2022.5.12
Contact Form 7 Multi-Step Forms を使い、Contact Form 7で確認画面、サンクスページを表示する方法
2025年2月追記:Multi-Step Formsでは、プラグインの仕様により、確認画面で他のユーザーが入力した情報が表示される不具合が発生する可能性があるようです。
これは、プラグインのキャッシュ機能とサーバー側のキャッシュ機能の相性が悪いために生じる現象のようです。そのため、本サイトでは基本的にMulti-Step Formsの使用は推奨せず、代替プラグインの使用や、プラグインを使用せずにJavaScriptで確認画面を自作する方法を推奨します。
「Contact Form 7」はWordPress上に簡単にお問い合わせフォームが作れる便利なプラグインですが、
送信完了がわかりにくいという欠点があります。
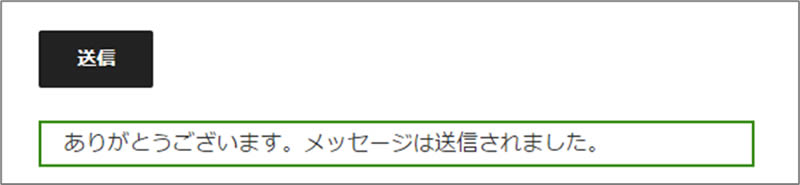
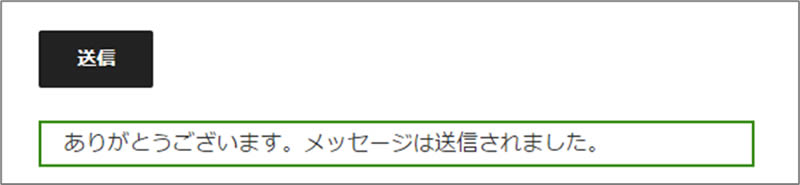
デフォルト状態のContact Form 7は、送信ボタンを押しても確認画面や完了画面(サンクスページ)には遷移せず、送信ボタンの下に「あなたのメッセージは送信されました」と表示されるだけです。
▼Contact Form 7デフォルト状態で表示される送信完了メッセージ

これだけでは送信されたかどうかわかりにくいですし、スマートフォンでは下にスクロールしないとメッセージを見落とすこともあります。
このメッセージ表示をやめて、確認画面やサンクスページに移動させると、
明らかに違うページに遷移するので、送信完了したことが送信者にわかりやすくなります。
今回は、「Contact Form 7 Multi-Step Forms」というプラグインを使用して、Contact Form 7に確認画面、サンクスページを表示する方法をご紹介いたします。
そもそも、確認画面、サンクスページとは?
確認画面
フォームの確認画面とは、ユーザーがフォームを送信する前に、入力内容を確認できる画面のことを指します。
サンクスページ(完了画面)
フォームのサンクスページとは、フォームを送信した直後に表示されるページのことを指します。
お問合せをしたユーザーに、お問い合わせ完を伝えるページになります。
確認画面、サンクスページを設置するメリット

ユーザーの不安を減らせる
確認画面を挟んだほうが、ユーザーが間違えて送信してしまうという不安をなくすことができます。
送信した後にサンクスページが表示されなければ、ユーザーはメールが正しく送信されたのかわからず不安になります。
不安に感じて、重複してお問い合わせする人もいるかもしれません。
お問い合わせした後に、サンクスページが表示されればユーザーも「きちんとお問い合わせ情報を送信出来ている」と安心できます。
二重送信を防止できる
メール送信処理中に、せっかちな人が何度も送信ボタンを押すことで、メールが二重に送信されてしまうことを、確認画面を導入することで防止できます。
入力ミスを防ぐことができる
お問い合わせフォームに確認画面を設置しておけば、連絡先(メールアドレス、電話番号、住所など)の入力ミスを防ぐことができ、
返信の際の余計な手間を省くことができます。
ユーザーの離脱率を低下させる
お問い合わせするユーザーの中にはインターネットに慣れていない方もいると思います。
- お問い合わせが正常にできたこと
- 確認メールを自動送信したこと
- お問い合わせに対する回答がいつ返ってくるのか
などをサンクスページに表示させるとユーザーは安心すると思います。
初めからお問い合わせページに記載しておけばよいのでは?と感じるかたもいるかもしれませんが、お問い合わせする前に、お問い合わせ後のことまで伝えすぎると情報量が多くなってしまい、ユーザーは面倒と感じて離脱してしまいます。
ですので、必要なことを必要なタイミングで伝えるためにもサンクスページがあると安心です。
動線を引ける
サンクスページに次のページへの動線を表示させることも可能ですので、メール送信後に見て欲しいページに自然に誘導することも可能です。
【例】
- ECサイトのお問合せフォーム → おすすめ商品の紹介
- コーポレートサイトのお問合せフォーム → 商材の紹介、人気ブログ記事の紹介
- セミナー申し込みフォーム → 別セミナーの紹介
動線を用意することで、ユーザーの関心を継続させることができます。その他にも、人気ブログ記事を紹介することで、
企業に対する好感度を高める、メディア紹介記事などを掲載して、
企業の信頼性を高めるなど様々な施策が挙げられます。
効果測定ができる
メールフォームでの、
申し込み完了数を測定することができるようになります。
標準では測定できないの?
初めからお問い合わせページに記載しておけばよいのでは?と感じるかたもいるかもしれませんが、お問い合わせする前に、お問い合わせ後のことまで伝えすぎると情報量が多くなってしまい、ユーザーは面倒と感じて離脱してしまいます。
ですので、必要なことを必要なタイミングで伝えるためにもサンクスページがあると安心です。
※ただ、Googleタグマネージャーを使うと、サンクスページを用意しなくても簡単に計測できるみたいです。設定方法は、改めて別コラムにて紹介します。
確認画面、サンクスページを設定するデメリット
送信完了までのコンバージョン率が低下する可能性がある
確認画面で離脱が生じ、送信完了までの
コンバージョン率が低下してしまう可能性があります。
資料請求フォームなど、積極的に回答を集めたい際には、確認画面を設置せずすぐに回答を送信できるようにすると良いでしょう。
作業時間が増える
作業工程が増えるため、単純に作業時間が増えます。
とはいえ、1時間程度で出来ますし、手間もほとんどありません。
「Contact Form 7」の場合、昔はfunction.phpを編集する必要がありましたが、現在はプラグインを追加・設定するだけで設定できますので、専門的な知識も不要です。
前置きが長くなってしまいました…。
いよいよここから「Contact Form 7」に確認画面、サンクスページを表示する方法をご説明いたします!
Contact Form 7 Multi-Step Formsの使い方
前提:メールフォームの作成方法は既に作成されたものとして、説明いたします。Contact Form 7でのメールフォーム作成方法については、別の資料をご参照ください。
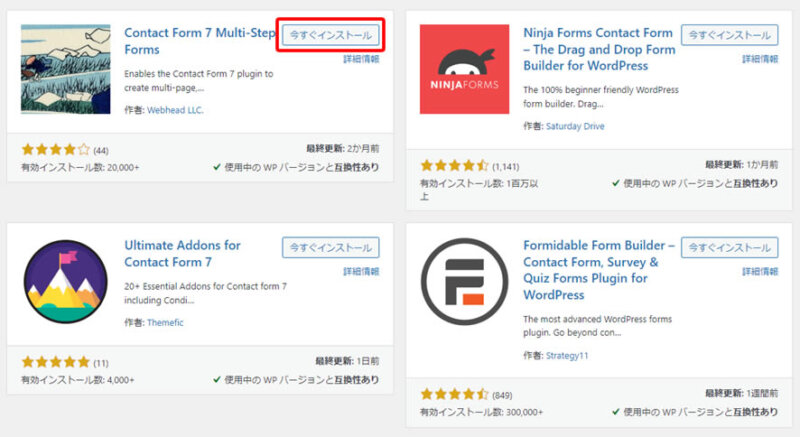
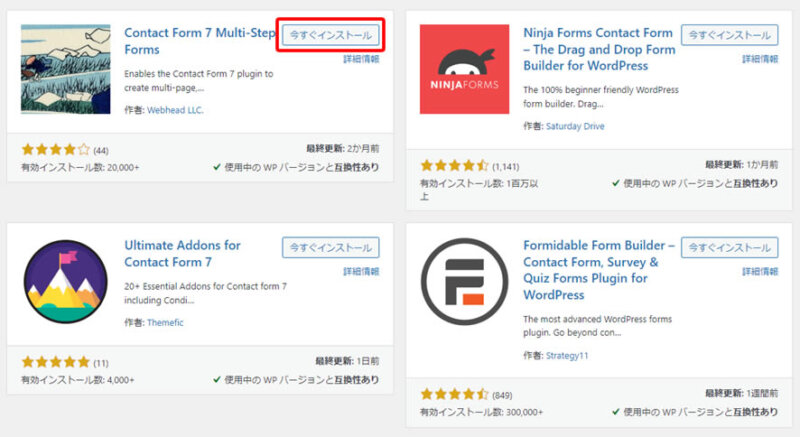
1.プラグインをインストールする
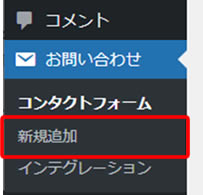
「プラグイン」→「新規追加」で「Contact Form 7 Multi-Step Forms」を検索し、プラグインをインストール&有効化します。

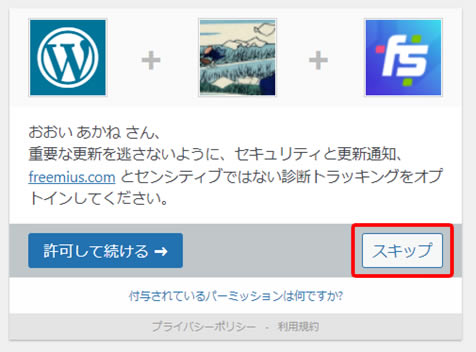
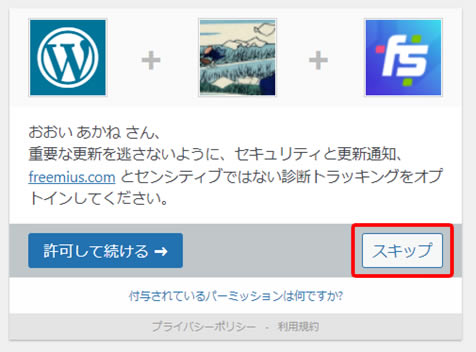
有効化すると、以下のメッセージが表示される場合があります。「スキップ」をクリックして次に進みます。

2.確認画面、サンクスページを作成する
2-1.確認画面用のフォームを作る(Contact Form 7)
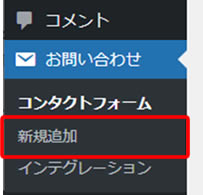
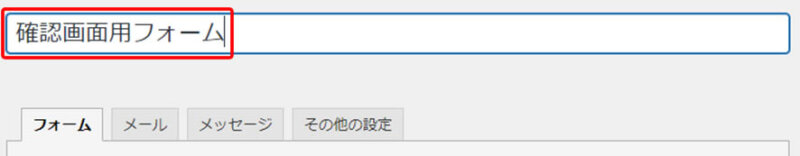
まずは、確認画面用のフォームをContact Form 7で新規作成します。

フォームタイトルは「確認画面用フォーム」など、管理しやすい名前にしておきましょう。(ホームページに表示されることはありません)

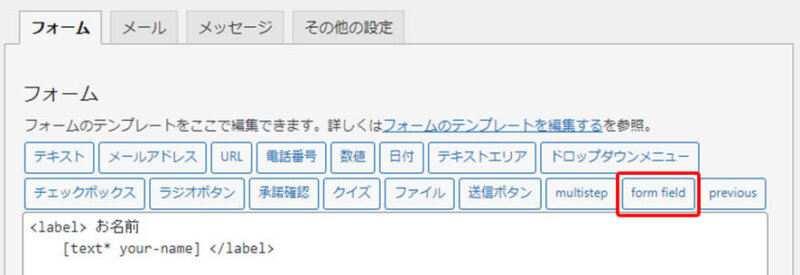
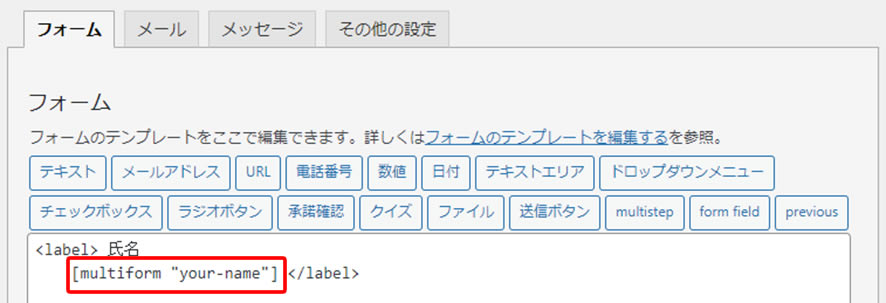
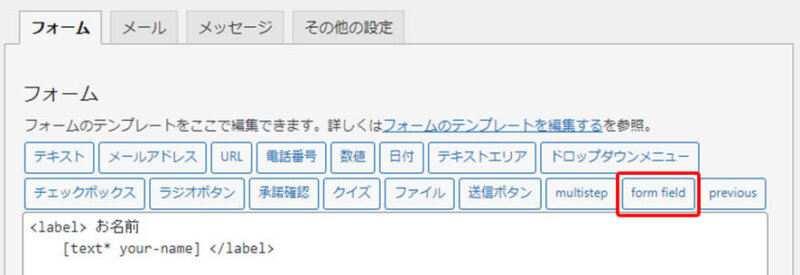
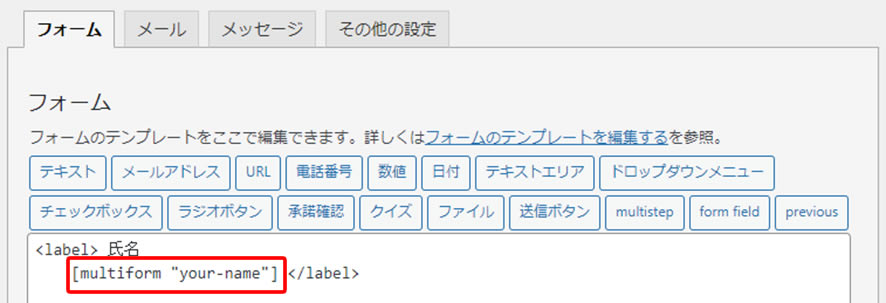
確認用フォームには、プラグインに用意されているボタン「form field」を使います。
「multiform」を先頭につける ことでinputエリアにならず確認画面用の表示を行うことができます。
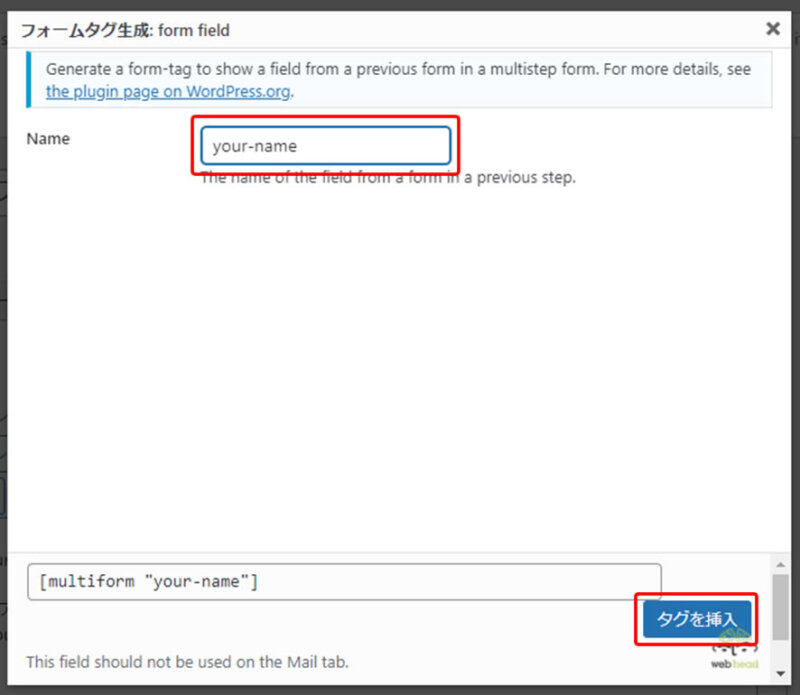
フォームメニューの「form field」をクリックします。

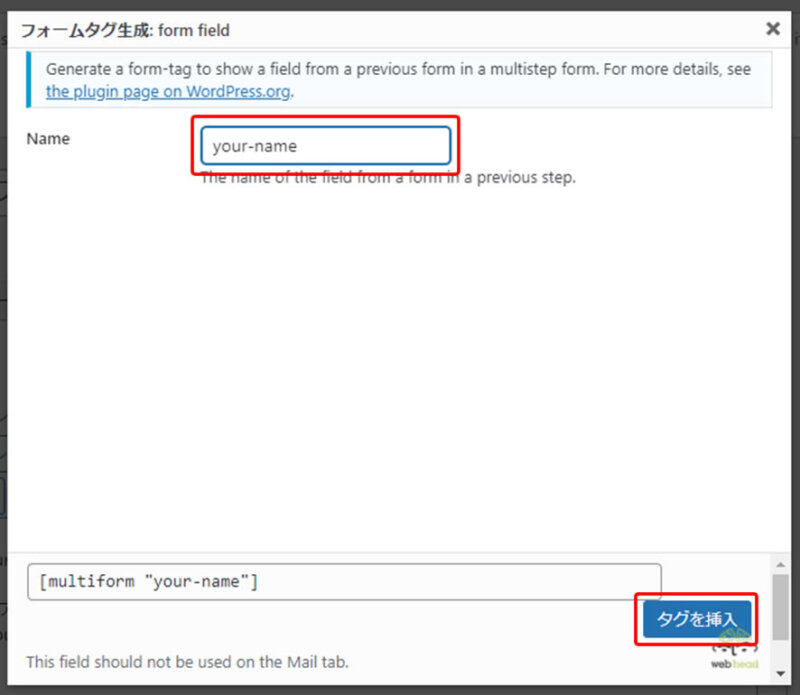
「Name」には、入力フォームで指定したフィールド名を指定し、「タグを挿入」をクリックします。

例えば、[multiform “your-name”]というタグを設置すると、前のフォームで入力された名前が確認ページに表示されます。

設定できました!続けて他の項目も設定しましょう。
表示項目の設定ができましたら、次に「previous」をクリックし、戻るボタン(確認画面から入力画面に戻るためのボタン)を設置します。

設定が完了しましたら、「保存」ボタンをクリックしましょう。
2-2. 確認ページを作る(固定ページ)
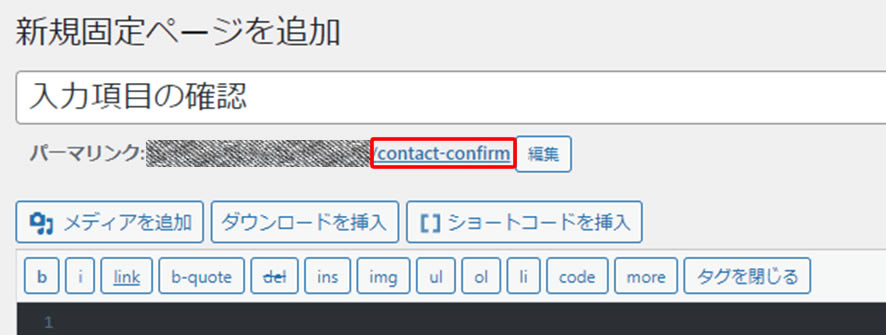
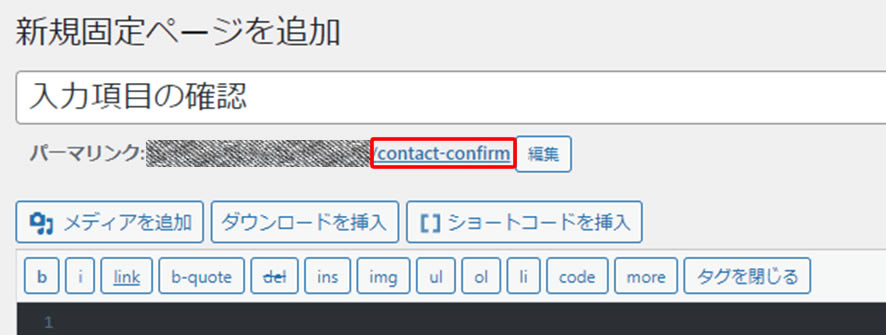
次に、確認ページを新規作成します。確認ページは固定ページで作成します。
ページタイトルは「入力項目の確認」などがいいかもしれません。テーマによってはパンくずリストに表示されます。パーマリンク(スラッグ、URLの末尾)は「contact-confirm」などが管理しやすいでしょう。

本文に、②で作成した確認フォームのショートコードを貼り付けます。

2-3.サンクスページを作る(固定ページ)
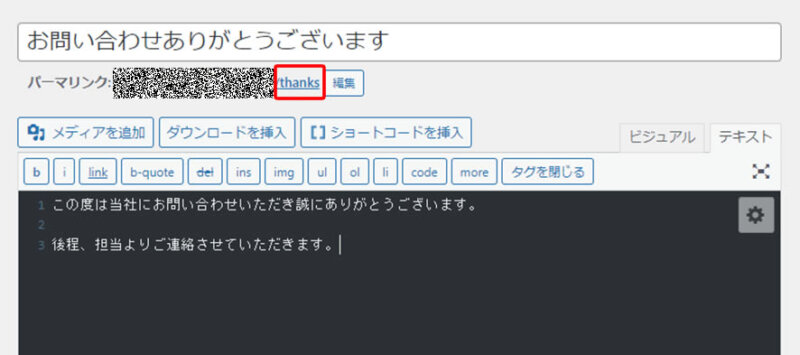
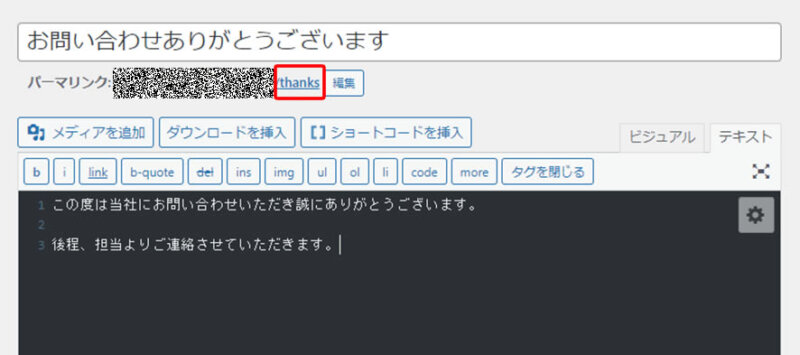
サンクスページは固定ページで作成します。
ページタイトルは表示されますので、「お問い合わせありがとうございます」や「送信完了」などがいいかもしれません。パーマリンク(スラッグ、URLの末尾)は「thanks」などが管理しやすいでしょう。

本文には、ユーザーに安心してもらえるような以下の内容を記入するとよいでしょう。
サンクスページで伝える内容
- お問い合わせが正常にできたこと
- 確認メールを自動送信したこと
- お問い合わせに対する回答がいつ返ってくるのか
準備は完了です。次に、入力画面→確認画面→サンクスページ遷移用の処理を追加します。
遷移設定には、「multistep」タグを使います。
3.確認画面、サンクスページに遷移するカスタマイズ
3-1.入力画面から確認画面への遷移処理を設定する(Contact Form 7)
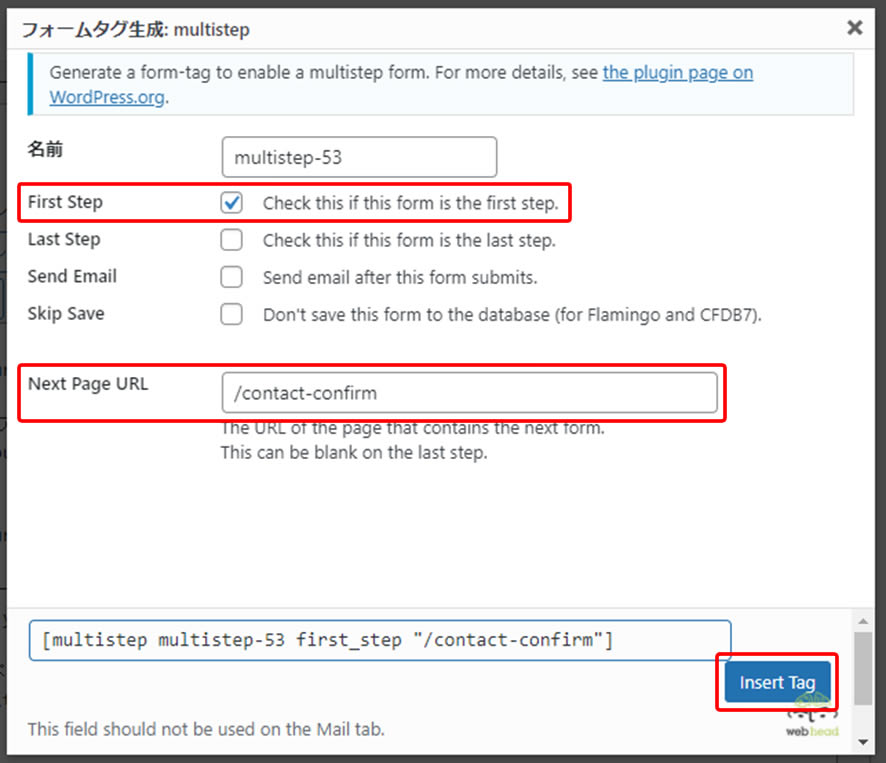
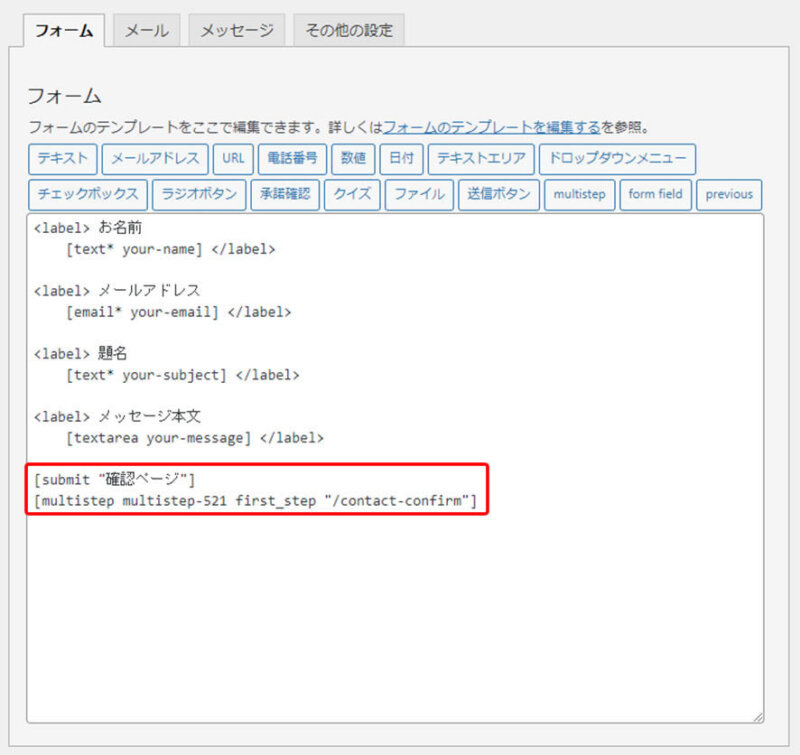
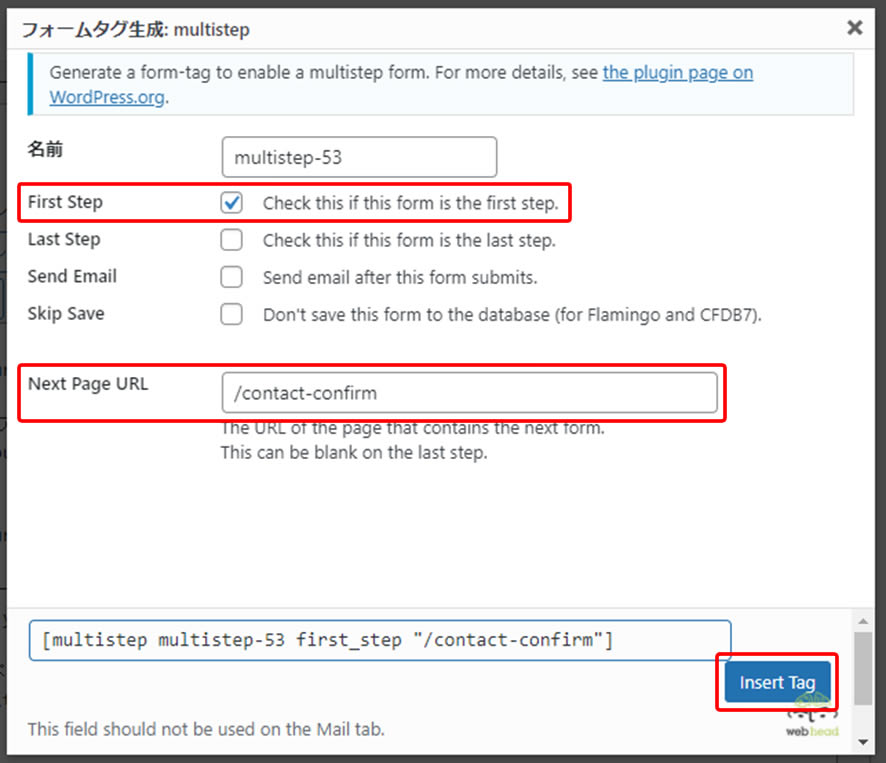
入力フォームを開き、「multistep」をクリックします。

「First Step」にチェックを入れ、「Next Page URL」に確認画面用に作成した固定ページのURLを入力し、「Insert Tag」ボタンをクリックしてフォームにマルチステップタグを挿入します。

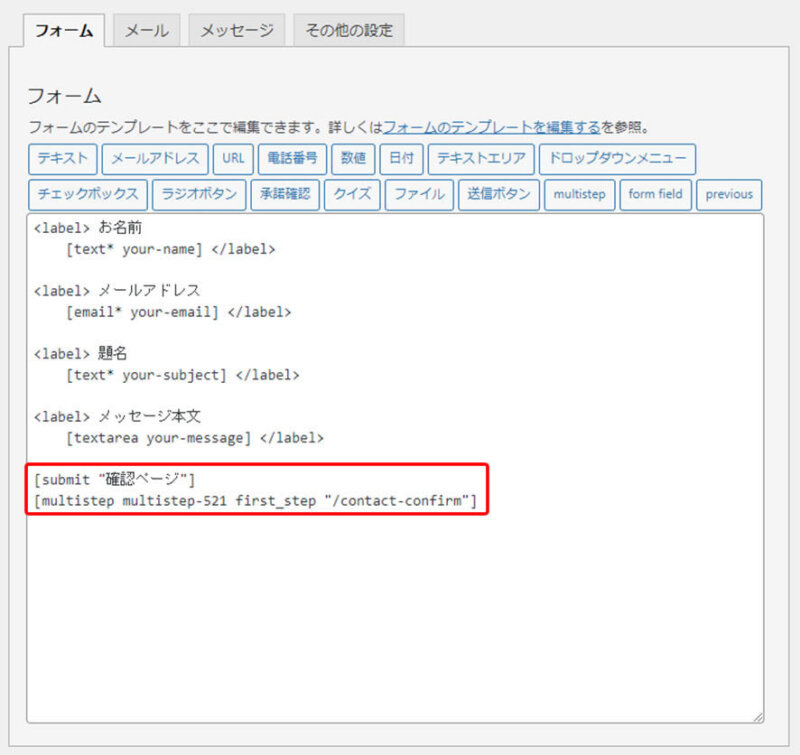
「Submit」ボタンの下にマルチステップタグを入れ、「Submit」ボタンのラベルを「確認ページへ」「次へ」などに変えておきましょう。
▼設定完了後の入力フォーム編集画面

3-2.確認画面からサンクスページへの遷移処理を設定する(Contact Form 7)
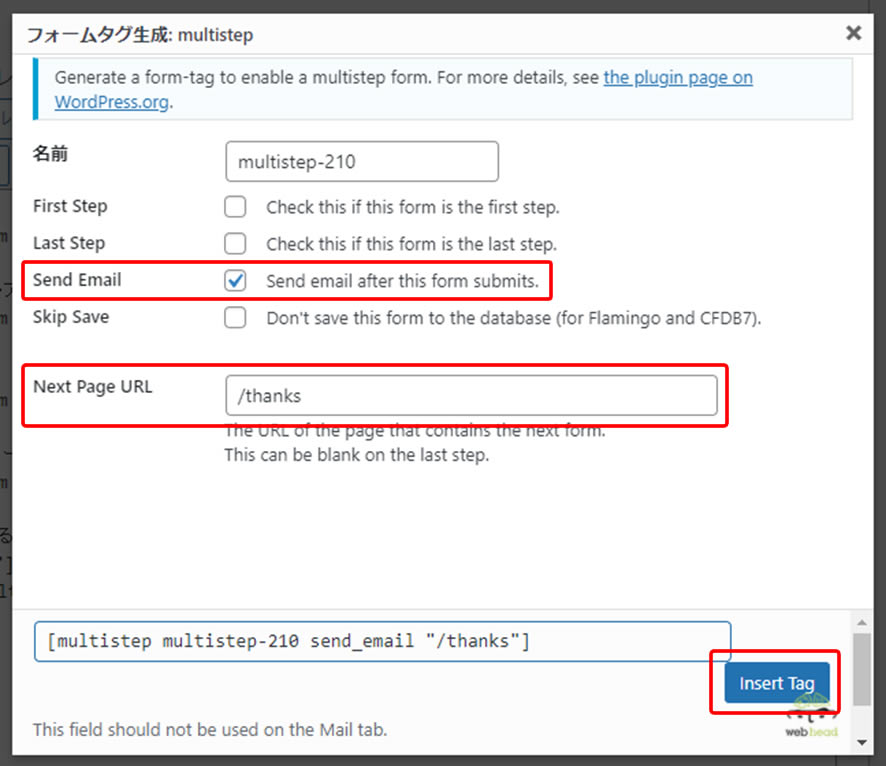
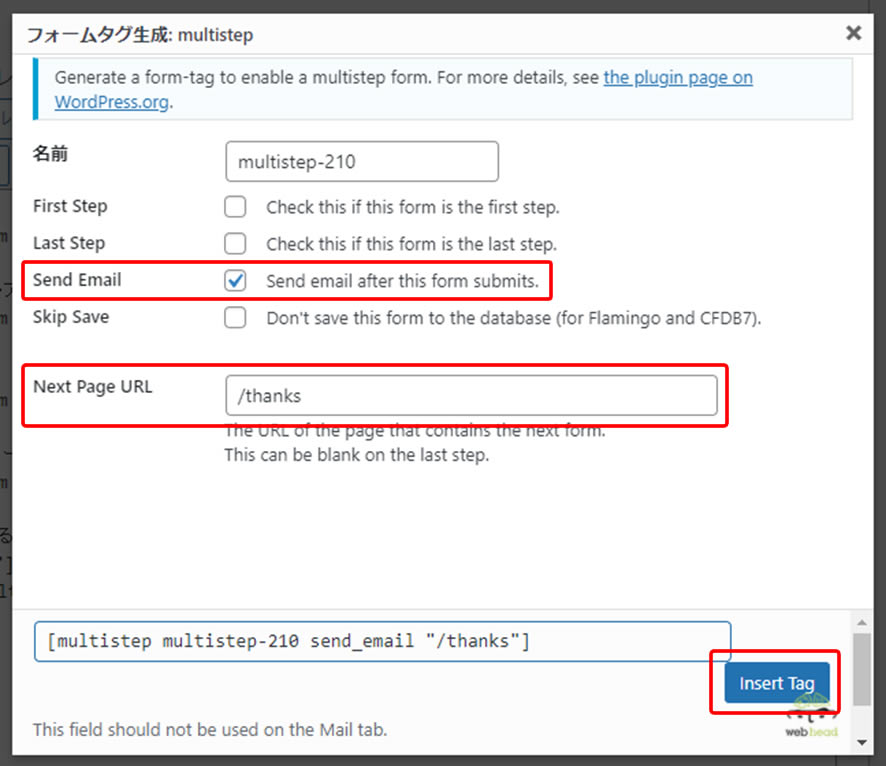
確認フォームを開き、「multistep」をクリックします。

「Send Mail」にチェックを入れ、「Next Page URL」に確認画面用に作成した固定ページのURLを入力し、「Insert Tag」ボタンをクリックしてフォームにマルチステップタグを挿入します。(名前はデフォルトのままで構いません)

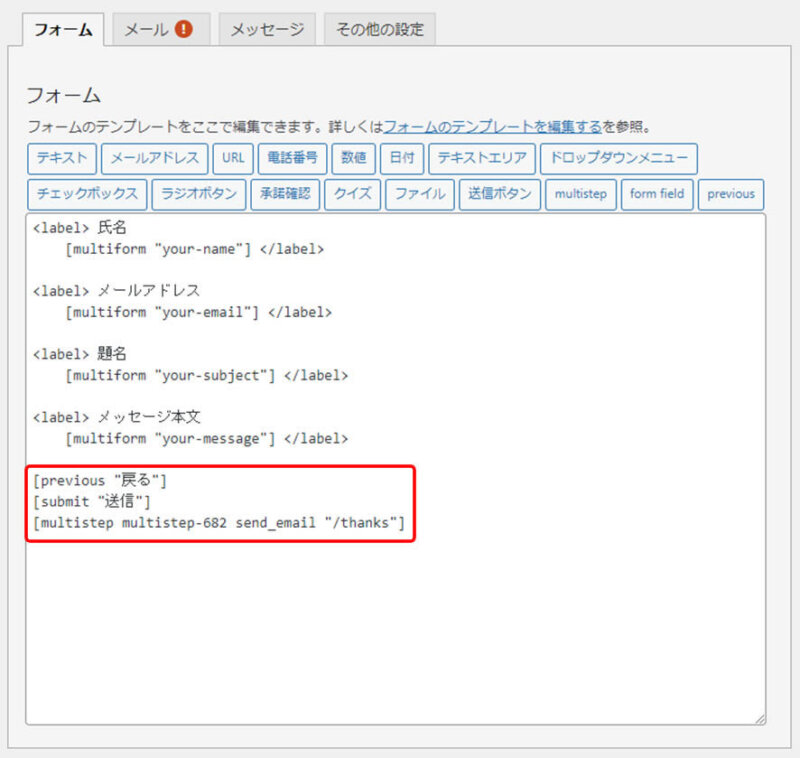
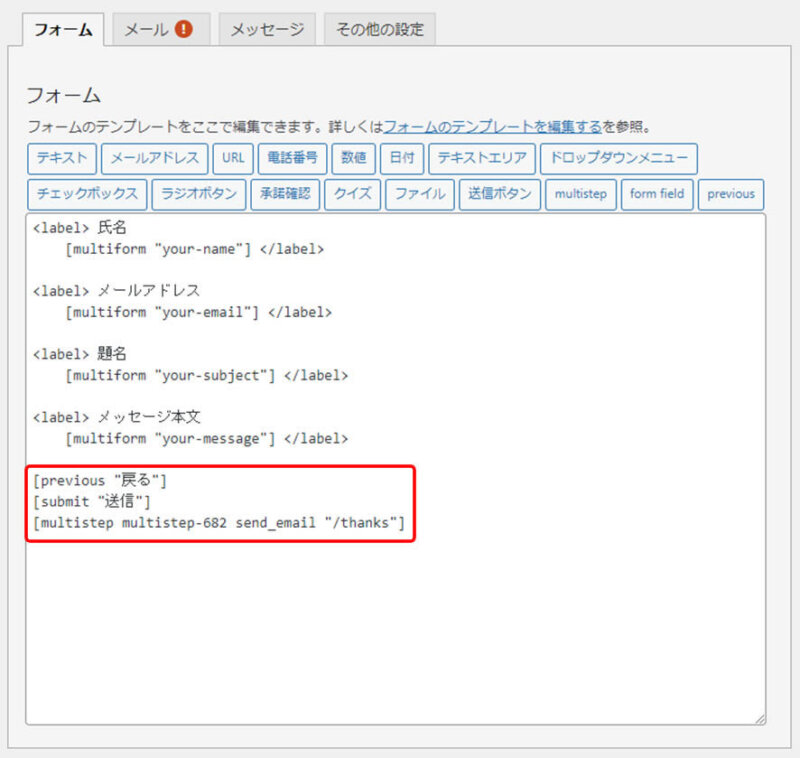
次に、フォーム編集画面上部にある「previous」ボタンをクリックし、前画面に戻るボタンを設置します。ラベルは「戻る」など押した時の動きがわかりやすいものにしましょう。

▼設定完了後の入力フォーム編集画面

4.動作確認
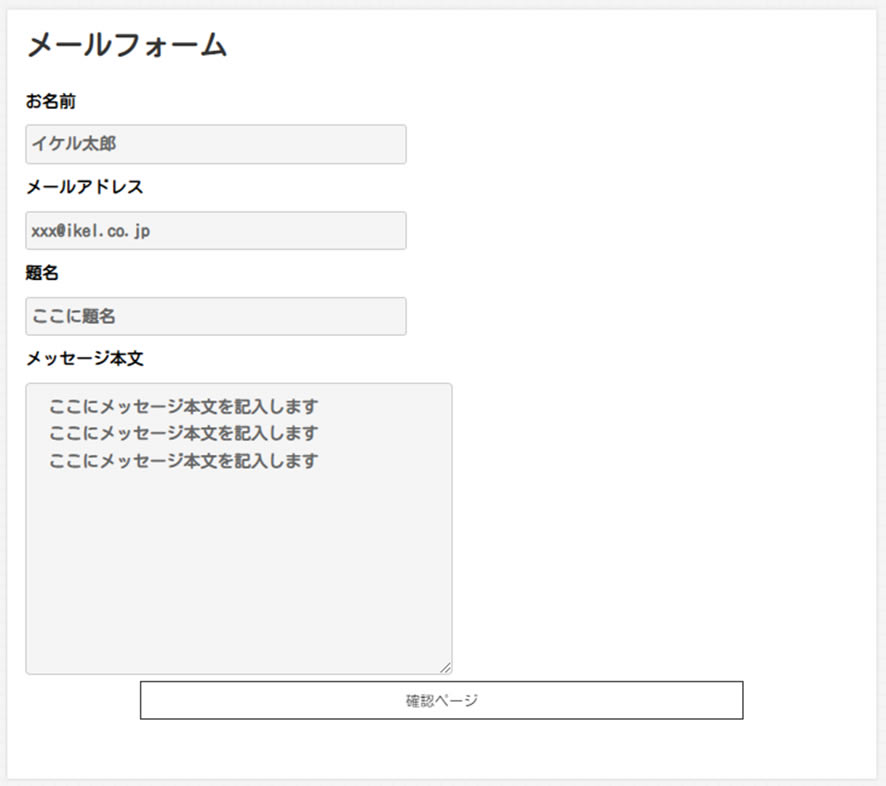
あとはテストメールを送信して、確認画面、サンクスページが表示されるかをチェックしてください。サンクスページが表示されたらOKです。
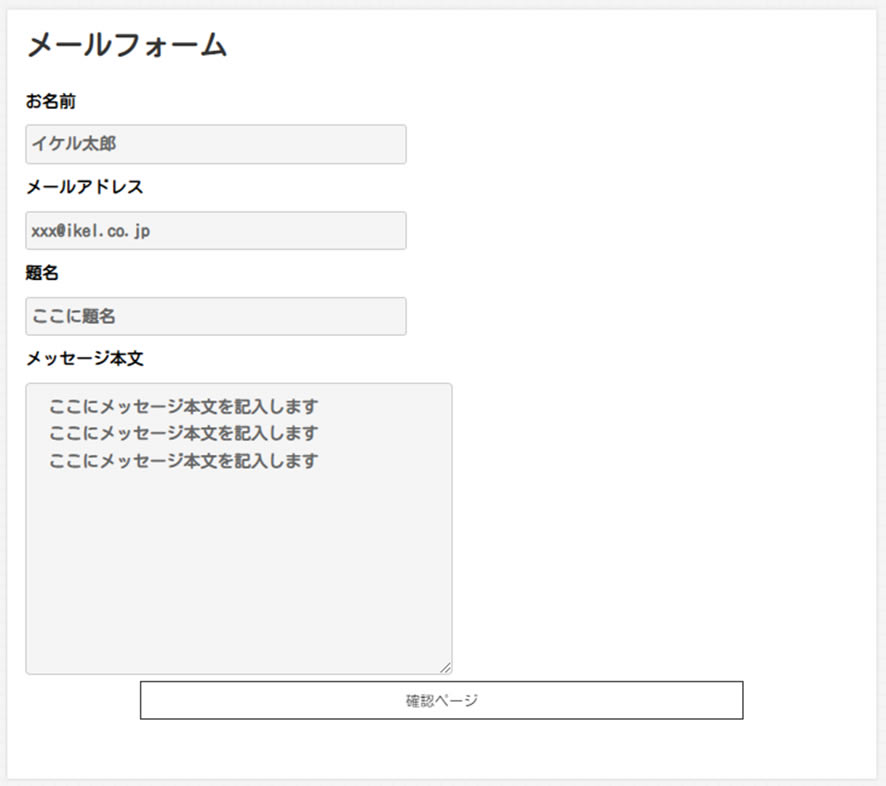
▼入力画面

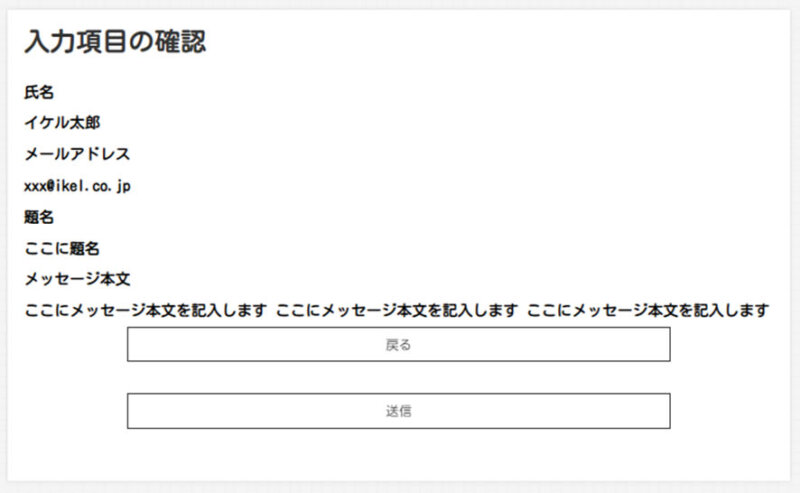
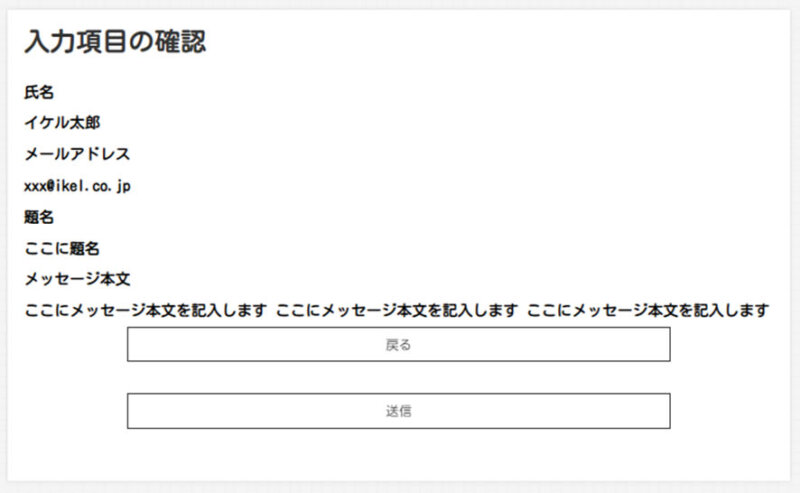
▼確認画面

「戻る」ボタンをクリックすると、入力画面に戻ります。
▼サンクスページ

まとめ
今回は、Contact Form 7に確認画面、サンクスページを設定する方法をご紹介しました。
- プラグインをインストールする
- 確認画面、サンクスページを作成する
- 確認画面、サンクスページに遷移させるカスタマイズ
- 動作確認
以上の4手順で「Contact Form 7」に確認画面とサンクスページを追加することができます。
10分程度で行えるカスタマイズですので、気になる方はぜひ挑戦してみてください。
おつかれ様でした!!

株式会社イケル Webディレクター
システム会社に8年務めた後、イケル設立に携わる。
出産・育児のため退社していたが、専業主婦を経て復帰。現在は、ホームページ制作から運用・保守までを担当。コラムの一覧へ戻る









 設定できました!続けて他の項目も設定しましょう。
設定できました!続けて他の項目も設定しましょう。












 「戻る」ボタンをクリックすると、入力画面に戻ります。
「戻る」ボタンをクリックすると、入力画面に戻ります。