2021.6.9
初心者さんがやりがちなNGデザイン(前編)
デザイナーじゃないのに、突然チラシを作ることになって頭を抱えた…という経験はありませんか?
初心者だけど、せめてダサくないデザインを作りたい!!
そんなデザイン初心者さんやノンデザイナーさん向けに、やりがちなNGデザインとその解決方法をご紹介します。
前編である今回は、色と文字についてまとめてみました!
●色編
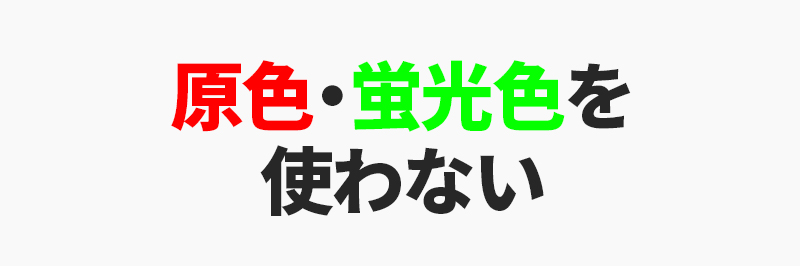
原色・蛍光色を使わない

ペイントソフトや画像編集ソフトに標準で用意されている色は、基本的に使わないようにしましょう。
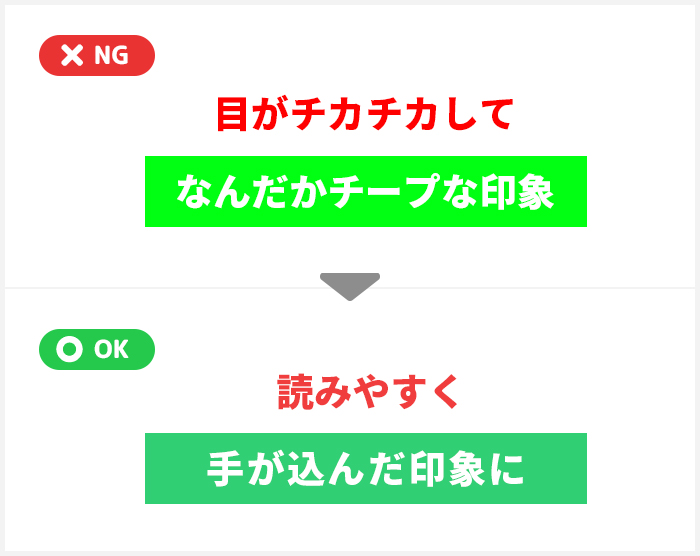
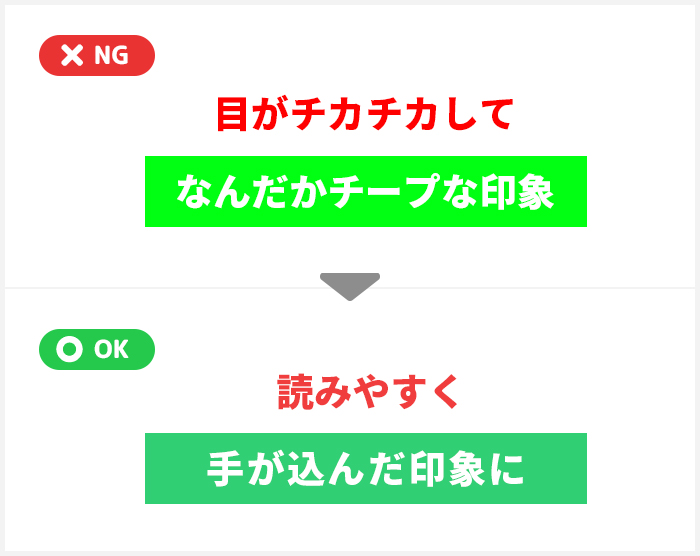
原色や蛍光色は目がチカチカしますし、見る人にチープな印象を与えてしまいます。
(※ブログの文章などで強調したい文字などは、わかりやすさ優先のために原色でOK)
色を使うときは、
原色から少し色相を変えたり、彩度や明度を調整してみてください。
少しの手間でデザインがグッと良くなりますよ!

色選びに自信のない人は、Webで公開されているカラーパレットやおしゃれな配色をまとめたデザイン本を活用してみてください。
時短にもなりますよ!
色んな色を使わない

むやみに色を使うのはやめましょう。
黒と白以外で使う色は1~3程度に絞ると全体がまとまりやすいです。
また、作るもののテーマに沿った配色も意識しましょう。

文字の視認性(見えやすさ)は
文字と背景の対比によって変わります。
また、文字色と背景色が補色の関係の場合は目がチカチカして読みづらくなります。
NGな組み合わせは避け、読みやすい組み合わせを意識しましょう。

ダサいグラデはNG

グラデーションがNGではありません。ダサいグラデーションがNGなんです。
特にデザイナーから嫌われるレインボーのグラデーション…
重要な意図がない限り使わないようにしましょう…!
グラデーションを使いたい場合は、
色相が近い2色で作るとキレイなグラデーションになります。

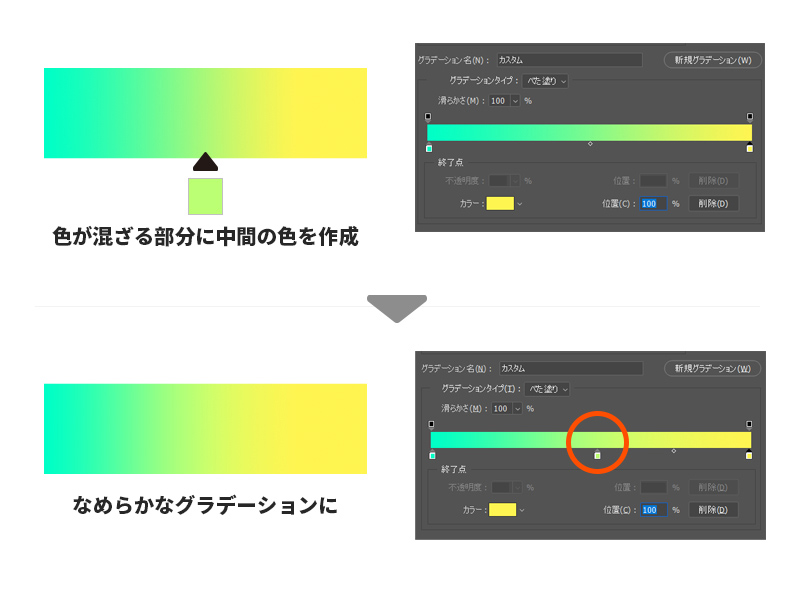
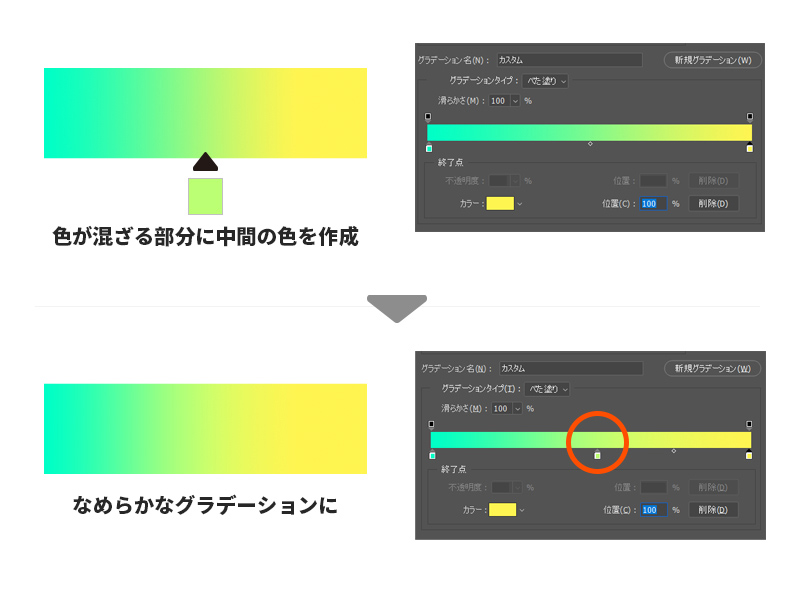
色相が遠い色のグラデーションの場合は、色が混ざる部分がくすんで見えることがあります。
そんな時は真ん中に一色挟むと、なめらかなグラデーションにすることができます。

●文字編
特殊なフォント祭りをしない

「タイトルだから目立たせよう」という理由なのかこういったお祭りをたまに見かけますが、
特殊なフォントを並べるだけでは、見る人にチープな印象しか与えられません。
デザインに慣れないうちは、安易に特殊なフォントを使いすぎるのは避けましょう。
ベーシックなゴシック体・明朝体だけでも十分だったりします。
また、ノンデザイナーよりも、もう少しプロ志向という人は、クセの強いフリーフォントは使用を控えたほうが良いと言われています。
個人作のような開発費の少いフリーフォントは見る人にチープな印象を与えてしまうことがあるからです。
プロに近づくほど使用するフォントは厳選して、企業が開発している形の美しいフォントを使うのがおすすめです。
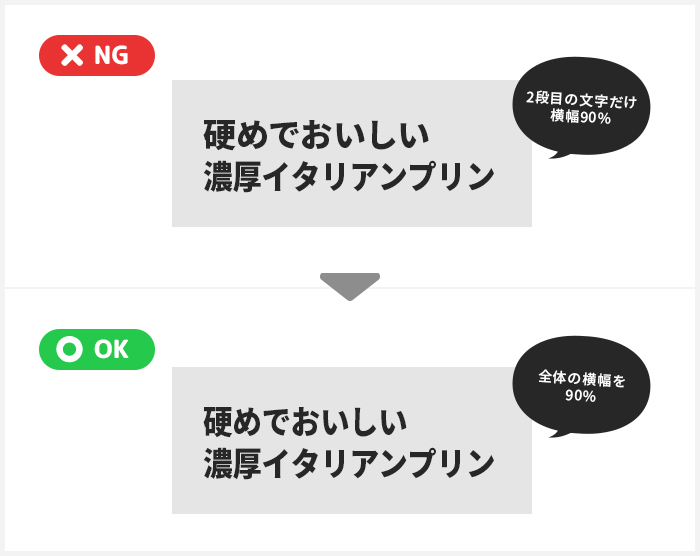
文字を潰さない

文字が決められたスペースに入らない時、縦に伸ばしたり潰したりする人がいますが、
安易に文字の形を変えるのはNGです。
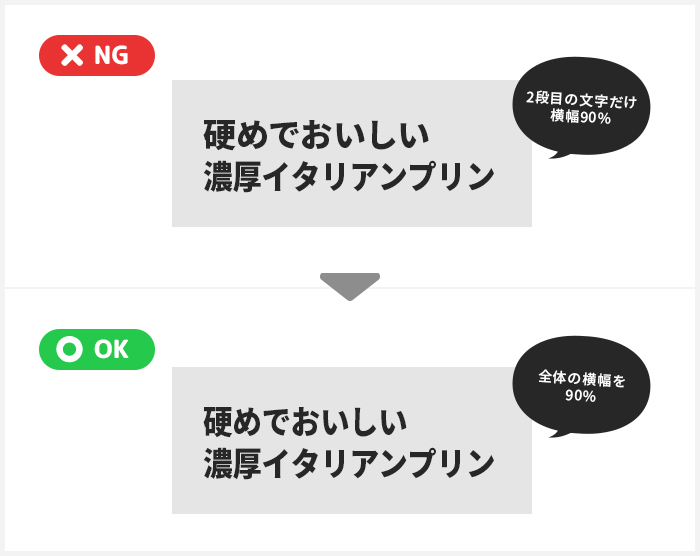
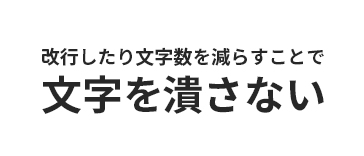
レイアウトを変えたり、文字間を調整したりなど、まずは文字を潰さない工夫をしましょう。

思い切って文字サイズを小さくした方が読みやすく、全体として自然な仕上がりになる場合もあります。
それでもどうしてもスペースに入らないときは、どのくらい変形させるかルールを決めましょう。
例えば、長い商品名の一部だけ縦に伸ばすとその部分だけ悪目立ちしてしまうため、商品名全体を「横幅90%にする」というルールにしたほうが統一感が出ます。
変形する数値は、85~90%程度が許容範囲です。

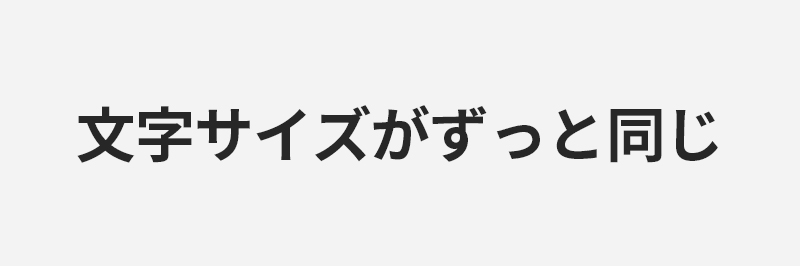
文字の大きさが同じ

タイトルやキャッチコピーなど、目立つ必要がある文章は、
キーになる数字や単語を大きくして、メリハリをつけましょう。
逆に「が」「の」「より」などの助詞、いわゆる
「てにをは」は小さく調整することで、ただテキストを打っただけよりも手抜き感を無くすことができます。

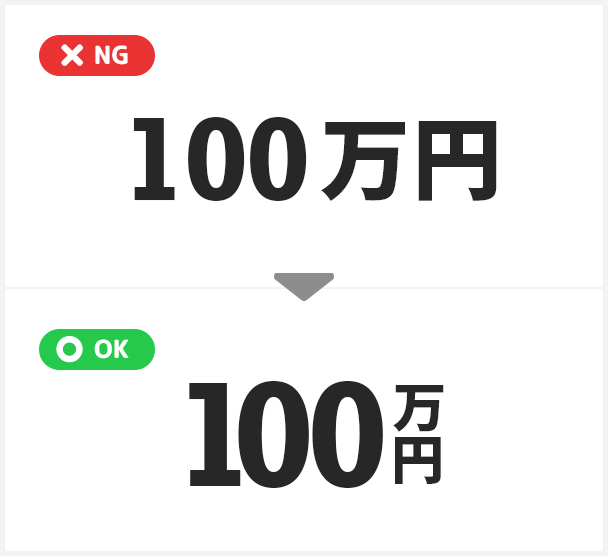
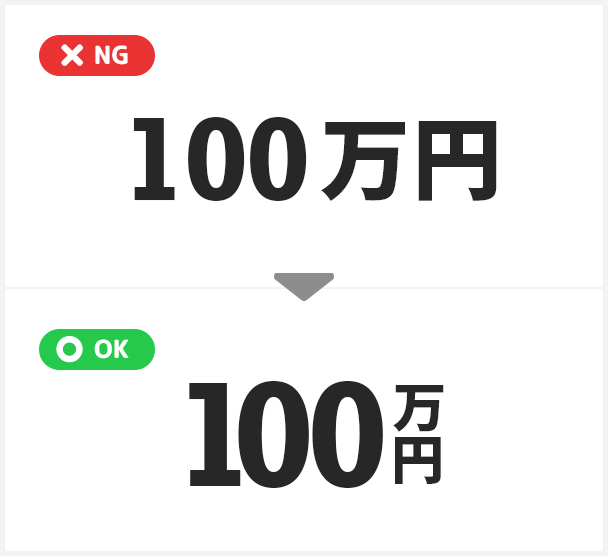
数字は大きく・単位は小さく

数字は大きい方がひと目で分かりやすく、デザインにもメリハリがでます。

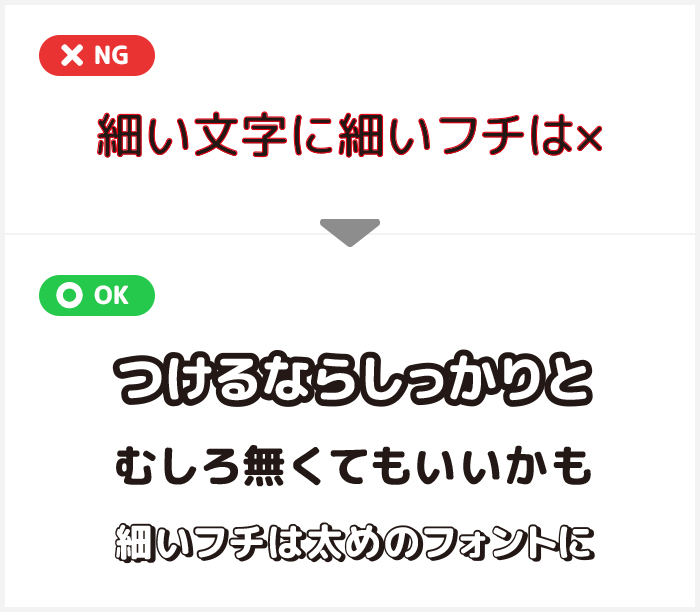
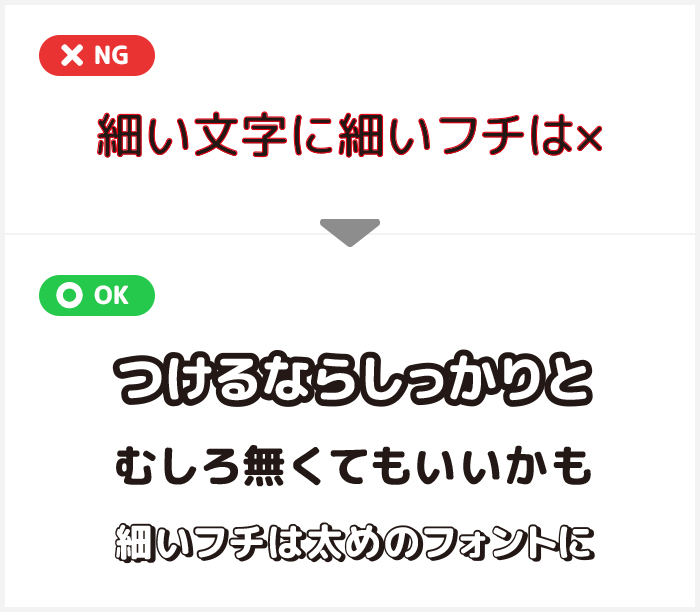
無意味に縁をつけない

そのフチ、本当に必要ですか…???
目立たせようとフチ文字を乱用すると、かえって読みづらかったりデザイン全体がチープになってしまいます。
意図があるフチ文字はOKですが、安易に乱用するのはやめましょう。

また、
文字の色とフチの色の差をしっかりと付けて読みやすさを意識しましょう。
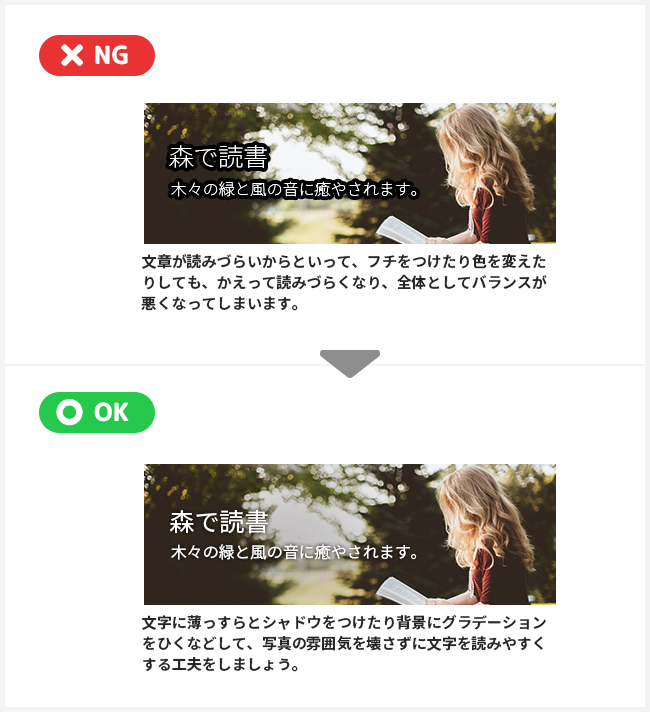
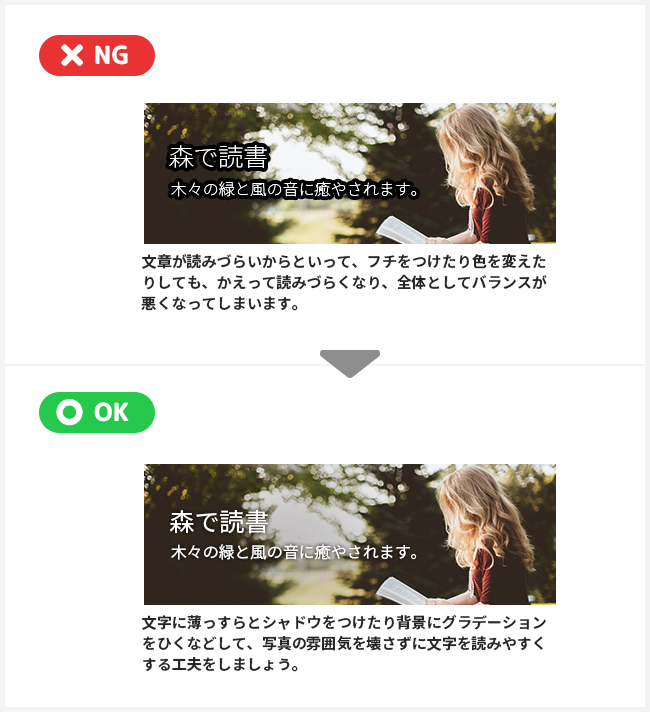
写真の上の文字は読みやすく

大前提として、
文字を入れやすい写真を選ぶことが大切です。
また、写真が暗ければ文字は明るい色を、写真が明るければ暗い色を、というように読みやすい色を選択しましょう。
それでもまだ文字が読みづらい場合は、文字に薄っすらとシャドウをかけたり、
文字の下に薄くグレーを引いてみてください。写真の雰囲気を壊さないよう、
「薄く」がポイントです!

他にも下の画像のように、文字の下にベタをひく処理の仕方もあります。
ですが使いすぎると写真の魅力を損なう場合があるので、乱用はおすすめしません。

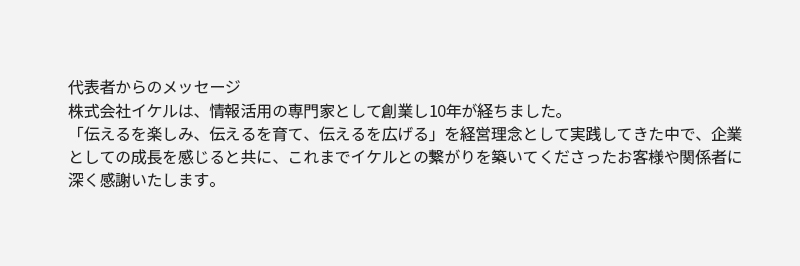
何が書いてあるか分かりづらい

ながーい文章はそれだけで読む気をなくしてしまいます。
そこで意識したいのが、「見出し」。
見出しがあれば、紙面を見たときにざっと内容が伝わりますし、読み手の興味を引くキャッチコピーにもなります。

見出しのデザインの基本は、本文よりも文字サイズを大きくすることです。
見出しをつけたけど目立たない、文字を大きくできるほどスペースがない、というときには背景にベタをひくのもおすすめです。

波打った文字

どうしてもワード感が強くなってしまう、波打った文字。
変化をつけるなら、アーチがおすすめです。

英語との相性も◎

まとめ
いかがでしょうか?
デザインは“センス”と思われがちですが実は上記のような知識と、気配りが大切だったりします。
(もちろんセンスも大切ですが)
「自分のデザインなんかダサい、わかりにくい」と悩んでいるノンデザイナーさんはNGデザインに当てはまっていないか、チェックしてみてくださいね!
後編は「飾り」と「レイアウト」についてご紹介します!

株式会社イケル デザイナー
デザイン・イラストを担当しています。お客様それぞれの”らしさ”を活かしたホームページデザインを作成します!コラムの一覧へ戻る

 ペイントソフトや画像編集ソフトに標準で用意されている色は、基本的に使わないようにしましょう。
ペイントソフトや画像編集ソフトに標準で用意されている色は、基本的に使わないようにしましょう。 色選びに自信のない人は、Webで公開されているカラーパレットやおしゃれな配色をまとめたデザイン本を活用してみてください。
時短にもなりますよ!
色選びに自信のない人は、Webで公開されているカラーパレットやおしゃれな配色をまとめたデザイン本を活用してみてください。
時短にもなりますよ! むやみに色を使うのはやめましょう。
むやみに色を使うのはやめましょう。

 グラデーションがNGではありません。ダサいグラデーションがNGなんです。
グラデーションがNGではありません。ダサいグラデーションがNGなんです。

 「タイトルだから目立たせよう」という理由なのかこういったお祭りをたまに見かけますが、
特殊なフォントを並べるだけでは、見る人にチープな印象しか与えられません。
「タイトルだから目立たせよう」という理由なのかこういったお祭りをたまに見かけますが、
特殊なフォントを並べるだけでは、見る人にチープな印象しか与えられません。 文字が決められたスペースに入らない時、縦に伸ばしたり潰したりする人がいますが、安易に文字の形を変えるのはNGです。
レイアウトを変えたり、文字間を調整したりなど、まずは文字を潰さない工夫をしましょう。
文字が決められたスペースに入らない時、縦に伸ばしたり潰したりする人がいますが、安易に文字の形を変えるのはNGです。
レイアウトを変えたり、文字間を調整したりなど、まずは文字を潰さない工夫をしましょう。 思い切って文字サイズを小さくした方が読みやすく、全体として自然な仕上がりになる場合もあります。
思い切って文字サイズを小さくした方が読みやすく、全体として自然な仕上がりになる場合もあります。
 タイトルやキャッチコピーなど、目立つ必要がある文章は、キーになる数字や単語を大きくして、メリハリをつけましょう。
逆に「が」「の」「より」などの助詞、いわゆる「てにをは」は小さく調整することで、ただテキストを打っただけよりも手抜き感を無くすことができます。
タイトルやキャッチコピーなど、目立つ必要がある文章は、キーになる数字や単語を大きくして、メリハリをつけましょう。
逆に「が」「の」「より」などの助詞、いわゆる「てにをは」は小さく調整することで、ただテキストを打っただけよりも手抜き感を無くすことができます。
 数字は大きい方がひと目で分かりやすく、デザインにもメリハリがでます。
数字は大きい方がひと目で分かりやすく、デザインにもメリハリがでます。

 そのフチ、本当に必要ですか…???
そのフチ、本当に必要ですか…??? また、文字の色とフチの色の差をしっかりと付けて読みやすさを意識しましょう。
また、文字の色とフチの色の差をしっかりと付けて読みやすさを意識しましょう。 大前提として、文字を入れやすい写真を選ぶことが大切です。
大前提として、文字を入れやすい写真を選ぶことが大切です。 他にも下の画像のように、文字の下にベタをひく処理の仕方もあります。
他にも下の画像のように、文字の下にベタをひく処理の仕方もあります。
 ながーい文章はそれだけで読む気をなくしてしまいます。
ながーい文章はそれだけで読む気をなくしてしまいます。 見出しのデザインの基本は、本文よりも文字サイズを大きくすることです。
見出しのデザインの基本は、本文よりも文字サイズを大きくすることです。
 どうしてもワード感が強くなってしまう、波打った文字。
どうしてもワード感が強くなってしまう、波打った文字。 英語との相性も◎
英語との相性も◎


