2021.5.31
Googleカレンダーをホームページに埋め込む方法
以前投稿した「
ホームページ(WordPress)に予約システムを導入する方法」までの予約システムは導入出来ないけど、
予約状況を確認できるページが作りたい!とご相談をいただきました。
Googleカレンダーを表示し、それを確認した上で、問い合わせしてもらうような簡易的な予約ページを作ることも可能です。
今回はGoogleカレンダーをホームページ上に表示させる方法をご紹介します。
Googleカレンダーとは
Googleカレンダーとは、Googleが無料で提供しているスケジュール管理サービスのことで、
個人的なスケジュールの管理だけでなく、他のユーザーとカレンダーを共有し、お互いの予定や会議を確認することができます。
また、今回のようにホームページにも
簡単に埋め込んで公開することもできる、とても便利なサービスです。
カレンダー比較
Googleカレンダー以外にも、WordPressに表示できるカレンダープラグインもありますので、少し紹介します。それぞれ用途が異なりますので、目的にあったカレンダーを選びましょう。
実際にGoogleカレンダーを埋め込んでみる
さて、実際に公開用のGoogleカレンダーを作成し、ホームページに埋め込んでみましょう。
公開用のカレンダーを作る
Googleカレンダーは
1アカウントで複数のカレンダーを作成できます。
自分の個人的なカレンダーとは別に公開用のカレンダーを作成しましょう。
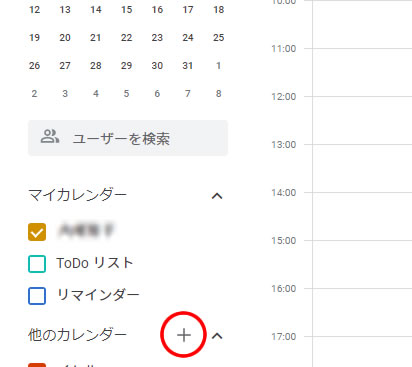
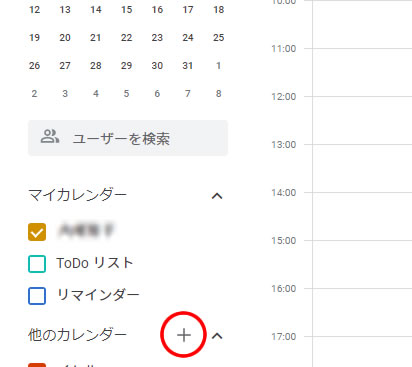
- Googleカレンダーにアクセスし、カレンダーを追加します。
「他のカレンダー」の横にある「+」をクリックし「新しいカレンダーを作成」を選択します。
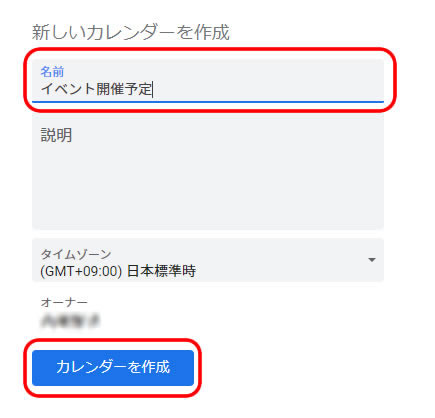
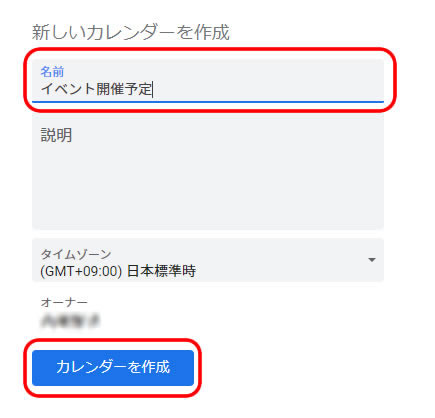
 カレンダーの名前を入力して「カレンダーを作成」ボタンをクリックすると、カレンダーができます。
カレンダーの名前を入力して「カレンダーを作成」ボタンをクリックすると、カレンダーができます。
 ※ 左のサイドバーの「マイカレンダー」に上で作成したカレンダー名が追加されていると作成されています。
※ 左のサイドバーの「マイカレンダー」に上で作成したカレンダー名が追加されていると作成されています。
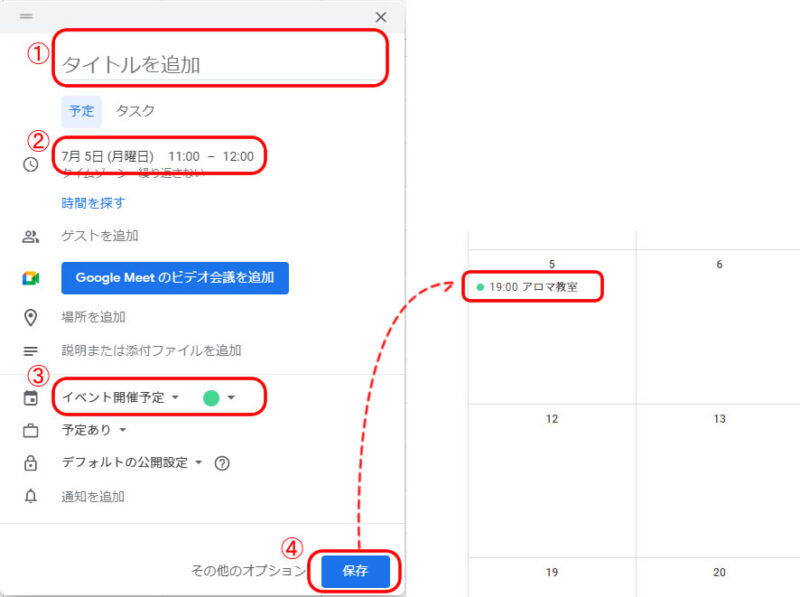
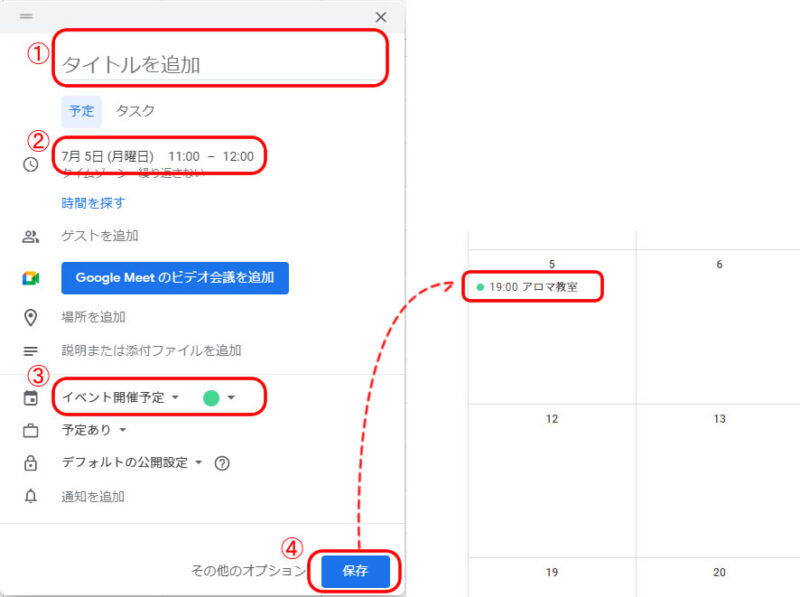
作成したカレンダーに予定を登録してみましょう。
① タイトル:カレンダーに表示される項目(例:アロマ教室)
② 時間:実施時間を指定(例:19:00~20:30)
③ 先ほど作成した公開用のカレンダーを選択
ここまで入力出来たら「保存」をクリックします。カレンダーに予定が追加されます。

Googleカレンダーを埋め込む
作成したカレンダーに予定を登録したら、いよいよホームページにカレンダーを埋め込んでみましょう。
- 公開用カレンダーの設定画面を開く
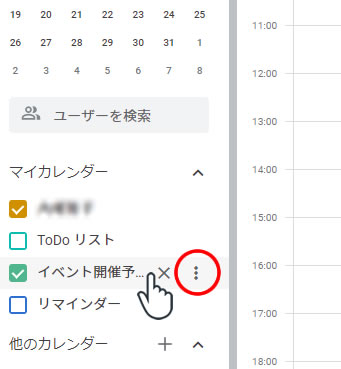
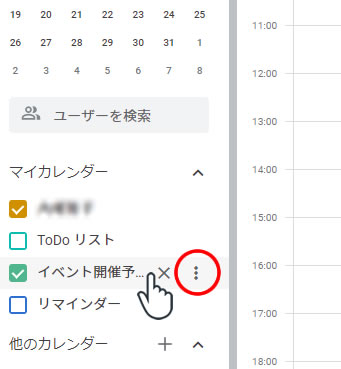
Googleカレンダーを開き、マイカレンダーの中に先ほど登録した公開用のカレンダーにカーソルを合わせます。
縦3つの点のボタンが表示されるので、クリックし、「設定と共有」を選択します。

- 共有等の設定を行う
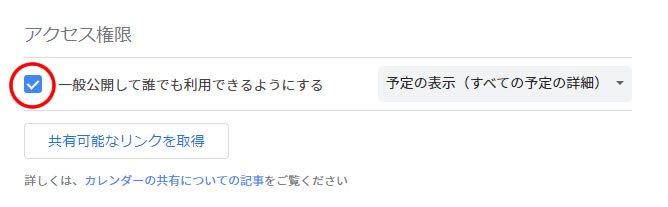
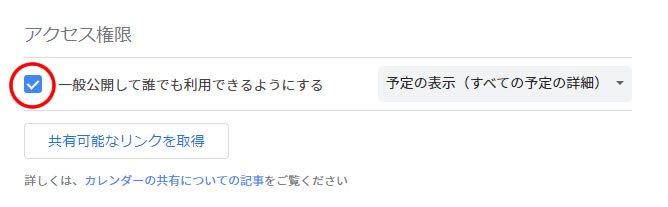
①アクセス権限を設定
「一般公開してだれでも利用できるようにする」にチェックを入れます。
「誰でもあなたのカレンダーを見たり検索したりできるようになりますよ」の警告が表示されますが「OK」をクリックします。

②表示するカレンダーのスタイルを設定
左サイドバーの公開カレンダーの下の「カレンダーの統合」をクリックすると、埋め込みコードなどが表示されます。
その中の「カスタマイズ」ボタンをクリックすると、カレンダーのスタイルを設定する画面が開きます。

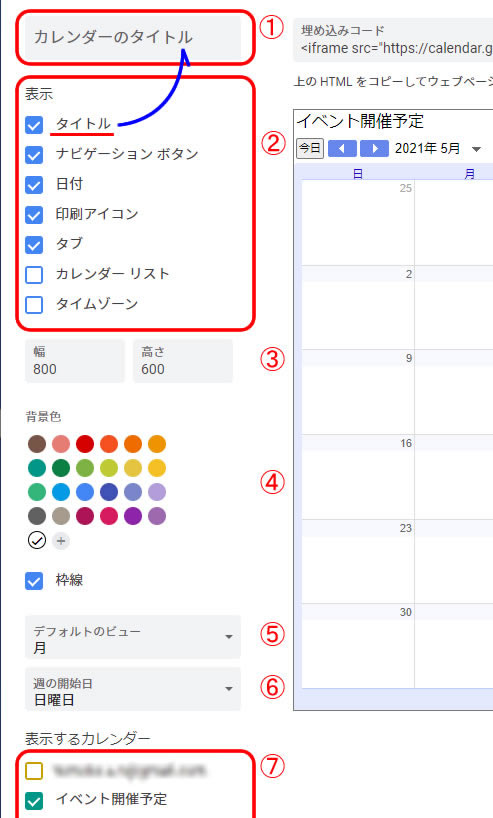
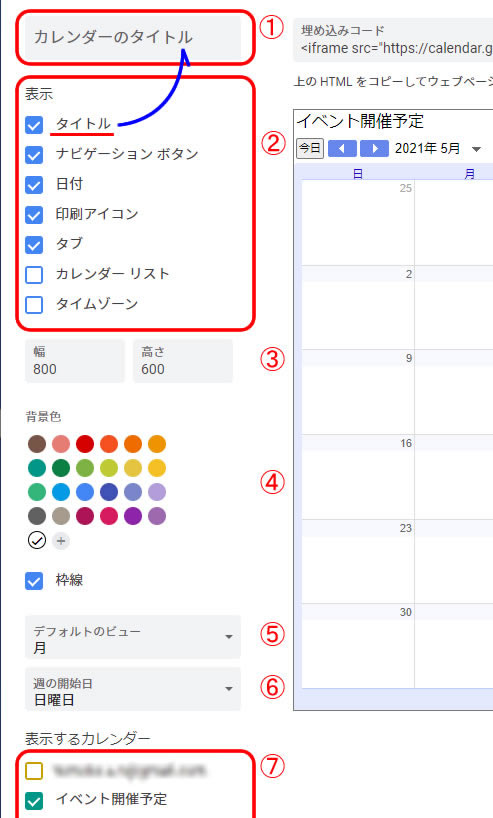
- カレンダをカスタマイズする
 ①カレンダーのタイトルを入力
①カレンダーのタイトルを入力
※ タイトルを入力しない状態で表示項目の「タイトル」にチェックを入れると、アカウント名(メールアドレス)が表示されますので、注意!
②表示したい項目を選択
※ カレンダーリストは複数カレンダーを表示する場合カレンダーを選択できる
③カレンダーのサイズを設定
④背景色を選択
※ 周りの色は水色から変更できません。
④デフォルトビューを設定
開いたときに表示されるカレンダーの形式を選択します。「月」「週」または「予定リスト」から選択可能。
④週開始日を設定
カレンダーの週開始日を「土曜日」「日曜日」「月曜日」から選択
⑦表示するカレンダーを選択
デフォルトは登録されているカレンダーすべてを表示する設定になっているので、公開するカレンダー以外のチェックは外しましょう。
- コードを埋め込む
カレンダーのスタイルの設定ができたら、ホームページに埋め込みます。
①スタイルの設定画面の一番上の部分にある埋め込みコードをコピーします。

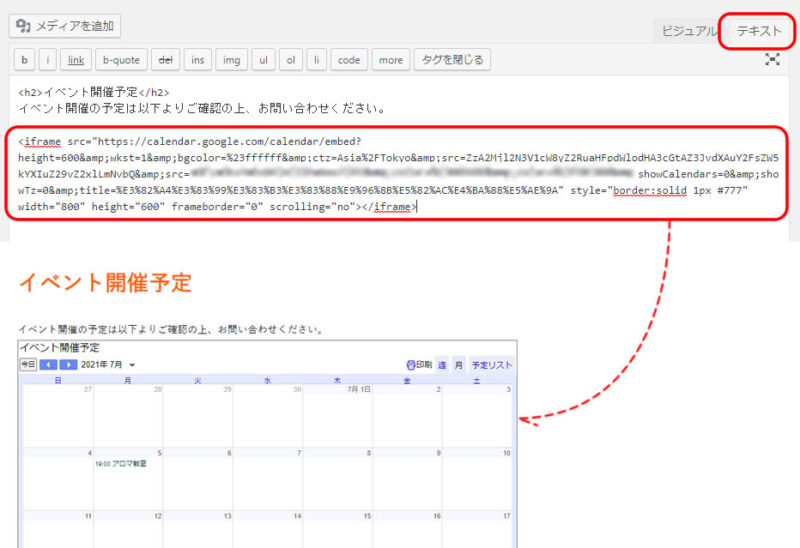
②ホームページに貼り付ける(クラシックエディタの場合)
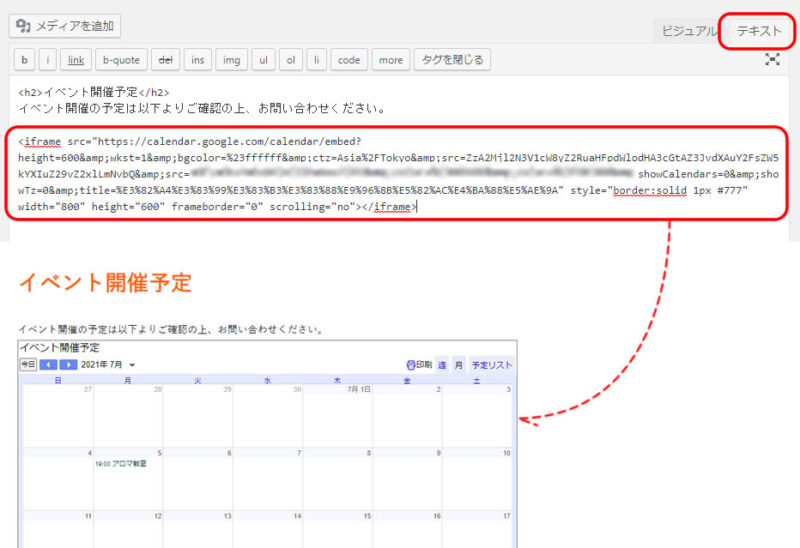
テキストエディタに切り替え、①でコピーしたコードを貼り付ける。

表示されたカレンダーを確認し、スタイルを調整しながら完成させます。
③ホームページに貼り付ける(ブロックエディタの場合)
ブロックエディタの場合は、ウィジェットの「カスタムHTML」を選択し、コードを貼り付けます。

カレンダーの表示権限がない旨の表示が出る!ときは…
「アクセス制限」で「一般公開して誰でも利用できるようにする」にチェックを入れているにもかかわらず、ほかのパソコンで見ると「カレンダーの表示権限がないため、予定を表示できません。」が表示され、カレンダーが表示されない場合があります。
それは、「カスタマイズ」画面の「表示されるカレンダー」で
公開するカレンダー以外にもチェックが入っているカレンダーがある可能性が高いです!
確認してみて下さい。
導入事例
弊社でGoogleカレンダーを設置したお客様のホームページをご紹介します。
- フォトオフィスネコミミ
https://photo-office.jp/
弊社でも写真撮影をお願いしているカメラマンさんのホームページです。
カレンダー導入前は、お客様から撮影希望日を打診されると空き状況をお伝えし、予定が入っている場合は再度調整していただいていましたが、導入後は、お客様がカレンダーを確認してから空いている日を指定して予約してくださるので、やり取りがとてもスムーズをなったそうです。
また、クライアントからもお客様と撮影日を決めやすくなったと好評とのこと。
まとめ
今回はGoogleカレンダーをホームページに埋め込む方法を紹介させていただきました。
お店やイベントの情報を扱うコンテンツではスケジュール情報を表示することが必要となってきます。Googleカレンダーは一般的に使われるサービスですし、ホームページへの埋め込みも簡単なので、スケジュール管理が必要な方にはとてもおすすめです。
また、Googleカレンダーだと、WordPressの管理画面に入る必要もなく、スマホからアプリなどで簡単に予定が登録できるので便利です。

株式会社イケル Webディレクター
「イケルにお願いしてよかった!」と思っていただけるよう、お客様とのコミュニケーションを大事にして、ホームページを作成しています。デザイン・機能面はもちろん、ユーザーが使いやすく、直感的に分かるサイト作りを目指しています。コラムの一覧へ戻る

 カレンダーの名前を入力して「カレンダーを作成」ボタンをクリックすると、カレンダーができます。
カレンダーの名前を入力して「カレンダーを作成」ボタンをクリックすると、カレンダーができます。
 ※ 左のサイドバーの「マイカレンダー」に上で作成したカレンダー名が追加されていると作成されています。
※ 左のサイドバーの「マイカレンダー」に上で作成したカレンダー名が追加されていると作成されています。




 ①カレンダーのタイトルを入力
①カレンダーのタイトルを入力