2023.7.25
STUDIOを使ってみた感想
コーディングのことは全てコーダーさんに丸投げ。コーディングの知識ほぼ0の私が「STUDIO」についての感想と気づきをまとめました。
※こちらの記事には個人的な感想が多く含まれるため、正確な情報ではないものが含まれている可能性がございます。ご了承ください。
今回、弊社の新サービスの試みとして、ノーコードツール「STUDIO」を使って、ホームページ制作を行いました。
STUDIOとは
”コードやテンプレートに縛られずに、誰でも自由自在にデザイン可能。作成したサイトは、1クリックで世界に公開。そう、必要なのはSTUDIOだけです。”
公式ホームページより引用
STUDIOとは、Web上でホームページを制作できるサービスです。ノーコードで制作でき、基本的に無料で作ることも可能なため、誰でも気軽に挑戦することができます。また、質の良いテンプレートも数多く用意されているので工数を減らせ、安価で高クオリティなサイトを作成することが可能です。
STUDIOのいいところ
若干の知識はいるものの、ある程度直感的に作成ができる!
デザインツールで作るように、自由に配置できるわけではなくBOXに入れ子入れ子で作るイメージなので、コツをつかむまでに少し時間がかかりましたが、仕組みを理解すればスピード感を持って作成できるようになりました。ただ、やはりHTMLの知識はあればあるほど良さそうだなと感じました。
アイコンがいっぱいある!
STUDIO内でアイコンの種類が豊富にあるので、わざわざ画像をアップロードする手間を省くことが出来ました。よく使う電話アイコンやメールアイコンもそろっています。

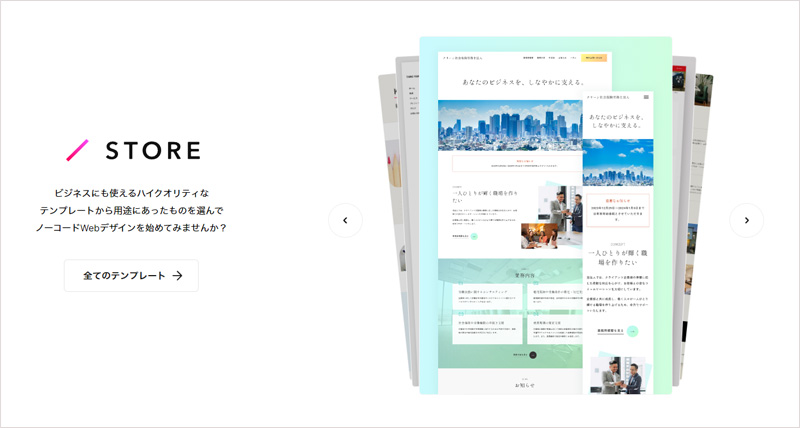
可愛い・かっこいいテンプレートが豊富!
今回は特にテンプレートを使用せずに作成をしたのですが、無料でもクオリティの高いおしゃれなテンプレートがあるので今後はそちらを使用していくと、もっと効率的に作業が進められると感じました。
有料のテンプレートも、種類が豊富にあり無料のものよりもさらにいろんな業種向けのテンプレートがあるので、お客様に選んでいただき作成していくのもよさそうです。2023年7月現在で無料テンプレートは23種類、有料テンプレート63種類です。

STUDIO難しいなと思ったところ
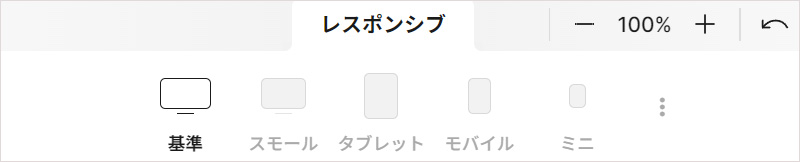
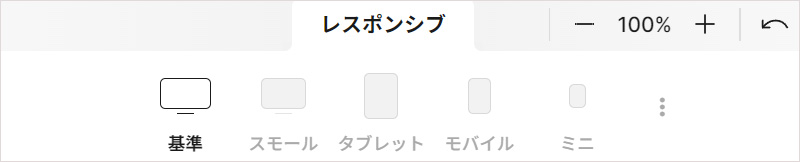
デバイスごとにレスポンシブ対応させる
とにかく習うより慣れろの精神で、とりあえずPC版の見た目を最初に整えるように作成を進めていったのですが、途中でとあることに気づきます。
それはスマホ対応です。
うっかりスマホを考慮した作成を失念していたので、後ほどレスポンシブ対応させるのに少し苦労しました。
STUDIOではデバイスごとに5段階でレスポンシブ設定することが出来ます。ここが私の作り方のせいで大変時間がかかってしまいました…。

ただ、最初はどうやって文字と画像を縦に並ばせるのかもよく分からないでやっていましたが、コツをつかむと実はちょっぴり楽しかった作業でした。
分からないことを調べる
基本的な操作方法は公式サイトが出す動画、操作方法についての記事をまとめたサイト「STUDIO U」など分からないことに対しての調べものは大体そこで補えました。ただ世界的に有名であるWordpress等と比べるとまだまだ情報が少なく、若干の調べにくさを感じたときもありました。
今後ますます利用者が増えていくと、利用者間でも情報共有も増していくのではないかと思います。
まとめ
今回は自分の感想を中心にまとめました。
最初は難しさを感じたこともありましたが、慣れると効率化も高クオリティもかなうツールでした。
自社や個人のホームページ制作をお考えの方も、STUDIOだと無料で制作可能なので、ぜひ挑戦してみてはいかがでしょうか。
しかしながら「うまく操作できない」「HP作成の時間がとれない」「予算をおさえたい」そういった方は弊社にて一括で制作を承ることも可能ですので、ぜひご連絡ください。

株式会社イケル デザイナー
ホームページや印刷物のデザインを担当しています。まだまだ一人前とはよべませんが、どんどん自分の引き出しを広げ、お客様の特徴とデザインの調和を目指して頑張ります!コラムの一覧へ戻る



 ただ、最初はどうやって文字と画像を縦に並ばせるのかもよく分からないでやっていましたが、コツをつかむと実はちょっぴり楽しかった作業でした。
ただ、最初はどうやって文字と画像を縦に並ばせるのかもよく分からないでやっていましたが、コツをつかむと実はちょっぴり楽しかった作業でした。

