Column

「Figmaってすごく有名だけど、触ったことがない……」「何が便利なのか知りたいけど時間がない……」
そんな悩みを持つデザイナーさん、実は結構いるのではないでしょうか。Adobe製品ばかり使っている私が、今さらFigmaについて調べてみました。
※こちらの記事には個人的な感想が多く含まれるため、正確な情報ではないものが含まれている可能性がございます。ご了承ください。
目次
Figmaとは、インターネット上でホームページを制作できるサービスです。公式ホームページの文章の通り、複数人で同時編集ができるのがFigmaの最大の特徴と言えるでしょう。Photoshopより動作が圧倒的に軽く、複数ページの制作にも対応できます。

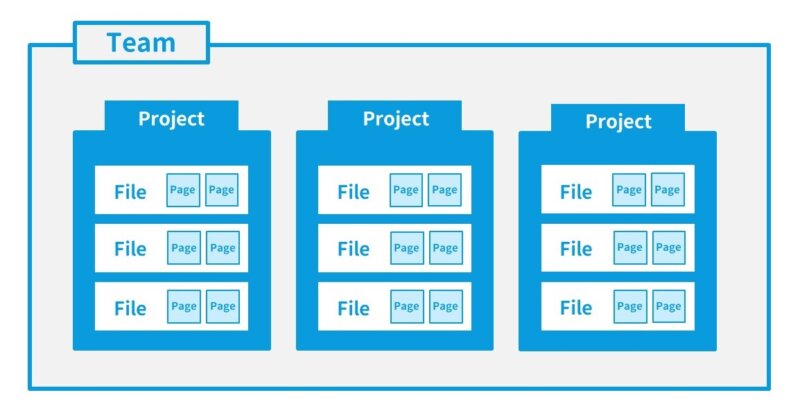
図にするとこんな感じでしょうか。
細かく分かれているので、使う人によってカスタマイズできそうですね。
Teamのメンバーになると、必ずどちらかの権限が与えられます。
お客様にViewerになっていただくと、実際の画面を見せながら修正することができます!
Web制作に特化したFigmaには便利な機能がたくさんあります。
主な機能をざっくりと紹介していきます!
任意のオブジェクトにマージンやレイアウト方向などを指定できる機能です。
サイズやテキスト量が変わっても自動で調整してくれたり、折り返しなどのレスポンシブ対応のデザインが作れます。
ひとつひとつ指定さえすれば後からの仕様変更が格段にラクになりそうですね。

テキストを増やしたら勝手に伸びてくれました!設定は慣れるまで少し難しかったです。
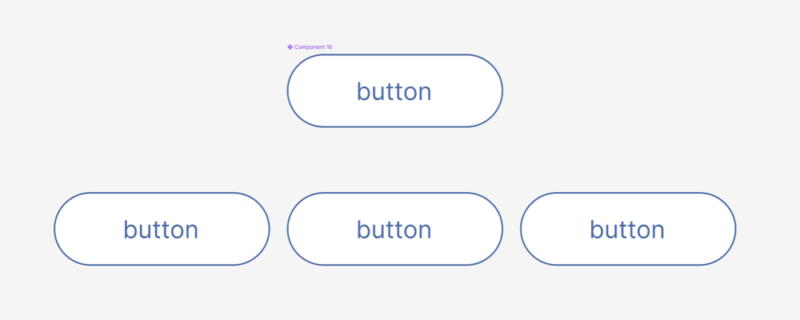
デザインが同じものを部品化できる機能です。
親要素からコピーされたものは子要素となり、親要素の色などを変更すると子要素に反映されます。ボタンの色を一気に変えられるので修正が簡単です。
部品の状態をいろいろ設定できるようなので、かなり便利そうですね。

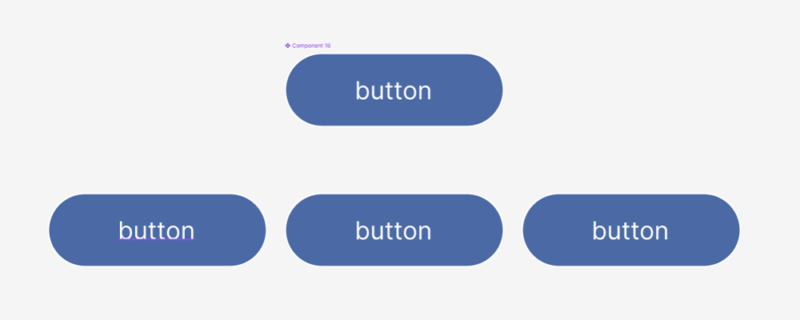
上の親要素の色を変更すると……

下の子要素も全て変更されました!
パーツをクリックするだけでコーディングに必要な情報を確認できる機能です。
有料プランのみの機能なので実際に動作確認はできませんでしたが、コードを生成したり拡張機能と組み合わせたりできるようです。コーダーさんには嬉しい機能ではないでしょうか。
・全てクラウド上に保存されるのでデータ管理がラク
・URLを送るだけでデータ共有ができる
・IllustratorからコピペするだけでSVG形式で貼れる
Figmaは無料でも利用できますが、複数のデータを作るなど仕事で使用するためには、有料プランの加入が必須のようです。
Figmaの有料プラン3種類をざっくりと説明します。
現在あるのは ①プロフェッショナルプラン ②ビジネスプラン ③エンタープライズプラン です。



値段が高くなるほど、いろいろな機能がついてくるみたいです。一番高額なエンタープライズプランでは、なんとFigmaのサポートチームからアドバイスがいただけるそうです。具体的にどういうアドバイスをしてくれるのかわからないですが、さすがのサポート体制ですね。
さて、月額と書いてありますが、実際はどのように料金が発生するのでしょうか。
Figmaでは、料金は「TeamのEditorの人数ごとに加算」されます。
アカウントの数ではなく、Editorの人数という点がややこしいポイント。
①Team1にEditorA・EditorBが参加=Team1に2人分の請求
②Team1にEditorA・EditorBが参加かつ
Team2にEditorA・EditorCが参加=合わせて4人分の請求
となってしまうようです……
Editorの追加もワンクリックでできるそうなので、不安な方はTeamをたくさん作らないようにするのが良いかもしれません。
・開発モードが無料では使えない
・Figmaサーバーが落ちたら使えない(デスクトップアプリなら平気)
・画像加工ならフォトショ、パス機能ならイラレ!全行程Figmaは厳しいかも
・Adobe製品とCtrl/Altが逆
HP制作にとても便利なソフトですが、本格的な使用はしくみを理解してからの方が良さそうです。
応用がきく機能ばかりなので、慣れれば快適に作業できるのではないでしょうか。
しかしながら「うまく操作できない」「HP作成の時間がとれない」「予算をおさえたい」そういった方は弊社にて一括で制作を承ることも可能ですので、ぜひご連絡ください。

