2020.7.28
【WordPress】「WPZOOM Social Feed Widget」の使い方をご紹介いたします
Instagramを運用されている方なら「WordPress上でInstagramの投稿を表示させたい」と思ったことがあるのではないでしょうか?
そんな方におすすめなのが、「WPZOOM Social Feed Widget」という無料のプラグインです。
今回は「WPZOOM Social Feed Widget」の使い方をご紹介したいと思います。
インストール
ZIPファイルをアップロードしてインストールする場合
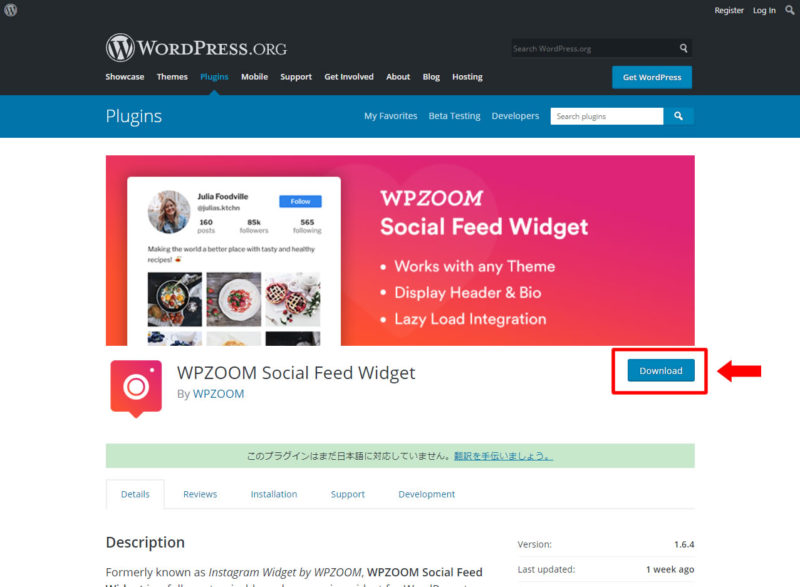
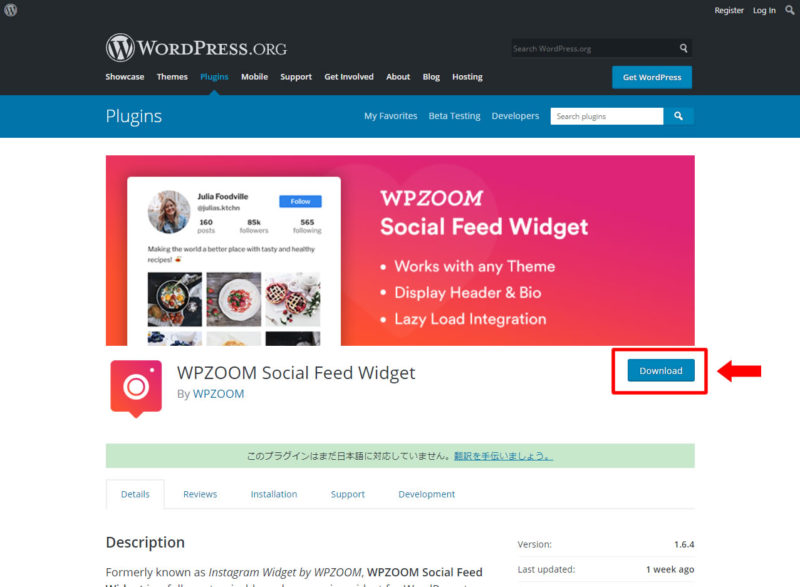
- 以下のサイトにアクセスし、「Download」ボタンからファイルをダウンロードします。
- WPZOOM Social Feed Widget|WordPress.org

- WordPressのダッシュボード > プラグイン > 新規追加ぺージを開きます。
- プラグインをアップロードして有効化します。
WordPressプラグインディレクトリで検索してインストールする場合
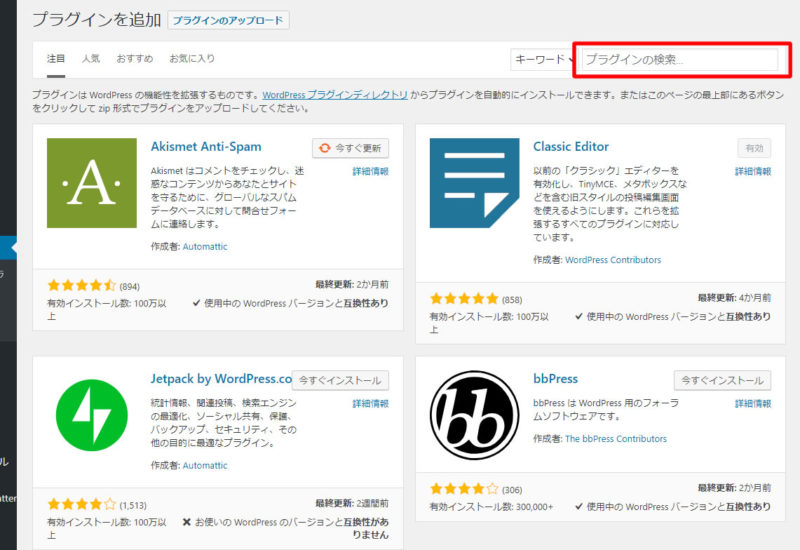
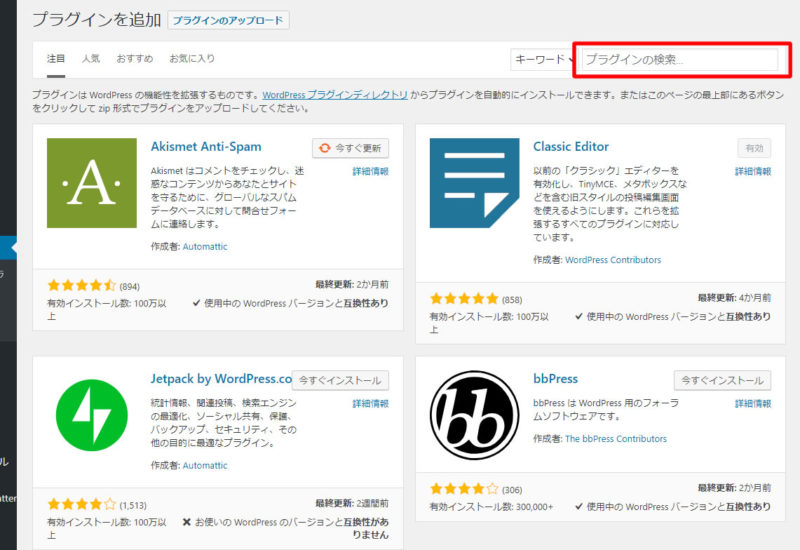
- WordPressのダッシュボード > プラグイン > 新規追加ぺージを開きます。
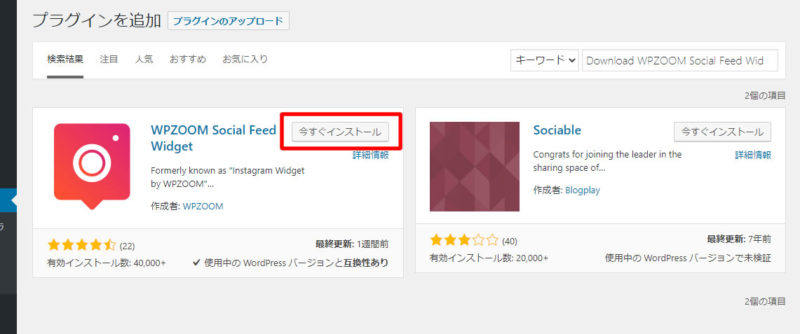
- 画面右上の検索窓に「WPZOOM Social Feed Widget」を入力します。

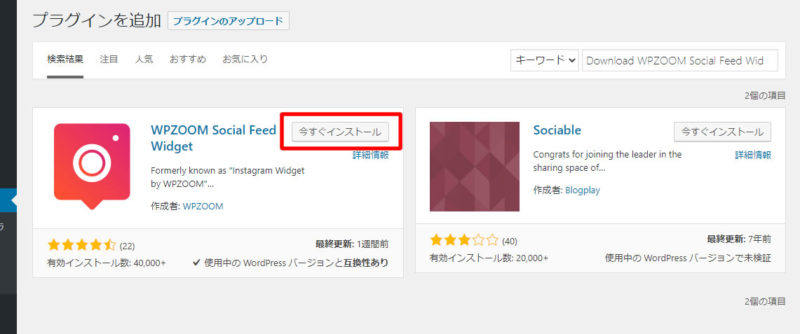
- 検索結果にプラグインが表示されるので、「今すぐインストール」をクリックし、インストールが完了したら有効化します。

プラグインの設定方法
ホームぺージ上にInstagramの投稿を表示させるための設定を行っていきたいと思います。
- WordPressのダッシュボード > 設定 > 「Instagram Widget」ぺージを開きます。
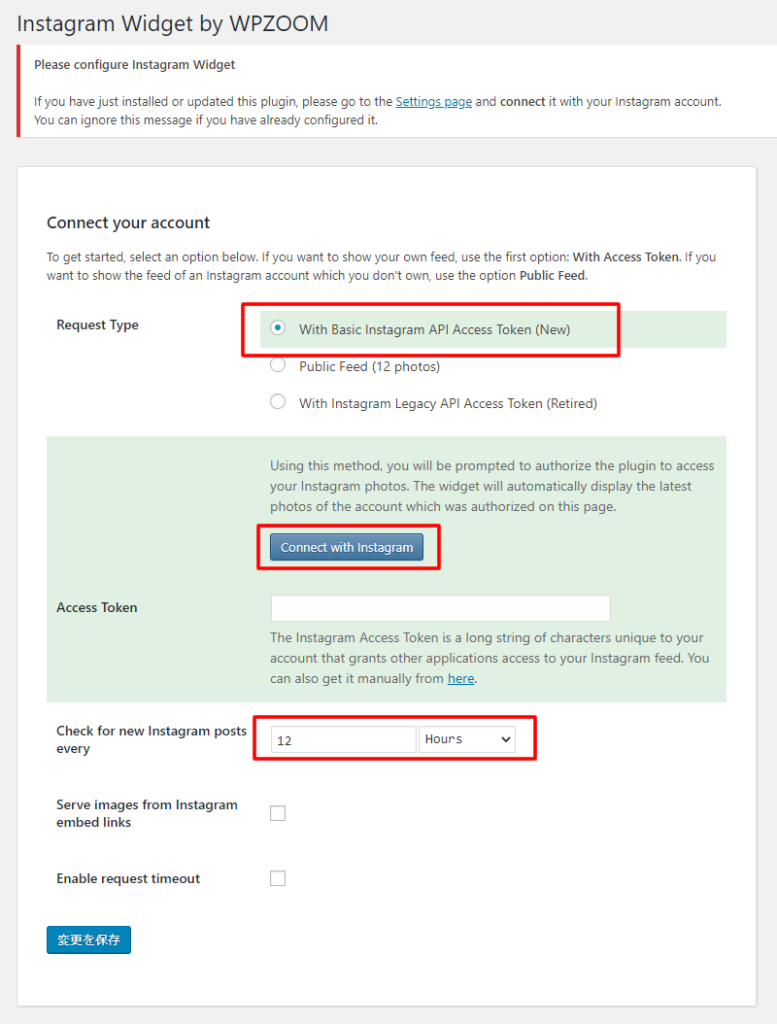
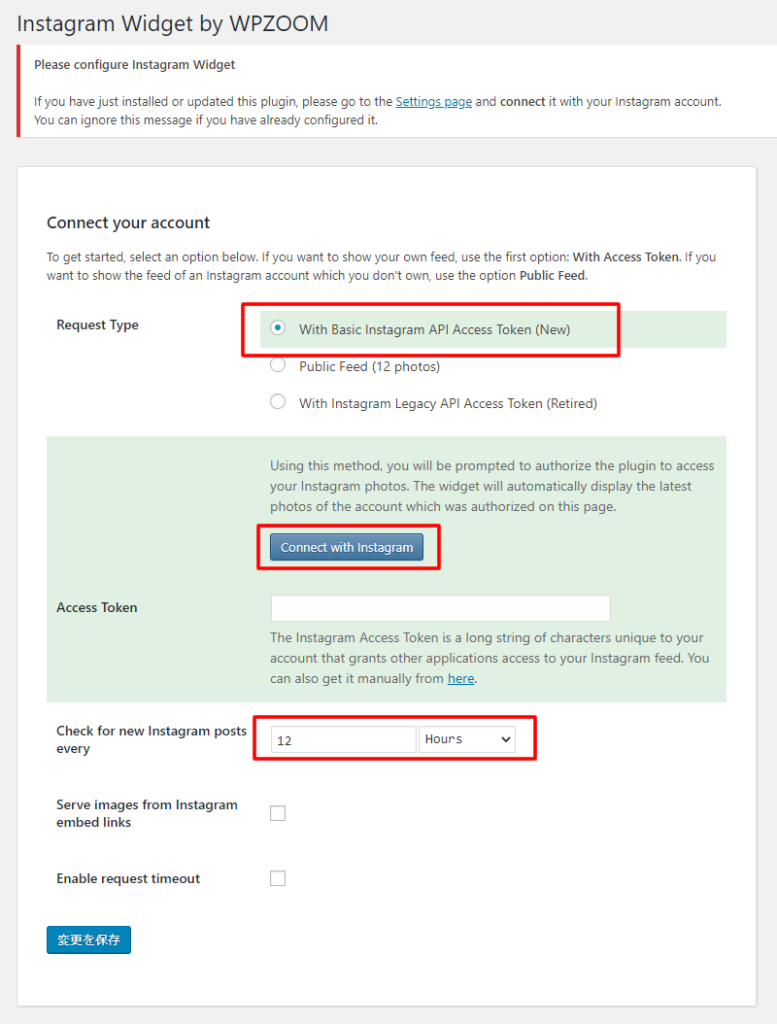
- 以下の通り設定を行います。

Request Typeについて
「With Basic Instagram API Access Token (New)」を選択します。
- Access Tokenについて
Instagramのアカウントにログインした状態で、「Connect width Instagram」をクリックします。
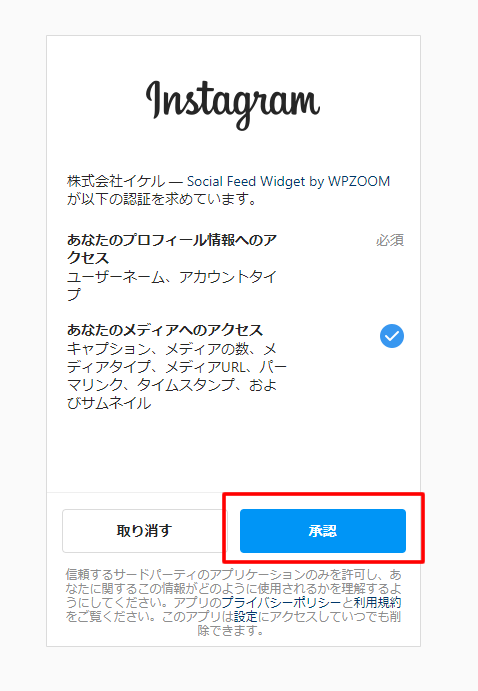
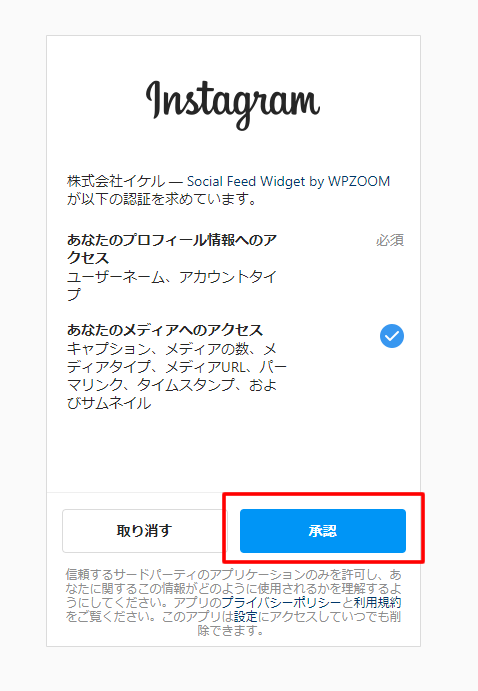
すると以下の画面が表示されるので、「承認」をクリックします。
 「承認」をクリックした後はアクセストークンが取得され、自動で以下のように入力欄に保存されます。
「承認」をクリックした後はアクセストークンが取得され、自動で以下のように入力欄に保存されます。

Check for new Instagram posts everyについて
Instagramから投稿を取得してくる頻度を設定できます。
- 単位は「Hours(時)」「Days(日)」「Minutes(分)」が用意されており、お好みの数字を設定できます。
- Instagramの投稿頻度が高く1日に何度も投稿される方は「Minutes(分)」単位で、投稿頻度が低い方は「Hours(時)」「Days(日)」単位で設定するのが良いでしょう。
上記すべての設定が完了した後は「変更を保存」をクリックしてください。
-
WordPressのダッシュボード > 外観 > ウィジェットぺージを開きます。
- ウィジェットエリアに「Instagram Widget by WPZOOM」をドラッグ&ドロップします。
※ウィジェットエリアが無い場合はfunction.phpにコードを追加してウィジェットエリアを作成してください。ウィジェットエリアの追加方法はこちら。
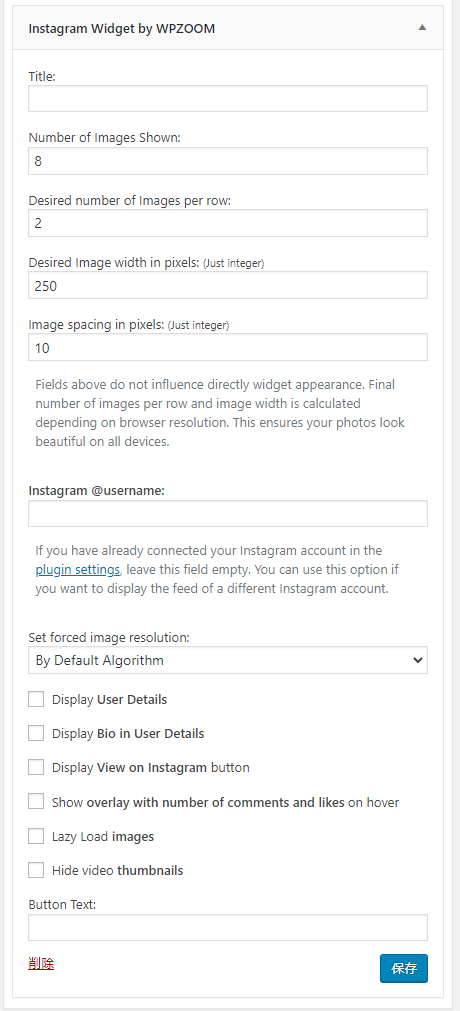
- 必要に応じてウィジェットの内容を変更します。
- 「タイトル」
見出しを設定できます。
- 「Number of Images Shown」
Instagramの表示枚数を設定できます。
- 「Desired number of Images per row」
1行に表示させる枚数を設定できます。
- 「Desired Image width in pixels(Just integer)」
投稿写真の横幅をpx値で設定できます。”Just integer(整数)”と記載されているように、整数しか設定できませんのでご注意ください。
- 「Image spacing in pixels(Just integer)」
投稿写真の間隔をpx値で設定できます。こちらも整数のみとなります。
- 「Set forced image resolution」
写真の解像度が設定できます。初期値は「By Default Algorithm」ですが、解像度が悪いと感じたら設定を変更してみても良いでしょう。
- 「Display User Details」
Instagramのユーザー名と「Follow」ボタンを表示できます。
- 「Display View on Instagram button」
投稿写真とは別に、Instagramへリンクするためのボタンを表示できます。ここにチェックを入れた場合は、一番下の「Button Text」にボタンのテキストを入力しましょう。

株式会社イケル Webディレクター
ホームページ制作や運用支援を担当しています。社会人としてもイケルとしてもまだまだ初心者ですが、新しい技術を求めながらお客様の要望に寄り添ったホームページが作れるように頑張ります!コラムの一覧へ戻る





 「承認」をクリックした後はアクセストークンが取得され、自動で以下のように入力欄に保存されます。
「承認」をクリックした後はアクセストークンが取得され、自動で以下のように入力欄に保存されます。