2023.2.4
構造化データとは?データの種類や記述方法をご紹介
ホームページを運営していくうえで
『構造化データ』という言葉を聞いたことはあるでしょうか?
「聞いたことはあるが詳しく知らない」、「興味はあるがやり方がわからない…」といった方もいらっしゃるのではないでしょうか?
そこで今回のイケルコラムでは、構造化データとは何かについて、そして構造化データを実際に使用する方法をご紹介します。
構造化データとは?
構造化データとは、
GoogleやYahoo!などの検索エンジンにWebサイトの内容を認識させるために、HTMLに記述する専用のコードのことです。
構造化データを使用すると、ホームページ内に記述された情報の『意味』を効率的に検索エンジンに伝えることができます。
構造化データを埋め込むことで、ホームページ内の『文字が持つ意味』や『それぞれのデータの関連性』、『情報の重要度』などを検索エンジンが解釈しやすい形で知らせることができます。
このような検索エンジンに優しいホームページ作りに関連して
『セマンティックWeb』という言葉があります。
セマンティックWebとは?
構造化データを知る上で『セマンティックWeb』という言葉を簡単に覚えておきましょう。
セマンティックWebとは、Webページに記述された内容について、それが何を意味するかを表す「情報についての情報」(メタデータ)を一定の規則に従って付加し、コンピュータシステムによる自律的な情報の収集や加工を可能にする構想。
引用元:
IT用語辞典 w-Words
この
セマンティックWebを実現するための手段として使用するのが、今回ご紹介する
『構造化データ』です。
構造化データを使用するメリットは?
構造化データを使用するメリットは2点挙げられます。
1. 検索エンジンにWebサイトの内容を理解されやすくなる
構造化データを使用することで、検索エンジンがWebサイトのコンテンツを理解しやすくなります。
構造化データを適切に入力することで、『株式会社イケルは岡山県にある会社で…』といった内容を検索エンジンに認識させることができます。
2. 検索結果画面にリッチリザルトが表示されることがある
構造化データを使用することで、検索結果にリッチリザルトが表示されることがあります。
リッチリザルトとは?
ユーザーが検索した検索結果画面からWebサイトをクリックする際に、「どのWebサイトをクリックするのか」判断を補助するために、視覚的にWebサイトの内容を想像できるようにする情報のことです。
リッチリザルトは文字の情報だけでなく、Webサイトに対する画像・価格・評価なども併せて表示してくれます。
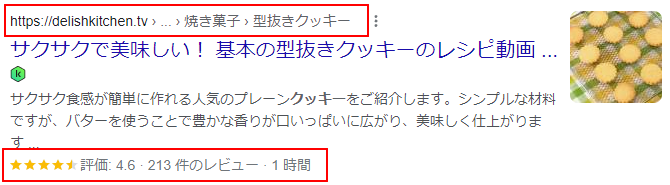
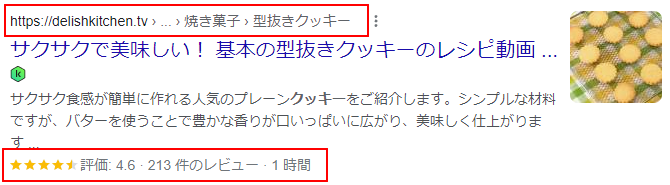
例えば、【クッキー 作り方】で検索した場合、『パンくずリスト』や『レビュー』が構造化データとして記述されていることにより、リッチリザルトとして表示されています。

リッチリザルト一覧
実際によく使われていて目にする、リッチリザルトの一部をご紹介していきます。
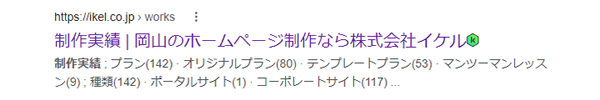
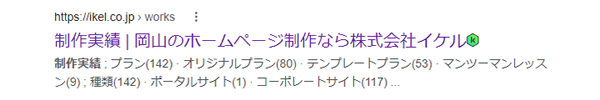
パンくずリスト
パンくずリストを構造化すると、検索結果に表示されているページが、サイトの中でどの階層に位置するかを示すリストが表示されます。
【例】『株式会社イケル 制作実績』で検索

よくある質問
よくある質問に構造化データを使用すると、検索結果に関する質問と回答の一覧が表示されます。
【例】『歴史』で検索

求人
ホームページにある求人情報に構造化データを使用すると、『Googleしごと検索』にも表示されるようになります。
【例】『岡山県 正社員 求人』で検索

その他にも、『商品情報』『本』『レシピ』『ハウツー』『イベント』などのリッチリザルトがあります。
ボキャブラリーとシンタックス
実際に構造化データを使用してHTMLに記述するには、
『ボキャブラリー』と
『シンタックス』という単語を知る必要があります。
ボキャブラリー
ボキャブラリーとは、構造化データを使用して情報を意味づけるための
『規格』のことです。
現在、特に使用されているボキャブラリーとしてあげられるのは、
Schema.org(スキーマ・オルグ)があります。
Schema.orgは、GoogleやYahoo!などの検索エンジンが共同でサポートしており、日々規格の拡張が進められています。
Schema.orgは
『Type(タイプ)』と
『Property(プロパティ)』で構成されています。
Typeでは、エンティティ、データの種類、コンテンツタイプなどを表しています。
Typeには独自のPropertyがあり、その項目の属性を識別するために使用します。
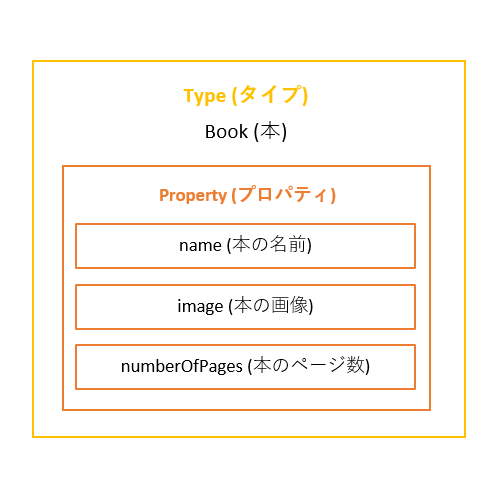
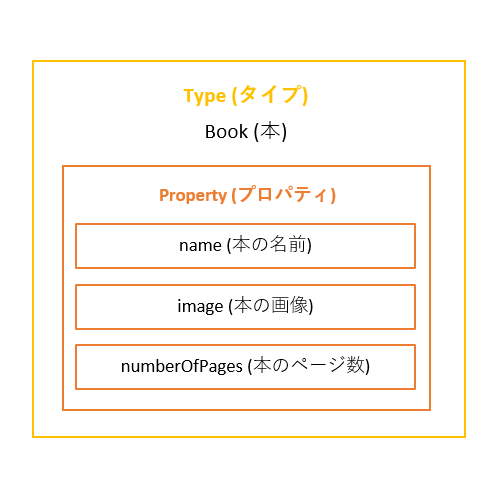
例えば、本を表す【Book】というTypeには、次のようなPropertyがあります。
- name(本の名前)
- image(本の画像)
- numberOfPages(本のページ数)

※Type用プロパティの完全リスト:
https://schema.org/docs/schemas.html
※Schema.orgの他にdata-vocabulary.orgというボキャブラリーがありましたが、現在はGoogleのサポートが終了しているそうです。
シンタックス
次にシンタックスについてです、シンタックスとは、先程お話しした
ボキャブラリーの記述方法についてです。
よく使用されるシンタックスは以下の3つです。
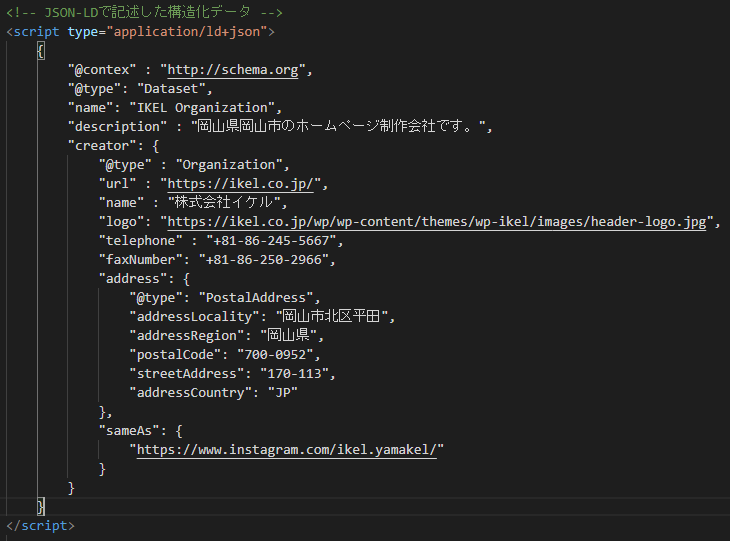
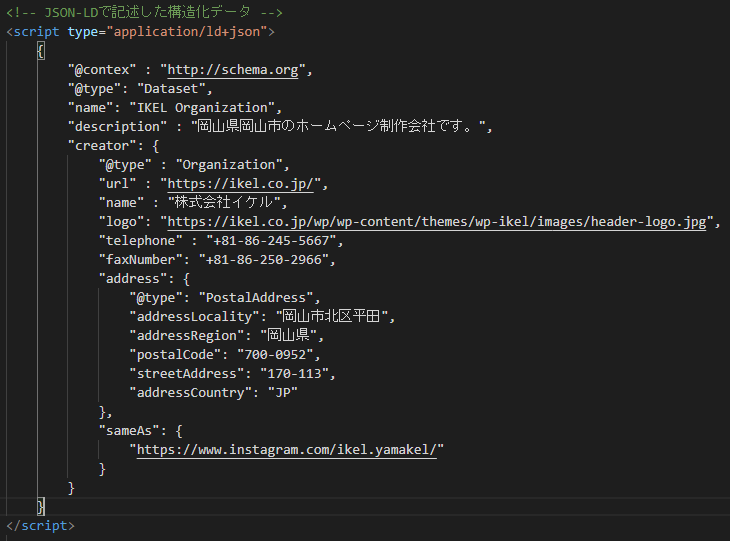
JSON-LD
HTMLで記述された情報に対して、
直接記述するのではなく、ページの見出しや本文のスクリプトに記述するシンタックスです。
記述方法は、
『“name” : “株式会社イケル”』→『“key(属性)” : “value(値)”』
と入力するだけのため、簡単に記述することが出来ます。
Googleが推奨しているシンタックスの形式になります。
JSON-LDを使用して構造化データを記述した例

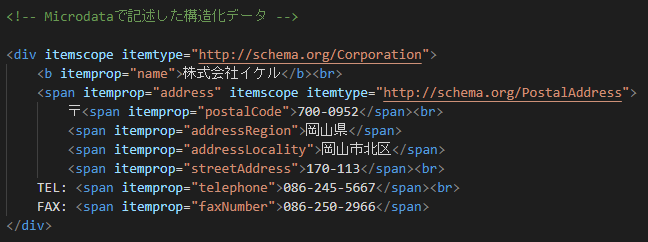
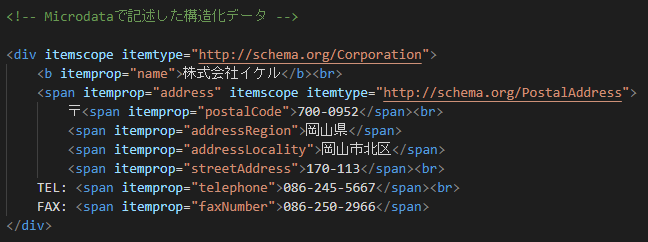
Microdata
HTMLのタグ属性を利用して、Property(プロパティ)に名前を付けて記述するシンタックスです。
本文にも見出しにも使用することが出来ます。
ただしHTMLのコードが複雑になるため、Microdataを使用するときには注意が必要です。
Microdataを使用して構造化データを記述した例

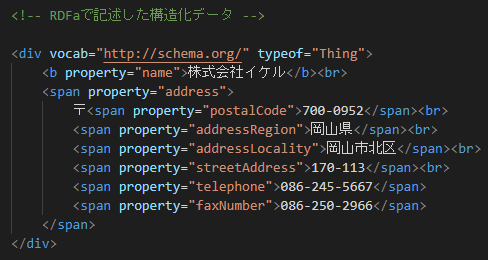
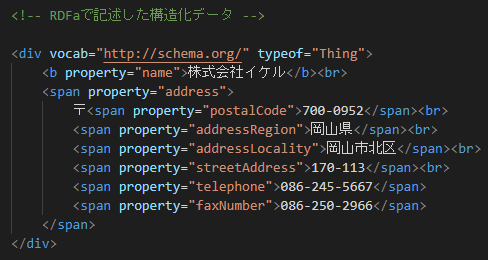
RDFa
こちらはHTMLのタグ属性を利用して定義を付ける、
HTML5の拡張機能です。
XHTMLなど、その他の言語でも使用できます。
RDFaを使用して構造化データを記述した例

構造化データの記述方法
構造化データの記述方法には、先程ご紹介したシンタックスをHTMLに直接記述する方法の他にも、
構造化データマークアップ支援ツールを用いる方法があります。
構造化データマークアップ支援ツール:
https://www.google.com/webmasters/markup-helper/u/0/
こちらのツールは、HTMLに記述できる種類は限られていますが、シンタックスをHTMLに直接記述するよりも少しだけ簡単にマークアップすることが可能になります。
構造化データの記述を確認する方法
構造化データを設定したのに、検索エンジンに表示されない場合は、誤った記述をしてしまっている場合があります。
記述した構造化データは『リッチリザルトテスト』と『Schema Markup Validator』を使用して、誤って記述していないか、記述漏れがないかを確認することができます。
リッチリザルトテスト:
https://search.google.com/test/rich-results
Schema Markup Validator:
https://validator.schema.org/
各ツールの使用方法としては、
- リッチリザルト用に作成した構造化データはリッチリザルトテスト
- リッチリザルトに使用されていない構造化データはSchema Markup Validator
で使い分けるようにしましょう。
まとめ
今回は構造化データについて解説しました。
専門的な知識が少し必要になってきますが、構造化データを用いることでGoogleやYahoo!などの検索エンジンからホームページへの訪問数を獲得できるチャンスが増えます。是非お試しください!
イケルでも、構造化データのお手伝いを行っております。
求人情報を『Googleしごと検索』に表示してみたい!などのお悩みをお持ちの方はご気軽にご相談ください!

株式会社イケル Webディレクター
ホームページ制作や運用支援を担当しています。社会人としてもイケルとしてもまだまだ初心者ですが、新しい技術を求めながらお客様の要望に寄り添ったホームページが作れるように頑張ります!コラムの一覧へ戻る




 その他にも、『商品情報』『本』『レシピ』『ハウツー』『イベント』などのリッチリザルトがあります。
その他にも、『商品情報』『本』『レシピ』『ハウツー』『イベント』などのリッチリザルトがあります。
 ※Type用プロパティの完全リスト:https://schema.org/docs/schemas.html
※Type用プロパティの完全リスト:https://schema.org/docs/schemas.html