2021.4.30
「Easy Google Fonts」の使い方|WordPress で簡単にフォントを変更できるプラグイン
Wordpressで作ったホームページのフォントを変えたいと思ったことはありませんか?
フォントはテキストの読みやすさだけでなく、デザインを左右する重要な要素です。上品なデザインのホームページなら明朝体、かわいいポップなデザインのホームページなら丸みを帯びたゴシック体などを使うことで、より全体の印象がグッと引き締まり、デザインの仕上がりがワンランクアップします。
「でも、フォントってどうやって変更すればいいの?CSSとかも分からないし、難しそう…」
そんな方にオススメなのが、WordPressのプラグイン
「Easy Google Fonts」
です。
Easy Google Fontsとは

Easy Google Fontsとは、CSSなどのコードを一切編集することなくホームページのフォントを変更することができる無料のプラグインです。
操作方法も非常にシンプルで、HTMLやCSSに詳しくない方でもクリック操作だけで簡単にフォントを変更することができます。
海外の方が制作したプラグインで日本語には対応していないようですが、設定メニューなどはとてもシンプルなので、一度操作を覚えると後はスムーズに変更作業が行えるのではないかと思います。
Easy Google Fonts プラグイン公式ぺージ
https://ja.wordpress.org/plugins/easy-google-fonts/
フォントは「Google Fonts」から選択可能

Easy Google Fontsでは、
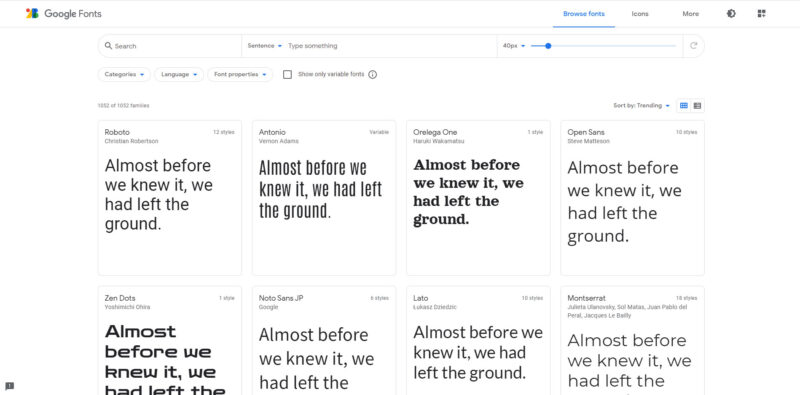
Google Fontsで提供されているフォントから好みのものを選んで設定することができます。
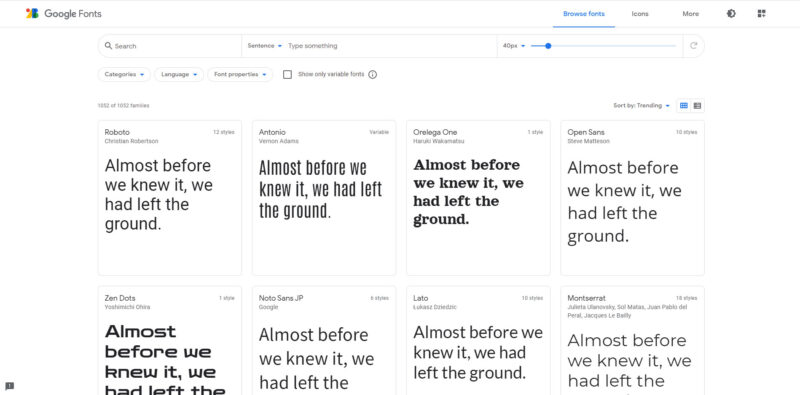
Google Fontsとは、その名の通りGoogleが提供しているWebフォントのことです。
世界各国のさまざまな言語に対応しており、全部でなんと1,052種類
ものフォントが無料で提供されています 。
その中で日本語対応のフォントは21種類
ですが、使い勝手の良いシンプルなものから特徴的なものまで、幅広いデザインのフォントが用意されています。
日本語対応のGoogle Fontsはこちらをご覧ください。
https://fonts.google.com/?subset=japanese
2021年4月30日現在
WebフォントはGoogle Fontsだけじゃない!
Webフォントは無料・有料含めるとたくさんの種類のものが配布されています。
今回ご紹介しているプラグインとは違って、導入には少し複雑な操作が必要になりますが、表現できるデザインの幅は大きく広がりますよ。
ただし、Webフォントによっては複雑な漢字には対応していないなどの問題があったりするため、使用する際には注意が必要です。
また、Webフォントの種類を多く使いすぎると、テキストが読みにくくなったりサーバーに負荷がかかってしまう原因になってしまうため、そういった点を踏まえながら使用するWebフォントを選ぶと良いでしょう。
Easy Google Fontsの使い方
1)プラグインのインストール・有効化
まずはプラグインをインストールします。
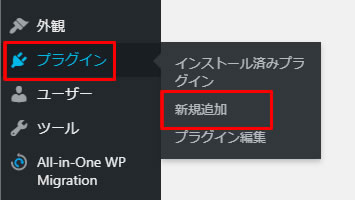
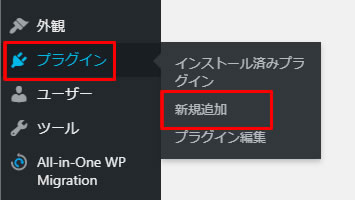
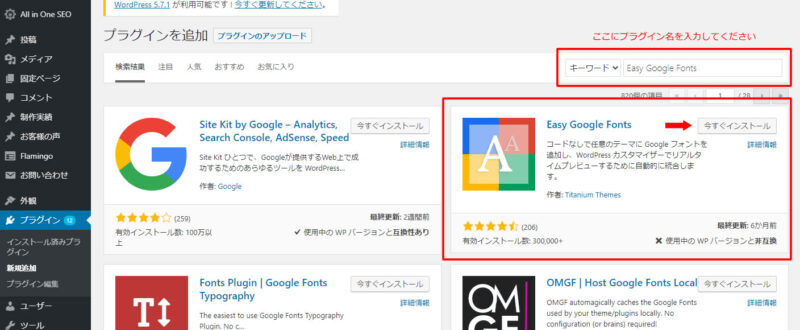
管理画面から プラグイン > 新規追加 を開き、プラグイン名の検索ボックスに「Easy Google Fonts」と入力してください。

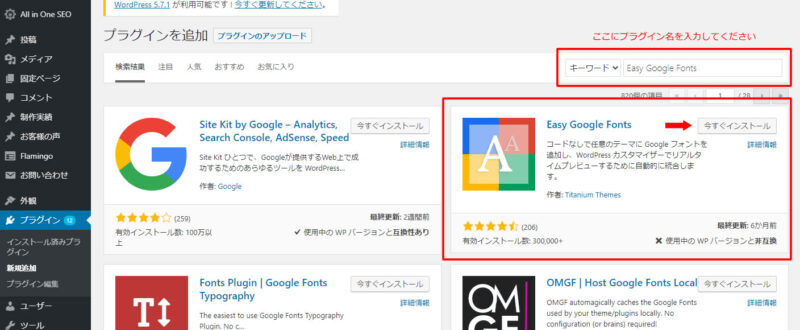
すると以下のプラグインが表示されるので、[今すぐインストール]をクリックし、その後[有効化]をクリックしてください。

2)カスタマイズ画面を開く
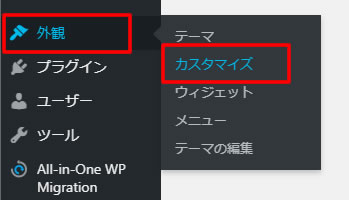
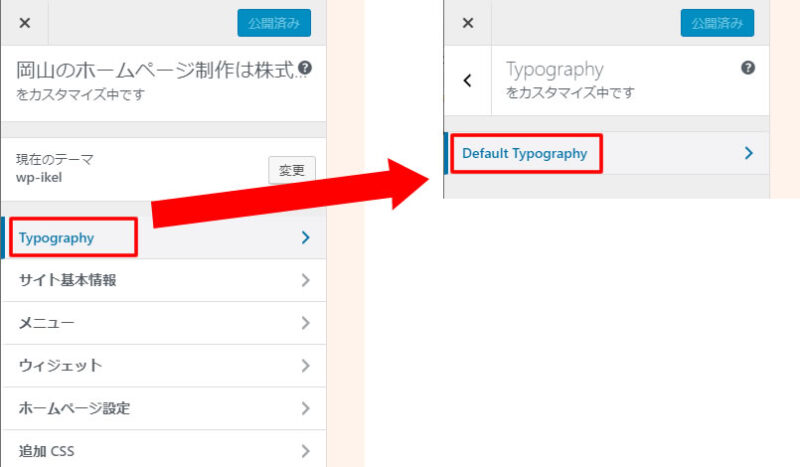
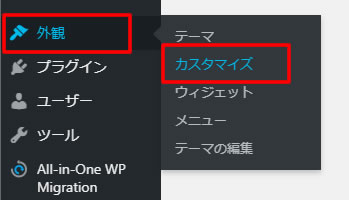
管理画面から 外観 > カスタマイズ を開いてください。

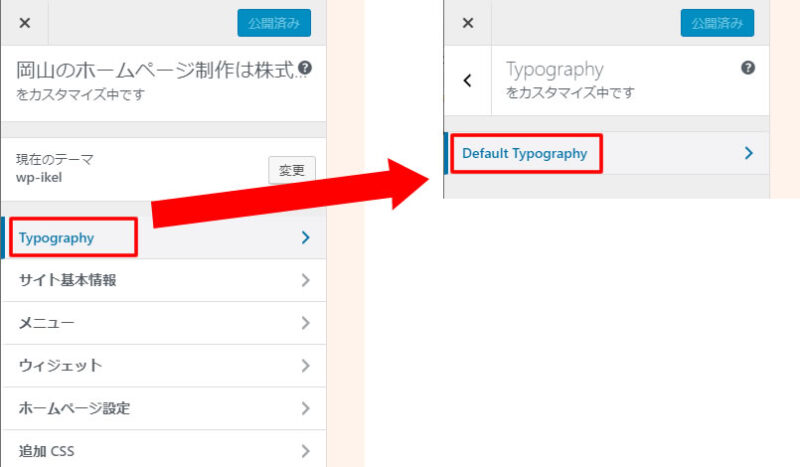
次に、Typography > Default Typography を開いてください。

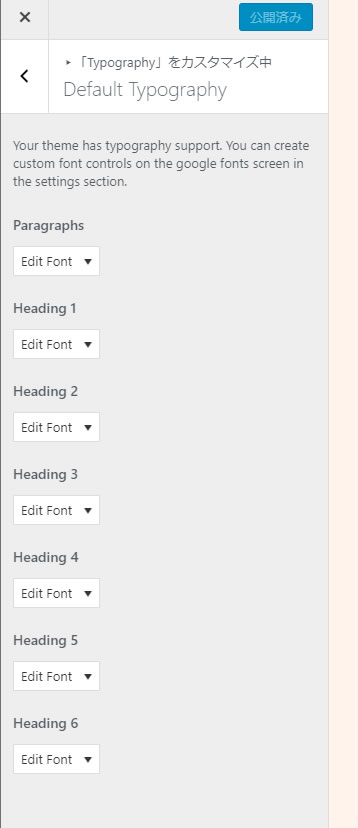
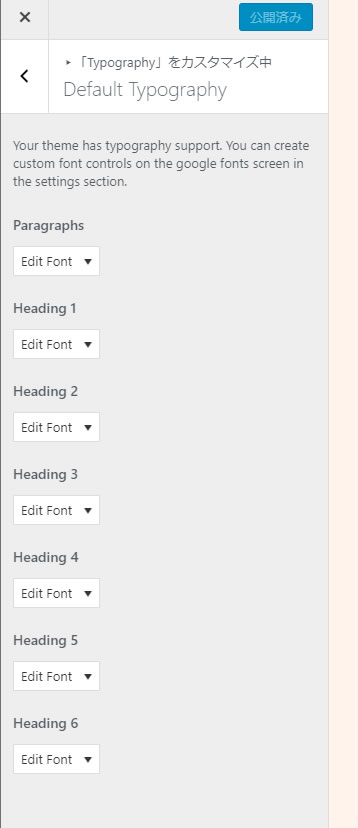
すると、以下のようなメニューが表示されます。
このメニューを操作して、フォントを設定していきます。

3)フォントを設定
「Easy Google Fonts」は、初期状態では以下の要素のフォントが設定できるようになっています。
- Paragraphs(Pタグ/本文)
- H1
- H2
- H3
- H4
- H5
- H6
今回はサンプルとしてParagraphsのフォントを変更してみたいと思います。
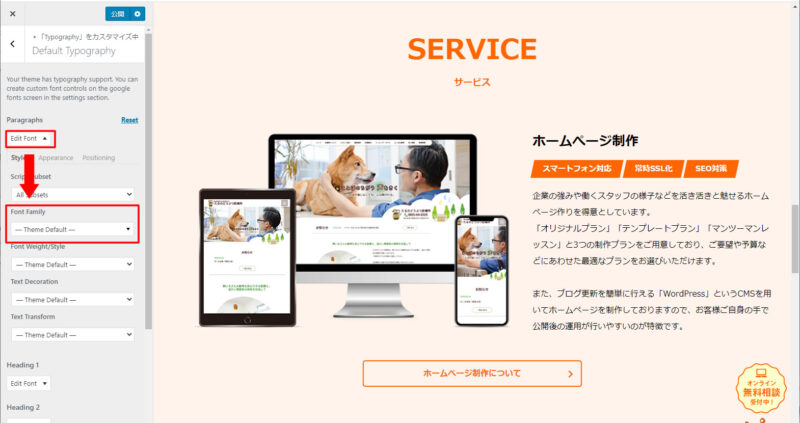
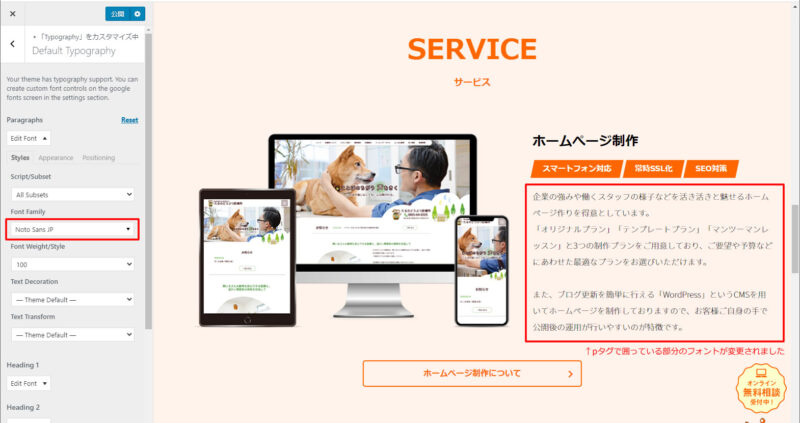
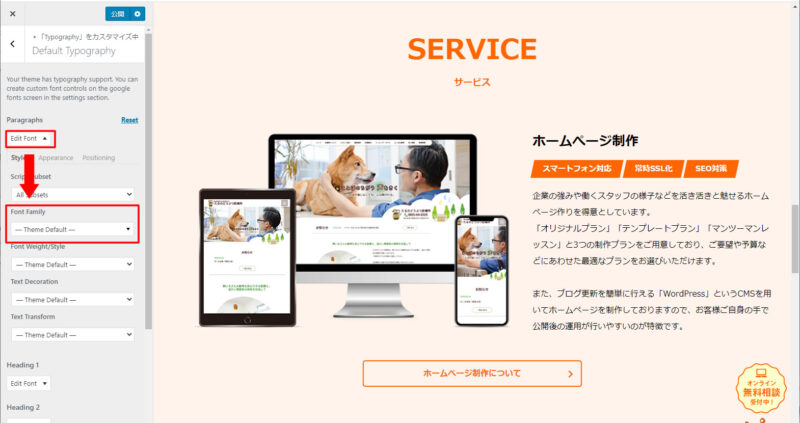
まず、Paragraphsの[Edit Font]をクリックし、次にFont Familyの[- Theme Default -]をクリックします。

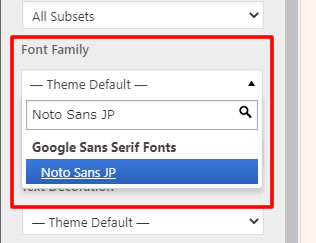
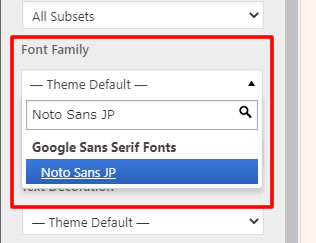
すると検索ボックスが表示されるので、設定したいフォント名を入力してください。
今回は、Google Fontsの日本語フォントの中から「Noto Sans JP」を設定したいと思います。

日本語のフォント名は以下のURLを参考にしてください。
https://fonts.google.com/?subset=japanese
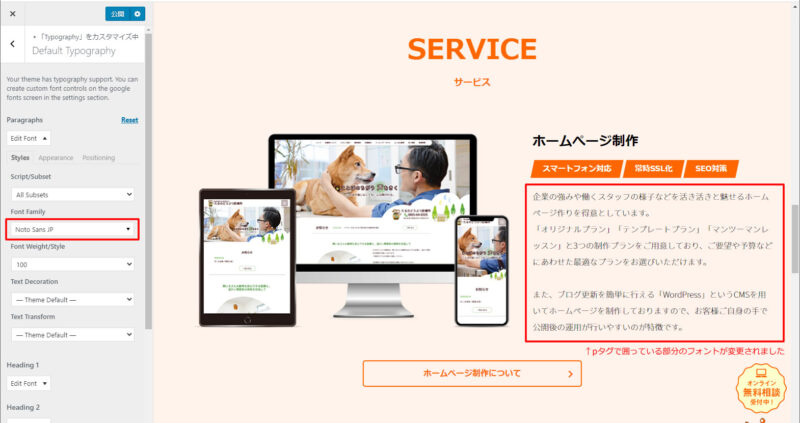
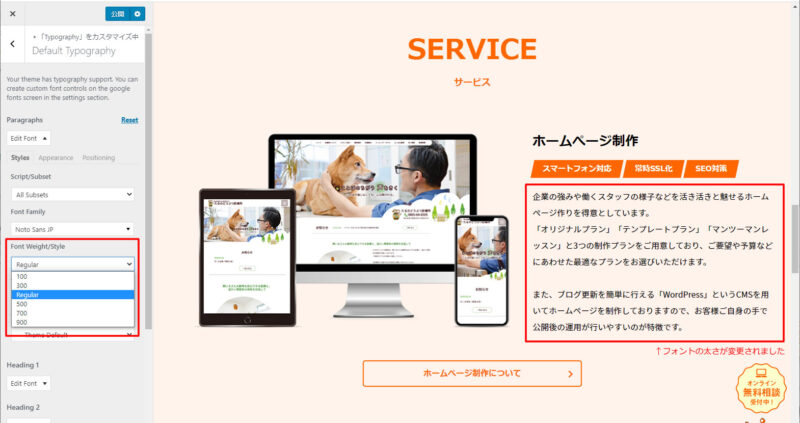
無事に設定できると、以下の通りフォントが変更されます。
今回はParagraphsの設定を変更したので、pタグで囲っている部分のフォントのみ変更されました。

見比べてみると違いがはっきり分かるかと思います。

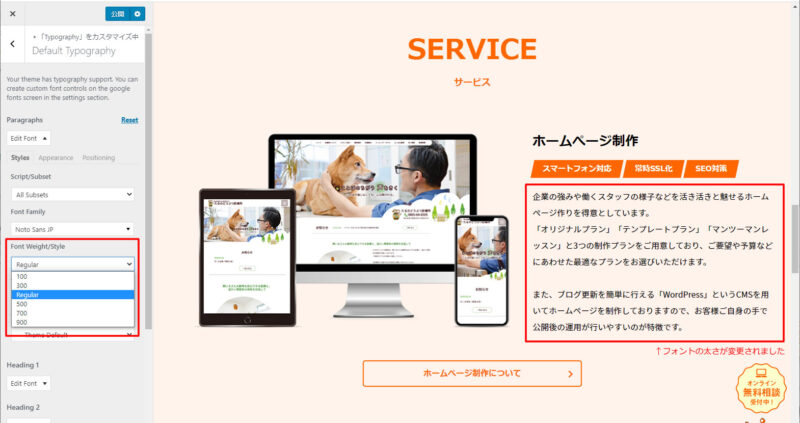
また、フォントの太さも変更できます。
Font Weight/Styleのメニューをクリックし、お好みの太さを選んでください。用意されている太さはフォントによって異なりますが、数字が小さいほど細く、大きいほど太くなります。

4)より細かいデザインのカスタマイズも可能
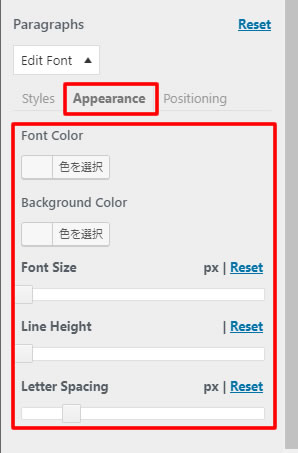
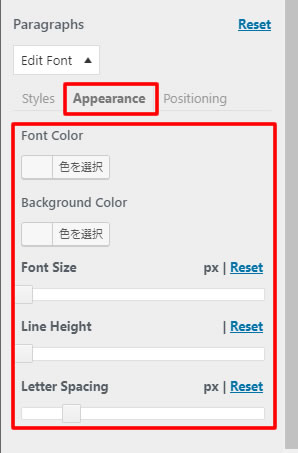
Appearanceタブをクリックすれば、フォントの太さ以外にもさまざまなカスタマイズが可能です。

■Font Color
文字色が変更できます。
■Background Color
文字の背景色が変更できます。
■Font Size
文字サイズが変更できます。
■Line Height
行間が変更できます。
■Letter Spacing
文字同士の間隔が変更できます。
ただし、Paragraphsの場合だとpタグで囲まれている全ての要素に対して変更が適応されるため、”一部分だけ文字色を変更したい”などの細かい設定はできませんのでご注意ください。
Easy Google Fontsの基本的な使い方は以上になります。ここまでの手順でも十分使用できますが、HTMLやCSSに詳しい方は、さらに以下の設定を行ってみても良いかもしれません。
応用編:より多くの要素のフォントを変更できるように設定しよう
Easy Google Fontsは「3)フォントを設定」でお伝えした通り、初期状態ではpタグ・見出しタグ(H1~H6)しかフォントの変更ができません。
しかしプラグインの設定を変更することで、リストタグや特定のクラス名のついた要素に対してもフォントの変更を行うことが可能です。
1)プラグインの設定画面を開く
管理画面から プラグイン > インストール済みプラグイン を開き、Easy Google Fontsの「Settings」をクリックします。

2)Font Controlsを作成する
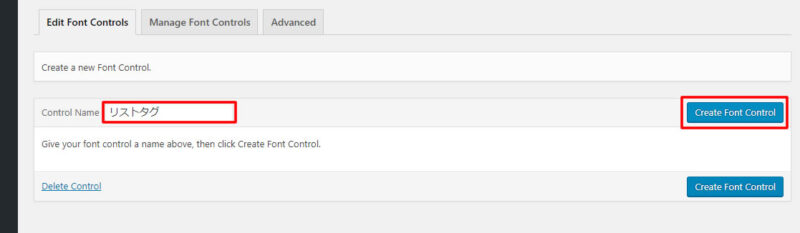
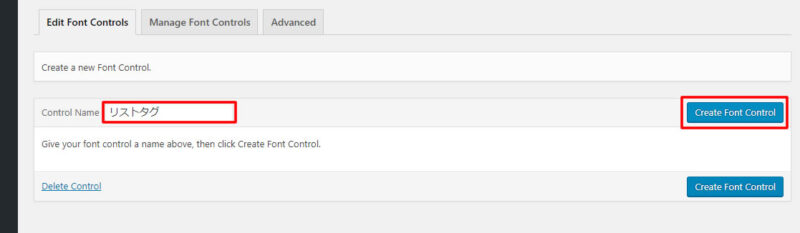
まずはControl Nameを入力します。任意の名前で問題ありませんが、後々ご自身が管理しやすい名前が良いでしょう。
ここではリストタグの要素を追加したいと思いますので、シンプルに「リストタグ」にしました。
入力できたら[Create Font Control]ボタンをクリックします。

3)CSSセレクタを追加する
Add CSS SelectorsにCSSセレクタを入力します。今回は「ul」「li」と入力しました。
なお、テーマのCSSが邪魔をしてフォントが変更できない場合は、Force Styles Override (Optional)のチェックボックスにチェックを入れてください。ここにチェックを入れることで、テーマのCSSを上書きできるようになります。
入力が完了したら、[Save Font Control]をクリックしてください。

4)カスタマイズ画面を開く
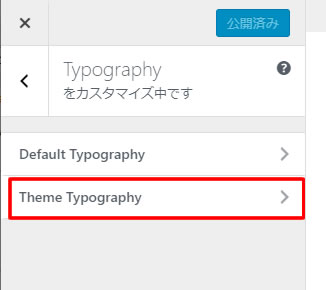
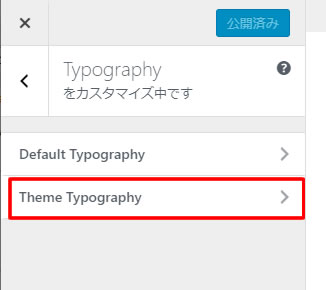
管理画面から 外観 > カスタマイズ > Typographyを開いたら、新たに「Theme Typography」が追加されていると思いますので、クリックしてください。

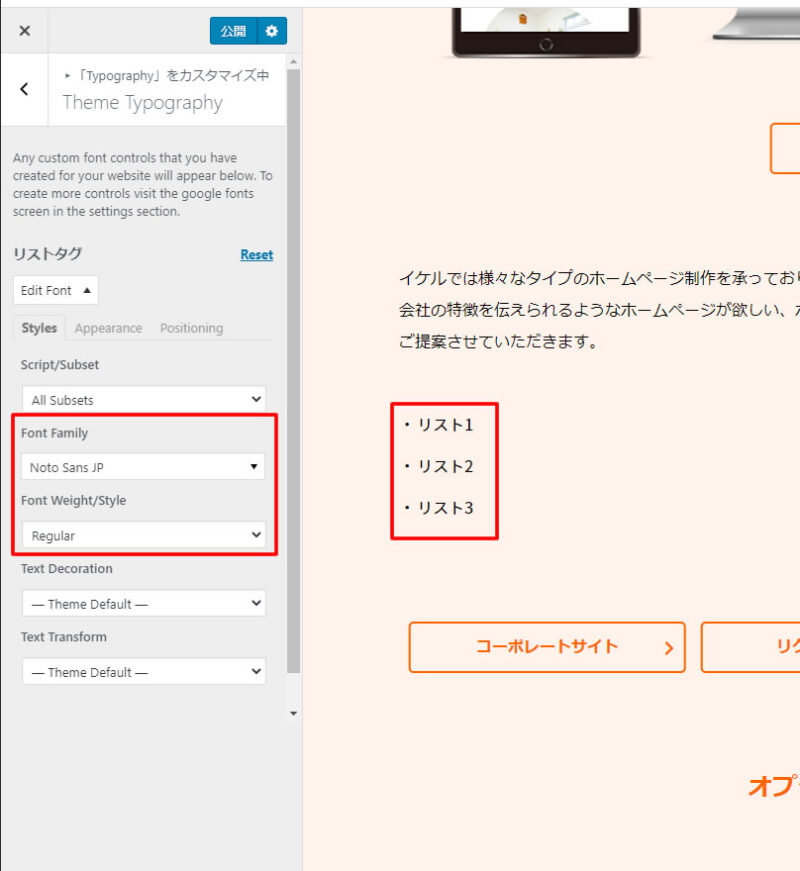
5)フォントを設定
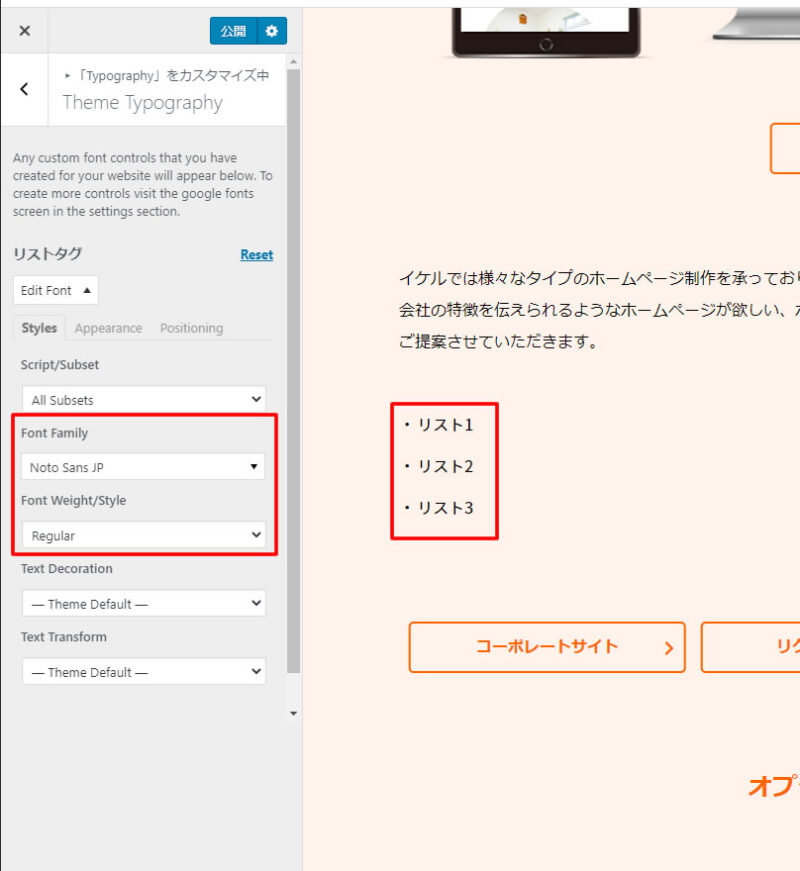
上記で説明したParagraphsと同様に、Font FamilyやFont Weight/Styleを変更します。
すると、ulタグとliタグで記述している部分のフォントが変更されました。

まとめ
Easy Google Fontsの使い方はご理解いただけたでしょうか?
一見ハードルの高そうなフォントの変更作業をとても簡単にしてくれる、便利な無料プラグインです。
使用できるフォントがGoogle Fontsだけという条件は付きますが、Google Fontsは読みやすく、デザイン性に優れたフォントがたくさん用意されていますので、お気に入りのフォントも見つかるのではないかと思います。
WordPressで作ったホームページのフォント変更をご検討されている方は、ぜひ一度導入してみてください。

株式会社イケル Webディレクター
ホームページ制作や運用支援を担当しています。社会人としてもイケルとしてもまだまだ初心者ですが、新しい技術を求めながらお客様の要望に寄り添ったホームページが作れるように頑張ります!コラムの一覧へ戻る

 Easy Google Fontsとは、CSSなどのコードを一切編集することなくホームページのフォントを変更することができる無料のプラグインです。
Easy Google Fontsとは、CSSなどのコードを一切編集することなくホームページのフォントを変更することができる無料のプラグインです。 Easy Google Fontsでは、Google Fontsで提供されているフォントから好みのものを選んで設定することができます。
Easy Google Fontsでは、Google Fontsで提供されているフォントから好みのものを選んで設定することができます。 すると以下のプラグインが表示されるので、[今すぐインストール]をクリックし、その後[有効化]をクリックしてください。
すると以下のプラグインが表示されるので、[今すぐインストール]をクリックし、その後[有効化]をクリックしてください。

 次に、Typography > Default Typography を開いてください。
次に、Typography > Default Typography を開いてください。
 すると、以下のようなメニューが表示されます。
すると、以下のようなメニューが表示されます。
 すると検索ボックスが表示されるので、設定したいフォント名を入力してください。
すると検索ボックスが表示されるので、設定したいフォント名を入力してください。 日本語のフォント名は以下のURLを参考にしてください。
日本語のフォント名は以下のURLを参考にしてください。 見比べてみると違いがはっきり分かるかと思います。
見比べてみると違いがはっきり分かるかと思います。
 また、フォントの太さも変更できます。
また、フォントの太さも変更できます。
 ■Font Color
■Font Color