2022.8.10
【WordPress】ブロックエディタ(Gutenberg)「テキストブロック」の使い方
WordPress5.0から、投稿のエディタ がGutenberg(グーテンベルグ)と呼ばれるブロックエディタ に変更されました。文章のブロック、見出しのブロック、表のブロックなど、様々なブロックを組み合わせて記事を作成する仕組みとなっています。
HTMLやCSSの知識が無くても簡単にブロックの移動や配置が行える、直感的な操作感が特徴です。
標準で使用できるブロックの数は約60種類ほどあり、頻繁に使用するブロックから、中には一度も使う機会の無さそうな特殊なブロックまで、幅広い種類のブロックが用意されています。そのブロックの多さから、何を使えばいいのか、どうやって使えばいいのかわからないという悩みを持たれている方もいらっしゃるのではないでしょうか。
この記事では、そんな方に向けてGutenberg(グーテンベルグ)のブロックの機能や使い方などをご紹介したいと思います。
ただし先述の通りブロックの種類がたくさんありますので、その中からまずは
テキストに関するブロックについて一つずつご紹介したいと思います。
以下はWordPress6.0.1時点の情報になります。
テキストに関するブロック一覧
「ブロック名」の各見出しをクリックすると、詳細な説明にジャンプします。
| ブロック名 |
アイコン |
機能説明 |
| 段落 |
 |
文章を挿入できます。 |
| 見出し |
 |
見出しを挿入できます。 |
| リスト |
 |
見出しを挿入できます。 |
| 引用 |
 |
引用文と引用元を挿入できます。 |
| クラシック |
 |
従来のWordPressエディタを使用して、文章などのコンテンツを挿入できます。 |
| コード |
 |
コードスニペットを挿入できます。 |
| 整形済みテキスト |
 |
スペースやタブを含むテキストを、そのまま表示することができます。 |
| プルクオート |
 |
引用文と引用元を挿入し、視覚的に強調されたデザインで表示することができます。 |
| テーブル |
 |
表を挿入できます。 |
| 詩 |
 |
詩を挿入できます。 |
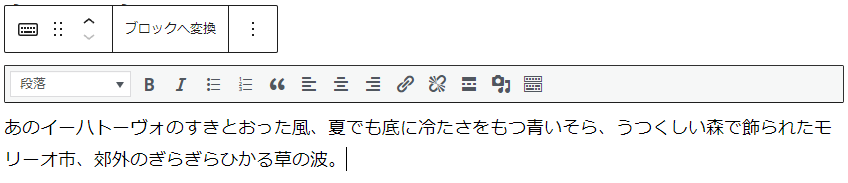
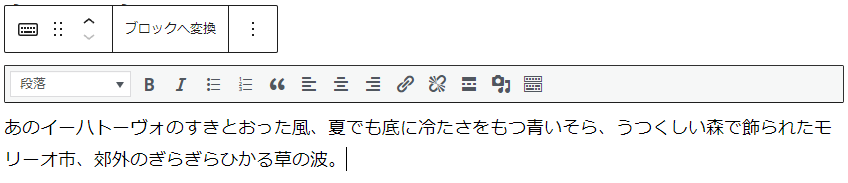
段落

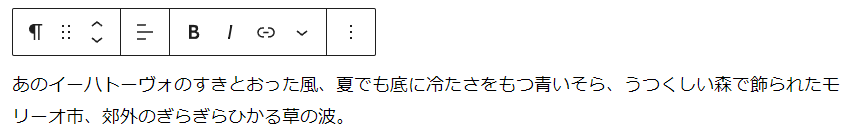
テキストを挿入するためのブロックです。投稿の編集画面では、この「段落」がデフォルトのブロックとして設定されています。
ブログなどでテキストを入力する際は、この「段落」ブロックを利用します。
段落ブロックの追加方法
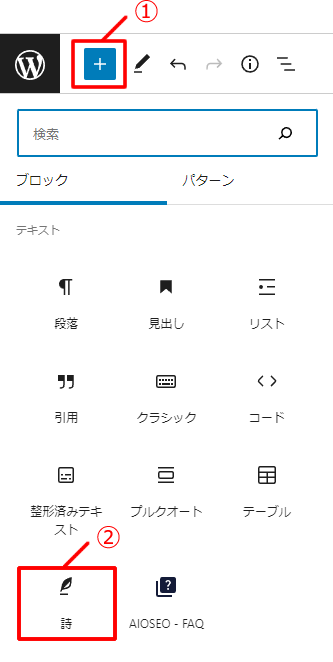
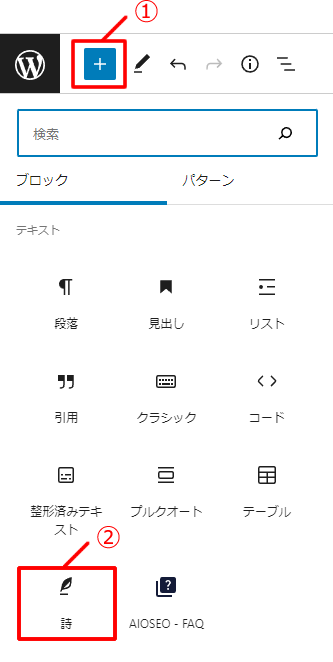
テキストブロックの一覧から「段落」をクリックしてください。

テキストの色やサイズを変更する方法
段落ブロックの設定パネルから、テキストの色・背景色・フォントサイズなどを変更することができます。
テキストの色・背景色を変更
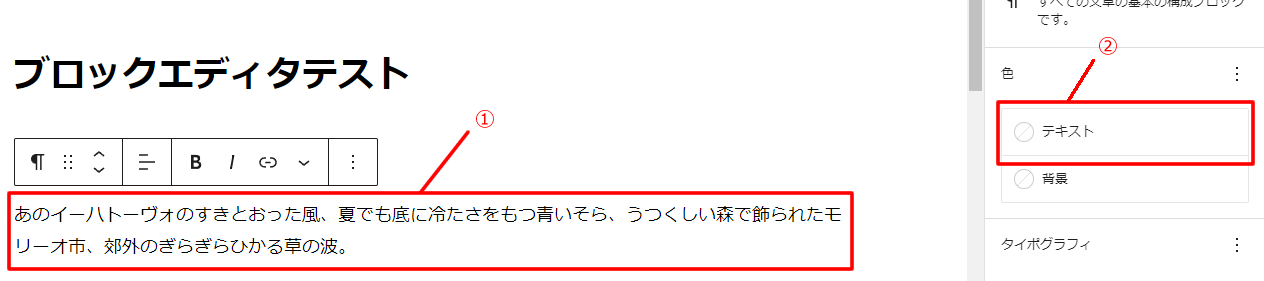
- 段落ブロックをクリックします。
-
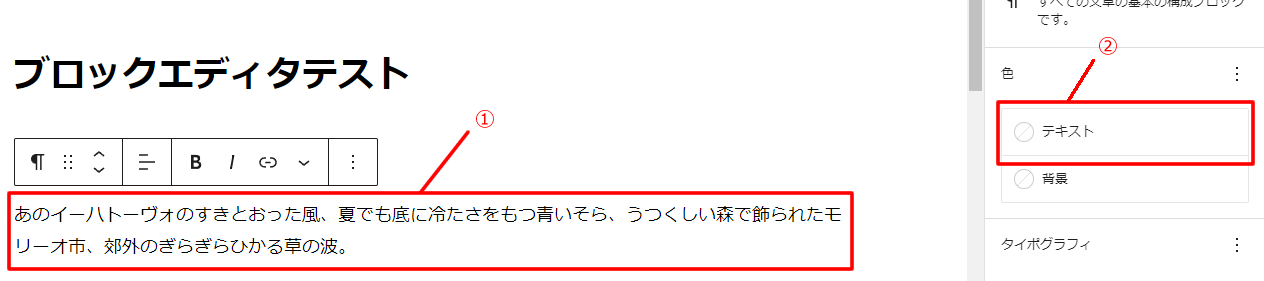
投稿画面の右側にある設定パネルの 色 > テキスト をクリックします。

-
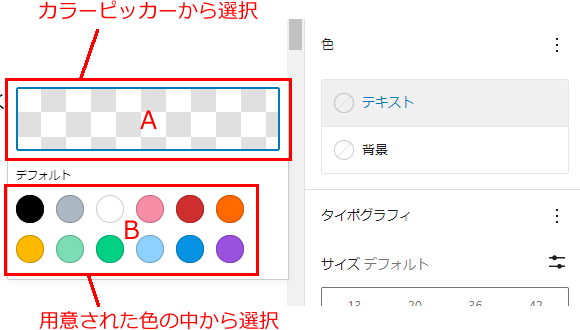
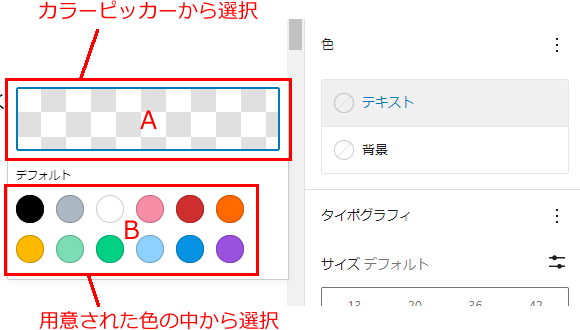
色を選択します。Aの部分をクリックするとカラーピッカーが表示され、好きな色を自由に選択することができます。また、あらかじめ決められた色の中から選びたい場合は、Bの部分から選択します。

-
段落ブロックのテキストの色が変更されました。

-
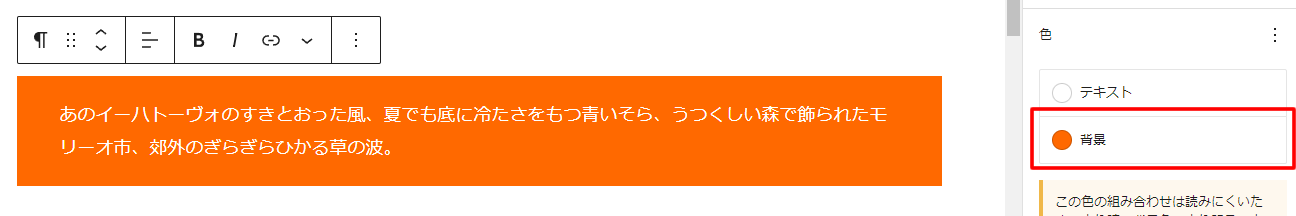
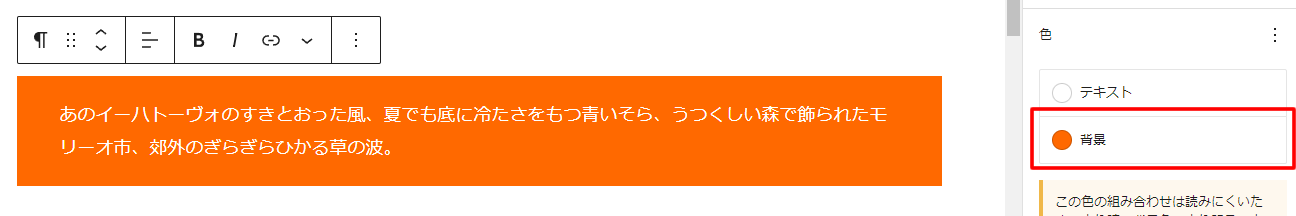
また、設定パネルの 色 > 背景 をクリックし、③と同じ方法で色を選択することで、テキストの背景色を設定することもできます。

-
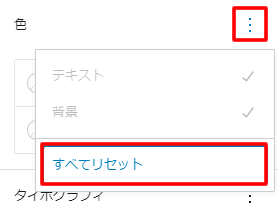
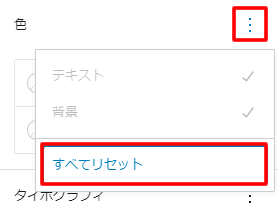
色の設定を解除したいときは、設定パネルの 色 の見出しの右にあるアイコンをクリックし、「すべてリセット」をクリックします。

テキストのフォントサイズを変更
- 段落ブロックをクリックします。
-
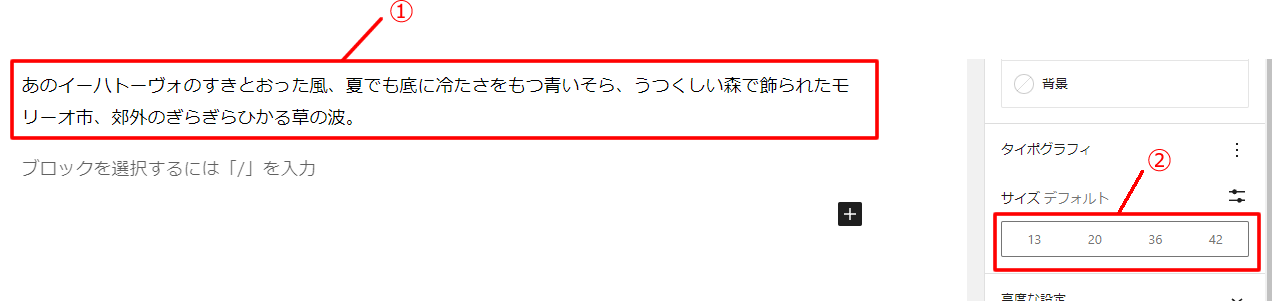
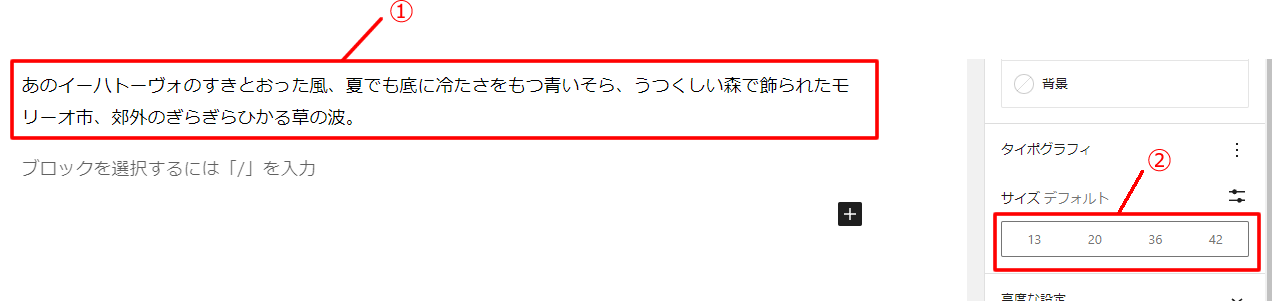
設定パネルの タイポグラフィ > サイズ に表示されている数字をクリックします。初期は4つのサイズが用意されており、単位はpxです。
- 13px … 小
- 20px … 中
- 36px … 大
- 42px … 特大

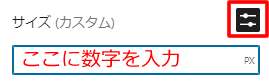
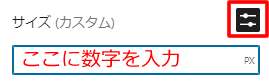
また、設定パネルの サイズ の見出しの右にあるアイコンをクリックすると、好きな数字を入力してサイズを設定することもできます。

-
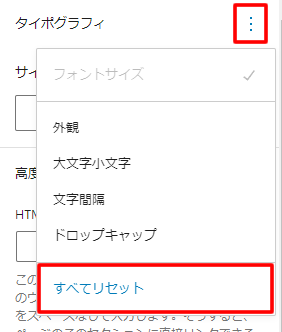
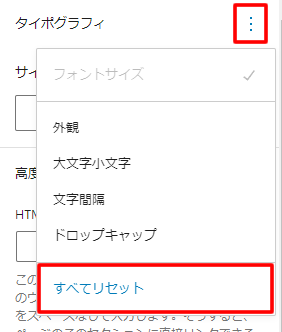
フォントサイズの設定を解除したいときは、設定パネルの タイポグラフィ の見出しの右にあるアイコンをクリックし、「すべてリセット」をクリックします。

見出し

見出しを挿入するためのブロックです。
記事の文中に見出しを設定することで記事が読みやすくなるだけでなく、見出し内にキーワードを含ませることで“何についての記事なのか”をGoogle等の検索エンジンに伝えやすくなり、SEOに効果が出やすくなるというメリットもあります。
見出しブロックの追加方法
テキストブロックの一覧から「見出し」をクリックしてください。

見出しの種類

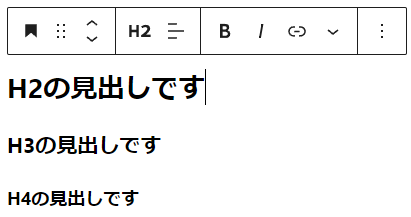
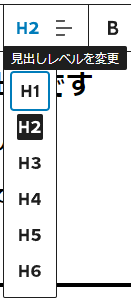
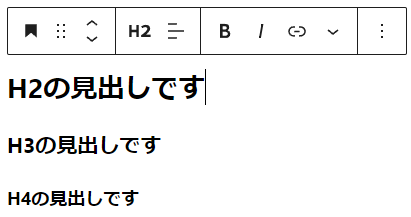
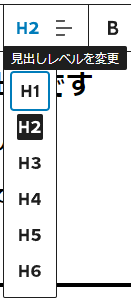
見出しは「H1」~「H6」の種類が用意されています。「H」とは「Heading」の略で、「見出し」を意味します。
「H1」が一番上位の見出し(大見出し)となり、数字が小さくなるにつれて下位の見出し(小見出し)となります。
ただし、「H1」は通常ですと記事のタイトル部分に使用されていることが多く、また「H1」は1ページにつき1つだけ使用することが一般的ですので、記事内では「H2」以降を使用しましょう。
リスト

リストを挿入するためのブロックです。記事内に簡単にリストを追加することができます。
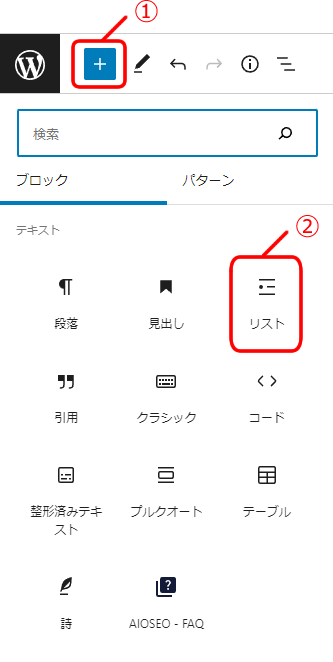
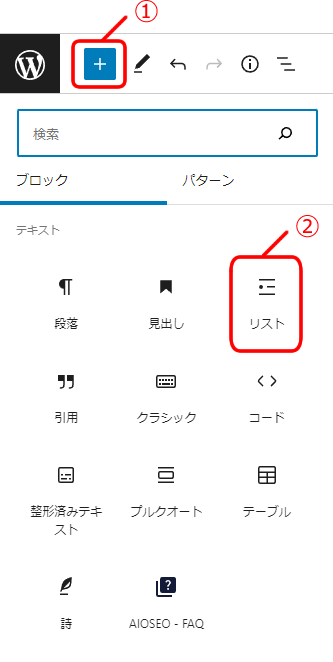
リストブロックの追加方法

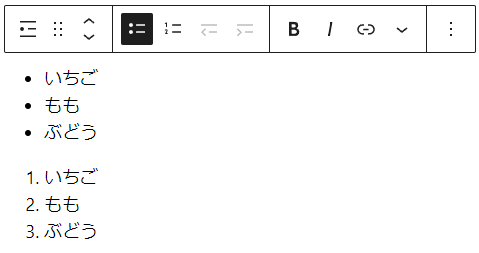
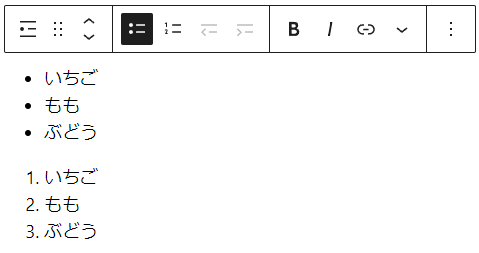
リストの種類
行頭に「・」マークが付いた箇条書きリスト、または数字が付いたリストのいずれかを選択することができます。
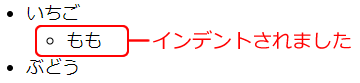
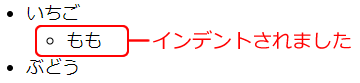
リストのインデント機能
2行目以降のリストにカーソルをあわせた状態で「リスト項目をインデント」のアイコンをクリックすると、該当の行をインデントすることができます。


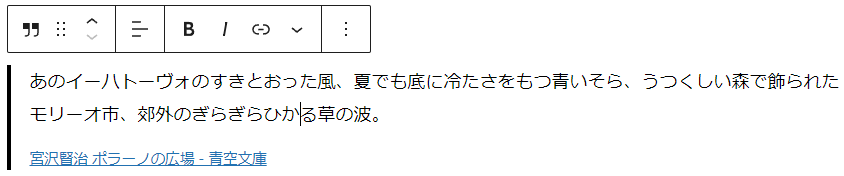
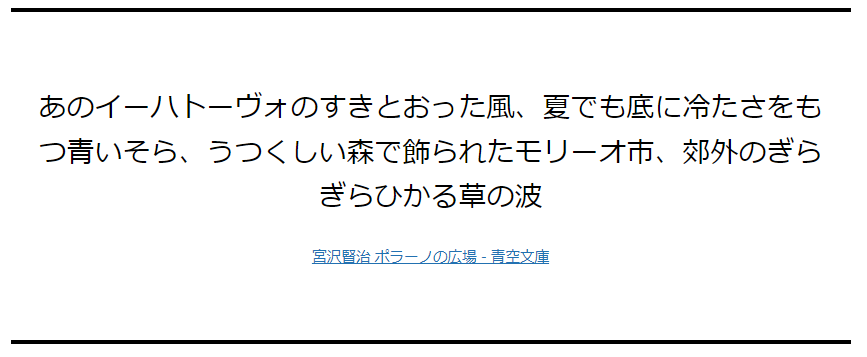
引用

引用を挿入するためのブロックです。外部サイトからテキストを引用する際に使用します。
引用ブロックの追加方法
テキストブロックの一覧から「引用」をクリックしてください。

クラシック

ブロックエディタ内で、WordPress4.xまで使えていた旧エディタを使用することができるブロックです。
旧エディタの操作感に慣れている方は、この「クラシック」ブロックを使用するのをおすすめします。
クラシックブロックの追加方法
テキストブロックの一覧から「クラシック」をクリックしてください。

どうしてもブロックエディタに慣れないあなたへおすすめのプラグイン
「Classic Editor」
ここまでブロックエディタのご紹介をして参りましたが、「やっぱり旧エディタのほうが慣れているから使いやすい…」「ブロックエディタではなく、旧エディタで投稿を編集したい…」という方もいらっしゃるかもしれません。
そんな方におすすめなのが「
Classic Editor」というプラグイン!インストールして有効化するだけで、投稿の編集画面をWordPress4.xまでの旧エディタに戻すことができるプラグインなんです。
クラシックブロックと違って
編集画面全体が旧エディタに変わるので、ブロックエディタの機能は一切無効化され、操作感も旧エディタと全く同じ仕様になります。
WordPress公式から提供されているプラグインで
無料
でインストールできますので、旧エディタの編集画面に戻したい方はぜひご参考ください。
Classic Editor|WordPress.org
https://ja.wordpress.org/plugins/classic-editor/
コード

ソースコードを記事内に挿入するためのブロックです。ソースコードのサンプルを紹介したいときなどに使用します。
コードブロックの追加方法
テキストブロックの一覧から「コード」をクリックしてください。

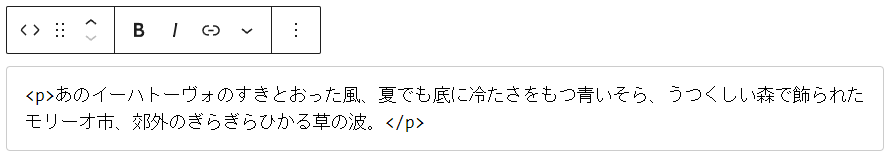
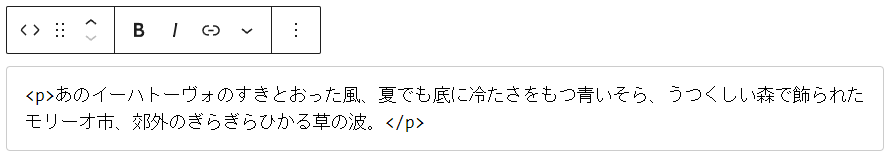
整形済みテキスト

連続して入力された空白や改行、タブなどで整えたテキストを、そのまま表示することができるブロックです。
整形済みテキストブロックの追加方法
テキストブロックの一覧から「整形済みテキスト」をクリックしてください。

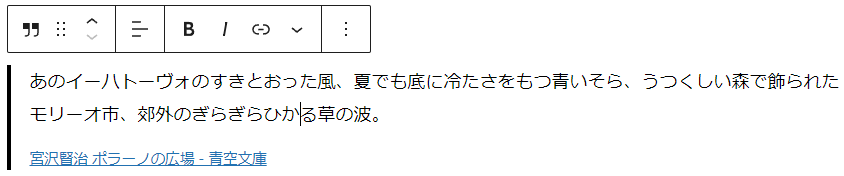
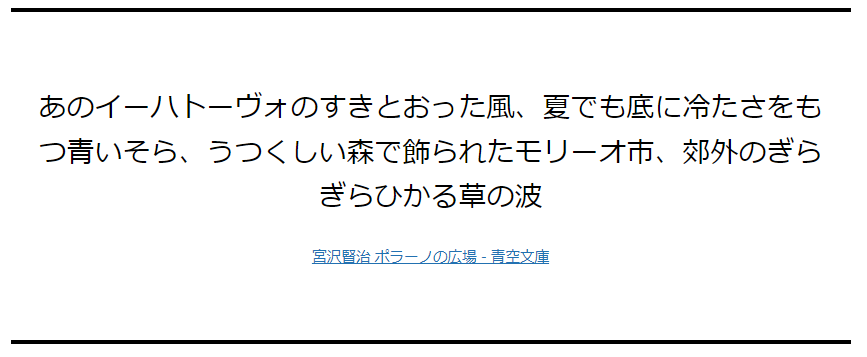
プルクオート

引用した文章を目立たせたいときに使用するブロックです。機能は先述の「引用」ブロックと同じですが、デザインが異なっており、「引用」ブロックよりも強調されたデザインで表示されるのが特徴です。
プルクオートブロックの追加方法
テキストブロックの一覧から「プルクオート」をクリックしてください。

テーブル

表を挿入したいときに使用するブロックです。料金表や名簿リストなどに活用できます。
テーブルブロックの追加方法
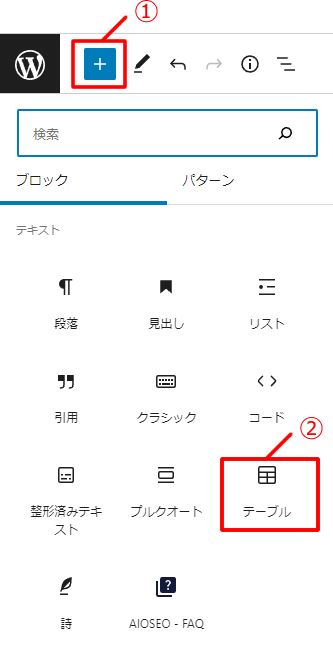
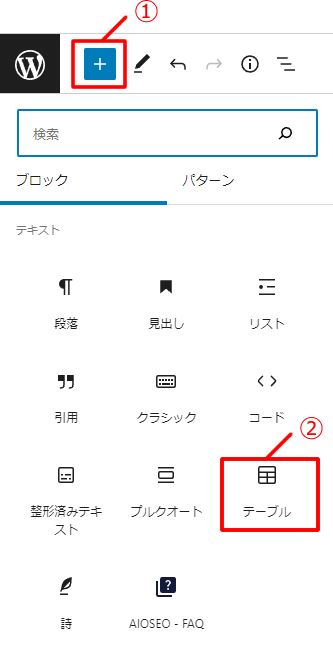
テキストブロックの一覧から「テーブル」をクリックしてください。

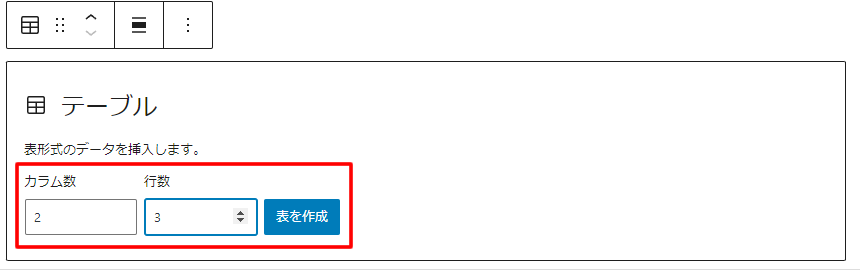
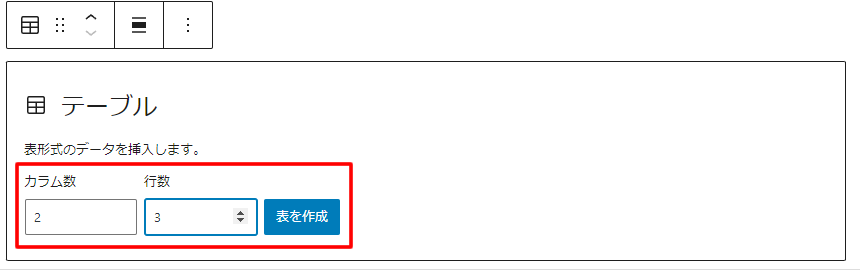
カラム数(列数)・行数の入力ボックスが表示されるので、それぞれ数字を入力し、「表を作成」ボタンをクリックしてください。

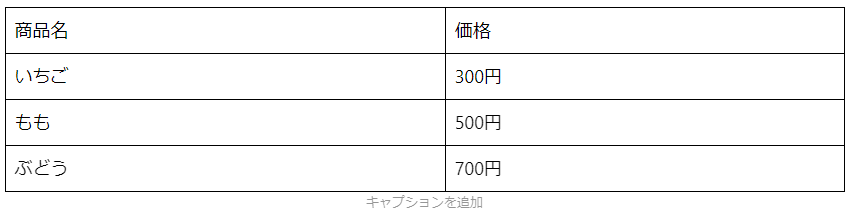
テーブルのスタイルの種類
テーブルブロックにカーソルを合わせると、投稿画面右側に「スタイル」という設定パネルが表示されます。
「デフォルト」「ストライプ」の2種類のスタイルが用意されており、それぞれ選ぶことで表のデザインを変えることができます。

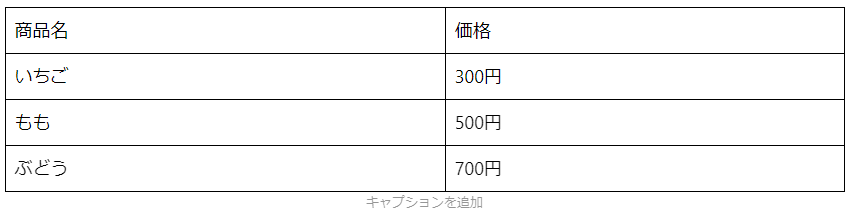
デフォルトの場合

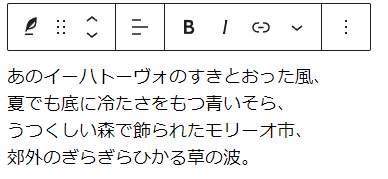
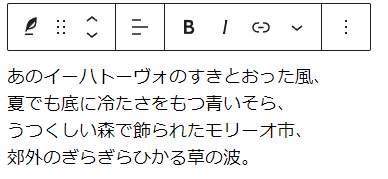
ストライプの場合

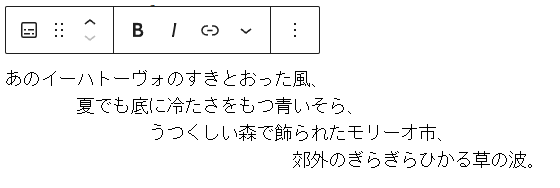
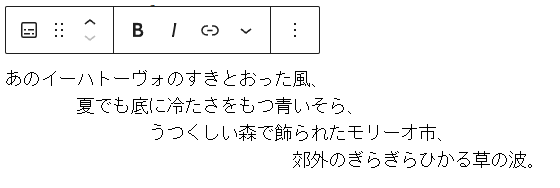
詩

タイトルの通り、ホームページ上に詩を掲載するときに使用するブロックです。(使用頻度は限りなく低そうですね…。)
詩ブロックの追加方法
テキストブロックの一覧から「詩」をクリックしてください。

まとめ
WordPress4.xまでの旧エディタと比較して、ブロックエディタでは大幅に仕様が変更されました。始めは操作感に慣れないことも多いと思われますので、まずは頻繁に使うであろう「段落」や「見出し」などのブロックを使いながら、徐々にいろんなブロックの使い方に慣れていきましょう。
この記事では、今後「メディアブロック」「デザインブロック」など、他のブロックの紹介もどんどん追加していく予定ですので、ぜひご参考ください。

株式会社イケル Webディレクター
ホームページ制作や運用支援を担当しています。社会人としてもイケルとしてもまだまだ初心者ですが、新しい技術を求めながらお客様の要望に寄り添ったホームページが作れるように頑張ります!コラムの一覧へ戻る











 テキストを挿入するためのブロックです。投稿の編集画面では、この「段落」がデフォルトのブロックとして設定されています。
ブログなどでテキストを入力する際は、この「段落」ブロックを利用します。
テキストを挿入するためのブロックです。投稿の編集画面では、この「段落」がデフォルトのブロックとして設定されています。
ブログなどでテキストを入力する際は、この「段落」ブロックを利用します。









 見出しを挿入するためのブロックです。
見出しを挿入するためのブロックです。
 見出しは「H1」~「H6」の種類が用意されています。「H」とは「Heading」の略で、「見出し」を意味します。
見出しは「H1」~「H6」の種類が用意されています。「H」とは「Heading」の略で、「見出し」を意味します。 リストを挿入するためのブロックです。記事内に簡単にリストを追加することができます。
リストを挿入するためのブロックです。記事内に簡単にリストを追加することができます。



 引用を挿入するためのブロックです。外部サイトからテキストを引用する際に使用します。
引用を挿入するためのブロックです。外部サイトからテキストを引用する際に使用します。

 ブロックエディタ内で、WordPress4.xまで使えていた旧エディタを使用することができるブロックです。
ブロックエディタ内で、WordPress4.xまで使えていた旧エディタを使用することができるブロックです。
 ソースコードを記事内に挿入するためのブロックです。ソースコードのサンプルを紹介したいときなどに使用します。
ソースコードを記事内に挿入するためのブロックです。ソースコードのサンプルを紹介したいときなどに使用します。

 連続して入力された空白や改行、タブなどで整えたテキストを、そのまま表示することができるブロックです。
連続して入力された空白や改行、タブなどで整えたテキストを、そのまま表示することができるブロックです。

 引用した文章を目立たせたいときに使用するブロックです。機能は先述の「引用」ブロックと同じですが、デザインが異なっており、「引用」ブロックよりも強調されたデザインで表示されるのが特徴です。
引用した文章を目立たせたいときに使用するブロックです。機能は先述の「引用」ブロックと同じですが、デザインが異なっており、「引用」ブロックよりも強調されたデザインで表示されるのが特徴です。

 表を挿入したいときに使用するブロックです。料金表や名簿リストなどに活用できます。
表を挿入したいときに使用するブロックです。料金表や名簿リストなどに活用できます。





 タイトルの通り、ホームページ上に詩を掲載するときに使用するブロックです。(使用頻度は限りなく低そうですね…。)
タイトルの通り、ホームページ上に詩を掲載するときに使用するブロックです。(使用頻度は限りなく低そうですね…。)