2023.8.31
「Image Hover Effects Block」の使い方|WordPressで画像にマウスオーバーエフェクト+リンクを簡単に付与できるプラグイン【Gutenberg対応】
ホームページにはマウスを画像に重ねると「文字が出てくる」、「反転する」などの”動き”がありますよね。
ポイントを抑えて使われていると、わかりやすさもホームページの印象もアップします。
「JavaScriptが分からないと難しそう」「ブロックエディタ(Gutenberg)は触れるけど、コードは無理!」と思われがちですが、WordPressのプラグイン
「Image Hover Effects Block」を使えばJavaScriptやCSSの知識が無くても実装することができます。
今回は、
画像をマウスオーバーしたときの動き=エフェクトを簡単に実装できるプラグイン「Image Hover Effects Block」の使い方を紹介します。
「Image Hover Effects Block」とは

「Image Hover Effects Block」とは、WordPressのプラグインのひとつ。
固定ページ・投稿(ブログ)で写真をマウスオーバーすると、反転してタイトルと説明文を表示するエフェクトを付与することができます。
Gutenberg対応なので、プログラミングの知識が無い方でも気軽に使えます。
海外の方が制作したプラグインで日本語には対応していないようですが、設定メニューなどはとてもシンプルなので、一度操作を覚えると後はスムーズに変更作業が行えるのではないかと思います。
Image Hover Effects Block プラグイン公式ページ
https://wordpress.org/plugins/image-hover-effects-block/
「Image Hover Effects Block」の使い方
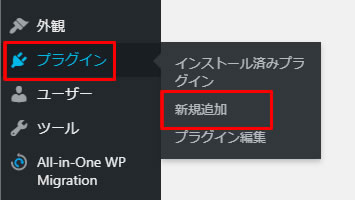
1.プラグインのインストール・有効化
まずはプラグインをインストールします。
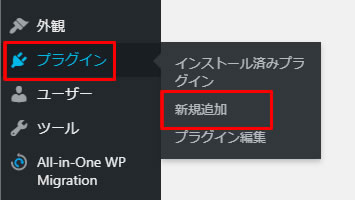
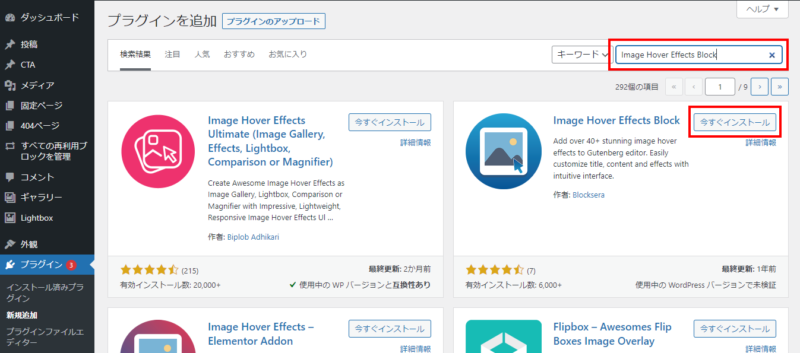
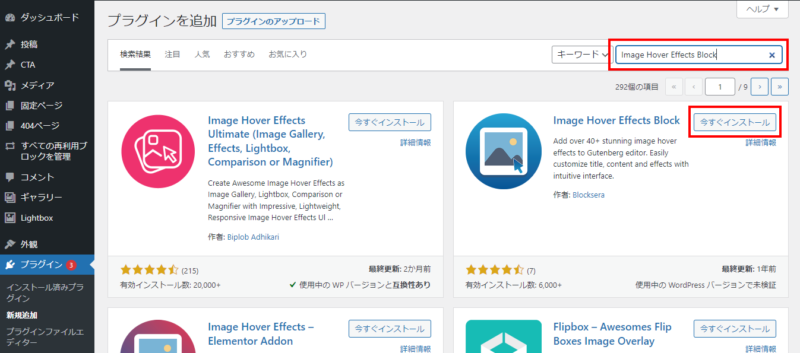
管理画面から[プラグイン]→[新規追加]を開き、プラグイン名の検索ボックスに「Image Hover Effects Block」と入力してください。

すると以下のプラグインが表示されるので、[今すぐインストール]をクリックし、その後[有効化]をクリックしてください。

2.新規投稿画面を開く
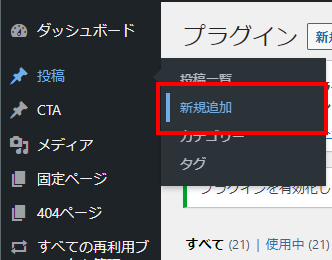
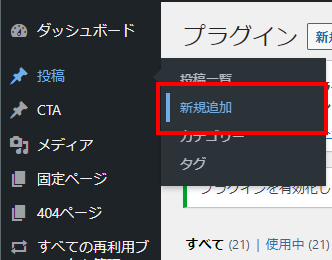
管理画面から[投稿]→[新規投稿]を開いてください。

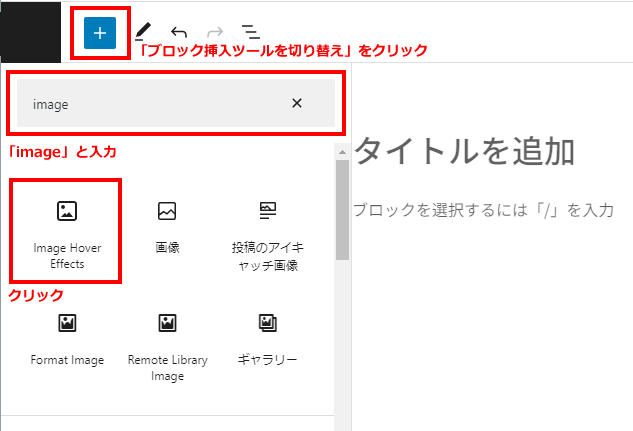
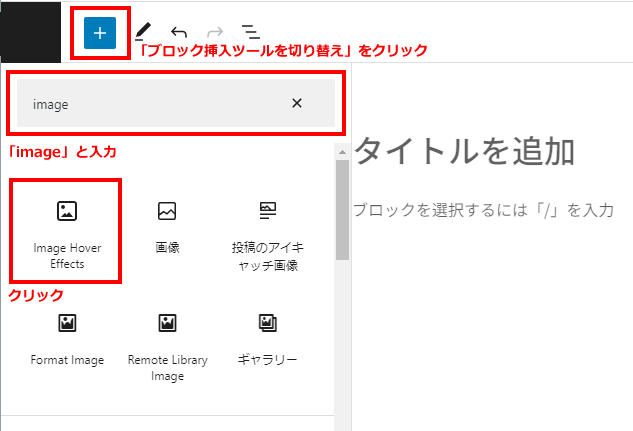
次に、[ブロック挿入ツールを切り替え]をクリックし、検索窓に「image」と入力。
[Image Hover Effects Block]をクリックしてください。

すると、以下のようなメニューが表示されます。
このメニューを操作して、画像とエフェクトを設定していきます。

3.Image

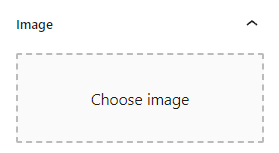
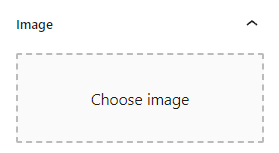
画像を指定します。
[Choose Image]をクリックすると「メディアの選択またはアップロード」が表示されます。
表示したい画像をクリックし、[選択]をクリックしてください。
なお、再設定したい場合は[Remove]をクリックしてください。

4.タイトルと紹介文の編集
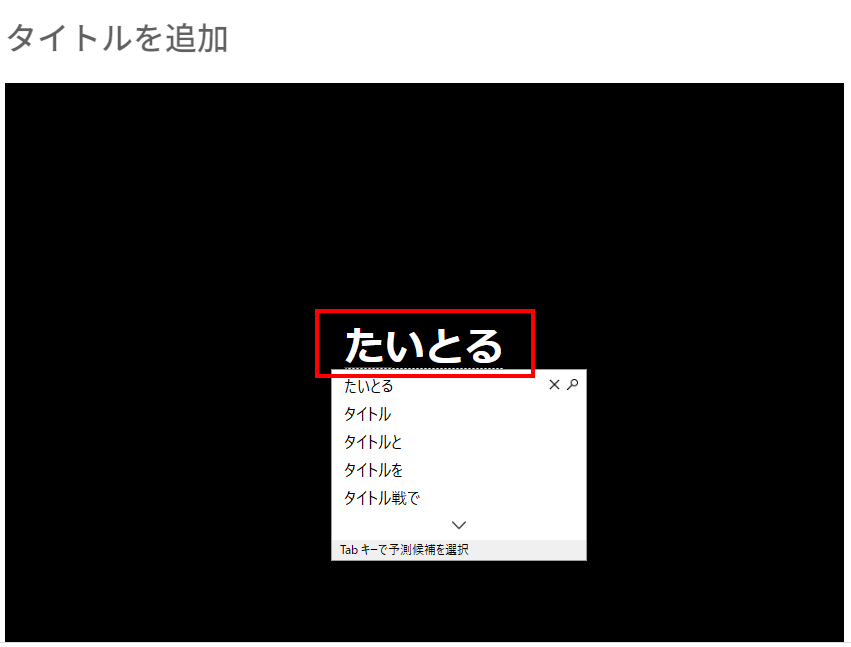
挿入した画像にマウスを重ねると、画像が反転し「Title」と「Description」が表示されます。

それぞれのテキストを削除して、表示したいテキストに書き換えてください。

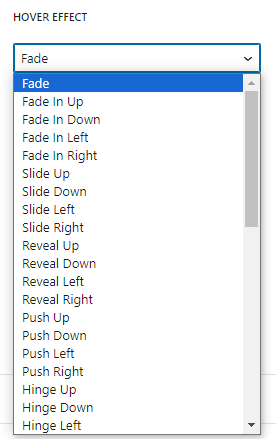
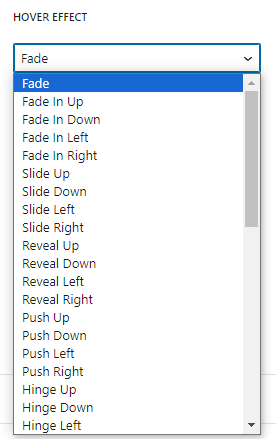
5.HOVER EFFECT

画像にマウスを重ねた時の動き(エフェクト)を指定します。
選べるエフェクトは
全部で48種類あります。
指定したエフェクトは
編集画面で確認することができます。
サイトの雰囲気に合ったエフェクトを選びましょう。
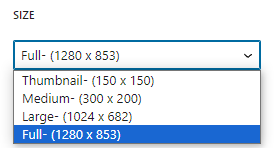
6.SIZE

画像のサイズを指定します。
- Thumbnail(サムネイル)
- Medium(中サイズ)
- Large(大サイズ)
- Full(元サイズ)
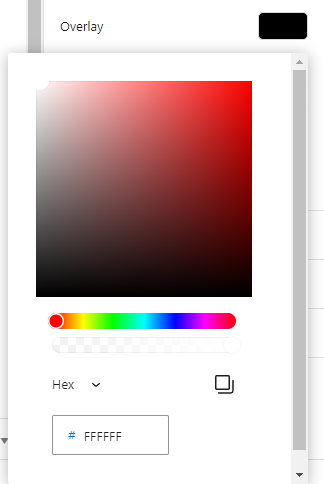
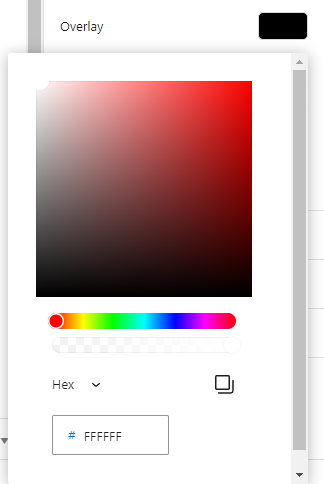
7.Overlay

画像にマウスを重ねた時の背景色を指定します。
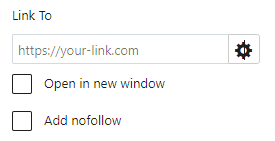
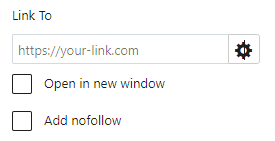
8.Link To

リンク先を指定します。
歯車マークをクリックすると、以下の選択肢が表示されます。
- Open in new window(リンク先を新規ウィンドウで開く)
- Add nofollow(リンク先を検索エンジンにクロールさせない)
必要に応じて設定しましょう。
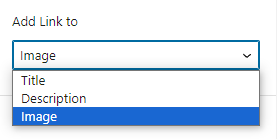
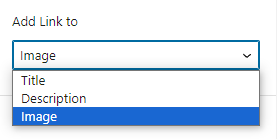
9.Add Link To

リンクを設定する箇所を指定します。
- Title(タイトル)
- Description(紹介文)
- Image(画像)
オススメは、リンクエリア広くクリックしやすい「Image」です。
10.保存
設定ができたら、保存(公開/下書き保存)をしておきましょう。
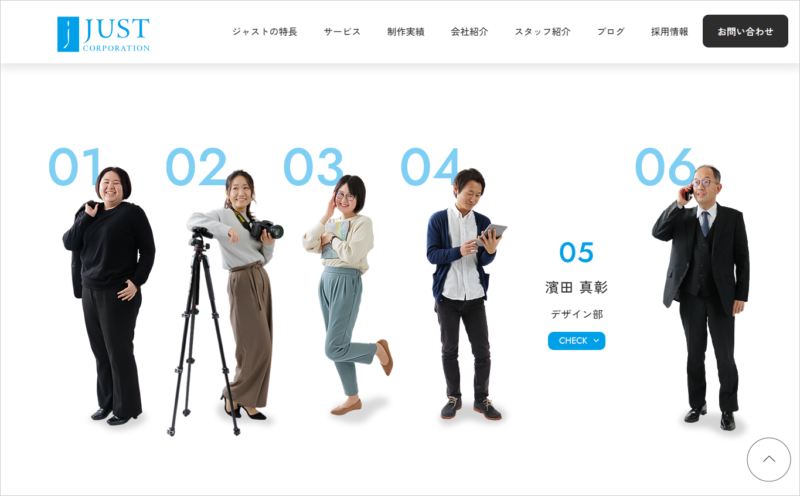
制作実績
株式会社ジャスト様 - 仕事紹介ページ
 https://just-coltd.jp/recruit/sales.html
https://just-coltd.jp/recruit/sales.html
求人向けお仕事紹介ページ。会社の「ワクワク感」を伝えたいとのご要望から採用。
カルタがめくられるようなエフェクトを入れることで、遊び心を演出。
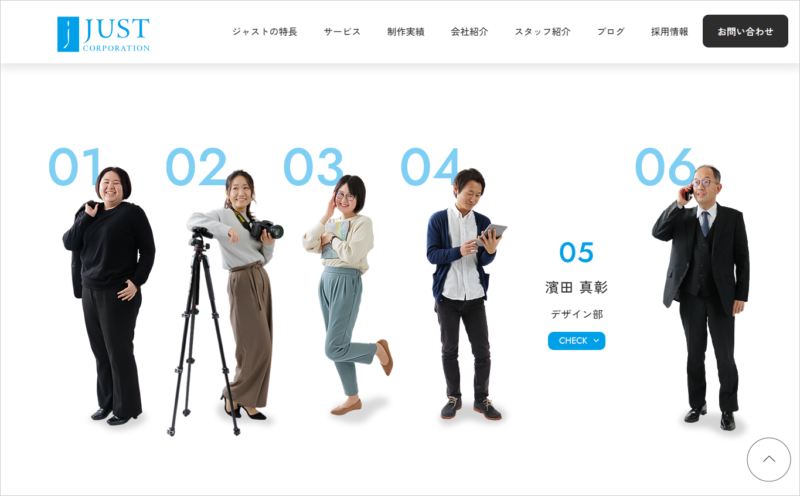
株式会社ジャスト様 - スタッフ紹介ページ
 https://just-coltd.jp/staff.html
https://just-coltd.jp/staff.html
ページ内リンクに採用。
遊び心をプラスすることで興味を持ってもらえるようになりました。
まとめ
「Image Hover Effects Block」の使い方はご理解いただけましたでしょうか?
一見ハードルの高そうなマウスオーバーエフェクトをとても簡単に実装できる、便利な無料プラグインです。
Gutenbergに対応しており、
編集画面上でエフェクトが確認できるので、大変オススメです。
WordPressで作ったホームページの画像にマウスオーバーエフェクトを付与したい方は、ぜひ一度試してみてください。

株式会社イケル Webディレクター
システム会社に8年務めた後、イケル設立に携わる。
出産・育児のため退社していたが、専業主婦を経て復帰。現在は、ホームページ制作から運用・保守までを担当。コラムの一覧へ戻る

 「Image Hover Effects Block」とは、WordPressのプラグインのひとつ。
「Image Hover Effects Block」とは、WordPressのプラグインのひとつ。




 画像を指定します。
画像を指定します。


 画像にマウスを重ねた時の動き(エフェクト)を指定します。
画像にマウスを重ねた時の動き(エフェクト)を指定します。 画像のサイズを指定します。
画像のサイズを指定します。
 画像にマウスを重ねた時の背景色を指定します。
画像にマウスを重ねた時の背景色を指定します。
 リンク先を指定します。
リンク先を指定します。
 リンクを設定する箇所を指定します。
リンクを設定する箇所を指定します。
 https://just-coltd.jp/recruit/sales.html
https://just-coltd.jp/recruit/sales.html https://just-coltd.jp/staff.html
https://just-coltd.jp/staff.html
