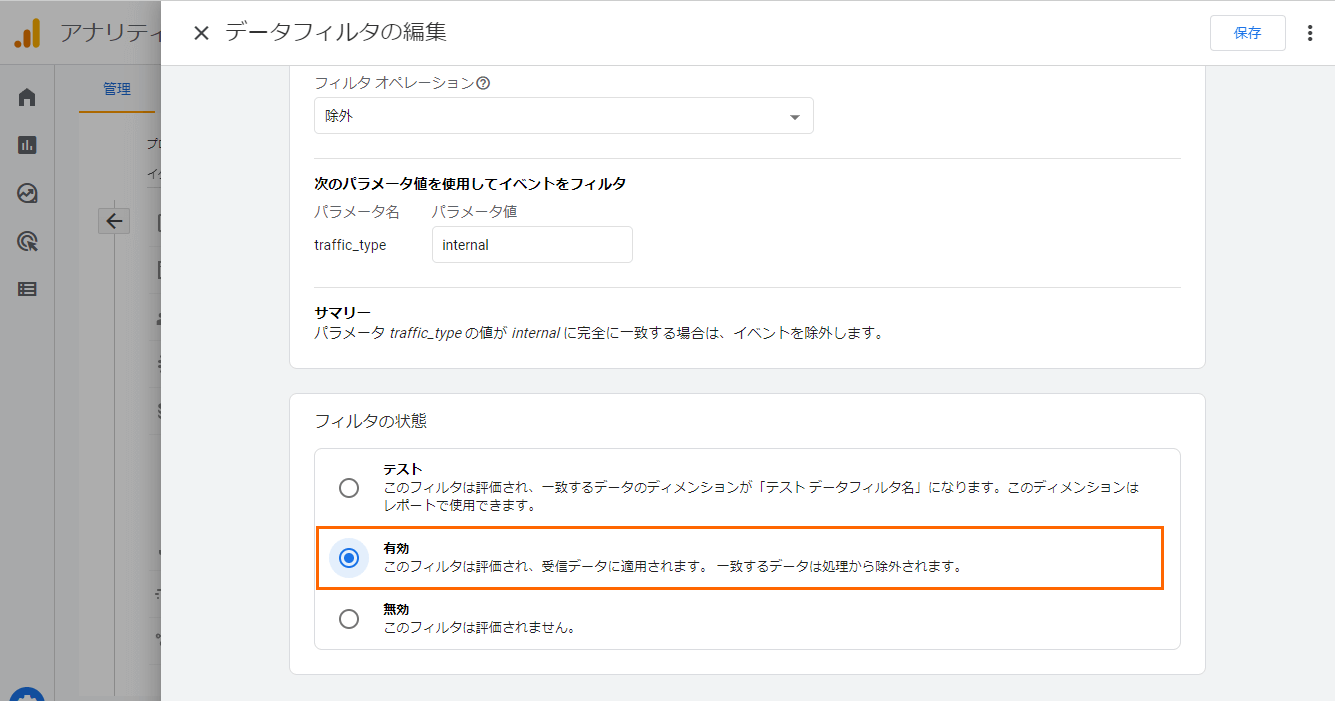
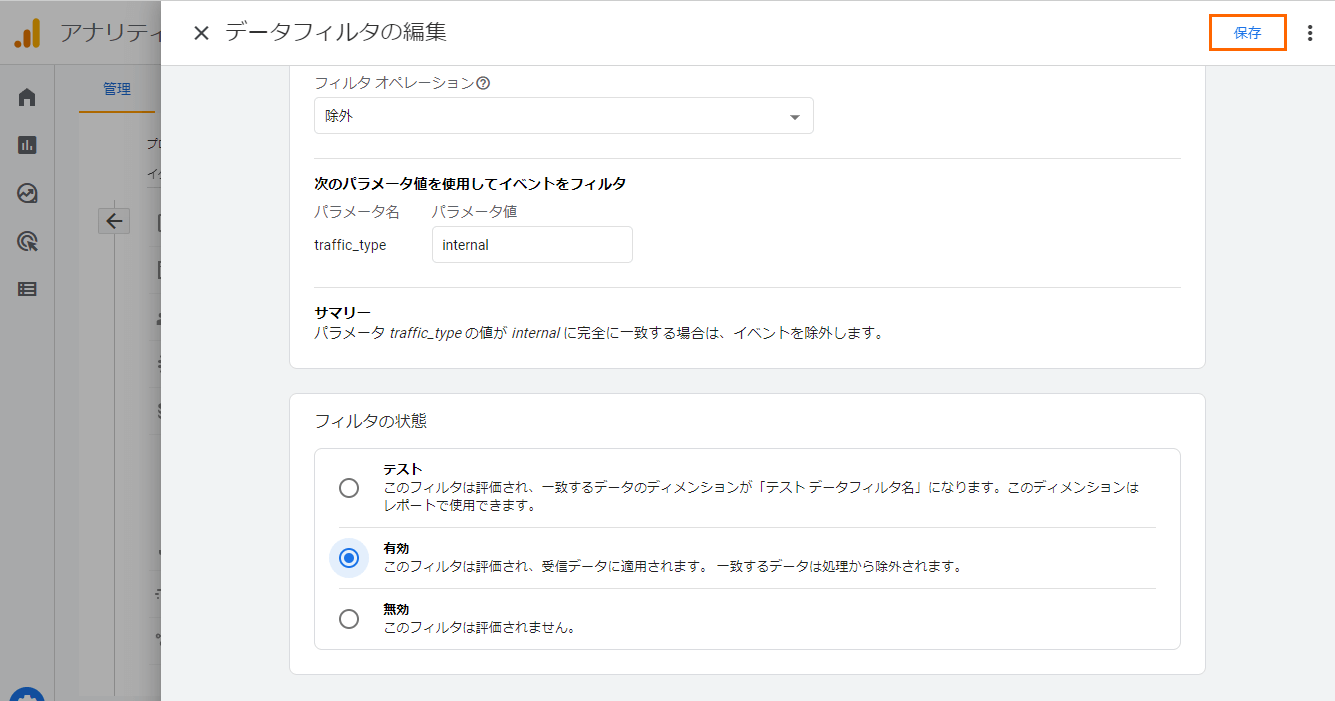
データフィルタの詳細画面を開いたら、一番下までスクロールしてください。
フィルタの状態が『テスト』が選択状態になっていると思うので、『有効』をチェックして保存をクリックしてください。


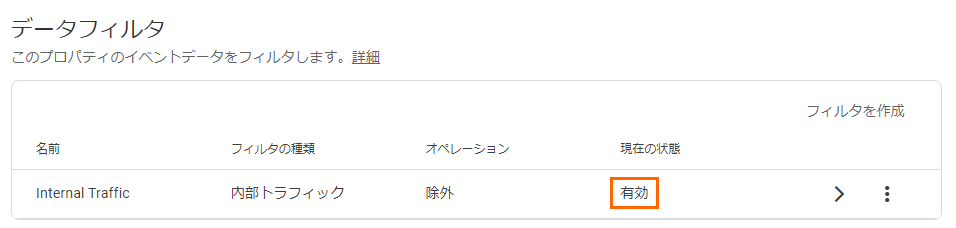
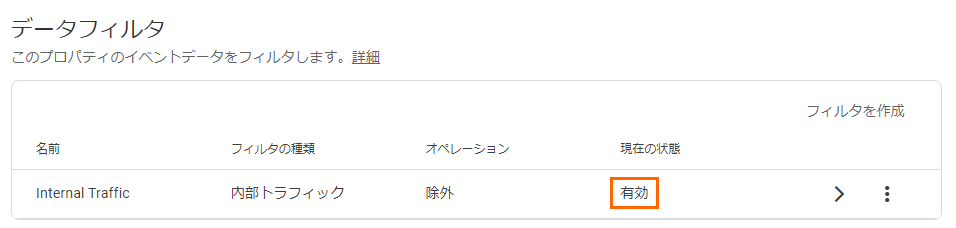
現在の状態が”有効”に切り替わっていれば設定完了です。
ホームページとGA4を連携させましょう
ここまでで、GA4内部での初期設定が完了したので、実際にホームページとGA4を連携させてみましょう。
ホームページとGA4を連携させる方法は複数あります。
複数のやり方があるため、わからない人からすると「サイトによって書いてあることが違う」と感じてしまいますが、やろうとしていることは同じです。
【難易度★★☆☆☆】GA4のトラッキングコードを直接head内に書き込む
GA4のトラッキングコードをホームページのソースコード内に直接書き込む方法です。

管理メニューからデータストリームを開きます。

該当するデータストリームを選択してください。

データストリームを少し下にスクロールしてください。

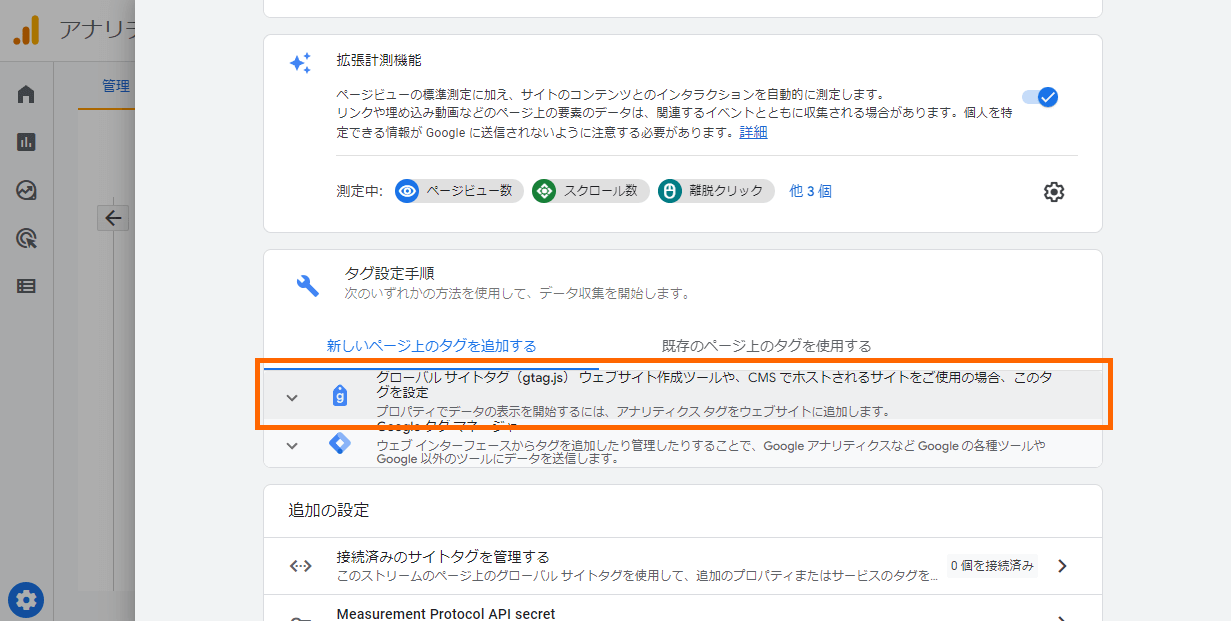
「グローバルサイトタグ(gtag.js)ウェブサイト作成ツールや、CMSでホストされるサイトをご使用の場合、このタグを設定」を開きます。

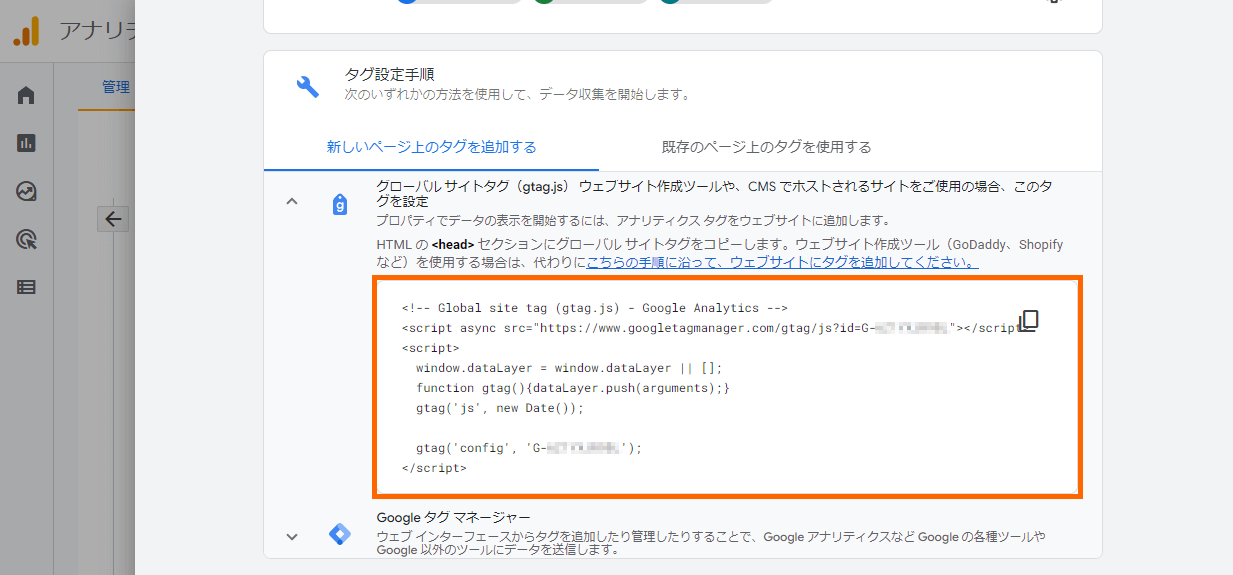
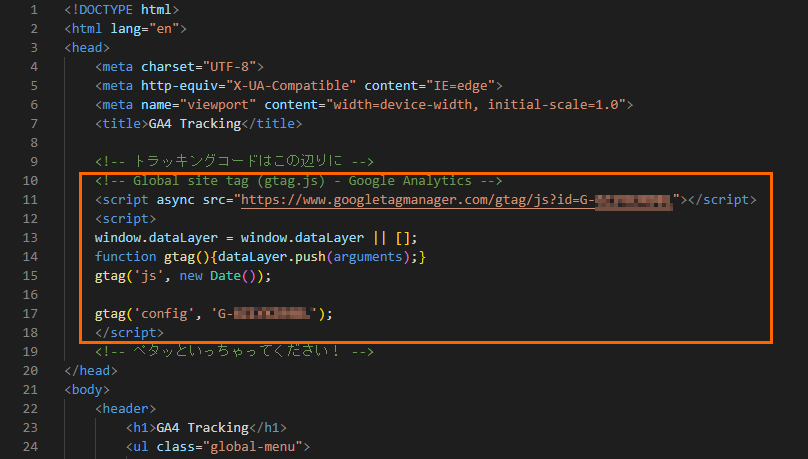
開くと、内部にトラッキングコードが記述されているので、これをコピーします。

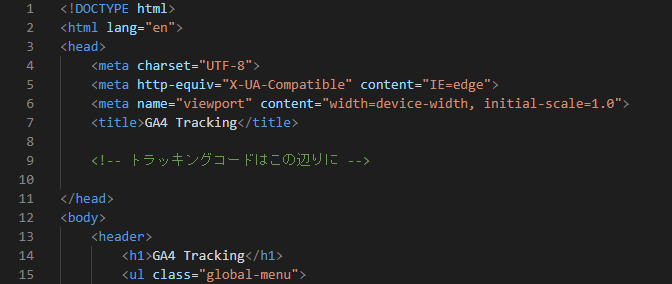
そして、ホームページのソースコードの</head>の前辺りにトラッキングコードを貼り付けます。

こんな感じにね
あとはファイルをサーバーにアップロードして、設定完了です。

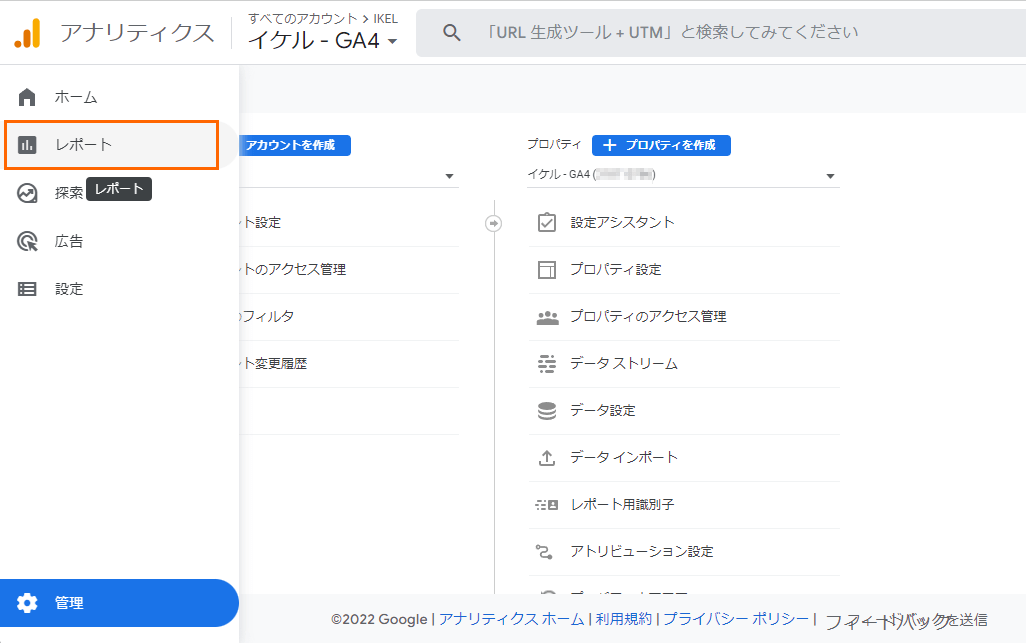
ちゃんと接続できているか確認するには、レポートを開いてください。

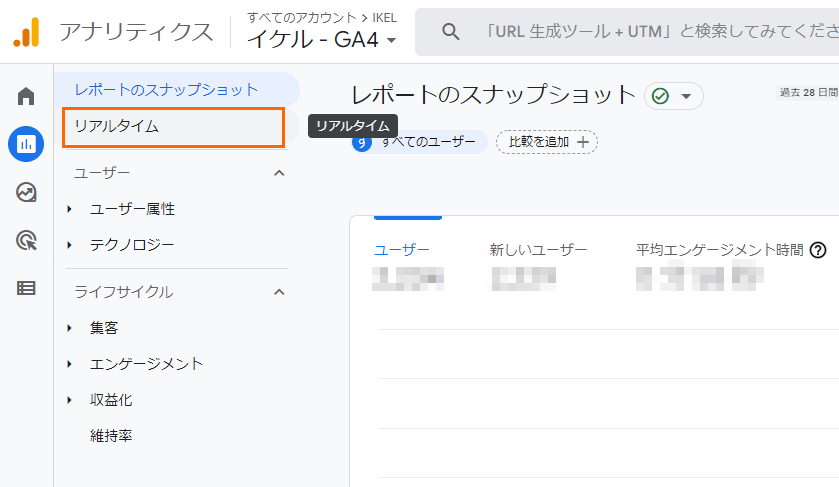
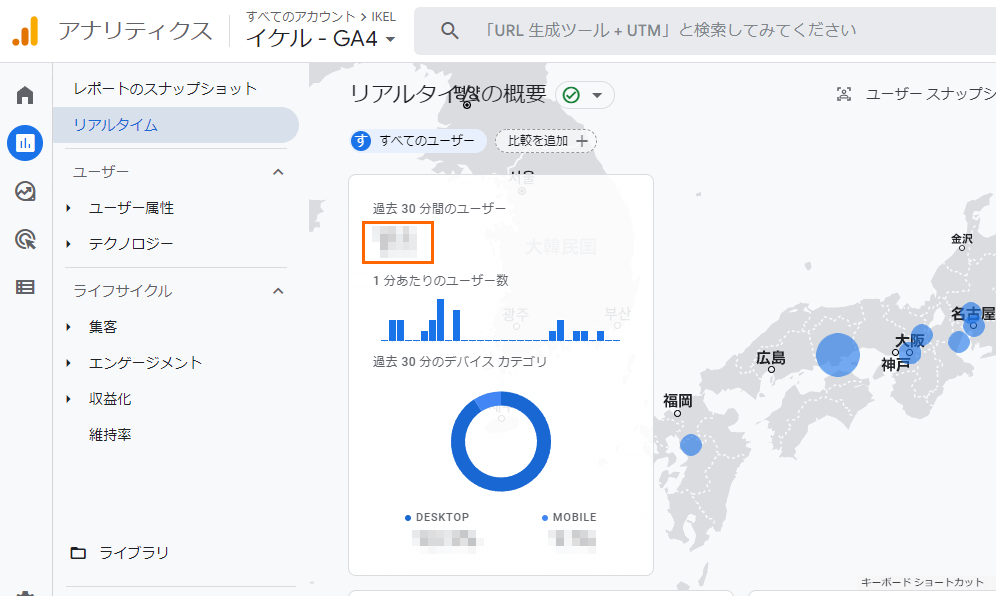
リアルタイムレポートを開いてください。

一度ホームページにアクセスしてみて、リアルタイムレポートにユーザー数が集計されていれば、ちゃんと接続できています。
トラブルシューティング – GA4を接続したのにアクセス数が集計されない
手順通りにGA4をホームページと連携させたのに、トラッキングが取れていない場合、まずは以下のことを確認してみてください。
社内のネットワークからホームページにアクセスしていないか?
先ほど、社内からのアクセスを除外したため、社内ネットワークからアクセスしていると、集計結果に反映されません。
社内のパソコンや会社のwi-fiに接続しているスマホからホームページを開いていないか確認してください。
【難易度★★☆☆☆】GA4をGoogle Tag Manager(GTM)と連携しよう
GA4のタグを直接サイト内に埋め込んでも良いですが、GTMと連携しておくと後で設定を変更する時や新しいタグを追加する時にソースコードを触らずに変更できるので便利です。

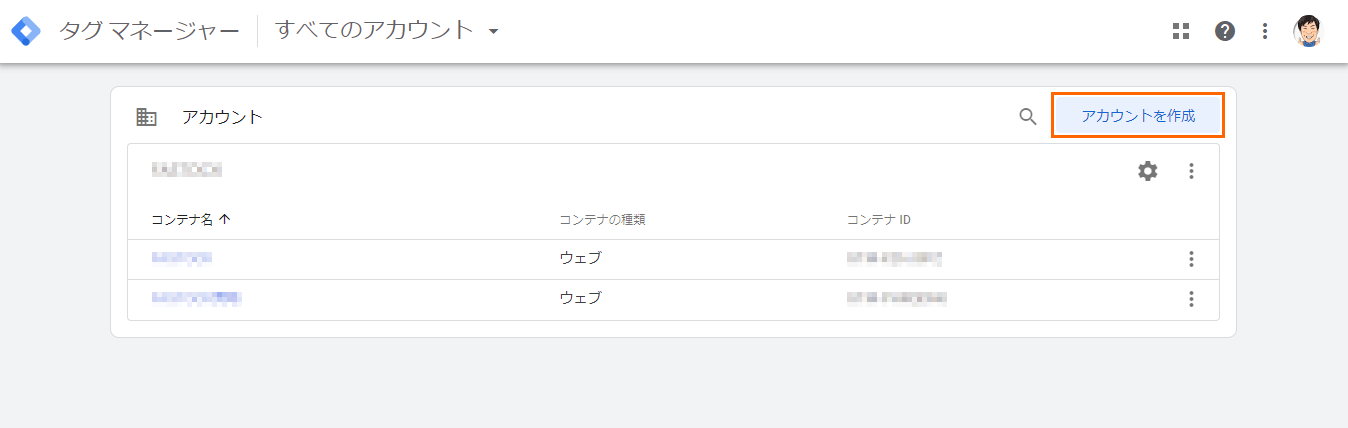
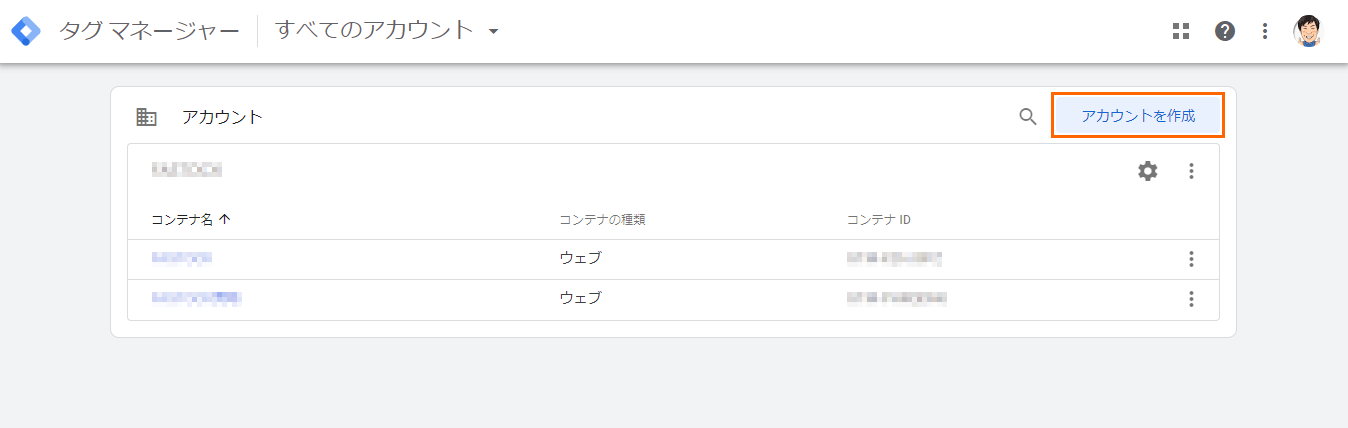
Google Tag Managerのサイトを開き、『アカウントを作成』をクリックします。
GTMには、【アカウント】と【コンテナ】という物があり、アカウントの中にコンテナを設定します。
アカウントもコンテナも複数作成可能ですが、コンテナは1アカウントの中に3つまでしか作ることができません。
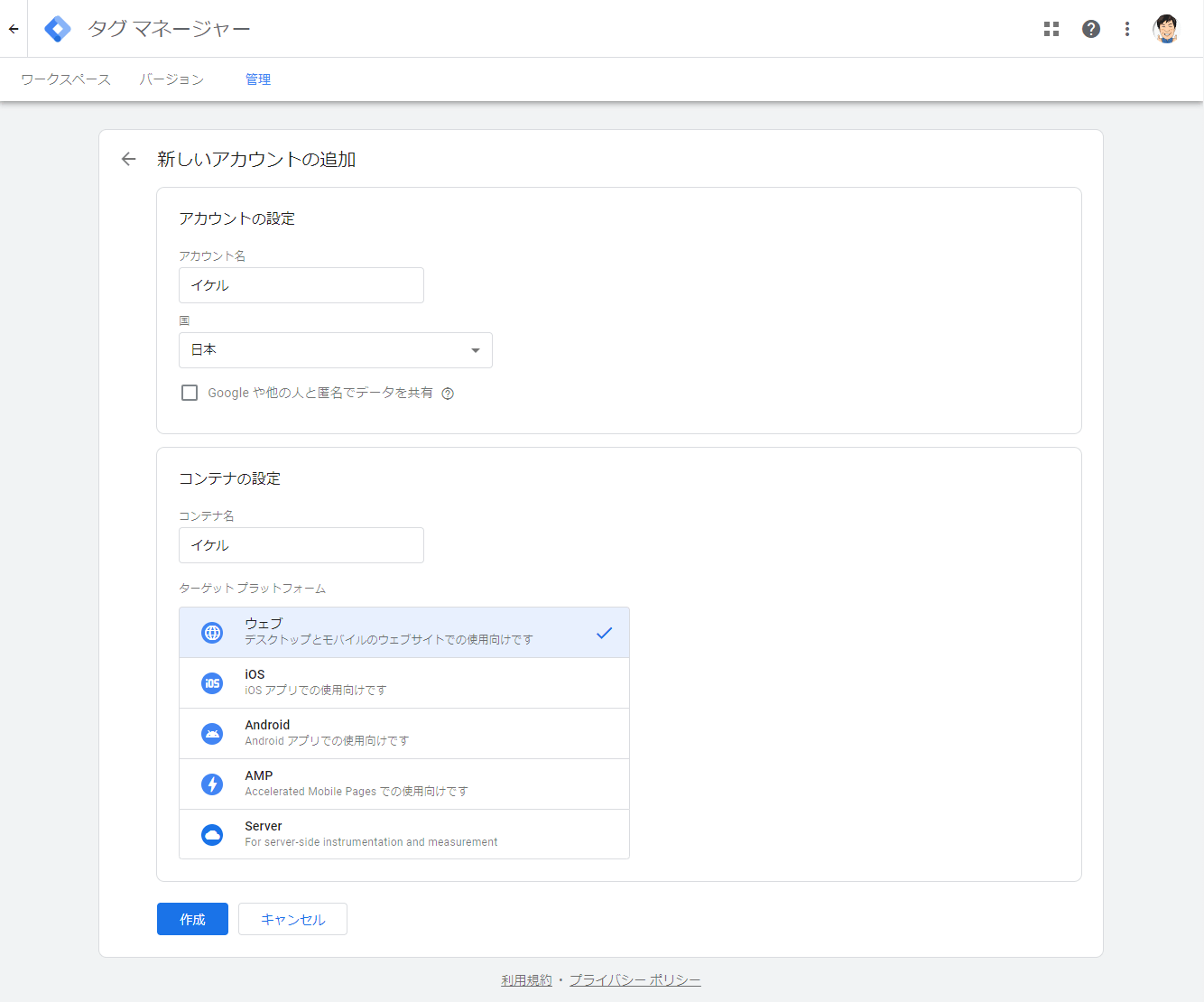
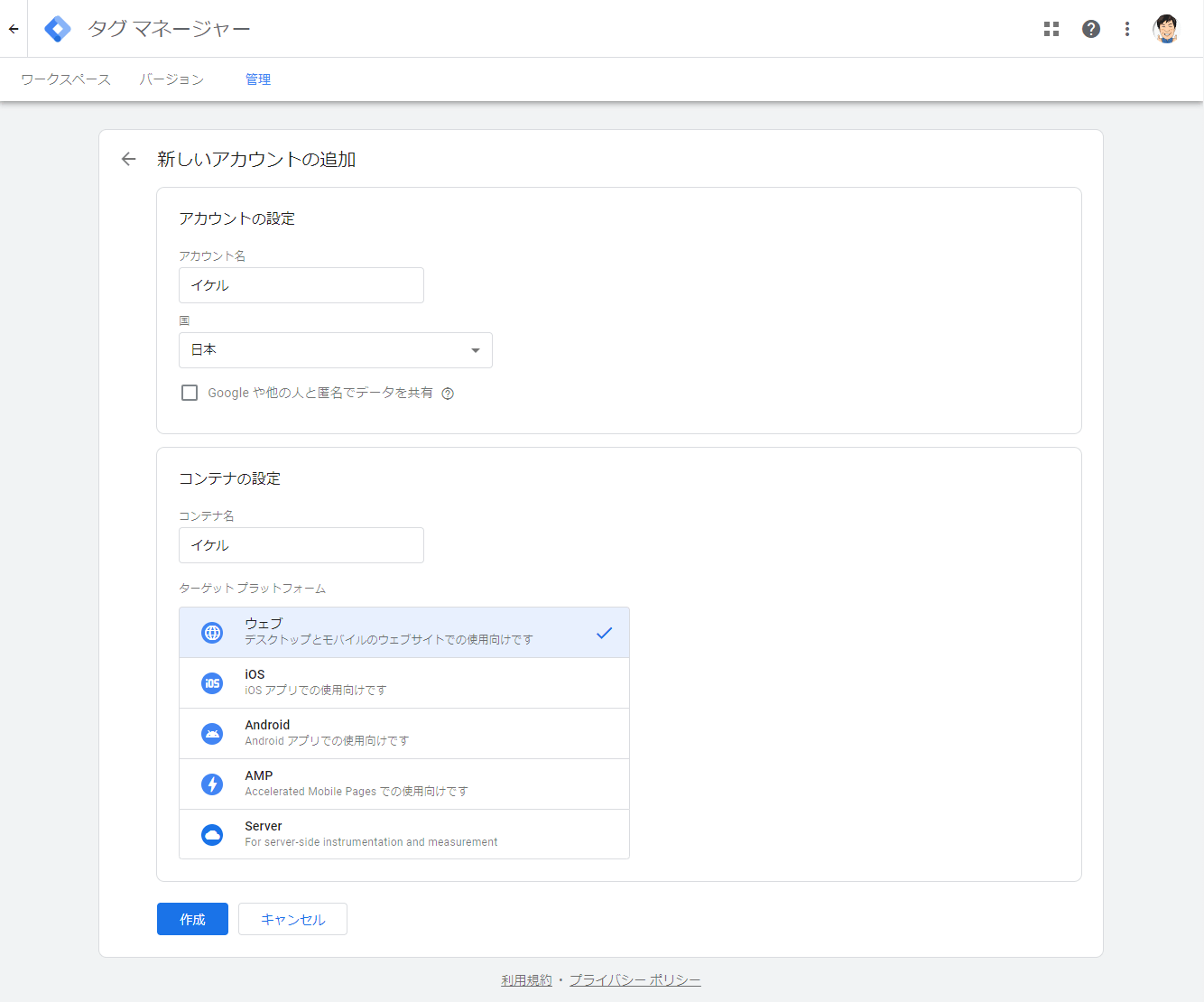
 アカウントの作成
アカウントの作成
アカウント名:サイト名等を入力します。
国:日本で良いです。
コンテナの作成
コンテナ名:今回は1アカウントに1コンテナしか設定しないため、サイト名で良いです。
ターゲットプラットフォーム:ホームページのアクセス解析を行うので、ウェブを選択します。

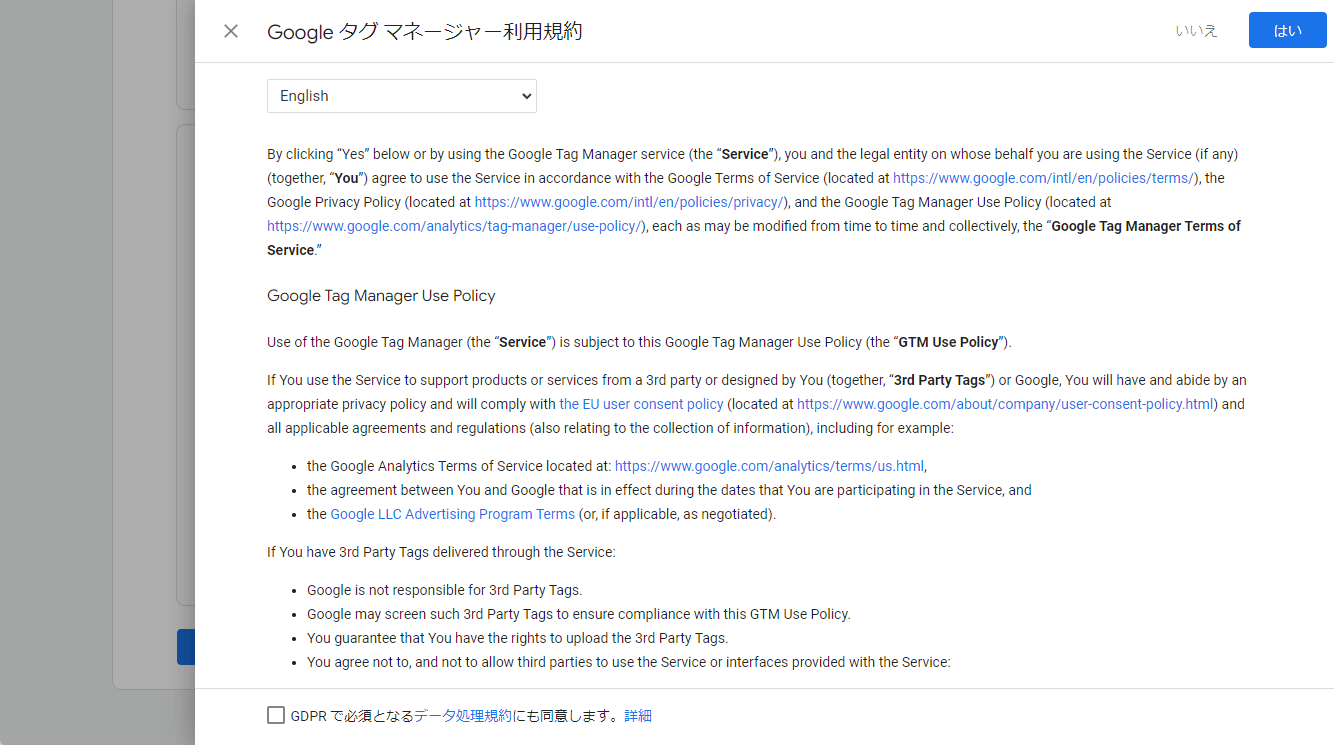
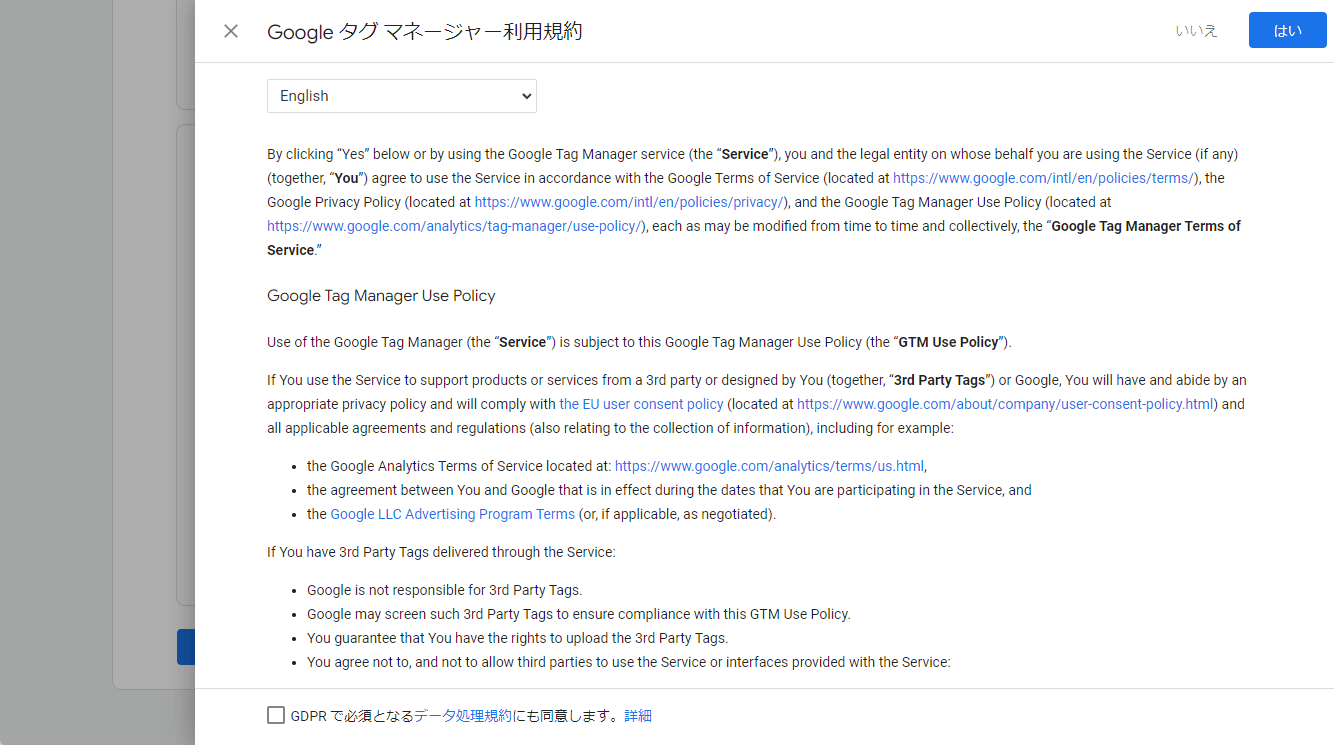
利用規約の同意画面が表示されます。
残念ながら日本語の表示はありません。

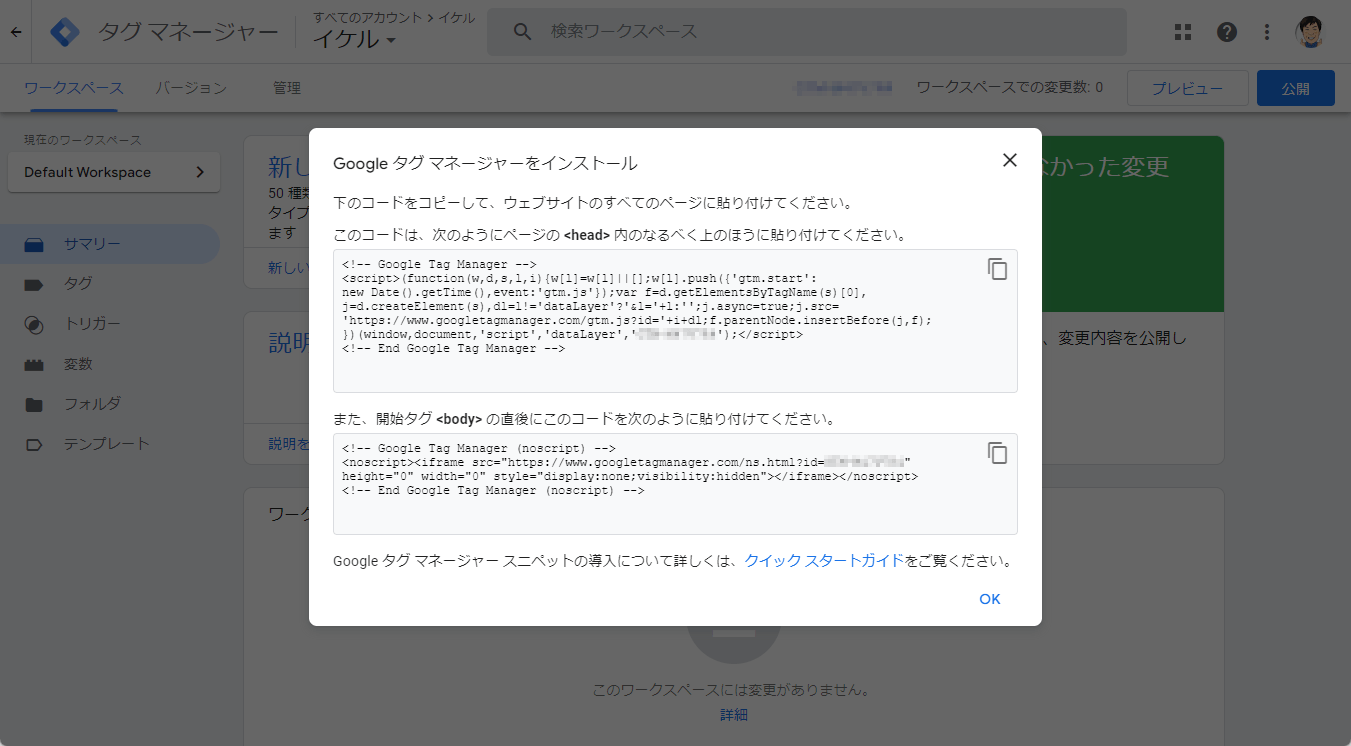
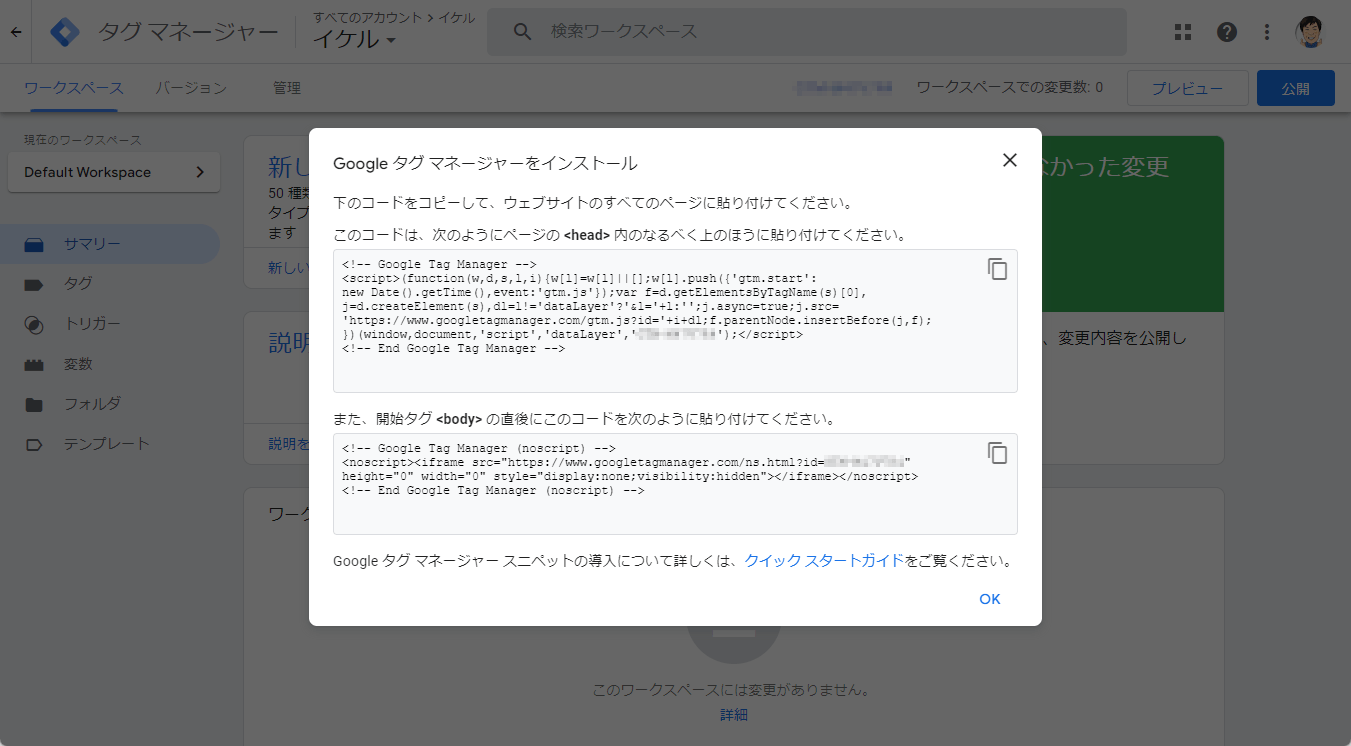
GTMの埋め込みタグが表示されるので、表示されたタグをサイトに埋め込んでください。
※元々GoogleAnalyticsタグが埋め込まれている場合は、二重カウントされてしまうため、元のGoogleAnalyticsタグを消して、GTMタグに入れ替えてください。

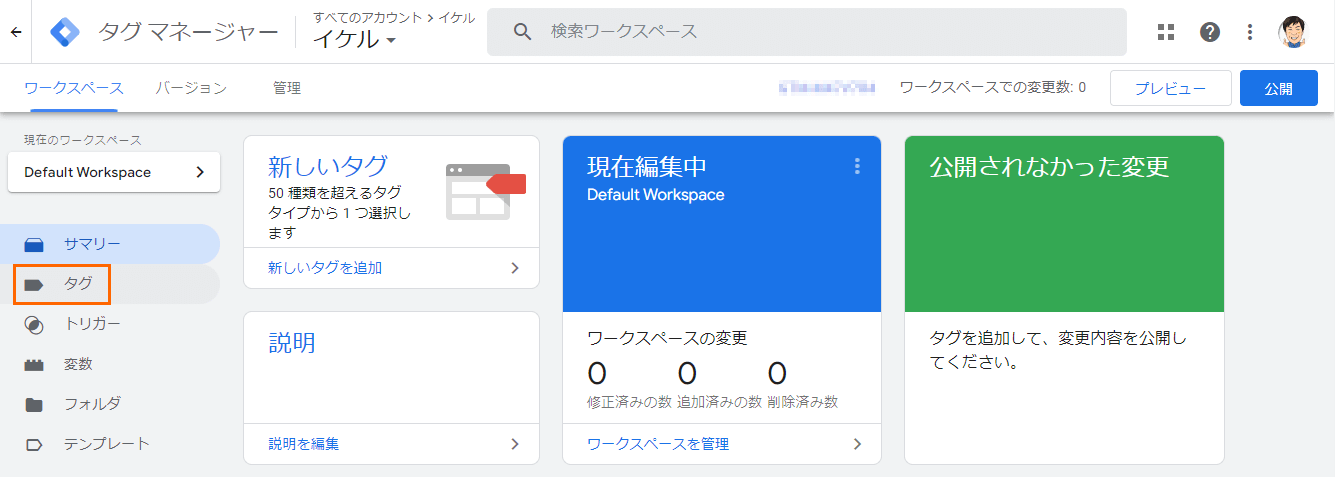
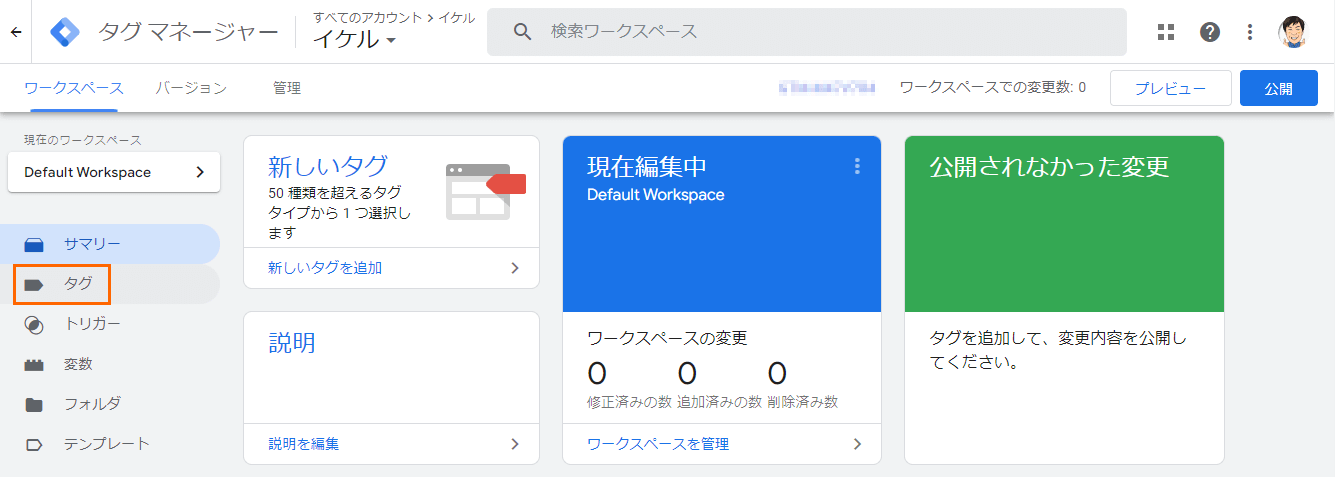
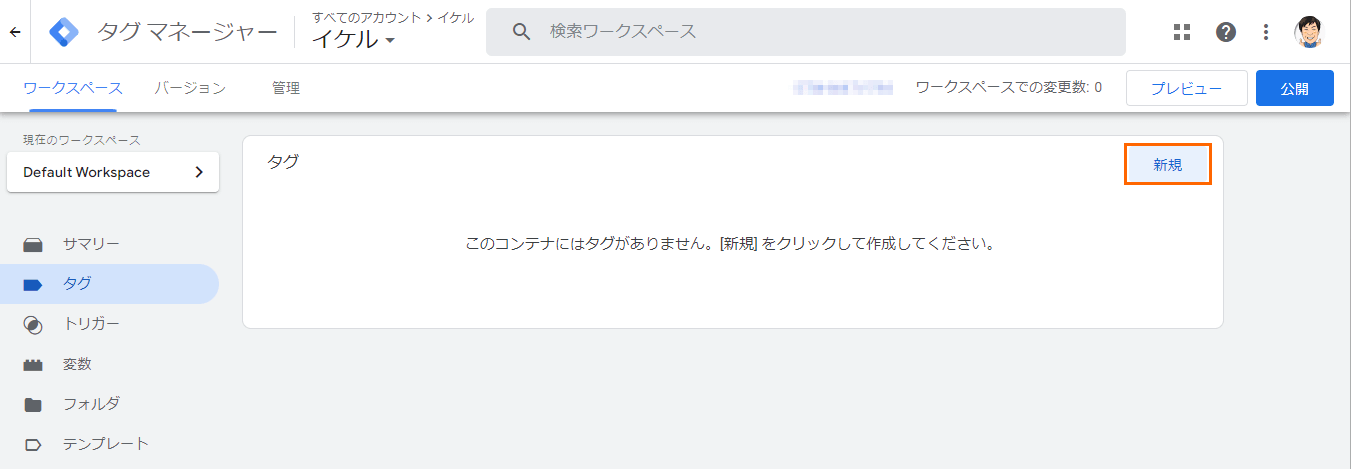
タグを埋め込んだら、GTMの設定画面に戻って、メニューから【タグ】を選択してください。

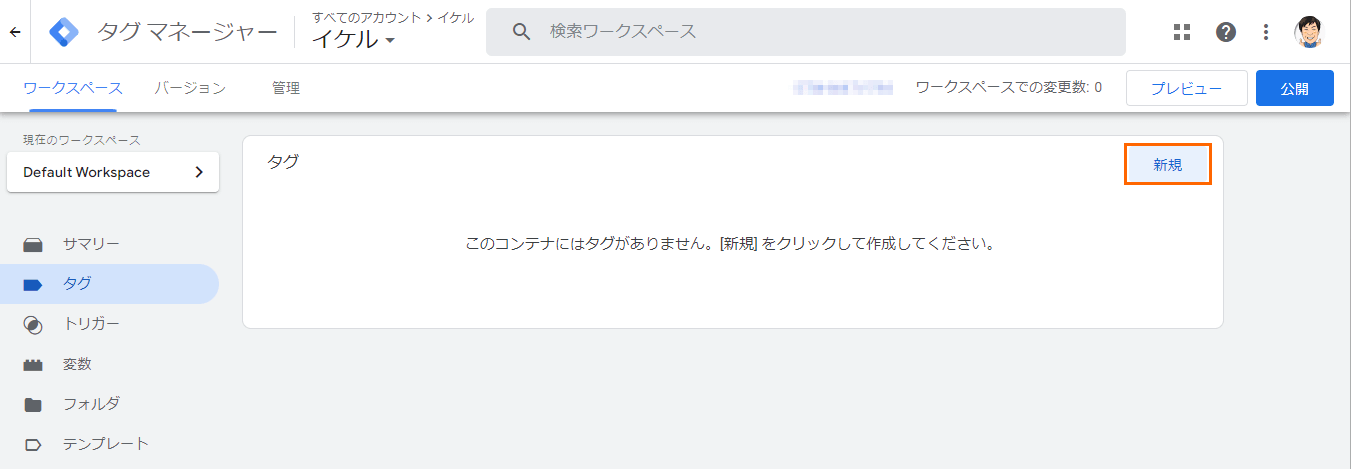
作りたてのコンテナにはタグ設定が何も入っていないはずなので、『新規』ボタンをクリックしてください。

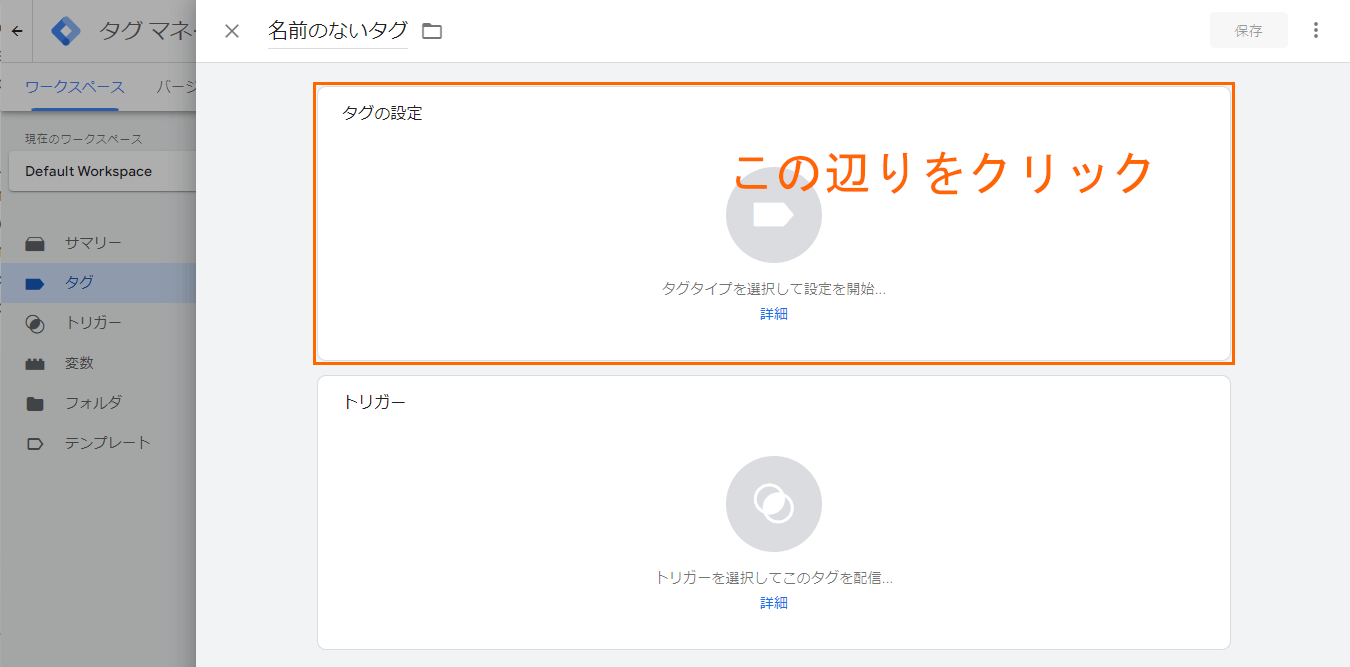
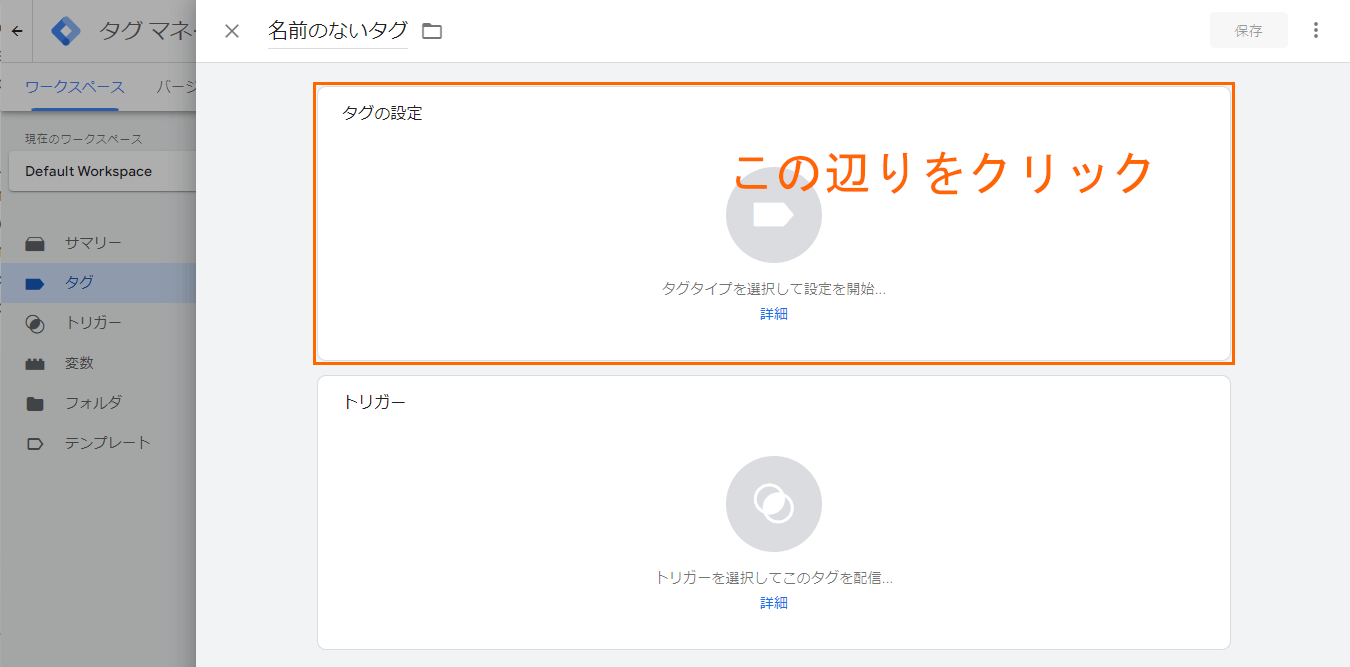
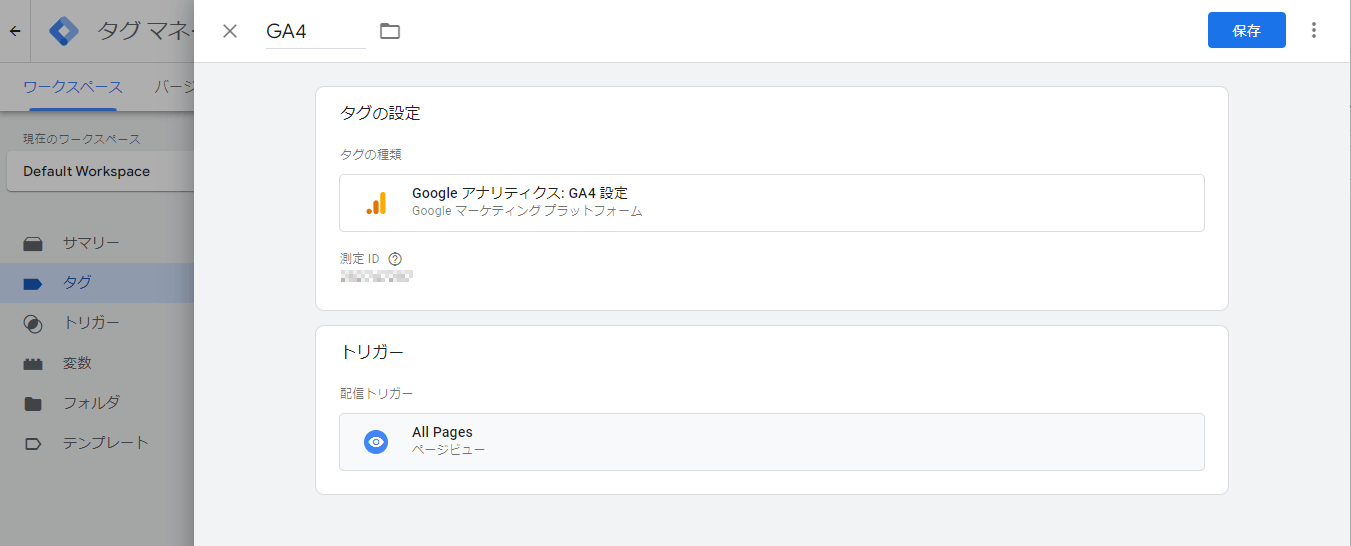
タグとトリガーの2つを設定する必要があるのですが、まずタグの設定を行います。
“タグの設定”エリアをクリックしてください。

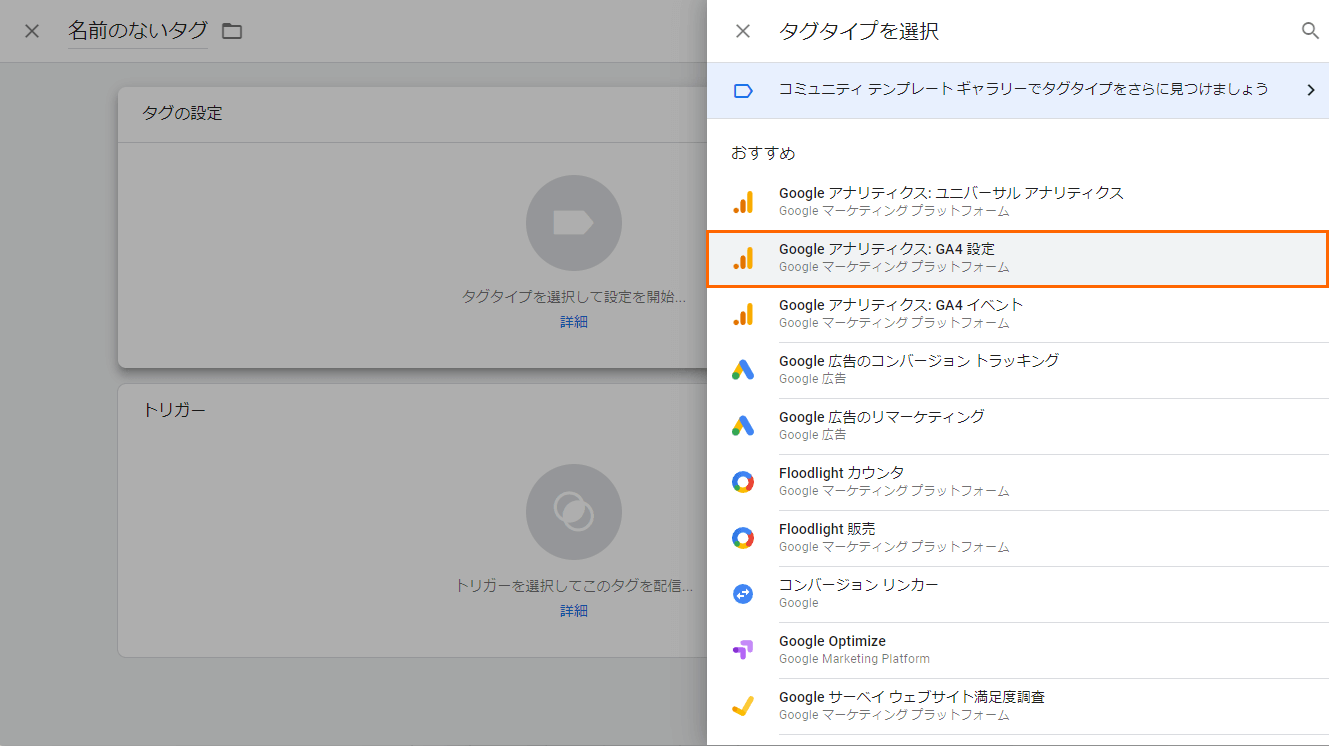
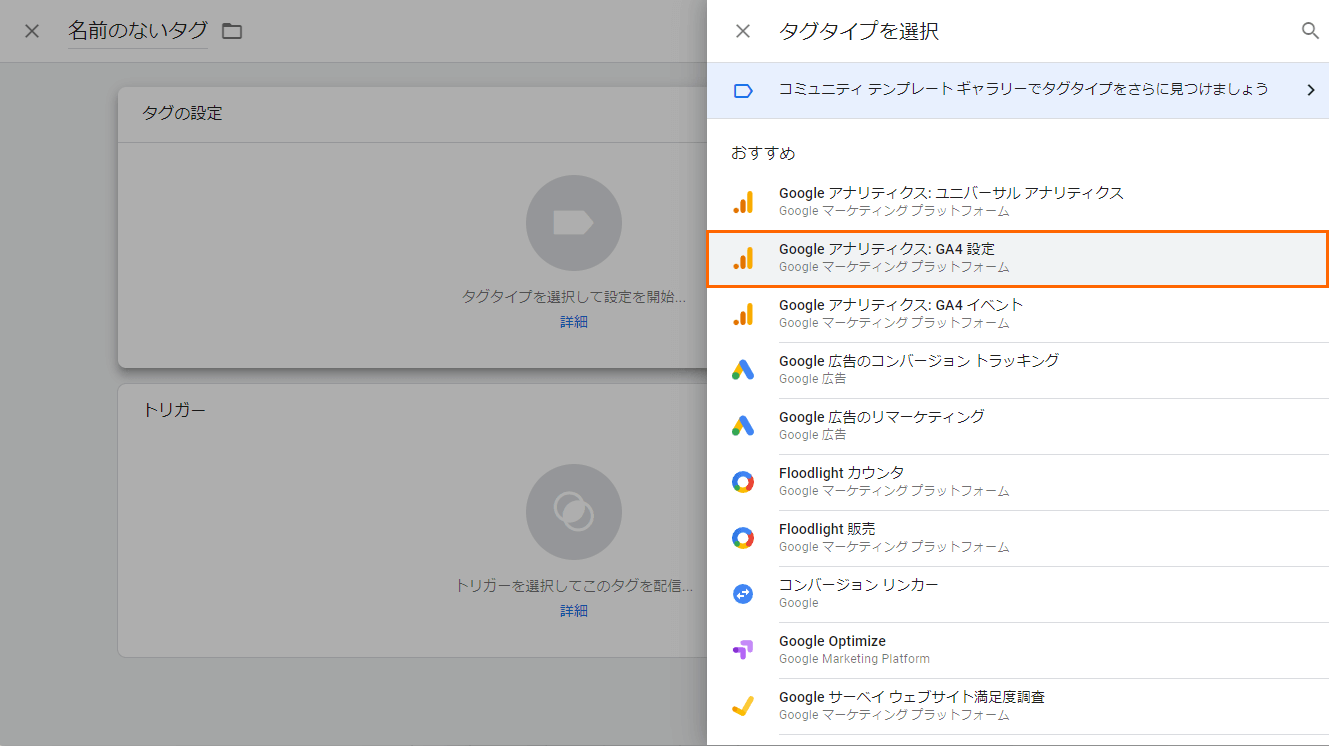
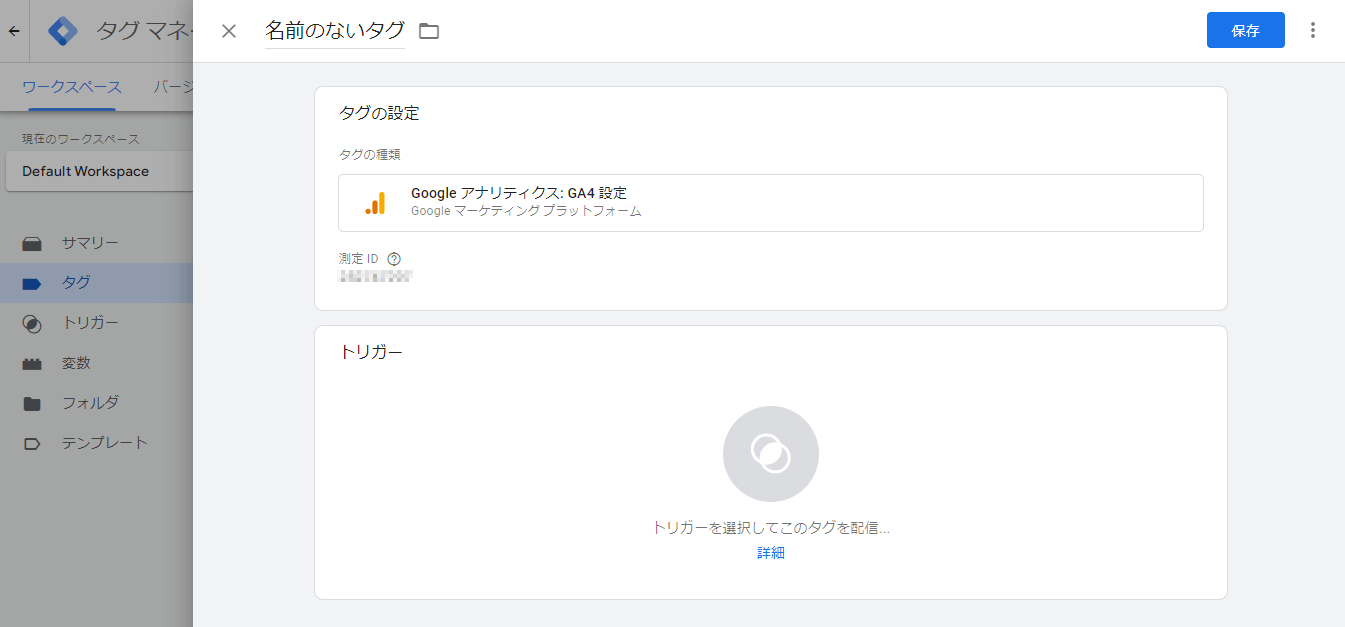
タグタイプの選択が出てきますが、今回はGA4を連携させるので、『Google アナリティクス: GA4設定』を選択します。

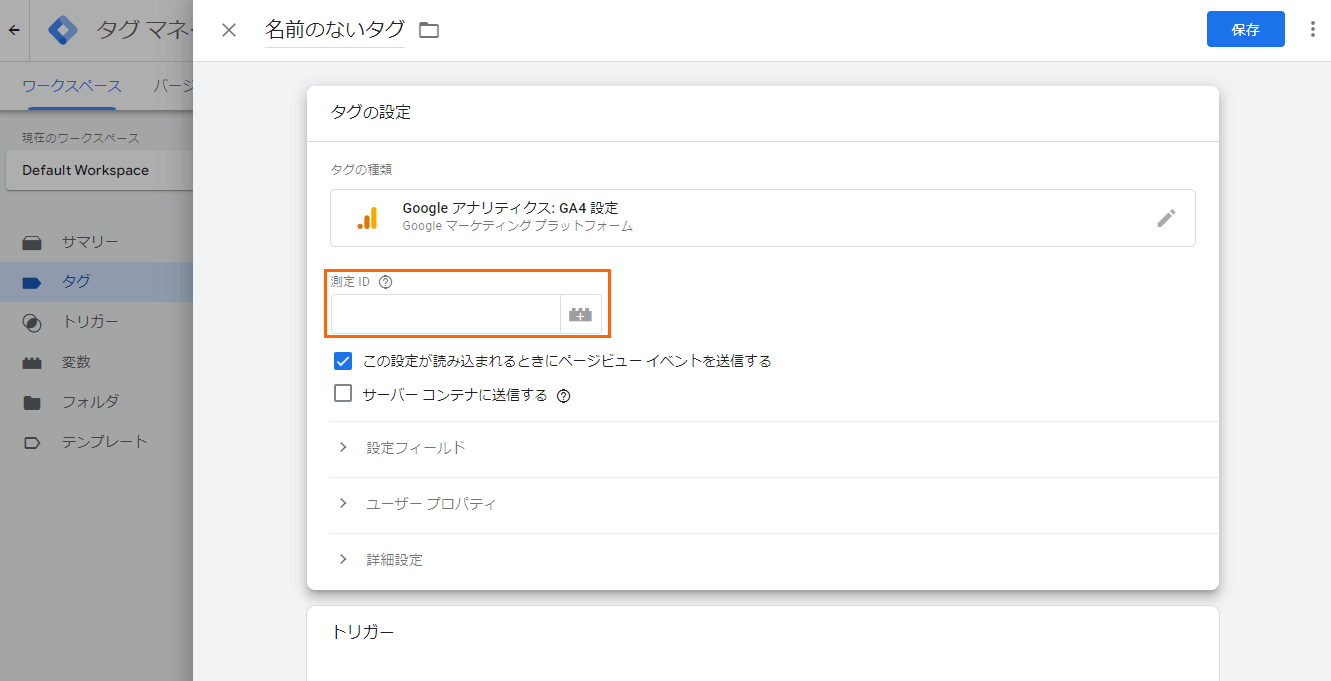
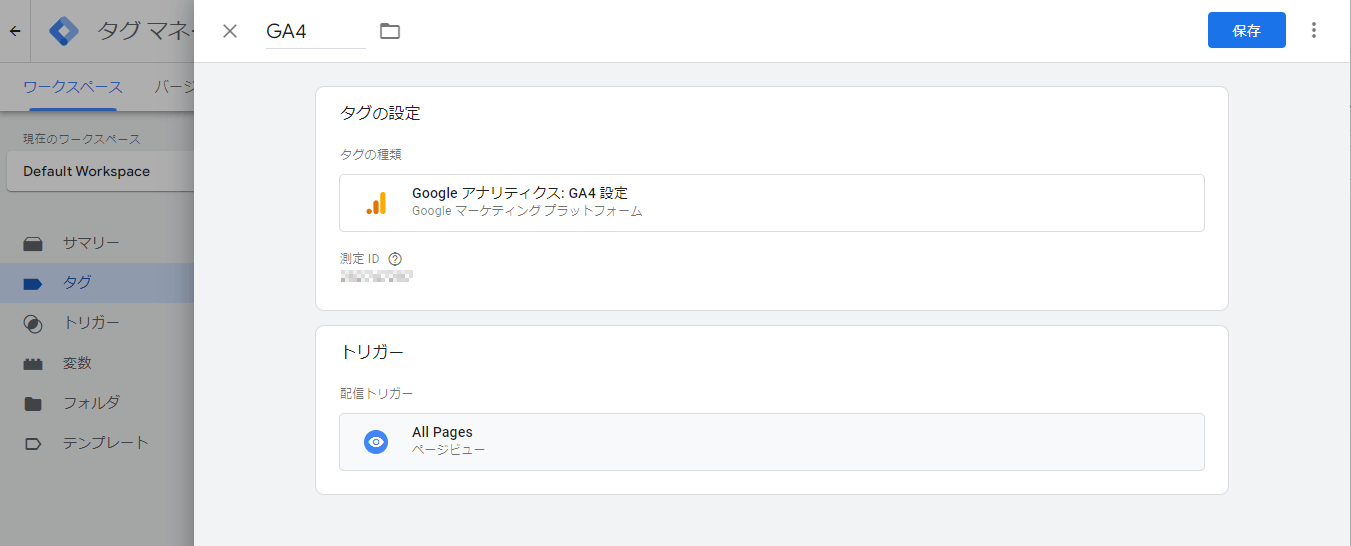
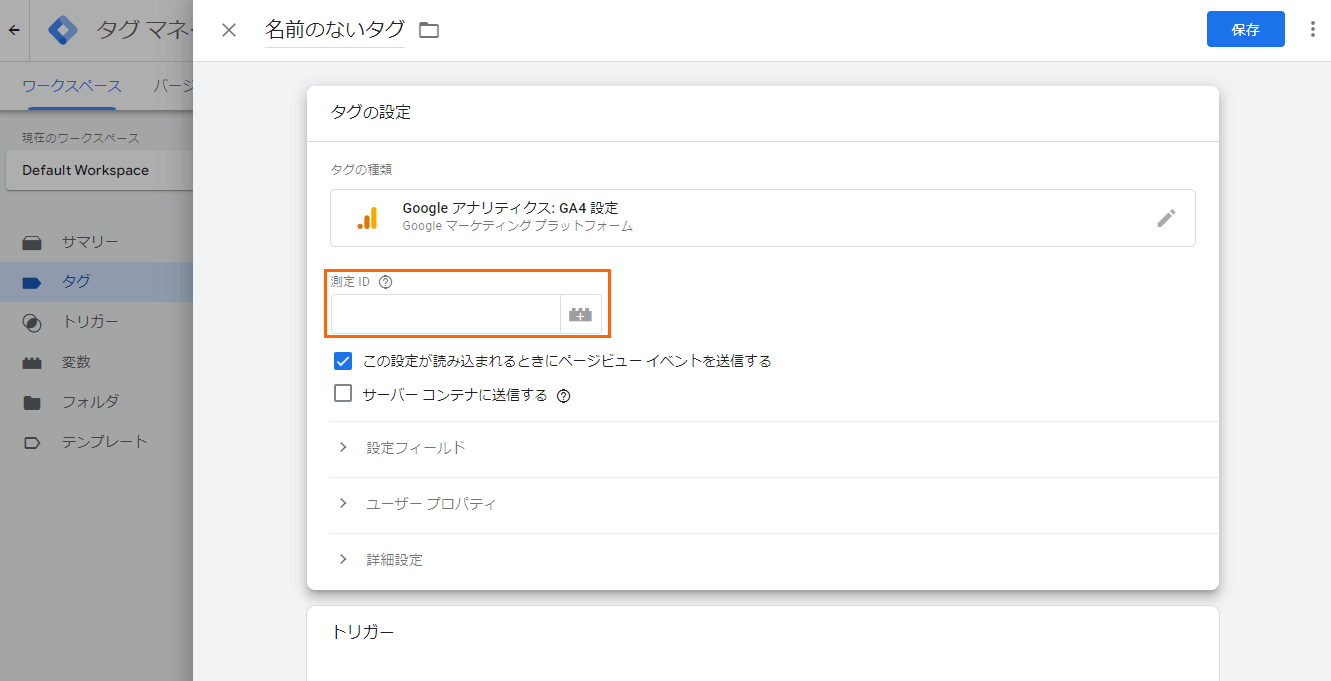
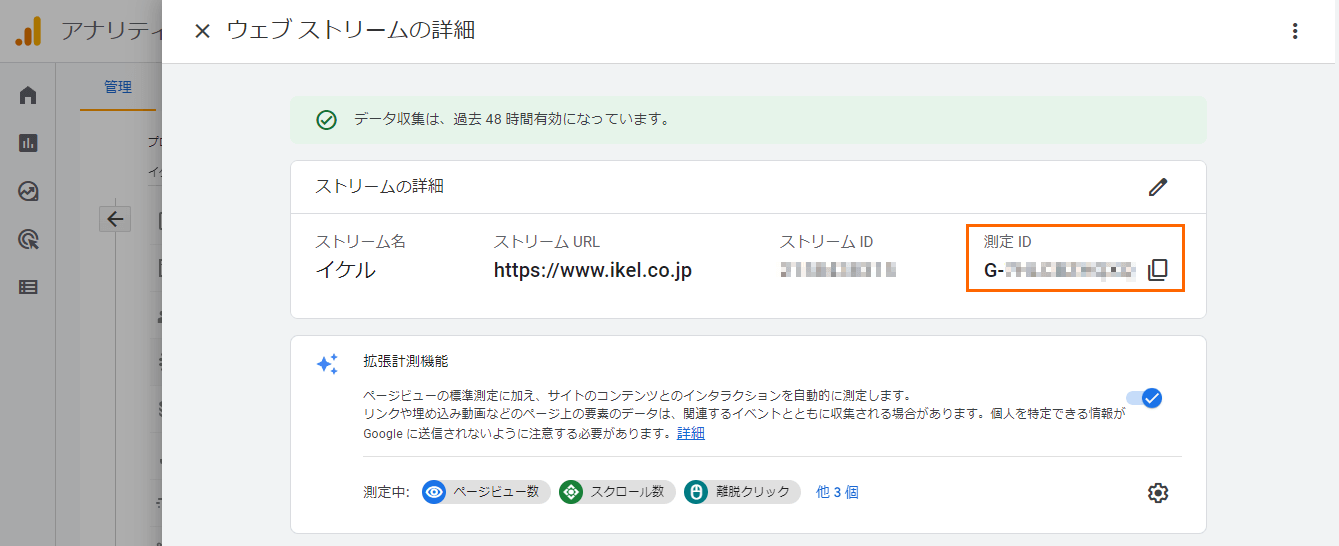
GA4の測定IDを入力します。

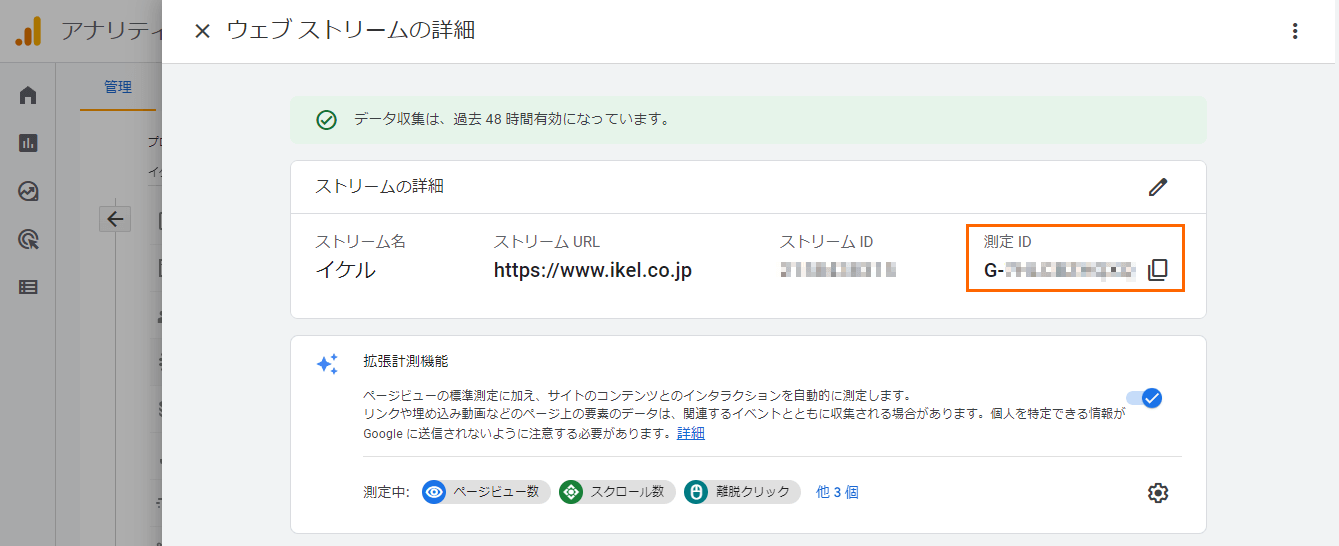
GA4の測定IDは、GA4のデータストリームの画面に表示されている『G-』から始まる文字列です。
データストリームの画面は管理メニュー > プロパティ > データストリームで開くことができます。

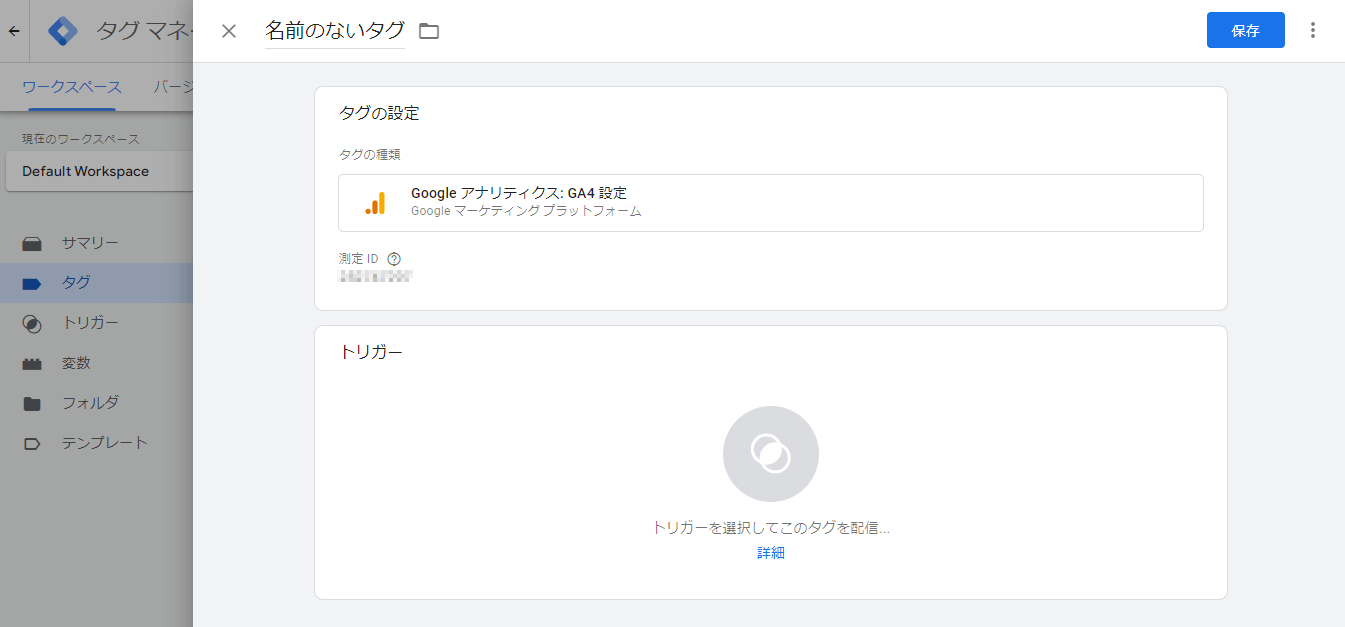
設定ができたら、タグの設定エリアに情報が入ります。
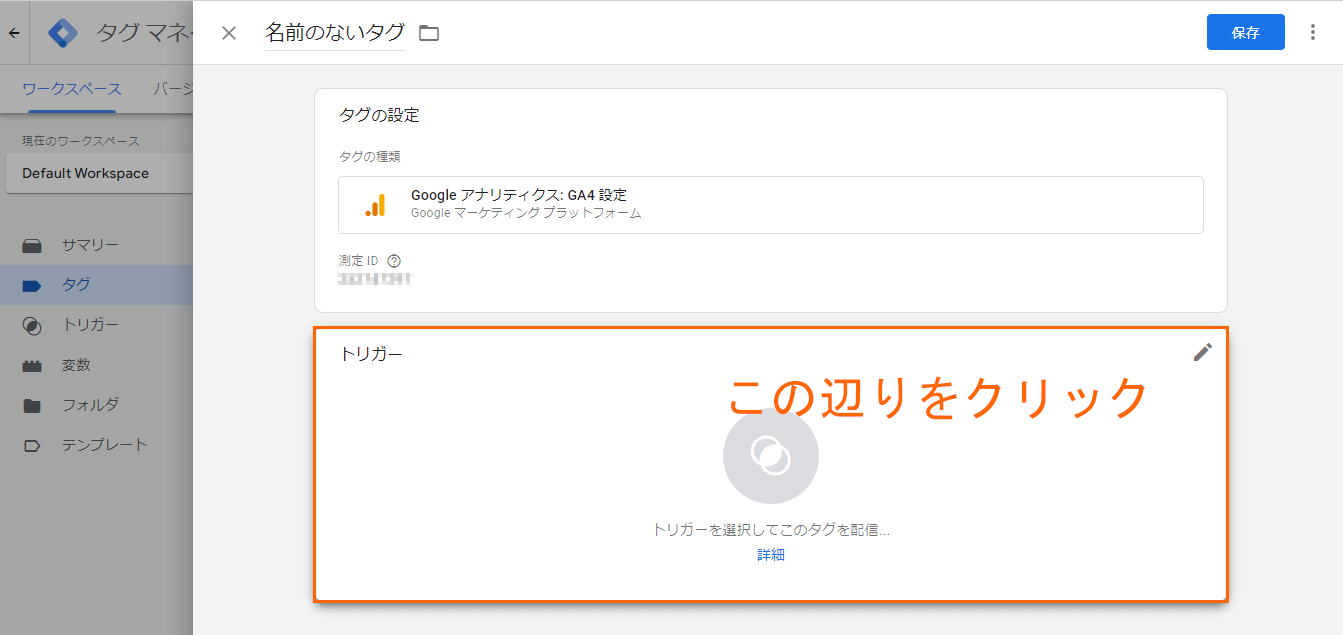
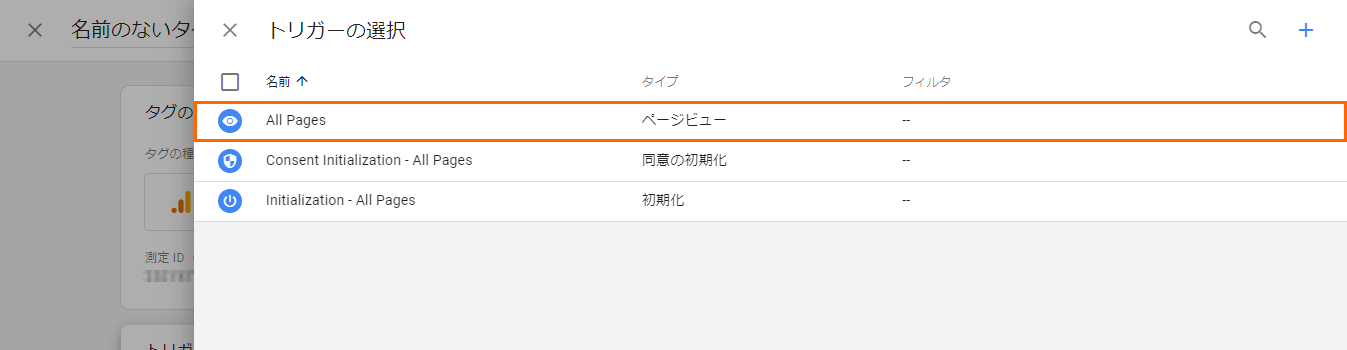
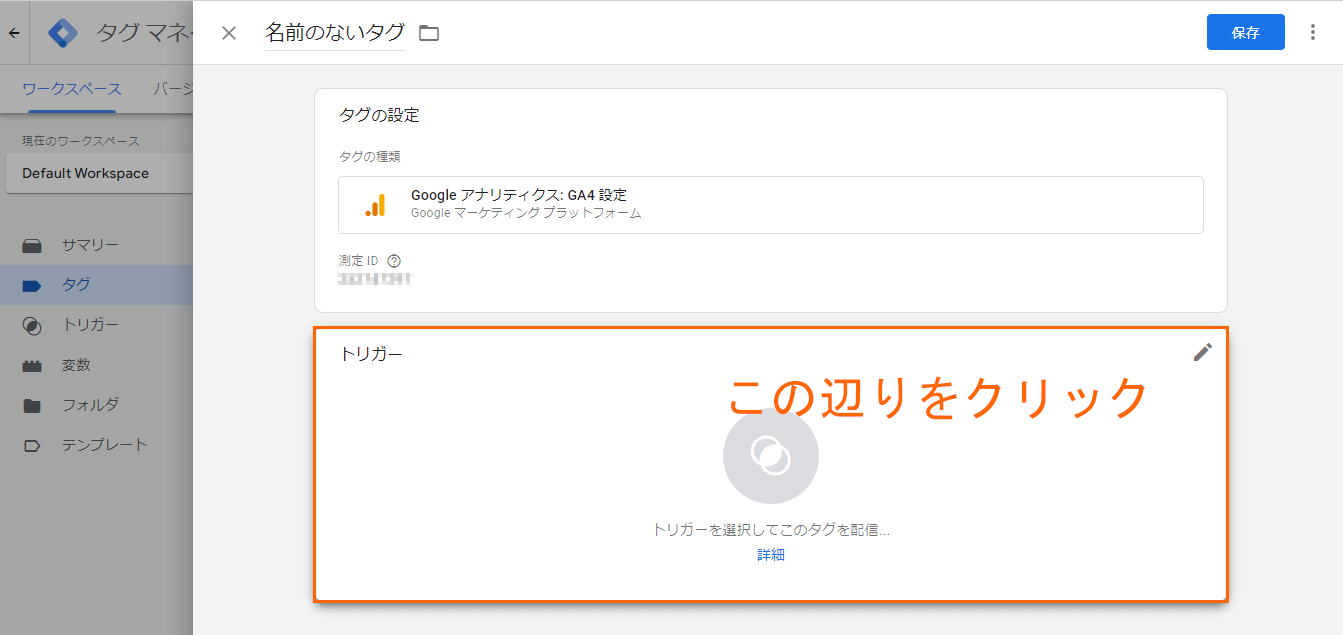
次にトリガーの設定を行います。

トリガーエリアをクリックしてください。

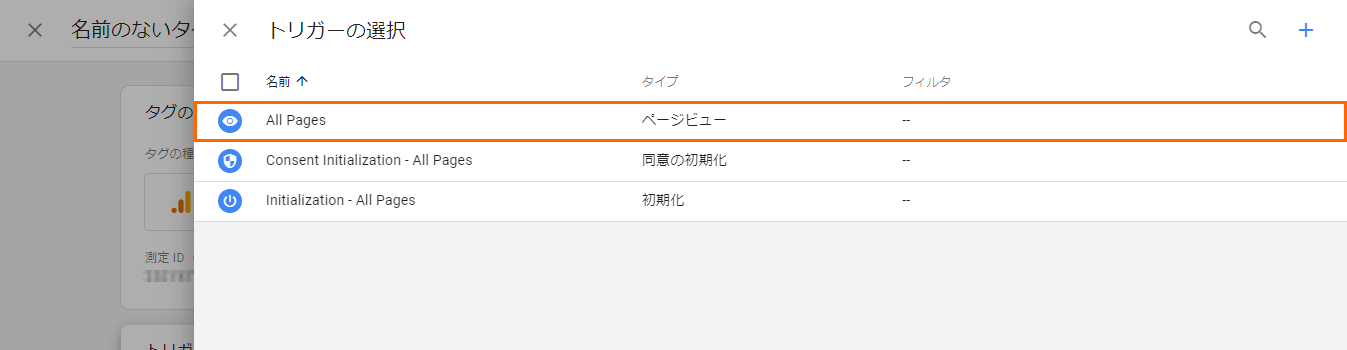
トリガー【All Pages】を選択してください。

これでタグとトリガーの設定ができました。
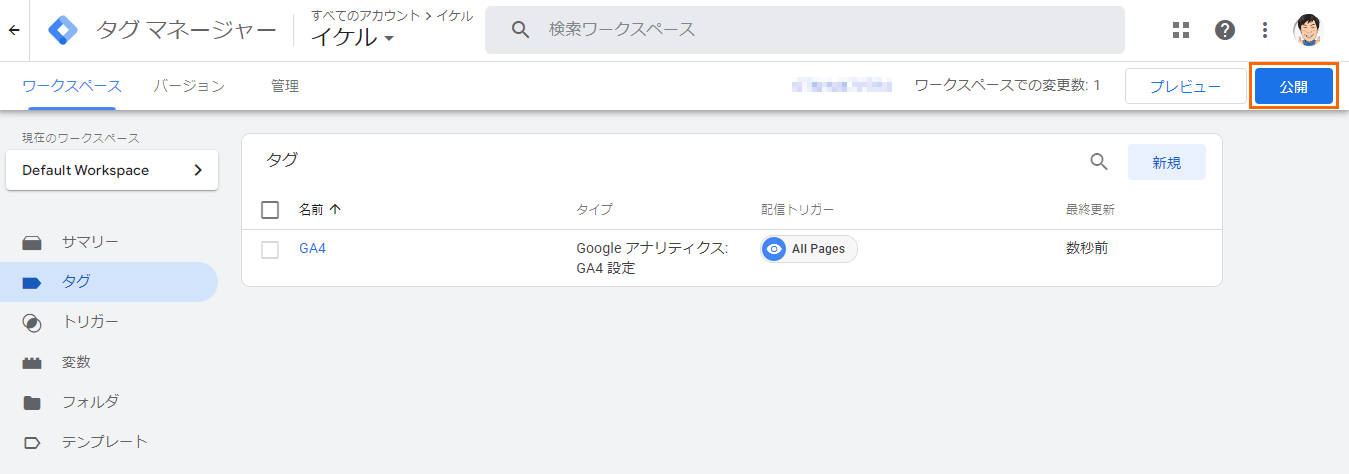
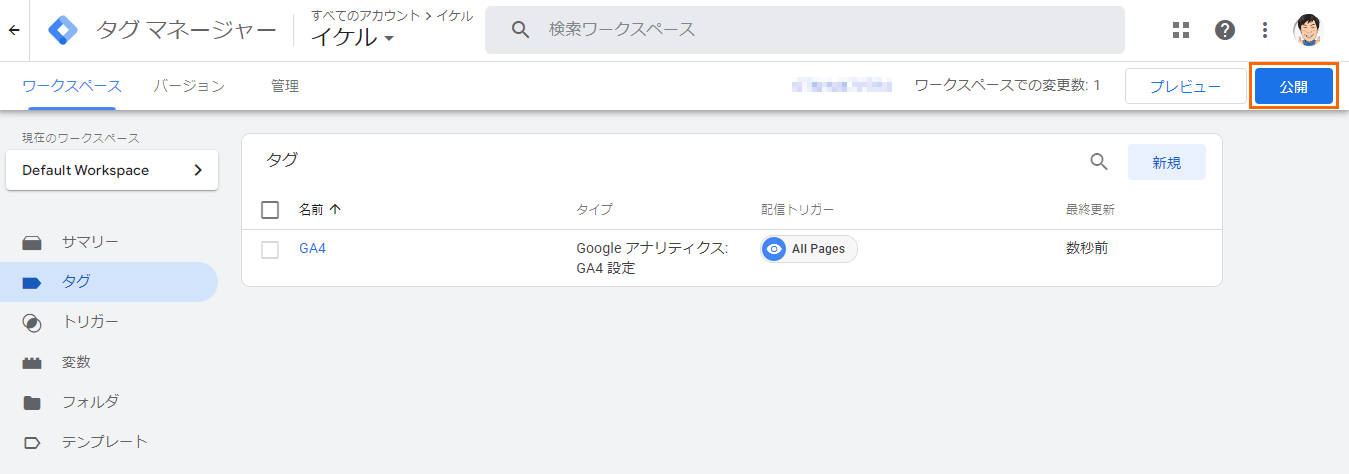
『保存』ボタンをクリックしてください。

そして、ここが重要ですが、
GTMは設定を保存しただけでは反映されません。
『公開』を行う必要があります。

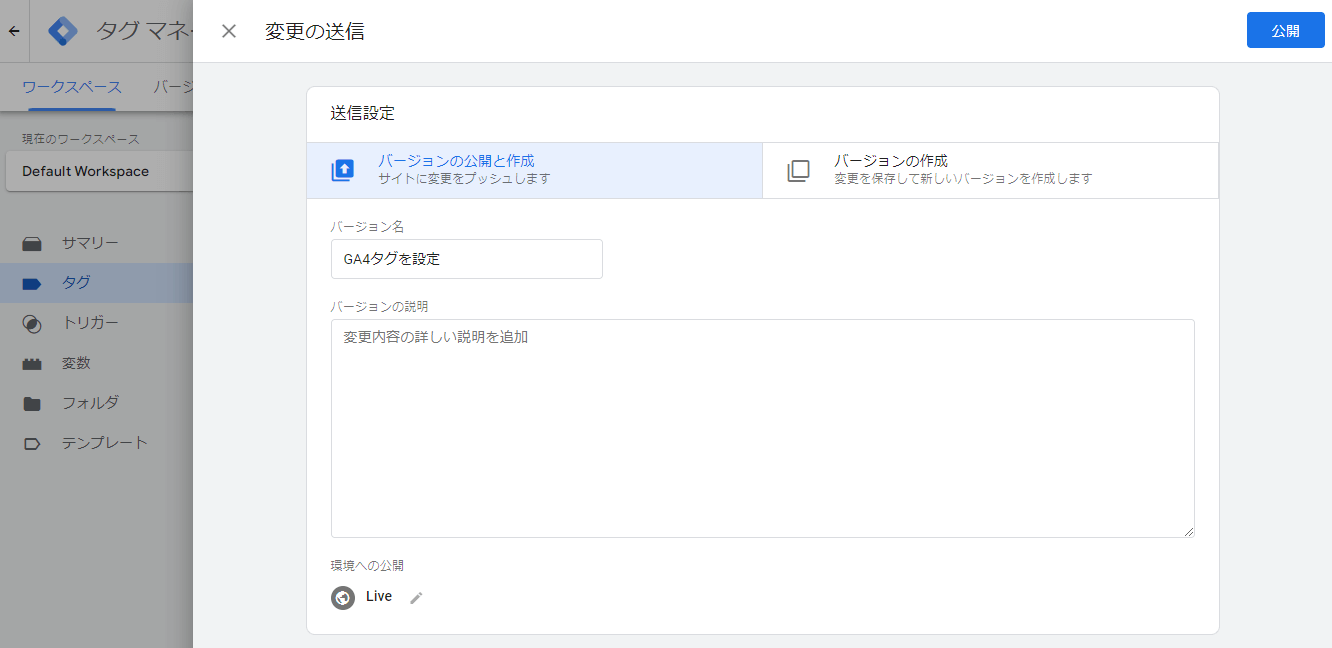
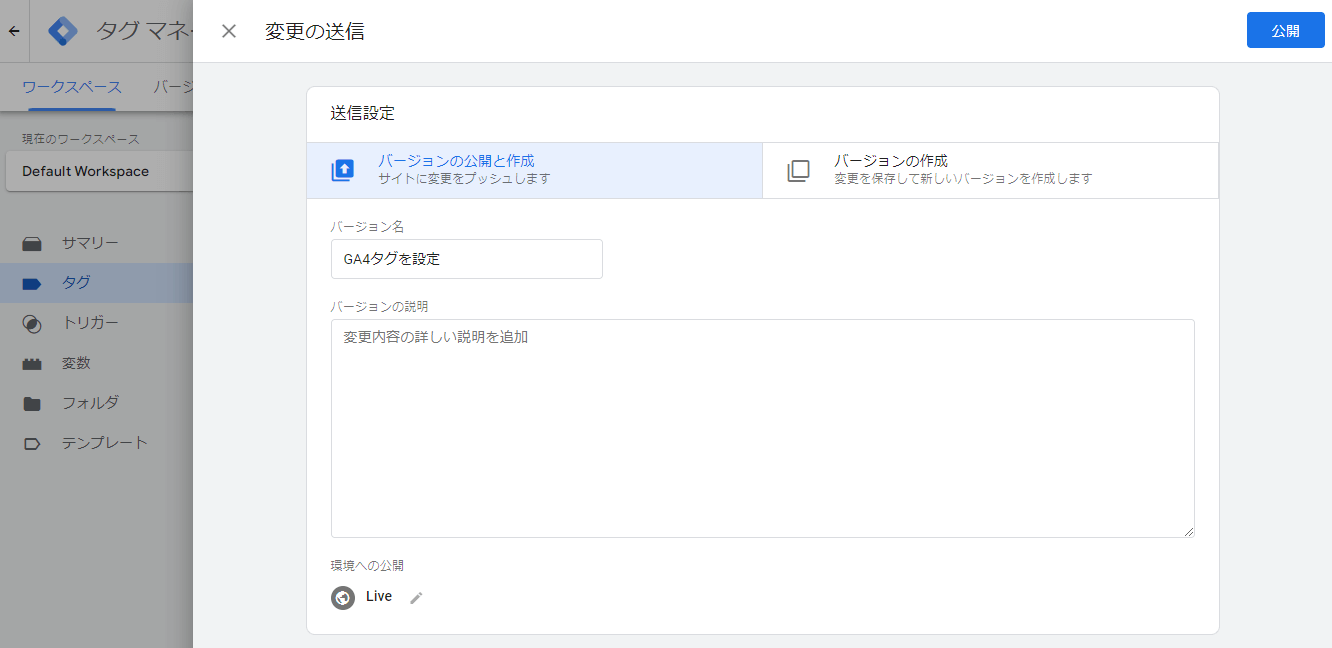
設定のバージョン名を入力して、再度『公開』ボタンをクリックすると、設定が反映されます。
【難易度★☆☆☆☆】GA4とSearch Consoleを連携しよう
ちょっと前までGA4とSearch Consoleは連携できませんでしたが、
現在はGA4とSearch Consoleの連携が可能になりました。

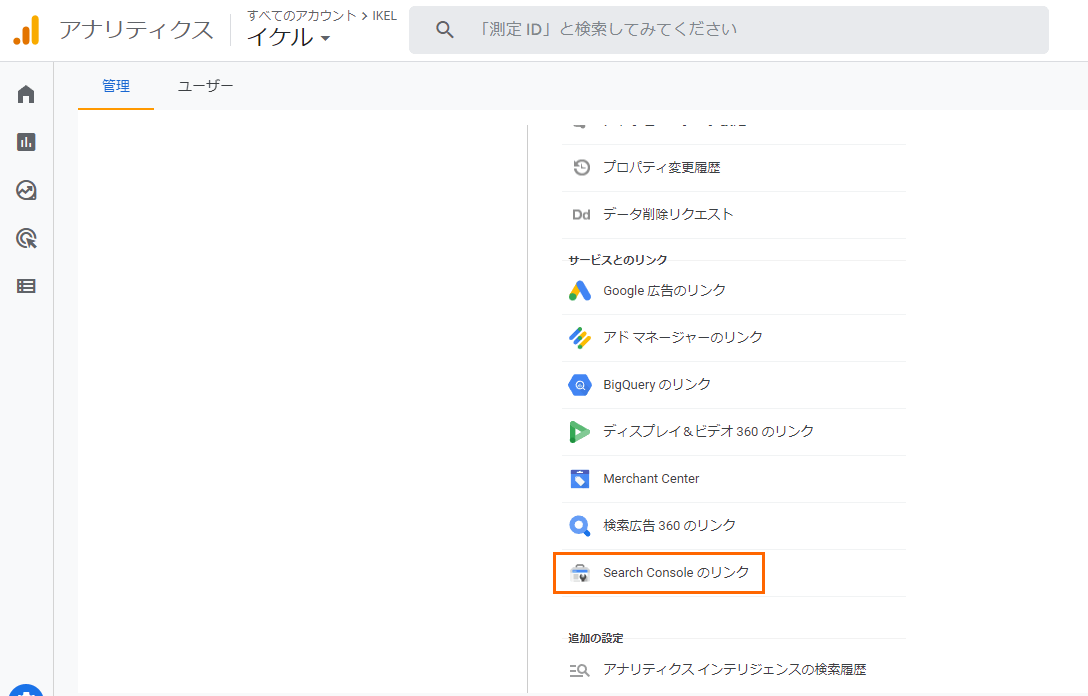
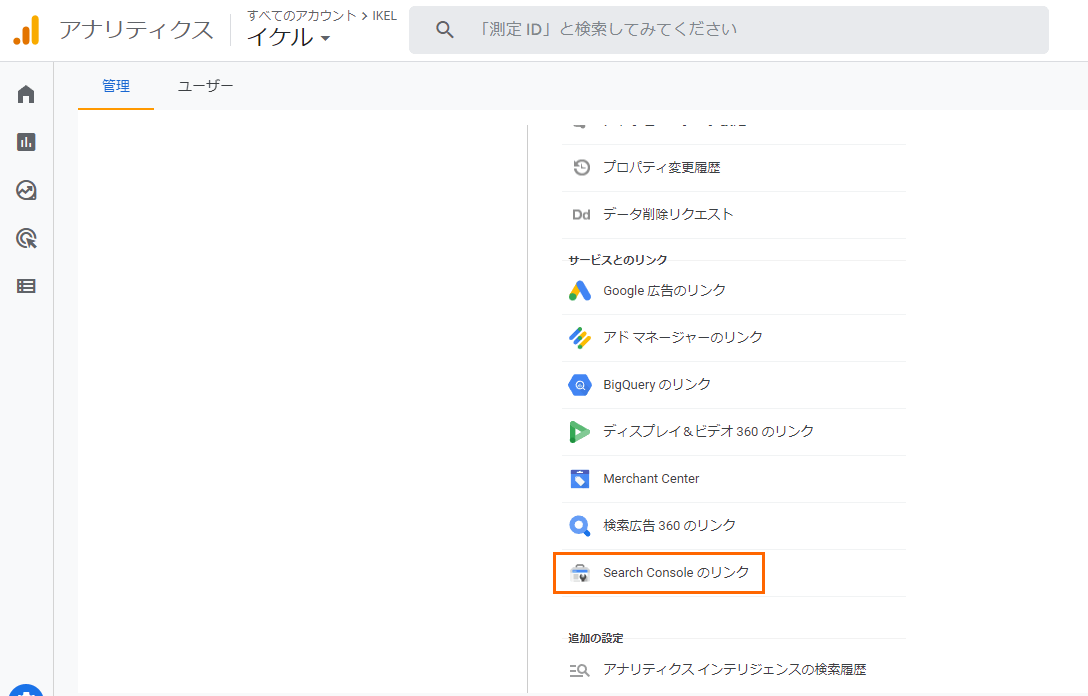
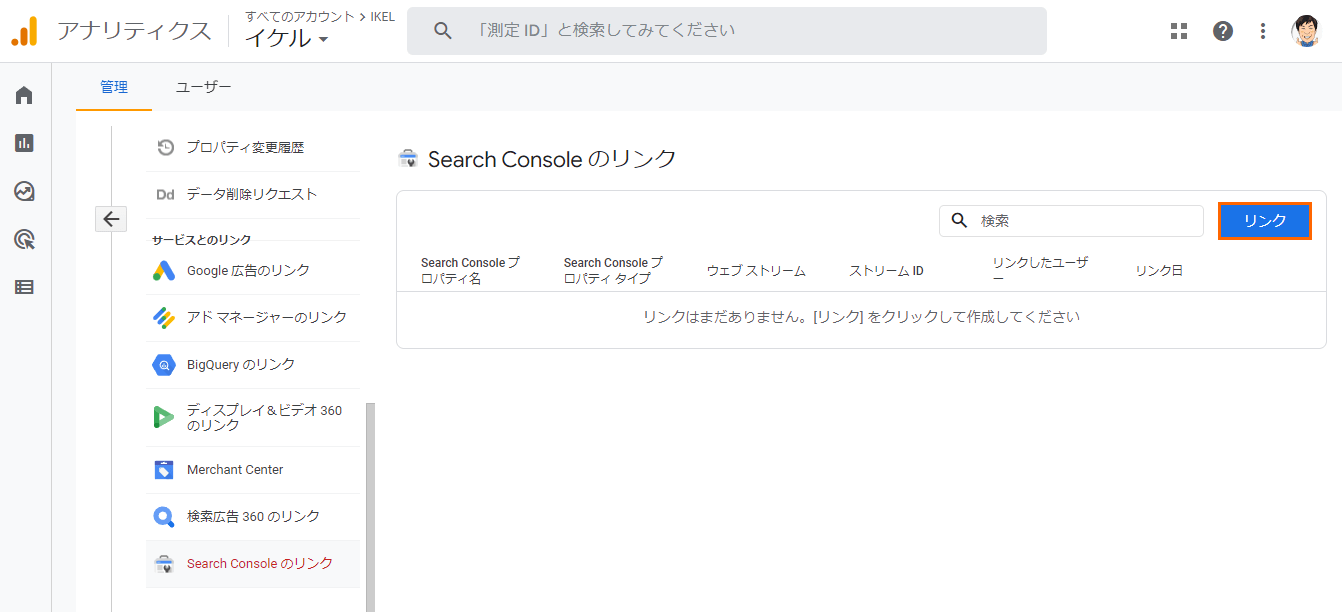
GA4とSearch Consoleを連携するには、Google Analyticsの管理メニュー > プロパティを一番下までスクロールし、『Search Consoleのリンク』を選択してください。

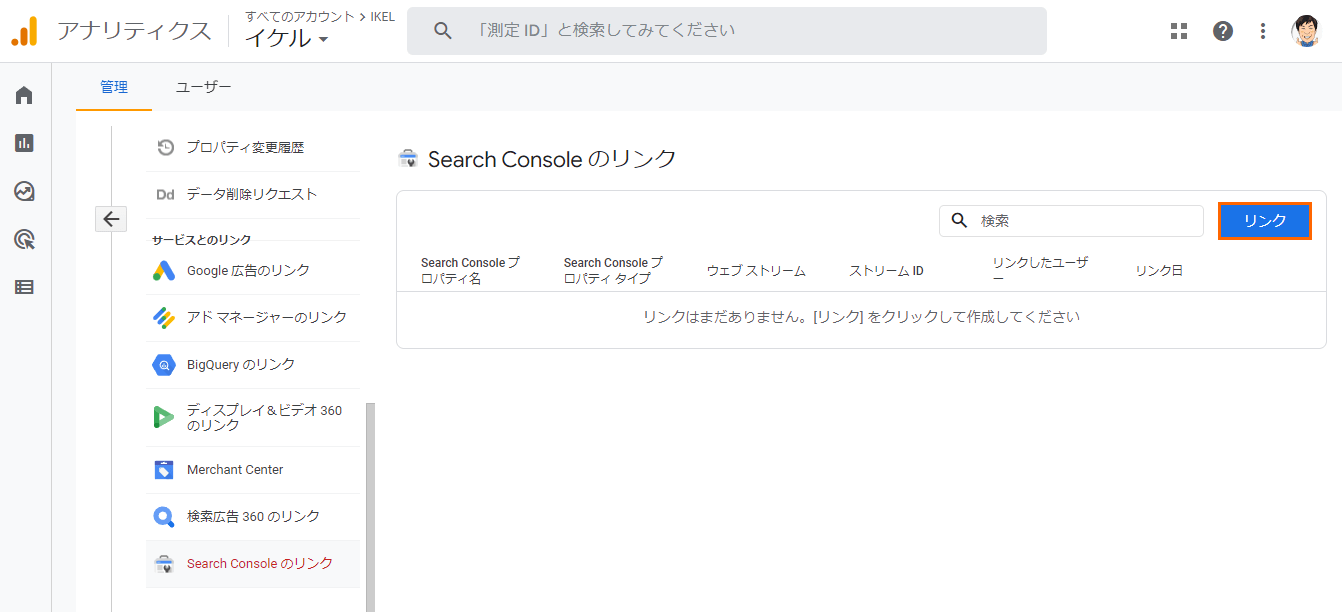
リンクがなければ、何も出てこないと思うので、『リンク』ボタンをクリックします。
※リンク前に、そもそも現在のGoogleアカウントに紐づくSearch Consoleのプロパティが登録されている必要があります。

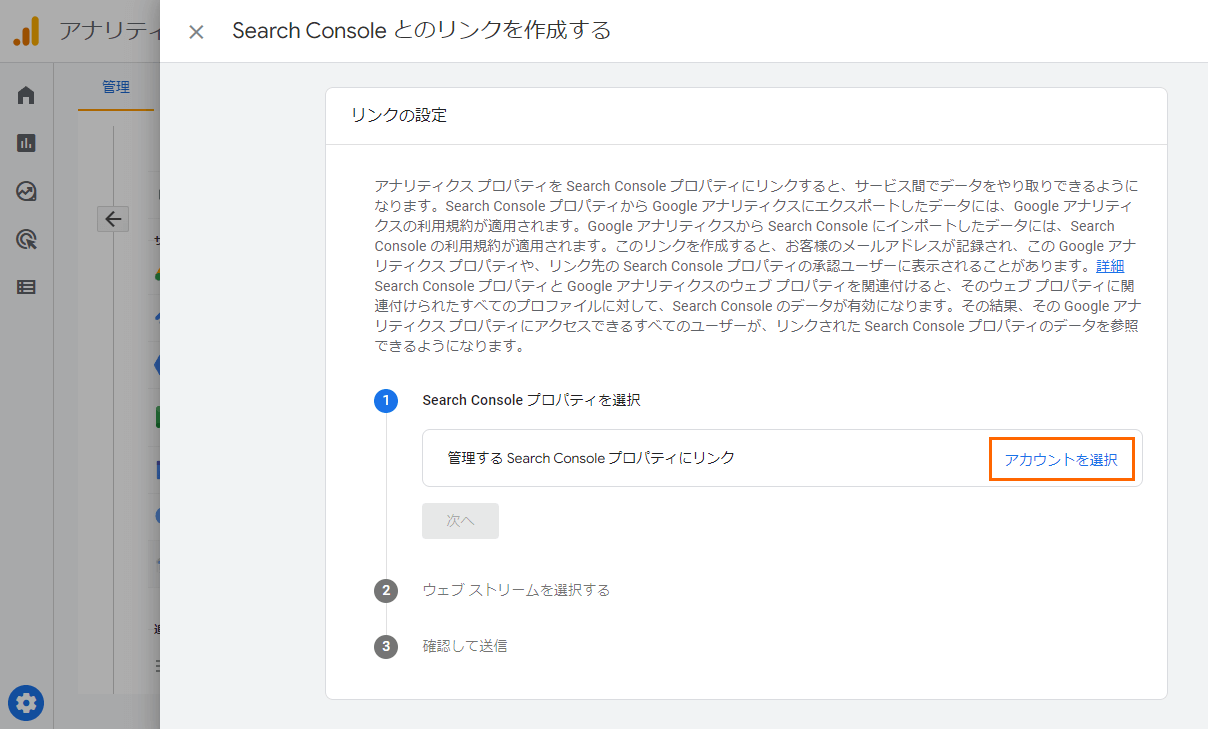
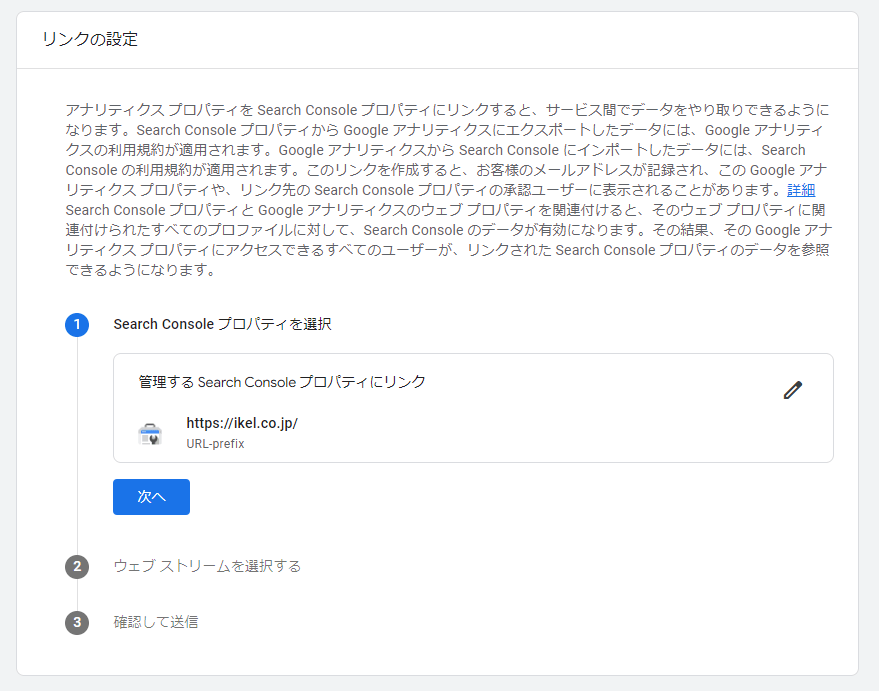
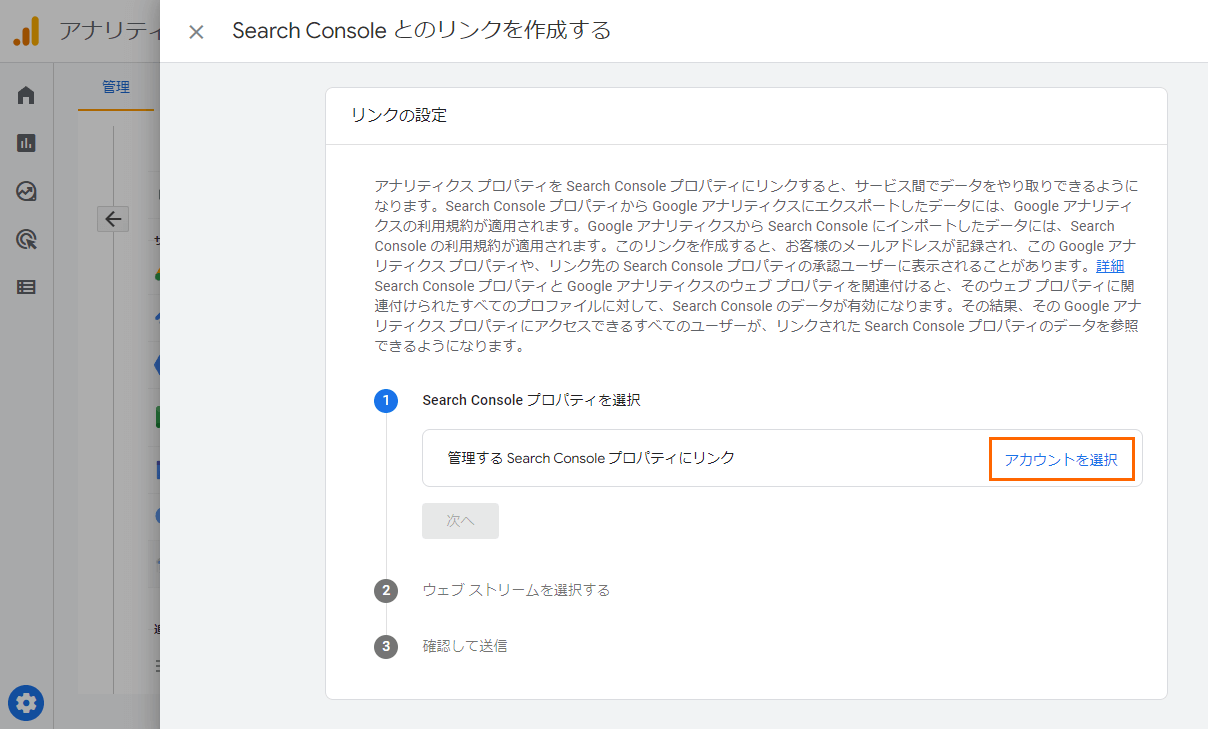
Search Consoleとのリンクを作成する画面です。
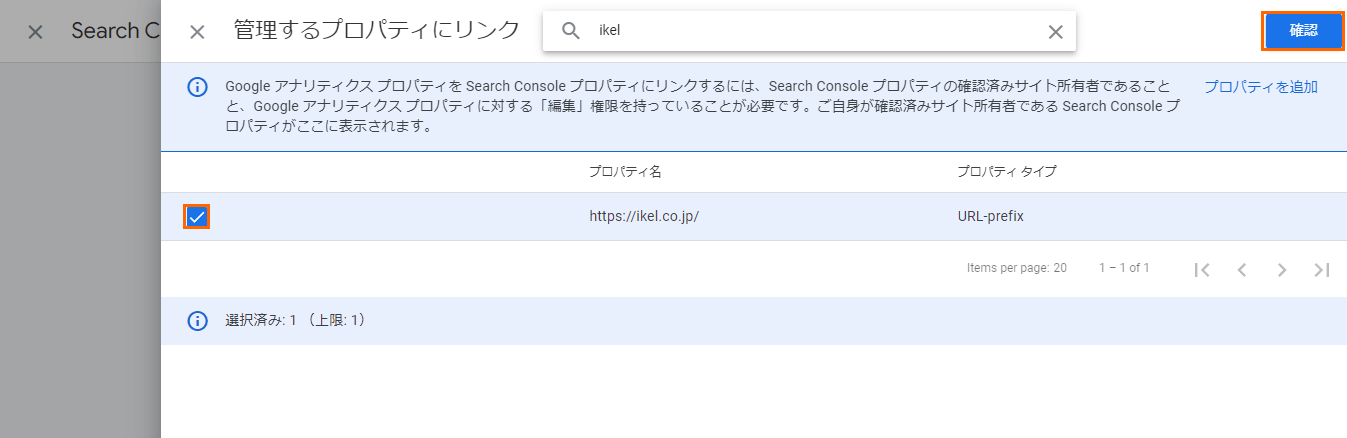
まず、リンクするSearch Consoleプロパティを選択してください。

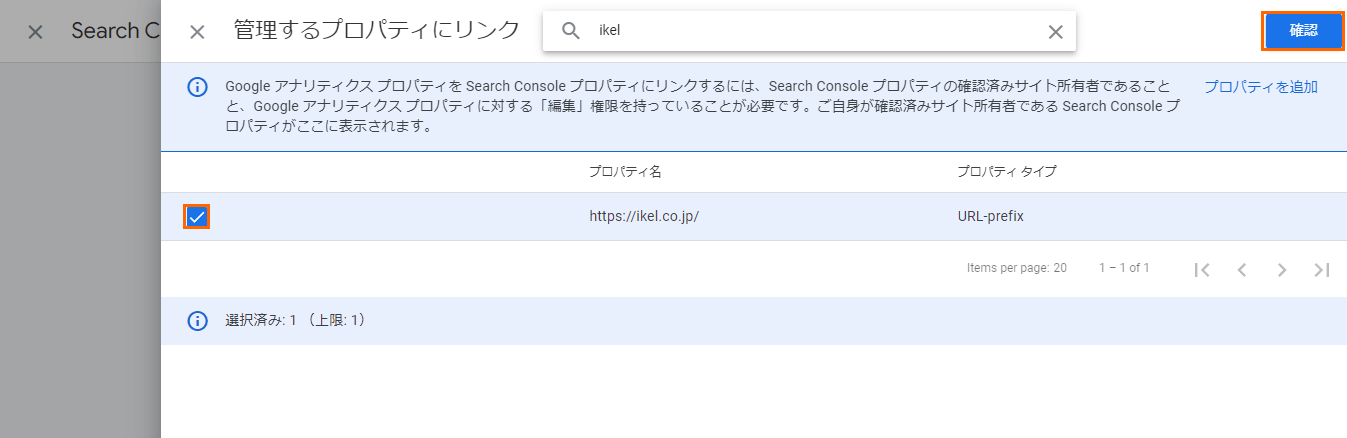
Search Consoleプロパティを選んで、『確認』ボタンをクリックしてください。
Search Consoleプロパティが表示されない場合
チェック項目01:そもそもSearch Consoleでプロパティを設定していますか?
チェック項目02:GoogleアカウントはSearch Consoleにプロパティを登録したアカウントですか?

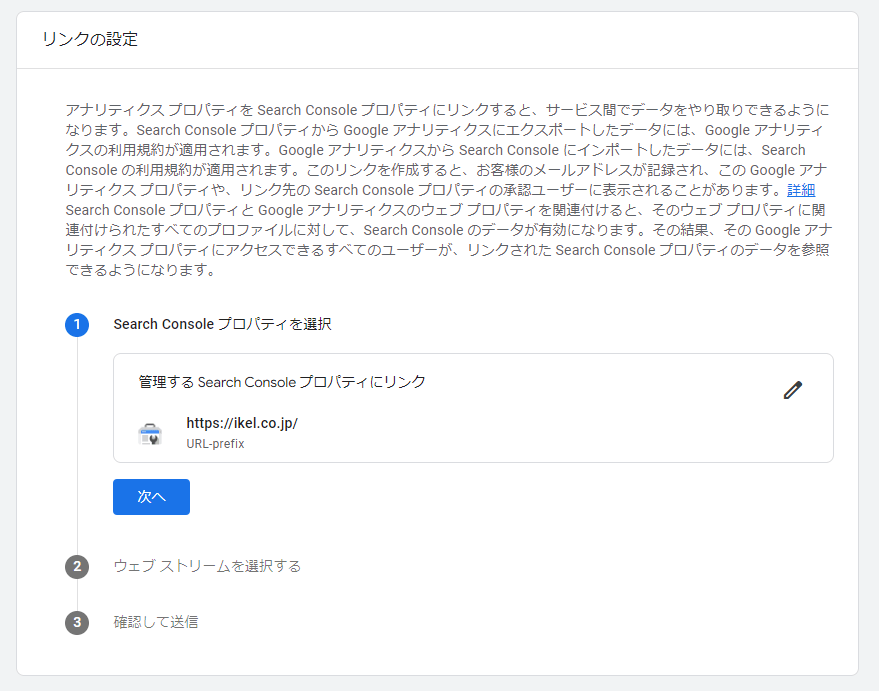
Search Consoleプロパティが紐づきます。
『次へ』をクリックして、次のステップに進みます。

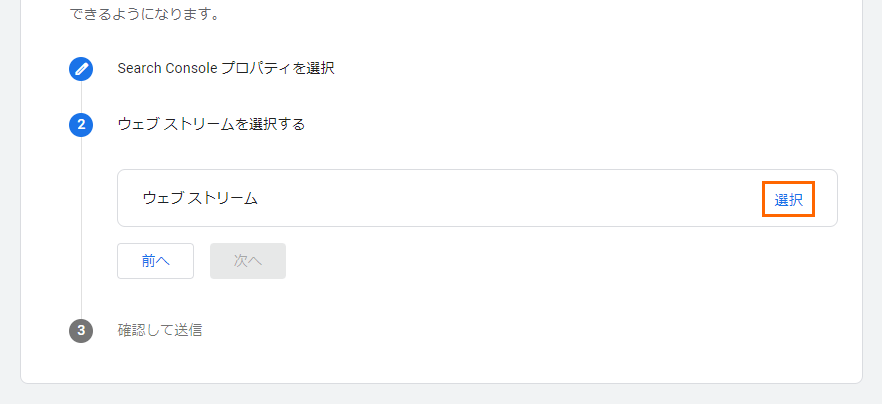
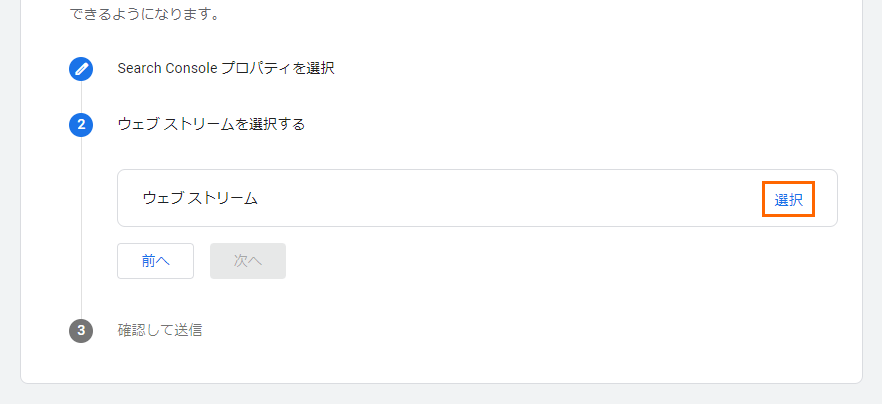
次にウェブストリームを選択します。
Search Consoleはウェブの情報のみですが、GA4はウェブのみでなくアプリからのデータストリームも含まれるため、GA4のデータストリームのうち、どのデータストリームとSearch Consoleが紐づくのか設定してやる必要があります。
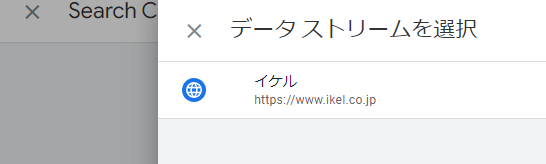
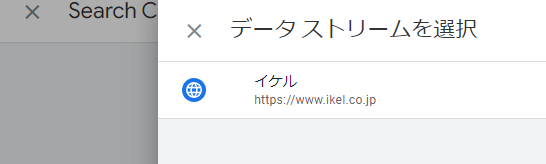
『選択』をクリックして、ウェブストリームを選択してください。

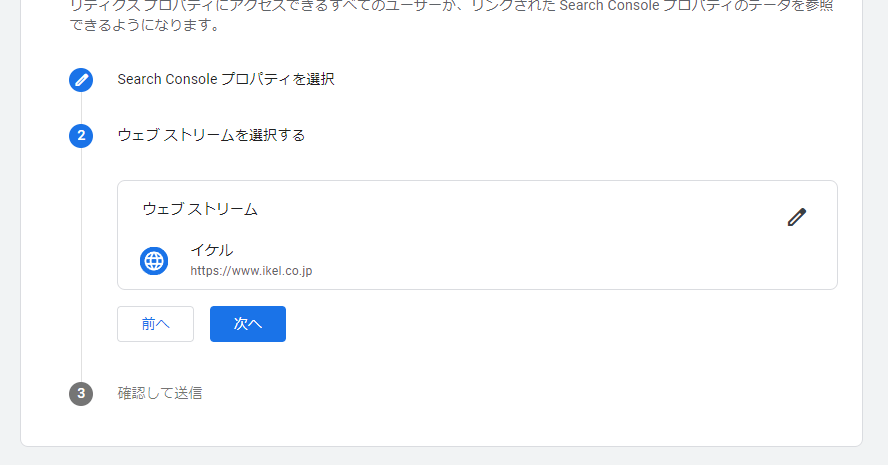
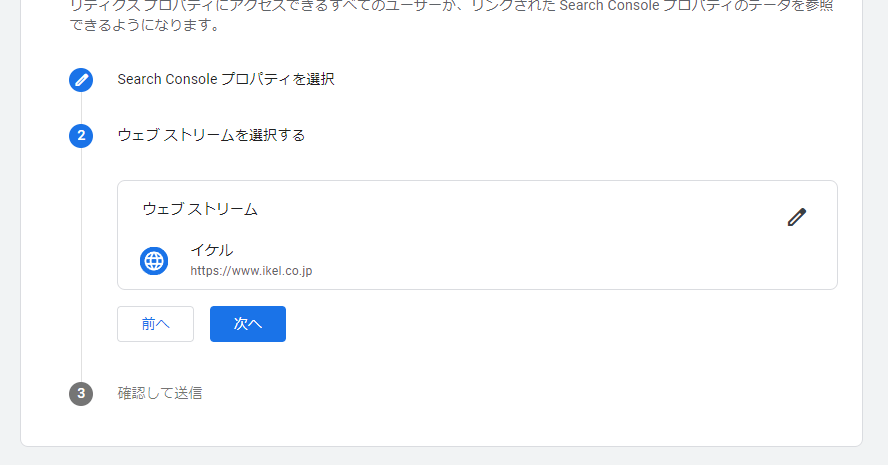
弊社のサイトはウェブのみで、データストリームが1件しかないので、これを選択します。

これでウェブストリームが紐づくので、『次へ』をクリックします。

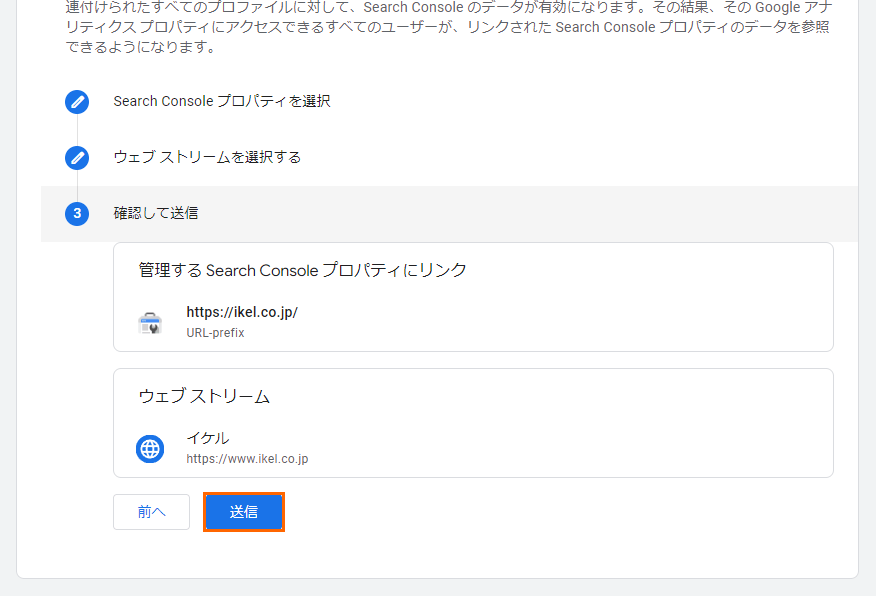
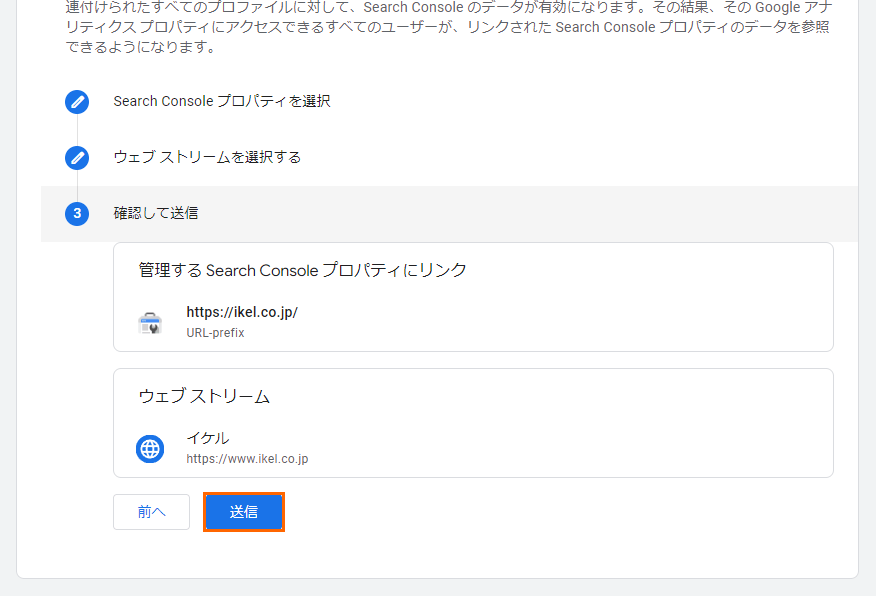
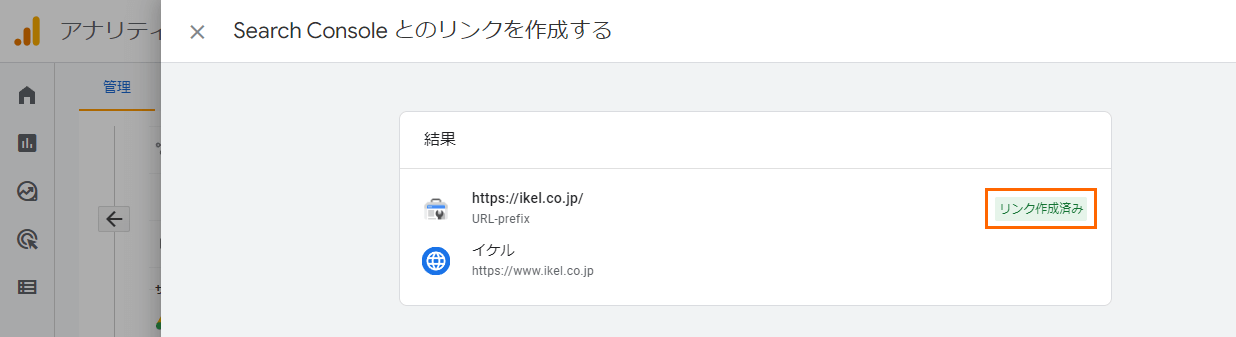
設定に相違がないか確認して、『送信』ボタンをクリックしてください。

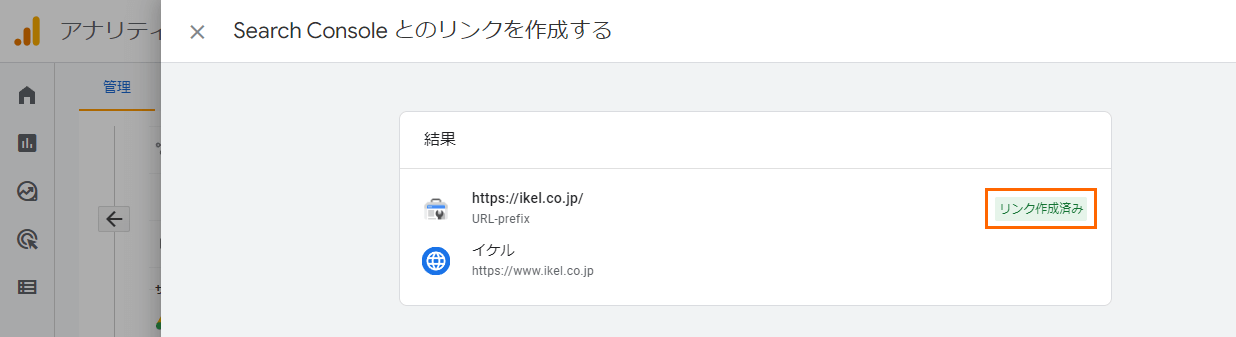
『リンク作成済み』が表示されていれば、設定完了です!
Google Analytics 4 プロパティ(GA4)の注意点
GA4を使用する上で、注意点があります。
グローバルサイトタグはGTM経由で取得できない
GTMでトラッキングコードを設定した場合、gtagのイベントを取得できませんでした。
元々ユニバーサルアナリティクスでgtagを使ってイベントを取得していた人は、GTMに切り替えるとgtagが送ってくるイベント情報が取得できなくなるので気をつけましょう。
GA4でのイベントの取得・設定方法についてはこちらをご確認ください。
GA4の設定情報が反映されるには時間が必要
Google Analytics 4 プロパティ(GA4)では、ただデータを収集・集計して表示だけだった従来型のAnalyticsとは異なり、
機械学習が導入されています。
そのためか、設定内容がGA4に反映されるまでに、少し時間がかかります。
カスタムディメンションなどの設定は変更が即時反映ではないため、正しく設定されているかリアルタイムレポートで確認して、「反映されていない」と焦るのは禁物です。
GA4にカスタムディメンションやカスタムイベントの設定を行ってからレポートに反映されるまで、1日ほど空けて確認してみてください。
急に環境が変わると学習コストがかかってしまうことは否めませんが、挑戦しなければ前に進むことは決してありません。
どんどん挑戦していきましょう!
次回は
GA4でのイベント設定やオリジナルイベントの発行方法をご紹介します。

株式会社イケル Webディレクター
システム会社に8年務めた後、イケル設立に携わる。
出産・育児のため退社していたが、専業主婦を経て復帰。現在は、ホームページ制作から運用・保守までを担当。コラムの一覧へ戻る

 GA4プロパティが未設定の場合、GoogleAnalytics上部にこのようなメッセージが出ているはずです。
GA4プロパティが未設定の場合、GoogleAnalytics上部にこのようなメッセージが出ているはずです。 設定アシスタントの画面が出てきますので、”新しいGoogleアナリティクス4プロパティを作成する”を選択します。
設定アシスタントの画面が出てきますので、”新しいGoogleアナリティクス4プロパティを作成する”を選択します。 『プロパティを作成』を選択してください。
『プロパティを作成』を選択してください。 設定アシスタントの画面で、『接続済み』になっていれば、連携完了です。
設定アシスタントの画面で、『接続済み』になっていれば、連携完了です。 Googleアナリティクス4プロパティの設定アシスタントの画面で、下側の『既存のGoogleアナリティクス4プロパティに接続したい』を操作します。
Googleアナリティクス4プロパティの設定アシスタントの画面で、下側の『既存のGoogleアナリティクス4プロパティに接続したい』を操作します。

 設定アシスタントの画面で、『接続済み』になっていれば、連携完了です。
設定アシスタントの画面で、『接続済み』になっていれば、連携完了です。 GA4のページ左側のメニューから【管理】を選択してください。
GA4のページ左側のメニューから【管理】を選択してください。 管理メニュー内の対象プロパティの【データ設定】 > 【データ保持】を選択してください。
管理メニュー内の対象プロパティの【データ設定】 > 【データ保持】を選択してください。 ユーザーデータとイベントデータの保持で、イベントデータの保持が初期値で『2か月』になっているので、『14か月』に変更してください。
ユーザーデータとイベントデータの保持で、イベントデータの保持が初期値で『2か月』になっているので、『14か月』に変更してください。 『保存』を選択して、設定完了です。
『保存』を選択して、設定完了です。 GA4のページ左側のメニューから【管理】を選択してください。
GA4のページ左側のメニューから【管理】を選択してください。 プロパティの中から【データストリーム】を選択します。
プロパティの中から【データストリーム】を選択します。 データストリームの一覧が表示されます。
データストリームの一覧が表示されます。 データストリームの詳細ページが出たら、一番下までスクロールしてください。
データストリームの詳細ページが出たら、一番下までスクロールしてください。 一番下にある『タグ付けの詳細設定』を選択します。
一番下にある『タグ付けの詳細設定』を選択します。 さらに、『内部トラフィックの定義』を選択します。
さらに、『内部トラフィックの定義』を選択します。 ここでサイト管理者や運営に関わる人のアクセスを定義していきます。
ここでサイト管理者や運営に関わる人のアクセスを定義していきます。 設定内容を入力します。
設定内容を入力します。 設定を登録すると、内部トラフィックルールが表示されます。
設定を登録すると、内部トラフィックルールが表示されます。 管理メニューのプロパティから、【データ設定】 > 【データフィルタ】を選択します。
管理メニューのプロパティから、【データ設定】 > 【データフィルタ】を選択します。 データフィルタの一覧が表示されますが、既に【Internal Traffic】の設定があります。
データフィルタの一覧が表示されますが、既に【Internal Traffic】の設定があります。 データフィルタの詳細画面を開いたら、一番下までスクロールしてください。
データフィルタの詳細画面を開いたら、一番下までスクロールしてください。
 現在の状態が”有効”に切り替わっていれば設定完了です。
現在の状態が”有効”に切り替わっていれば設定完了です。 管理メニューからデータストリームを開きます。
管理メニューからデータストリームを開きます。 該当するデータストリームを選択してください。
該当するデータストリームを選択してください。 データストリームを少し下にスクロールしてください。
データストリームを少し下にスクロールしてください。 Google Tag Managerのサイトを開き、『アカウントを作成』をクリックします。
Google Tag Managerのサイトを開き、『アカウントを作成』をクリックします。 アカウントの作成
アカウントの作成 利用規約の同意画面が表示されます。
利用規約の同意画面が表示されます。 GTMの埋め込みタグが表示されるので、表示されたタグをサイトに埋め込んでください。
GTMの埋め込みタグが表示されるので、表示されたタグをサイトに埋め込んでください。 タグを埋め込んだら、GTMの設定画面に戻って、メニューから【タグ】を選択してください。
タグを埋め込んだら、GTMの設定画面に戻って、メニューから【タグ】を選択してください。 作りたてのコンテナにはタグ設定が何も入っていないはずなので、『新規』ボタンをクリックしてください。
作りたてのコンテナにはタグ設定が何も入っていないはずなので、『新規』ボタンをクリックしてください。 タグとトリガーの2つを設定する必要があるのですが、まずタグの設定を行います。
タグとトリガーの2つを設定する必要があるのですが、まずタグの設定を行います。 タグタイプの選択が出てきますが、今回はGA4を連携させるので、『Google アナリティクス: GA4設定』を選択します。
タグタイプの選択が出てきますが、今回はGA4を連携させるので、『Google アナリティクス: GA4設定』を選択します。 GA4の測定IDを入力します。
GA4の測定IDを入力します。 GA4の測定IDは、GA4のデータストリームの画面に表示されている『G-』から始まる文字列です。
GA4の測定IDは、GA4のデータストリームの画面に表示されている『G-』から始まる文字列です。 設定ができたら、タグの設定エリアに情報が入ります。
設定ができたら、タグの設定エリアに情報が入ります。 トリガーエリアをクリックしてください。
トリガーエリアをクリックしてください。 トリガー【All Pages】を選択してください。
トリガー【All Pages】を選択してください。 これでタグとトリガーの設定ができました。
これでタグとトリガーの設定ができました。 そして、ここが重要ですが、GTMは設定を保存しただけでは反映されません。
そして、ここが重要ですが、GTMは設定を保存しただけでは反映されません。 設定のバージョン名を入力して、再度『公開』ボタンをクリックすると、設定が反映されます。
設定のバージョン名を入力して、再度『公開』ボタンをクリックすると、設定が反映されます。 GA4とSearch Consoleを連携するには、Google Analyticsの管理メニュー > プロパティを一番下までスクロールし、『Search Consoleのリンク』を選択してください。
GA4とSearch Consoleを連携するには、Google Analyticsの管理メニュー > プロパティを一番下までスクロールし、『Search Consoleのリンク』を選択してください。 リンクがなければ、何も出てこないと思うので、『リンク』ボタンをクリックします。
リンクがなければ、何も出てこないと思うので、『リンク』ボタンをクリックします。 Search Consoleとのリンクを作成する画面です。
Search Consoleとのリンクを作成する画面です。 Search Consoleプロパティを選んで、『確認』ボタンをクリックしてください。
Search Consoleプロパティを選んで、『確認』ボタンをクリックしてください。 Search Consoleプロパティが紐づきます。
Search Consoleプロパティが紐づきます。 次にウェブストリームを選択します。
次にウェブストリームを選択します。 弊社のサイトはウェブのみで、データストリームが1件しかないので、これを選択します。
弊社のサイトはウェブのみで、データストリームが1件しかないので、これを選択します。 これでウェブストリームが紐づくので、『次へ』をクリックします。
これでウェブストリームが紐づくので、『次へ』をクリックします。 設定に相違がないか確認して、『送信』ボタンをクリックしてください。
設定に相違がないか確認して、『送信』ボタンをクリックしてください。 『リンク作成済み』が表示されていれば、設定完了です!
『リンク作成済み』が表示されていれば、設定完了です!
